هل تريد إنشاء شريط أخبار لموقع ووردبريس الخاص بك؟ يشير شريط الأخبار إلى شريط أسفل الشاشة يعرض المعلومات. يتم مشاهدتها عادةً في الأخبار أو الرياضة أو قنوات التلفزيون ، ولكن يمكن استخدامها أيضًا على مواقع الويب. الميزة الرئيسية هي القدرة على عرض عناوين مختلفة على نفس الصفحة.
هذا يعني أنه بغض النظر عن الصفحة التي ينقر عليها الزائر ، سيتمكن من رؤية شريط الأخبار في الأسفل. شريط الأخبار هو إضافة رائعة لمنطقة أداة التذييل أو إلى شريط التذييل العائم في ووردبريس.
كما يمكنك الاطلاع ايضا على كيفية إضافة شريط أخبار في ووردبريس
اليوم ، سأشرح كيفية إنشاء شريط أخبار في ووردبريس باستخدام الإضافة Ditty News Ticker.

لماذا يتم إنشاء شريط أخبار في ووردبريس؟
لا تنخدع بالاعتقاد بأن شريط الأخبار مفيد فقط لقناة إخبارية. يعد شريط الأخبار أو موجز الأخبار أمرًا رائعًا للموضوعات التي تتغير دائمًا مثل الأخبار والرياضة والأسهم والعملات المشفرة والصفقات اليومية وأي موضوع آخر سريع الخطى. الميزة هي أن أي زائر يزور موقع الويب الخاص بك سيتمكن من رؤية موجز الأخبار الخاص بك. قد يجذب هذا الزائرين للتحقق من المزيد من المحتوى الخاص بك.
كلما زاد عدد الزوار على موقع الويب الخاص بك ، زادت عائدات الإعلانات التي قد يقدمونها لك. بالطبع ، ربما يستخدمون Ad-block ، لكنه لا يزال مفيدًا. لماذا قد تسأل. حسنًا ، ستتم مشاركة مواقع الويب بشكل عام على منصات الوسائط الاجتماعية إذا كان لديها محتوى عالي الجودة. يمكن لشخص واحد يستخدم Adblocker أن يشاركه مع مئات من أصدقائه ، وهو ما يساوي أكثر من أي إعلان ، خاصة عندما تكون جديدًا.
دعنا نلقي نظرة على الإضافة الذي سنستخدمه اليوم ونرى كل ما يقدمه.
شريط أخبار ديتي

اليوم ، سأشرح كيفية إنشاء شريط أخبار في ووردبريس باستخدام الإضافة Ditty News Ticker . من السهل جدًا إعداد الإضافة في ووردبريس.
يسمح لك بالتحكم في مدى تباعد كل عنصر ، والارتفاع والعرض ، ومدى سرعة العلامات. تتم إضافة جميع العناصر إلى المؤشر عن طريق لصق الرموز القصيرة لوضع عنصر. يتم إنشاء الرمز القصير بواسطة الإضافة نفسه.
دعنا نجهز كل شيء معًا ، وقبل أن تعرفه ، سيكون لديك شريط أخبار على موقع ووردبريس الخاص بك.
كيفية إضافة شريط أخبار لووردبريس
الخطوة 1: تثبيت وتنشيط الإضافة
قبل أن تتمكن من إنشاء شريط أخبار على موقع ووردبريس الخاص بك ، تحتاج أولاً إلى تثبيت الإضافة وتنشيطها.
لنبدأ بالنقر فوق الإضافات وتحديد خيار إضافة جديد في لوحة الإدارة اليسرى .

ابحث عن Ditty News Ticker في مربع البحث المتاح. سيؤدي هذا إلى سحب الإضافات الإضافية التي قد تجدها مفيدة.

قم بالتمرير لأسفل حتى تجد الإضافة Ditty News Ticker وانقر فوق الزر “تثبيت الآن” وقم بتنشيط الإضافة للاستخدام.

الخطوة 2: إضافة شريط جديد
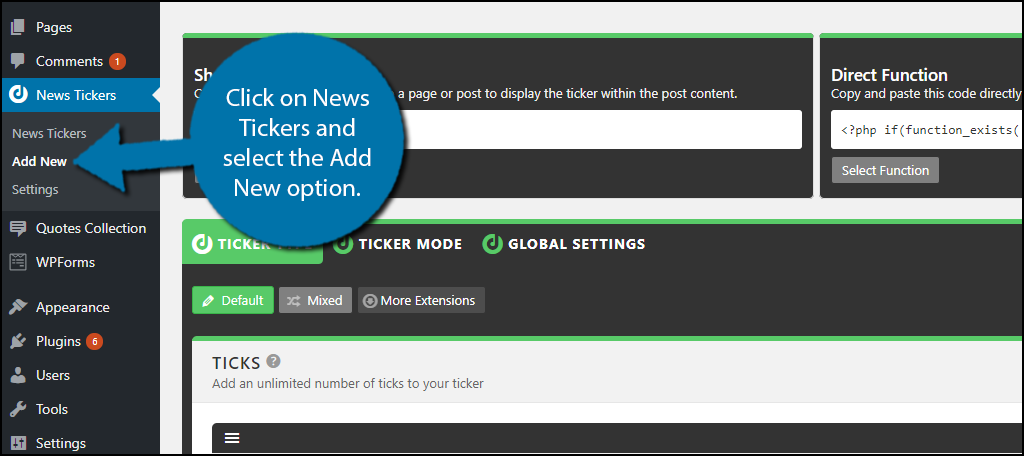
في لوحة الإدارة اليمنى ، انقر فوق “مؤشرات الأخبار” وحدد خيار “إضافة جديد”. سيؤدي هذا إلى سحب صفحة الإعدادات الرئيسية.

هنا يمكنك تسمية شريطك في الأعلى. سمها بشكل مناسب. على سبيل المثال ، إذا كنت تستخدمه لعرض الصفقات والعروض الخاصة ، فقم بتسميته “موجز الصفقة” أو أي شيء مشابه.
يسمح لك الإضافة بإضافة أكبر عدد تريده من العلامات. كل علامة هي عنصر. على سبيل المثال ، إذا كنا نتحدث عن سوق الأسهم ، فستكون كل علامة سعرًا للسهم. يمكنك إنشاء نص للعلامة ثم إضافة عنوان URL للزوار للنقر عليه.
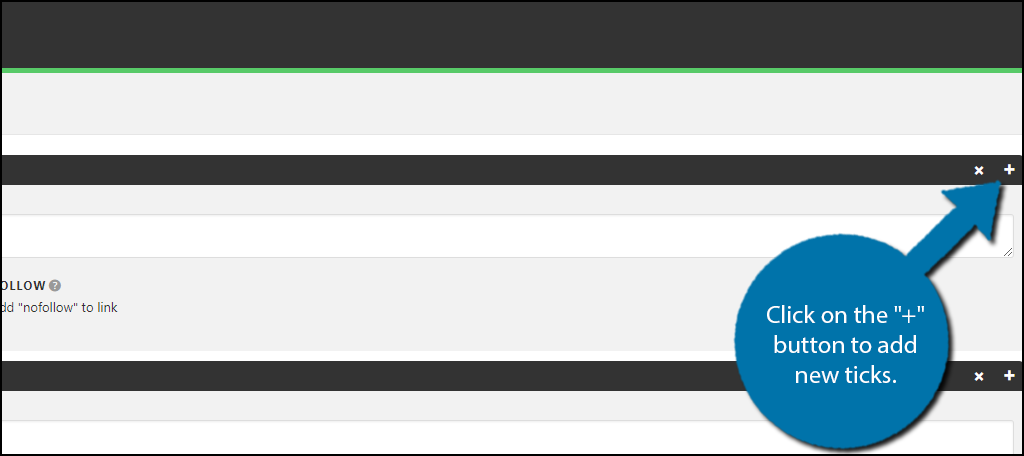
انقر فوق الزر “+” لإضافة علامات جديدة. أضف ما يلزم. إذا أضفت عددًا كبيرًا جدًا من العلامات ، فانقر فوق “x” لحذف العلامة.

الخطوة 3: تكوين الشريط
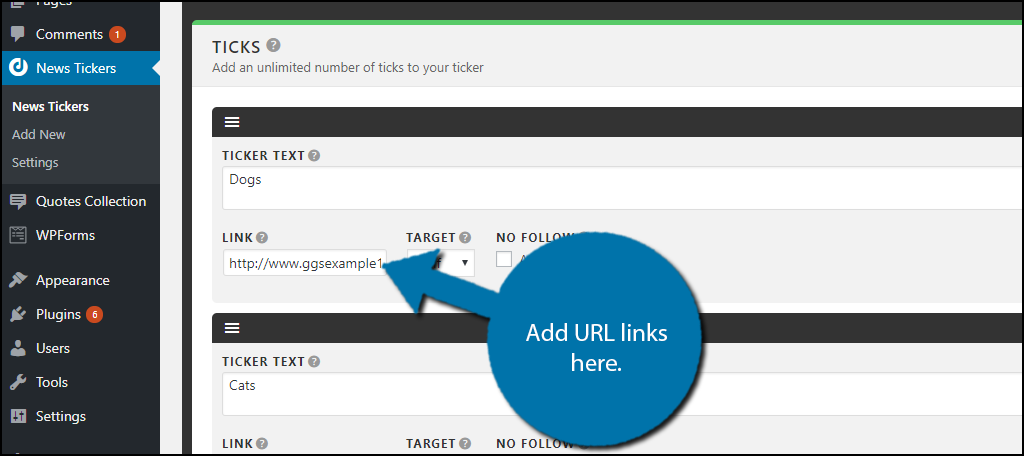
اعتمادًا على ما تريد أن يحققه موجز الأخبار ، فإن إضافة الروابط مهمة جدًا. على سبيل المثال ، إذا كان موجز الأخبار هو كل المحتوى الجديد الخاص بك ، فإن إدراج العنوان يعد أمرًا رائعًا ، ولكنه ليس كافيًا. تحتاج إلى جعله رابطًا قابلاً للنقر. للقيام بذلك ، ما عليك سوى لصق عنوان URL في مربع نص LINK.

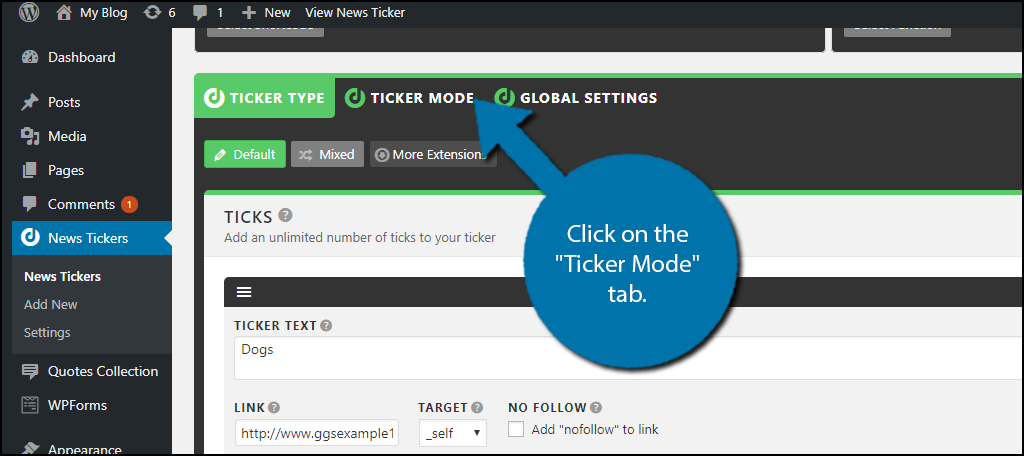
قد ترغب في جعل الرابط رابط “nofollow”. سيخبر هذا محركات البحث بعدم اتباع الرابط. بمجرد قيامك بإعداد محتوى التجزئة الخاص بك ، فقد حان الوقت لإعداد إعدادات التجزئة. انقر فوق علامة التبويب “وضع المؤشر”.

في علامة التبويب هذه ، يمكنك تغيير اتجاه التمرير وأبعاد التجزئة وحشو التمرير وسرعة التمرير وتباعد التجزئة. هذه الإعدادات مهمة للغاية.
إذا قمت بتعيين السرعة بسرعة كبيرة ، فلن يتمكن الزوار من قراءة العناصر الموجودة في موجز الأخبار أو النقر فوقها. هذه إعدادات صعبة للحصول عليها بشكل صحيح من المحاولة الأولى ، وهي تعتمد حقًا على مجتمع موقع الويب الخاص بك.
إذا كان لديك قاعدة مستخدم أقدم ، فقد ترغب في الحصول على سرعة أبطأ ، بينما في قاعدة المستخدمين الأصغر سنًا ، ستكون السرعة الأسرع أفضل. هذه هي الإعدادات التي يجب أن تستمع إليها بنشاط للزائرين حتى تتمكن من الحصول عليها بشكل صحيح. من القواعد الجيدة أنه يجب أن تكون قادرًا على قراءتها ثلاث مرات قبل أن تختفي.
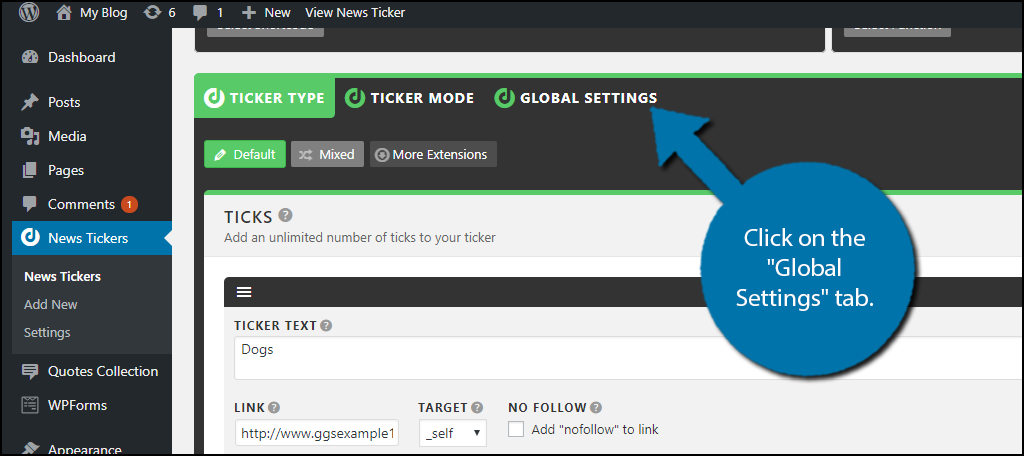
بمجرد تغيير الإعدادات حسب رغبتك ، انقر فوق صفحة الإعدادات العامة.

في علامة التبويب هذه ، يمكنك تغيير إعدادات عنوان المؤشر وخيارات المؤشر وعرض المؤشر وعلامات الإزاحة وعرض الشبكة.
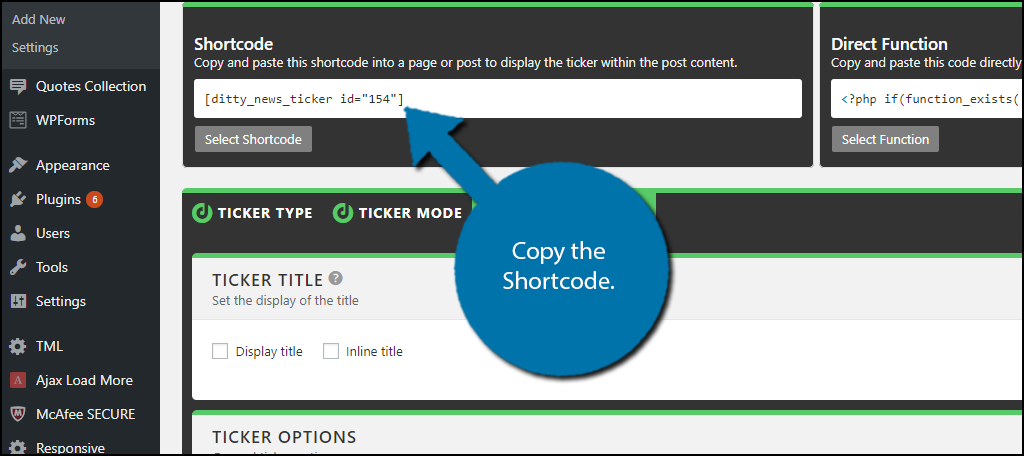
بمجرد قيامك بتغيير جميع الإعدادات وإضافة كل محتوى شريط الأسهم الخاص بك ، انقر فوق الزر “حفظ” أو “تحديث”. سيتم إنشاء رمز قصير في أعلى يسار الصفحة.

الخطوة 4: ضع الرمز القصير في المكان الذي تريد عرض المؤشر فيه
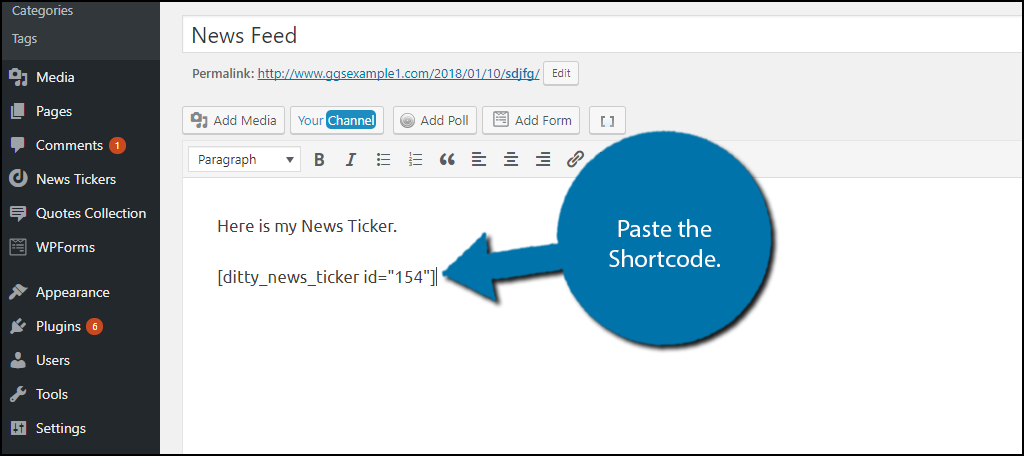
الآن كل ما تبقى للقيام به هو وضع الرمز القصير. المكان الجيد جدًا هو أداة النص في تذييل الصفحة أو أعلى الصفحة أو أسفلها. سيكون التذييل هو خياري لأنه سينتهي به الأمر في كل صفحة ، ولكن قد يكون هذا أيضًا مزعجًا للغاية.
فكر فقط في وجود سطر نص متحرك أسفل الشاشة. يمكن أن يكون مصدر تشتيت كبير للزوار ، لذا فكر بحكمة. الصق الرمز المختصر في المحرر وسيظهر موجز الأخبار هناك.

تهانينا ، لقد نجحت في إعداد شريط أخبار في ووردبريس. يمكنك تعديل الإعدادات في أي وقت أو إنشاء واحدة جديدة. يمكن أن يكون لديك عدة مؤشرات في وقت واحد ، ولكن ضع في اعتبارك أنه قد يكون من الصعب جدًا قراءتها إذا كانت هناك عدة مؤشرات.
اجعل المحتوى الخاص بك سهل الوصول إليه
قد يبدو أن إنشاء المحتوى هو الجزء الصعب ، لكنه ليس كذلك. إن إقناع الناس بمشاهدته يمثل تحديًا أكبر. سيقوم العديد من مطوري الويب بسحب شعرهم في محاولة للحصول على المشاهدات. إنه ليس بالأمر السهل ويزداد صعوبة كل يوم بسبب وجود المزيد من المنافسة. يجب أن تكون مبدعًا ، وقد يساعدك شريط الأخبار في جذب بعض الاهتمام للمحتوى الآخر الخاص بك.
إنها طريقة رائعة لعرض أجزاء متعددة من المحتوى والصفقات وأي شيء آخر تقريبًا. الشيء المهم هو أنه يناسب الصفحة. آخر شيء تريد إنشاءه هو منظر مزدحم داخل التخطيط.
أفكار اخيرة
يمكن أن يكون إنشاء شريط أخبار لموقع ووردبريس الخاص بك أمرًا ممتعًا. باستخدام الإضافة أعلاه ، ستتمكن من إنشاء أكبر عدد تريده وإفلاتها جميعًا داخل موقعك ليستمتع بها المستخدمون.
نأمل أن تساعدك هذه المقالة في التعرف على خطوات إنشار شريط أخبار في ووردبريس



















