هل تريد إبراز تعليقات المؤلف في ووردبريس على موقع الويب الخاص بك؟
يمكن أن يساعدك تسليط الضوء على تعليقات المؤلف في مدونة ووردبريس الخاصة بك على بناء التفاعل. من المرجح أن يترك المستخدمون تعليقًا عندما يرون أن المؤلف يشارك بنشاط في المناقشة.
كما يمكنك الاطلاع على كيفية إضافة صورة المؤلف في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إبراز تعليقات المؤلف بسهولة في ووردبريس لتعزيز التفاعل.
لماذا تسليط الضوء على تعليقات المؤلف في ووردبريس؟
تعد التعليقات طريقة رائعة لبناء تفاعل المستخدم على موقع الويب الخاص بك. إذا كنت ترغب في الحصول على مزيد من التعليقات على مقالاتك ، فيمكنك تشجيع ذلك من خلال المشاركة بنشاط في المناقشات.
بالنسبة إلى مدونة ووردبريس الجديدة ، يمكنك بسهولة الرد على التعليقات أثناء الإشراف على التعليقات. إذا كنت تدير مدونة متعددة المؤلفين ، فيمكنك تشجيع المؤلفين على المشاركة في المناقشة أيضًا.
ومع ذلك ، فإن معظم قوالب ووردبريس لا تميز بين التعليقات وتسردها باستخدام نفس النمط.
قد يقوم القارئ العادي بالتمرير خلال التعليقات ، دون أن يدرك المحتوى الإضافي الذي ساهم به المؤلف في المناقشة.
يساعدك تسليط الضوء على تعليقات المؤلف على تصحيح ذلك ويجعل تعليقات المؤلف بارزة وتكون ملحوظة بشكل أكبر.
الهدف النهائي هنا هو تشجيع المستخدمين الجدد على الانضمام إلى التعليقات والاشتراك في النهاية في رسالتك الإخبارية أو أن تصبح عميلاً.
ومع ذلك ، دعنا نلقي نظرة على كيفية تمييز تعليقات المؤلف بسهولة في ووردبريس .
إبراز مؤلف التعليق في ووردبريس
أسهل طريقة لإبراز التعليقات بواسطة مؤلف المقال هي عن طريق إضافة CSS مخصص إلى قالب ووردبريس الخاص بك. يتيح لك ذلك إضافة الكود المطلوب بسهولة ومشاهدة معاينة مباشرة لكيفية ظهوره على موقع الويب الخاص بك دون حفظه.
أولاً ، تحتاج إلى زيارة Appearance » Customize في منطقة إدارة ووردبريس . سيؤدي ذلك إلى تشغيل واجهة تخصيص قالب ووردبريس . ستلاحظ مجموعة من الخيارات في عمود على يسارك ومعاينة مباشرة لموقعك على الويب.
من هنا ، تحتاج إلى النقر فوق علامة التبويب CSS الإضافية. سيؤدي هذا إلى فتح منطقة نص حيث ستضيف CSS مخصص.

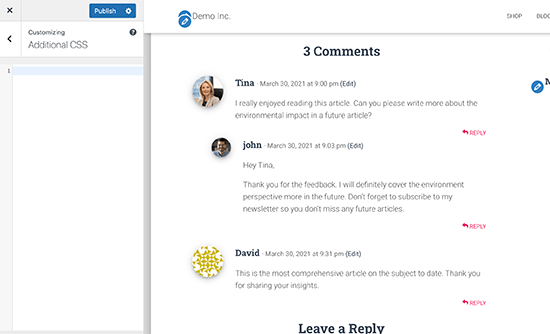
ومع ذلك ، قد ترغب في رؤية كيف سيبدو CSS المخصص عند تطبيقه. للقيام بذلك ، تحتاج إلى الانتقال إلى منشور مدونة يحتوي على تعليقات بواسطة مؤلف المنشور.

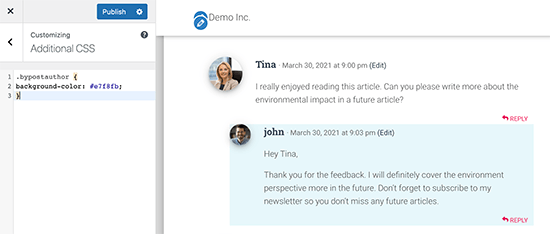
قم بالتمرير لأسفل إلى قسم التعليقات ثم أضف CSS المخصص التالي في مربع CSS المخصص على اليسار.
.bypostauthor {
background-color: #e7f8fb;
}ستلاحظ على الفور أن تعليق المؤلف يتطابق مع CSS المخصص الذي أدخلته.

فكيف يعمل هذا كل شيء؟
ترى أن ووردبريس يضيف بعض فئات CSS الافتراضية إلى مناطق مختلفة من موقع الويب الخاص بك. توجد فئات CSS هذه بغض النظر عن موضوع ووردبريس الذي تستخدمه.
في نموذج التعليمات البرمجية هذا ، استخدمنا فئة .bypostauthor CSS التي تمت إضافتها إلى جميع التعليقات التي أضافها مؤلف المنشور.
دعنا نضيف المزيد من أنماط CSS لجعلها أكثر بروزًا. إليك نموذج رمز يضيف تسمية “مؤلف” صغيرة إلى التعليقات بواسطة مؤلف المشاركة وحدود حول الصورة الرمزية للمؤلف.
.bypostauthor:before {
content:"Author";
float:right;
background-color:#FF1100;
padding:5px;
font-size:small;
font-weight:bold;
color:#FFFFFF;
}
.bypostauthor .avatar {
border:1px dotted #FF1100;
}هذه هي الطريقة التي بدت بها على موقع الاختبار الخاص بنا.
إبراز التعليقات حسب دور المستخدم في ووردبريس
الآن ، العديد من مدونات ووردبريس بها أعضاء فريق مسئولون عن الرد على التعليقات. قد تحتوي مواقع الويب الشهيرة على مؤلف منشور ومسؤول ومشرفين جميعهم يجيبون على التعليقات لتعزيز مشاركة المستخدم.
كيف يمكنك تمييز تعليق أضافه موظف ليس المؤلف الفعلي للنشر؟
هناك اختراق سهل لتحقيق ذلك. ومع ذلك ، يتطلب منك إضافة رمز مخصص إلى موقع ووردبريس الخاص بك. إذا لم تكن قد فعلت ذلك من قبل ، فراجع مقالتنا حول كيفية إضافة رمز مخصص بسهولة في ووردبريس .
أولاً ، تحتاج إلى إضافة الكود التالي إلى الإضافة لمقتطفات الشفرة أو ملف function.php الخاص بالسمات.
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
endif;يضيف هذا الرمز ببساطة تصنيف دور المستخدم بجوار اسم مؤلف التعليق. هذه هي الطريقة التي ستبدو بها بدون أي تصميم مخصص.

لنجعلها أجمل قليلاً عن طريق إضافة بعض CSS المخصصة. انتقل إلى Appearance » Customize وانتقل إلى علامة التبويب CSS الإضافية.
بعد ذلك ، يمكنك استخدام CSS التالية لتصميم تسمية دور المستخدم في التعليقات.
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#efefef;
}
.comment-author-label-author {
background-color:#faeeee;
}
.comment-author-label-contributor {
background-color:#f0faee;
}
.comment-author-label-subscriber {
background-color:#eef5fa;
}
.comment-author-label-administrator {
background-color:#fde9ff;
}هكذا بدا الأمر على موقع الاختبار الخاص بنا. لا تتردد في تعديل الشفرة لتتناسب مع ألوان المظهر وأسلوبه.

لمزيد من التفاصيل ، قد ترغب في قراءة مقالتنا حول كيفية إضافة تسميات دور المستخدم إلى تعليقات ووردبريس .
نأمل أن تساعدك هذه المقالة في تعلم كيفية إبراز تعليقات المؤلف في ووردبريس .



















