هل تريد إضافة خطوط مخصصة في ووردبريس؟ تسمح لك الخطوط المخصصة باستخدام مزيج جميل من الخطوط المختلفة على موقع الويب الخاص بك لتحسين الطباعة وتجربة المستخدم.
بصرف النظر عن المظهر الجيد ، يمكن أن تساعدك الخطوط المخصصة أيضًا في تحسين قابلية القراءة وإنشاء صورة للعلامة التجارية وزيادة الوقت الذي يقضيه المستخدمون على موقع الويب الخاص بك.
كما يمكنك الاطلاع على كيفية تغيير لون الخط في نصوص مقالات ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة خطوط مخصصة في ووردبريس باستخدام طريقة Google Fonts و TypeKit و CSS3 @ Font-Face.

طرق إضافة خطوط مخصصة في ووردبريس
ملاحظة: قد يؤدي تحميل عدد كبير جدًا من الخطوط إلى إبطاء موقع الويب الخاص بك. نوصي باختيار خطين واستخدامهما عبر موقع الويب الخاص بك. سنوضح لك أيضًا كيفية تحميلها بشكل صحيح دون إبطاء موقع الويب الخاص بك.
قبل أن ننظر في كيفية إضافة خطوط مخصصة في ووردبريس ، دعنا نلقي نظرة على العثور على الخطوط المخصصة التي يمكنك استخدامها.
كيفية البحث عن خطوط مخصصة لاستخدامها في ووردبريس
كانت الخطوط باهظة الثمن ، ولكن ليس بعد الآن. هناك العديد من الأماكن للعثور على خطوط ويب مجانية رائعة مثل Google Fonts و Typekit و FontSquirrel و Font.com.
إذا كنت لا تعرف كيفية مزج الخطوط ومطابقتها ، فجرّب Font Pair. يساعد المصممين على إقران خطوط Google الجميلة معًا.
أثناء انتقاء الخطوط الخاصة بك ، تذكر أن استخدام الكثير من الخطوط المخصصة سيؤدي إلى إبطاء موقع الويب الخاص بك. هذا هو السبب في أنه يجب عليك تحديد خطين واستخدامهما في جميع أنحاء التصميم الخاص بك. سيؤدي ذلك أيضًا إلى تحقيق الاتساق في التصميم الخاص بك.
إضافة خطوط مخصصة في ووردبريس من Google Fonts

تعد Google Fonts أكبر مكتبة خطوط مجانية وأكثرها استخدامًا بين مطوري مواقع الويب. هناك عدة طرق يمكنك من خلالها إضافة واستخدام خطوط Google في ووردبريس .
الطريقة الأولى: إضافة خطوط مخصصة باستخدام الإضافة Easy Google Fonts
إذا كنت ترغب في إضافة واستخدام خطوط Google على موقع الويب الخاص بك ، فهذه الطريقة هي الأسهل والموصى بها للمبتدئين.
أول شيء عليك القيام به هو تثبيت وتفعيل الإضافة Easy Google Fonts.
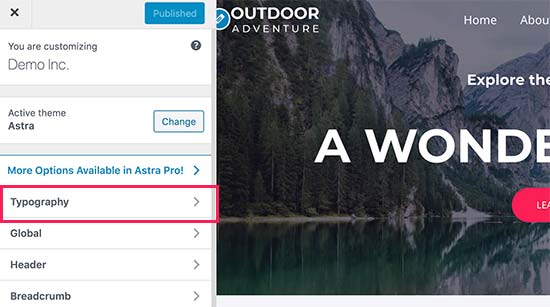
عند التنشيط ، يمكنك الانتقال إلىAppearance » Customizer . سيؤدي هذا إلى فتح واجهة مخصص المظهر المباشر حيث سترى قسم الطباعة الجديد.

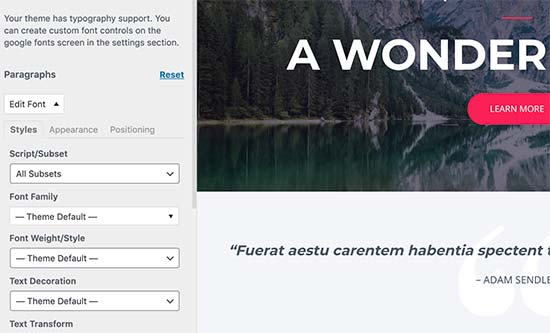
سيؤدي النقر فوق الطباعة إلى إظهار أقسام مختلفة من موقع الويب الخاص بك حيث يمكنك تطبيق خطوط Google. ما عليك سوى النقر فوق “تحرير الخط” أسفل القسم الذي تريد تعديله.

ضمن قسم عائلة الخطوط ، يمكنك اختيار أي خط Google تريد استخدامه على موقع الويب الخاص بك. يمكنك أيضًا اختيار نمط الخط وحجم الخط والمساحة المتروكة والهامش والمزيد.
اعتمادًا على القالب الخاص بك ، قد يكون عدد الأقسام هنا محدودًا وقد لا تتمكن من تغيير اختيار الخط مباشرةً للعديد من المناطق المختلفة في موقع الويب الخاص بك.
لإصلاح ذلك ، تتيح لك الإضافة أيضًا إنشاء عناصر التحكم الخاصة بك واستخدامها لتغيير الخطوط على موقع الويب الخاص بك.
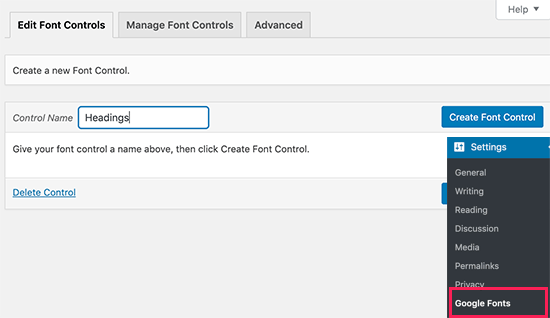
أولاً ، تحتاج إلى زيارة Settings » Google Fonts وتوفير اسم للتحكم في الخط. استخدم شيئًا يساعدك في فهم المكان الذي ستستخدم فيه عنصر التحكم في الخط هذا بسرعة.

بعد ذلك ، انقر فوق الزر “إنشاء التحكم في الخط” ثم سيُطلب منك إدخال محددات CSS.
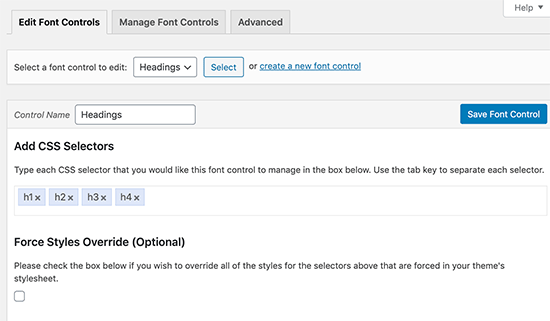
يمكنك إضافة عناصر HTML التي تريد استهدافها (على سبيل المثال ، h1 ، h2 ، p ، blockquote) أو استخدام فئات CSS.
يمكنك استخدام أداة الفحص في متصفحك لمعرفة فئات CSS المستخدمة في المنطقة المحددة التي تريد تغييرها.

انقر الآن على الزر “حفظ التحكم في الخط” لتخزين إعداداتك. يمكنك إنشاء العديد من أدوات التحكم في الخطوط حسب حاجتك لأقسام مختلفة من موقع الويب الخاص بك.
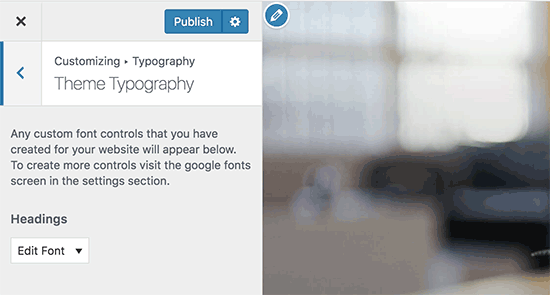
لاستخدام أدوات التحكم في الخطوط هذه ، تحتاج إلى التوجه إلى Appearance »Customizer والنقر فوق علامة التبويب Typography.
ضمن أسلوب الطباعة ، سترى الآن خيار “طباعة الموضوع” أيضًا. سيؤدي النقر فوقه إلى إظهار عناصر التحكم في الخط المخصصة التي قمت بإنشائها مسبقًا. يمكنك الآن فقط النقر فوق الزر “تعديل” لتحديد الخطوط والقالب لعنصر التحكم هذا.

لا تنس النقر على زر حفظ أو نشر لحفظ التغييرات.
الطريقة الثانية: إضافة خطوط Google يدويًا في ووردبريس
تتطلب هذه الطريقة إضافة رمز إلى ملفات قالب ووردبريس الخاصة بك.
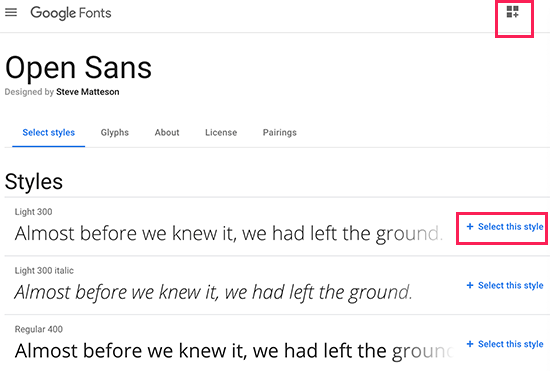
أولاً ، قم بزيارة مكتبة خطوط Google وحدد الخط الذي تريد استخدامه. بعد ذلك ، انقر فوق زر الاستخدام السريع أسفل الخط.

في صفحة الخط ، سترى الأنماط المتاحة لهذا الخط. حدد الأنماط التي تريد استخدامها في مشروعك ، ثم انقر فوق زر الشريط الجانبي في الأعلى.

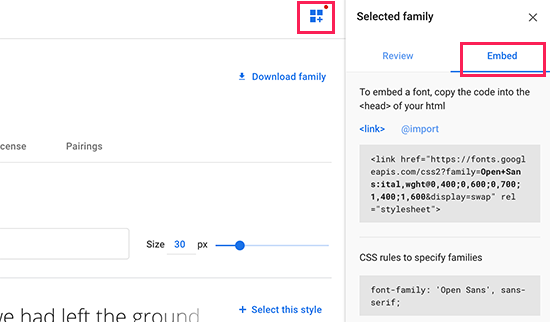
بعد ذلك ، ستحتاج إلى التبديل إلى علامة التبويب “تضمين” في الشريط الجانبي لنسخ كود التضمين.
هناك طريقتان يمكنك من خلالهما إضافة هذا الرمز إلى موقع ووردبريس الخاص بك.
أولاً ، يمكنك ببساطة تعديل ملف header.php الخاص بالقالب ولصق الرمز قبل علامة .
ومع ذلك ، إذا لم تكن معتادًا على تحرير التعليمات البرمجية في ووردبريس ، فيمكنك استخدام إضافة لإضافة هذا الرمز.
ما عليك سوى تثبيت وتفعيل الإضافة “إدراج الرؤوس والتذييلات”.
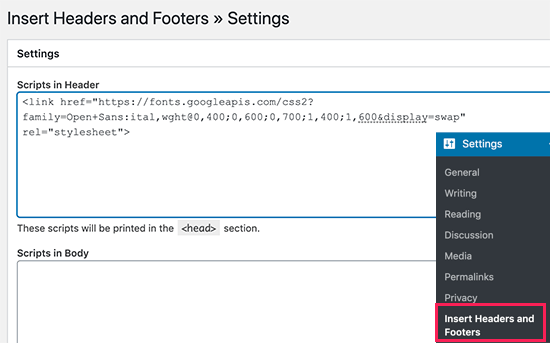
عند التنشيط ، انتقل إلى “Settings » Insert Headers and Footers والصق رمز التضمين في مربع” البرامج النصية في الرأس “.

لا تنس النقر على زر حفظ لتخزين تغييراتك. ستبدأ الإضافة الآن في تحميل رمز تضمين خط Google في جميع صفحات موقع الويب الخاص بك.
يمكنك استخدام هذا الخط في ورقة أنماط القالب الخاص بك على النحو التالي:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}إضافة خطوط مخصصة في ووردبريس باستخدام Typekit

يعد Typekit by Adobe Fonts موردًا مجانيًا ومتميزًا آخر للخطوط الرائعة التي يمكنك استخدامها في مشاريع التصميم الخاصة بك. لديهم اشتراك مدفوع بالإضافة إلى خطة مجانية محدودة يمكنك استخدامها.
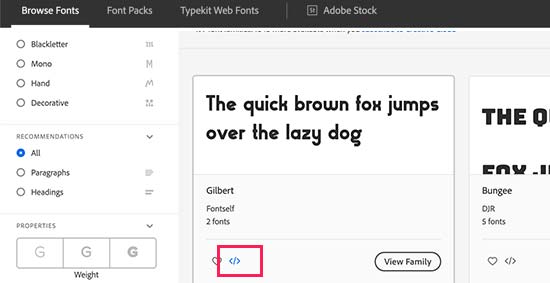
ما عليك سوى الاشتراك للحصول على حساب Adobe Fonts وزيارة قسم تصفح الخطوط. من هنا تحتاج إلى النقر فوق الزر لتحديد خط وإنشاء مشروع.

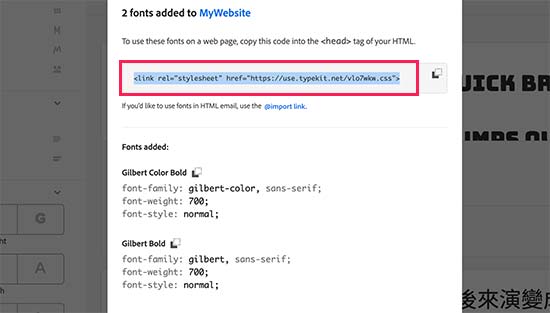
بعد ذلك ، سترى رمز التضمين مع معرف المشروع الخاص بك. سيوضح لك أيضًا كيفية استخدام الخط في CSS لموضوعك.
تحتاج إلى نسخ هذا الرمز ولصقه داخل قسم في موقع الويب الخاص بك.

هناك طريقتان يمكنك من خلالهما إضافة هذا الرمز إلى موقع ووردبريس الخاص بك.
أولاً ، يمكنك ببساطة تعديل ملف header.php الخاص بالقالب ولصق الرمز قبل علامة .
ومع ذلك ، إذا لم تكن معتادًا على تحرير التعليمات البرمجية في ووردبريس ، فيمكنك استخدام إضافة لإضافة هذا الرمز.
ما عليك سوى تثبيت وتفعيل الإضافة “إدراج الرؤوس والتذييلات”.
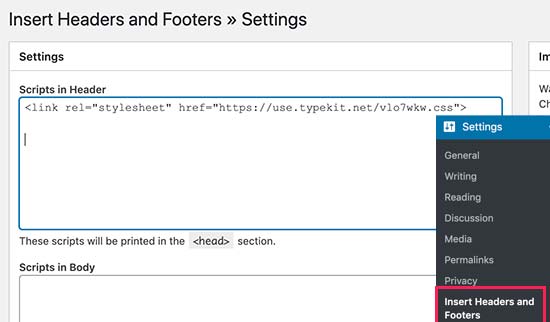
عند التنشيط ، انتقل إلى “Settings » Insert Headers and Footers والصق رمز التضمين في مربع” البرامج النصية في الرأس “.

هذا كل شيء ، يمكنك الآن استخدام خط Typekit الذي حددته في ورقة أنماط قالب ووردبريس الخاص بك مثل هذا:
h1 .site-title {
font-family: gilbert, sans-serif;
} إضافة خطوط مخصصة في ووردبريس باستخدام CSS3 @ font-face
الطريقة المباشرة لإضافة الخطوط المخصصة في ووردبريس هي إضافة الخطوط باستخدام طريقة CSS3 @ font-face. تتيح لك هذه الطريقة استخدام أي خط تريده على موقع الويب الخاص بك.
أول شيء عليك القيام به هو تنزيل الخط الذي تريده بتنسيق ويب. إذا لم يكن لديك تنسيق الويب للخط الخاص بك ، فيمكنك تحويله باستخدام منشئ FontSquirrel Webfont.
بمجرد حصولك على ملفات خط الويب ، ستحتاج إلى تحميلها على خادم استضافة ووردبريس الخاص بك.
أفضل مكان لتحميل الخطوط هو داخل مجلد “الخطوط” الجديد في القالب أو دليل القالب الفرعي.
يمكنك استخدام FTP أو File Manager في cPanel لتحميل الخط.
بمجرد تحميل الخط ، ستحتاج إلى تحميل الخط في ورقة أنماط القالب الخاص بك باستخدام قاعدة CSS3 @ font-face مثل هذه:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
لا تنسَ استبدال مجموعة الخطوط وعنوان URL بما يخصك.
بعد ذلك ، يمكنك استخدام هذا الخط في أي مكان في ورقة أنماط القالب الخاص بك مثل هذا:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
تحميل الخطوط مباشرة باستخدام CSS3 @ font-face ليس دائمًا الحل الأفضل. إذا كنت تستخدم خطًا من Google Fonts أو Typekit ، فمن الأفضل تقديم الخط مباشرةً من الخادم الخاص بهم للحصول على الأداء الأمثل.
هذا كل شيء ، نأمل أن تساعدك هذه المقالة في إضافة خطوط مخصصة في ووردبريس .



















