هل تريد تعطيل التنسيق التلقائي في مقالات ووردبريس ؟
بشكل افتراضي ، يقوم ووردبريس بتنسيق النصوص لاستبدال علامات الاقتباس بعلامات اقتباس رائعة وتنظيف النص. هذا يمنع المستخدمين من عرض التعليمات البرمجية والنص الخام وأمثلة كود CSS / Javascript.
كما يمكنك تعلم كيفية عرض المقالات على صفحة واحدة
في هذه المقالة ، سنوضح لك كيفية تعطيل التنسيق التلقائي في مشاركات ووردبريس .

لماذا يتم تعطيل التنسيق في مقالات ووردبريس ؟
يأتي ووردبريس مع ميزة مضمنة لتعقيم النص. تستبدل هذه الميزة علامات الاقتباس بعلامات اقتباس رائعة ، وتزيل العلامات الأخرى التي قد تكون مطلوبة لعرض HTML أو CSS أو JavaScript.
هناك عدة طرق لعرض التعليمات البرمجية بسهولة في ووردبريس والتي تتيح لك تخطي التنسيق الافتراضي. يمكنك التحقق منها في مقالتنا حول كيفية عرض الكود في ووردبريس .
ومع ذلك ، قد يرغب بعض المستخدمين المتقدمين في تعطيل التنسيق التلقائي لـ ووردبريس تمامًا على مواقع الويب الخاصة بهم. سيسمح لهم ذلك بتخطي اختبارات تنسيق ووردبريس بسهولة وعرض النص الخام على موقع الويب الخاص بهم حيثما دعت الحاجة.
ومع ذلك ، دعنا نلقي نظرة على كيفية تعطيل تنسيق ووردبريس التلقائي بسهولة على موقع الويب الخاص بك. سنعرض لك طريقتين ، حتى تتمكن من اختيار الطريقة الأفضل لاحتياجاتك.
الطريقة الأولى : قم بتعطيل التنسيق التلقائي يدويًا في ووردبريس
تتطلب هذه الطريقة إضافة رمز مخصص إلى موقع ووردبريس الخاص بك. إذا لم تكن قد فعلت ذلك من قبل ،
أولاً ، ستحتاج إلى لصق الشفرة التالية في ملف jobs.php الخاص بالقالب أو في إضافة خاص بالموقع.
function my_formatter($content) {
$new_content = '';
$pattern_full = '{([raw].*?[/raw])}is';
$pattern_contents = '{[raw](.*?)[/raw]}is';
$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE);
foreach ($pieces as $piece) {
if (preg_match($pattern_contents, $piece, $matches)) {
$new_content .= $matches[1];
} else {
$new_content .= wptexturize(wpautop($piece));
}
}
return $new_content;
}
remove_filter('the_content', 'wpautop');
remove_filter('the_content', 'wptexturize');
add_filter('the_content', 'my_formatter', 99);يخبر الكود أعلاه ووردبريس بتخطي خيار التنسيق إذا تم التفاف بعض النص داخل الرمز القصير الخام.
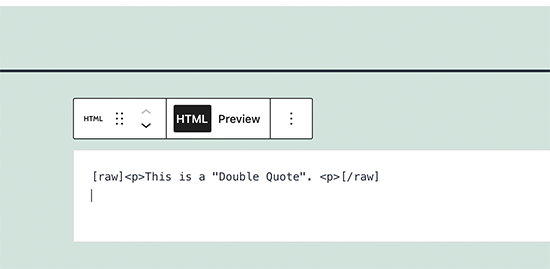
الآن لإضافة تنسيق تخطي ووردبريس ، تحتاج إلى إضافة كتلة HTML إلى محرر مقال ووردبريس الخاص بك. داخل محرر المقالات ، يمكنك إضافة نص أو رمز غير منسق داخل الرمز القصير الأولي.
[raw]Unformatted code[/raw] 
عيب هذه الطريقة أنها لن تعمل بشكل جيد مع محرر الكتلة. حتى داخل كتلة HTML ، قد تتصرف بشكل غير متوقع.
الطريقة الثانية: تعطيل التنسيق التلقائي في ووردبريس باستخدام الإضافة
هذه الطريقة أسهل ولكنها تتطلب منك استخدام الإضافة Classic Editor الأقدم. العيب الرئيسي لهذا الأسلوب هو أنه سيخلق فوضى إذا قررت البدء في استخدام محرر الكتلة في المستقبل.
أولاً ، تحتاج إلى تثبيت وتفعيل الإضافة Classic Editor.
بعد ذلك ، تحتاج إلى تثبيت وتفعيل الإضافة Raw HTML.
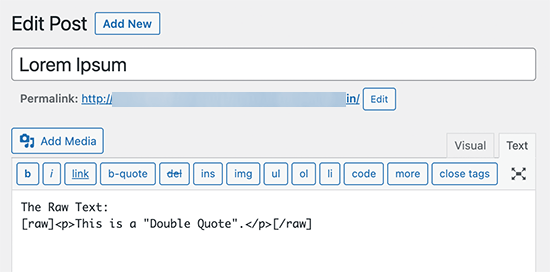
بعد ذلك يمكنك إنشاء مقال جديد أو تعديل مقال موجود. في شاشة تحرير المقال ، تحتاج إلى التبديل إلى وضع النص وإضافة النص غير المنسق داخل الرمز القصير الأولي.
[raw]Unformatted code[/raw] 
يمكنك الآن نشر التغييرات أو حفظها ومعاينتها لمشاهدة النص غير المنسق أثناء العمل.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تعطيل التنسيق التلقائي في مقالات ووردبريس .