سألنا أحد قرائنا مؤخرًا عن كيفية عرض قائمة الصفحات الفرعية لصفحة ووردبريس ؟
إذا قمت بتنظيم موقع ووردبريس الخاص بك مع صفحات الوالدين والطفل ، فقد ترغب في عرض الصفحات الفرعية أو الصفحات الفرعية الخاصة بك على الصفحة الرئيسية الرئيسية. قد ترغب أيضًا في إظهار الصفحة الرئيسية في كل صفحة فرعية لسهولة التصفح.
كما يمكنك تعلم كيفية إدارة صفحات ووردبريس
في هذه المقالة ، سنوضح لك كيفية عرض قائمة الصفحات الفرعية لصفحة رئيسية بسهولة في ووردبريس .

متى تحتاج إلى إظهار قائمة الصفحات الفرعية؟
يأتي ووردبريس مع نوعين افتراضيين من المقالات يسمى المقالات والصفحات. المقالات هي محتوى مدونة ، وعادة ما يتم تنظيمها بالفئات والعلامات.
الصفحات عبارة عن محتوى فريد أو مستقل دائم الخضرة مثل صفحة “نبذة عنا” أو صفحة “اتصل بنا”.
في ووردبريس ، يمكن أن تكون الصفحات ذات تسلسل هرمي مما يعني أنه يمكنك تنظيمها بالصفحات الرئيسية والفرعية.
على سبيل المثال ، قد ترغب في إنشاء صفحة منتج بها صفحات فرعية للميزات والتسعير والدعم.
بعد أن تقوم بإنشاء الصفحات الرئيسية والفرعية ، قد ترغب في سرد الصفحات الفرعية على الصفحة الرئيسية .
الآن طريقة سهلة للقيام بذلك عن طريق تحرير الصفحة الرئيسية يدويًا وإضافة قائمة من الروابط كل على حدة.

ومع ذلك ، ستحتاج إلى تعديل الصفحة الرئيسية يدويًا في كل مرة تضيف فيها صفحة فرعية أو تحذفها. ألن يكون من الأجمل أن تقوم فقط بإنشاء صفحة فرعية وستظهر تلقائيًا كارتباط في الصفحة الرئيسية؟
ومع ذلك ، دعنا نلقي نظرة على بعض الطرق الديناميكية الأخرى لعرض قائمة الصفحات الفرعية بسرعة على الصفحة الرئيسية في ووردبريس .
الطريقة الأولى: عرض الصفحات الفرعية على الصفحة الرئيسية باستخدام الإضافة
هذه الطريقة أسهل ويوصى بها لجميع المستخدمين.
أولاً ، تحتاج إلى تثبيت وتفعيل الإضافة Page-list.
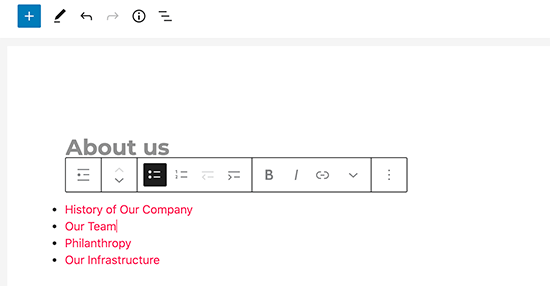
عند التنشيط ، تحتاج إلى تحرير الصفحة الرئيسية وإضافة الرمز القصير التالي حيث تريد عرض قائمة الصفحات الفرعية.
[subpages]
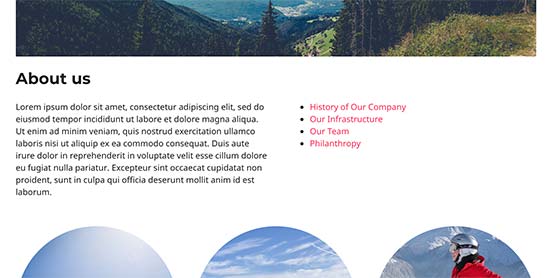
يمكنك الآن حفظ صفحتك ومعاينتها في علامة تبويب متصفح جديدة. ستلاحظ أنه يعرض قائمة نقطية بسيطة لجميع الصفحات الفرعية.

إذا كنت تريد ، يمكنك إضافة بعض CSS المخصصة لتغيير مظهر القائمة. إليك بعض نماذج CSS التي يمكنك استخدامها كنقطة بداية.
ul.page-list.subpages-page-list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
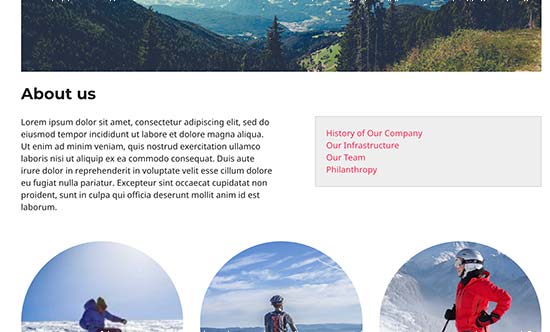
}بعد تطبيق CSS المخصص ، يمكنك معاينة الصفحة الرئيسية. هكذا بدا الأمر على موقع ووردبريس التجريبي الخاص بنا.

توفر الإضافة مجموعة من معلمات الرمز القصير التي تسمح لك بتعيين العمق واستبعاد الصفحات وعدد العناصر والمزيد.
الطريقة الثانية. سرد الصفحات الفرعية لصفحة رئيسية باستخدام التعليمات البرمجية
هذه الطريقة متقدمة قليلاً وتتطلب منك إضافة رمز إلى موقع ووردبريس الخاص بك.
لإدراج الصفحات الفرعية ضمن صفحة رئيسية ، تحتاج إلى إضافة الشفرة التالية في إضافة خاص بالموقع ، أو في ملف jobs.php الخاص بالقالب:
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' );
else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' );
if ( $childpages ) {
$string = '<ul class="wpb_page_list">' . $childpages . '</ul>';
}
return $string;
}
add_shortcode('wpb_childpages', 'wpb_list_child_pages');يتحقق الرمز أعلاه أولاً لمعرفة ما إذا كانت الصفحة لها أصل أم أن الصفحة نفسها هي أصل.
إذا كانت الصفحة الرئيسية ، فإنها تعرض الصفحات الفرعية المرتبطة بها. إذا كانت صفحة فرعية ، فإنها تعرض جميع الصفحات الفرعية الأخرى لصفحتها الرئيسية.
أخيرًا ، إذا كانت هذه مجرد صفحة لا تحتوي على صفحة فرعية أو صفحة رئيسية ، فلن تفعل الشفرة شيئًا. في السطر الأخير من الكود ، أضفنا رمزًا قصيرًا ، حتى تتمكن من عرض الصفحات الفرعية بسهولة دون تعديل قوالب صفحتك.
لعرض الصفحات الفرعية ، قم ببساطة بإضافة الرمز المختصر التالي في صفحة أو عنصر واجهة مستخدم نصي في الشريط الجانبي:
[wpb_childpages]
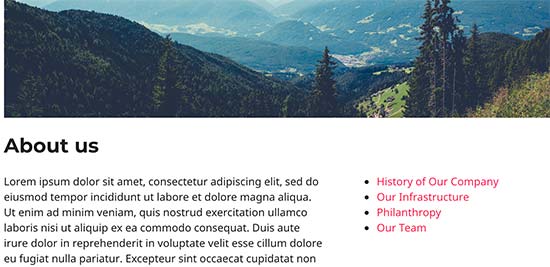
لا تنس حفظ التغييرات ومعاينتها في علامة تبويب المتصفح. هذه هي الطريقة التي تظهر بها على موقع الاختبار الخاص بنا.

يمكنك الآن تصميم قائمة الصفحات هذه باستخدام بعض CSS المخصصة. إليك بعض نماذج كود CSS التي يمكنك استخدامها كنقطة بداية.
ul.wpb_page_list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
}الطريقة الثالثة. عرض الصفحات الفرعية ديناميكيًا بدون أي رمز قصير
يعد استخدام الرموز القصيرة أمرًا مناسبًا ، ولكن المشكلة تكمن في أنه سيتعين عليك إضافة رموز قصيرة في جميع الصفحات التي تحتوي على صفحات رئيسية أو فرعية.
قد ينتهي بك الأمر بالحصول على أكواد قصيرة في الكثير من الصفحات ، وفي بعض الأحيان قد تنسى إضافتها.
تتمثل الطريقة الأفضل في تحرير ملف قالب الصفحة في نسقك ، بحيث يمكن عرض الصفحات الفرعية تلقائيًا.
للقيام بذلك ، تحتاج إلى تحرير قالب page.php الرئيسي ، أو إنشاء قالب صفحة مخصص في نسقك.
يمكنك تعديل القالب الرئيسي الخاص بك ، ولكن هذه التغييرات ستختفي إذا قمت بتغيير أو تحديث القالب الخاصة بك. هذا هو السبب في أنه سيكون من الأفضل أن تقوم بإنشاء قالب فرعي ثم إجراء تغييراتك في القالب الفرعي.
في ملف قالب الصفحة ، تحتاج إلى إضافة هذا السطر من التعليمات البرمجية حيث تريد عرض الصفحات الفرعية.
<?php wpb_list_child_pages(); ?>
هذا كل شئ. سيكتشف القالب الخاص بك الآن الصفحات الفرعية تلقائيًا ويعرضها في قائمة عادية.
يمكنك تخصيص الأنماط باستخدام CSS والتنسيق. فيما يلي مثال لكيفية إظهار موقع OptinMonster للصفحة الرئيسية والصفحات الفرعية:

نأمل أن تساعدك هذه المقالة في سرد الصفحات الفرعية لصفحة رئيسية في ووردبريس .



















