سألنا أحد قرائنا مؤخرًا عن كيفية تضمين الفئة والفئة الفرعية في عناوين URL الخاصة بـ ووردبريس . تسمح لك الفئات والفئات الفرعية بفرز المحتوى على موقع الويب الخاص بك. كما أنها تتيح للمستخدمين تصفح الموضوعات التي تهمهم أكثر بسهولة.
ويمكنك أن تتعلم أيضاً كيفية إظهار أو إخفاء الفئات في ووردبريس
في هذه المقالة ، سوف نوضح لك كيفية تضمين الفئة وفئة فرعية في عناوين URL الخاصة بـ ووردبريس .

تضمين فئة لعناوين URL الصديقة لتحسين محركات البحث في ووردبريس
يأتي ووردبريس مع تصنيفين مدمجين لفرز المحتوى الخاص بك. يطلق عليهم الفئات والعلامات.
تُستخدم الفئات عادةً لمواضيع أكثر شمولاً ويمكن أن تحتوي على فئات فرعية. .
ومع ذلك ، إذا كنت تستخدم بنية عنوان URL الافتراضية لـ ووردبريس ، فلن يتم تضمين الفئات والفئات الفرعية في عناوين URL المنشورة.
تعرض بعض مواقع الويب التي تستخدم فئات فرعية كلاً من الفئات الرئيسية والفرعية في عنوان URL.
http://example.com/news/national/article-title-here/
في هذا المثال ، الأخبار هي الفئة الأصلية والفئة الوطنية هي الفئة الفرعية.
إن تضمين فئة أو فئة فرعية في عناوين URL المنشورة يجعلها أكثر سهولة في الاستخدام. إنه يتطابق مع التنقل في مسار التنقل على موقعك ويتضمن المزيد من الكلمات الرئيسية والنصوص التي تساعد أيضًا على تحسين محركات البحث.
بعد قولي هذا ، دعنا نرى كيفية إضافة فئة وفئة فرعية بسهولة في عناوين URL لـ ووردبريس .
إضافة فئة وفئة فرعية في عناوين URL المنشورة على ووردبريس
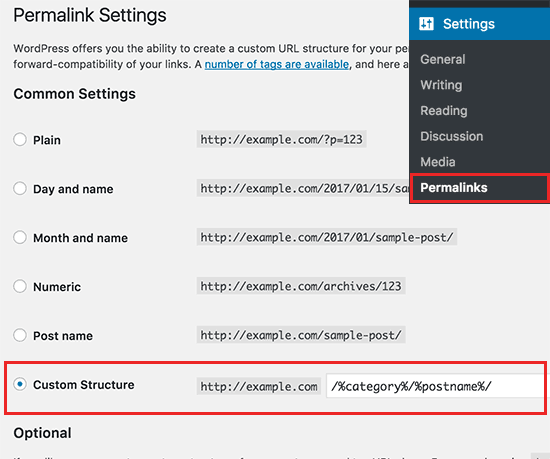
أولاً ، تحتاج إلى زيارة Settings » Permalinks في مشرف ووردبريس الخاص بك. هناك تحتاج إلى النقر فوق خيار “الهيكل المخصص” ضمن منطقة الإعدادات العامة.

بعد ذلك ، تحتاج إلى إضافة /٪ category٪ /٪ postname٪ / في الحقل المجاور للبنية المخصصة.
بعد ذلك ، لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
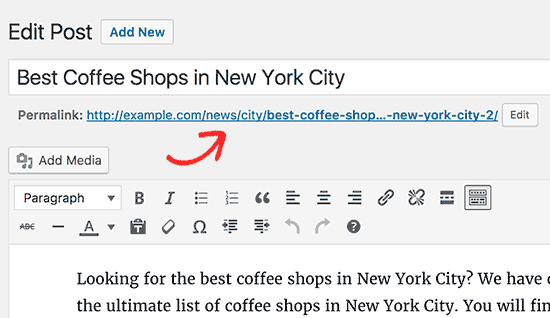
هذا كل ما في ووردبريس سيبدأ الآن في تضمين الفئة والفئة الفرعية في عناوين URL لـ ووردبريس . يمكنك رؤية هذا في العمل عن طريق تحرير مقال أو إنشاء مقال جديد.
ضع هذا المقال تحت فئة (وفئة فرعية إذا كنت تستخدمها) وانقر على زر التحديث.

ستلاحظ الفئة والفئة الفرعية المضمنة في الروابط الثابتة للمقال.
استخدام فئات أو فئات فرعية متعددة
لنفترض أنك قدمت مقالات مدونتك إلى عدة فئات أو فئات فرعية. سيتضمن ووردبريس فئة واحدة وفئة فرعية واحدة فقط في عنوان URL. إذا لم تختر فئة فرعية ، فستظهر فئة رئيسية واحدة فقط.
يختار ووردبريس الفئة أبجديًا. على سبيل المثال ، إذا قمت بتقديم مقال في فئتي Apple و Technology ، فسيقوم ووردبريس بتضمين apple في عنوان URL لأنه يأتي أولاً بالترتيب الأبجدي.
http://example.com/apple/article-title-here/
إذا قمت بتقديم مقال في “Apple” وفئة فرعية تحت ذلك يسمى “التكنولوجيا” ، فستتضمن كلاهما في عنوان URL.
http://example.com/apple/technology/article-title-here/
إذا حددت فئة فرعية ولكنك لم تحدد فئة رئيسية على وجه التحديد ، فسيظل ووردبريس يتضمن الفئة الرئيسية في عنوان URL.
سيناريو آخر هو عندما يكون لديك فئة رئيسية وفئة فرعية وفئة فرعية فرعية. سيقوم ووردبريس بتضمين كل منهم الثلاثة في عنوان URL.
http://example.com/apple/technology/events/article-title-here/
نأمل أن تساعدك هذه المقالة في تعلم كيفية تضمين الفئة والفئة الفرعية في عناوين URL الخاصة بـ ووردبريس .