هل تحتاج إلى إضافة تسميات توضيحية إلى الصور المميزة في ووردبريس ؟
تعتبر التسميات التوضيحية مفيدة لأنها تضيف السياق ومعلومات الخلفية حول الصور التي تستخدمها. ومع ذلك ، فإن العديد من قوالب ووردبريس لا تعرض تسميات توضيحية إلى الصورة المميزة للنشر.
كما يمكنك الاطلاع على كيفية إضافة خيارات الصور في نماذج ووردبريس
سنشرح لك في هذه المقالة كيفية عرض التسميات التوضيحية إلى الصور المميزة في ووردبريس .

تسميات توضيحية
لماذا تضيف تسميات توضيحية إلى الصور المميزة في ووردبريس ؟
الصور المميزة هي سمة من سمات ووردبريس . تأتي جميع قوالب ووردبريس تقريبًا مع دعم مدمج للصور المميزة وعرضها بشكل جميل عبر مناطق مختلفة من موقع ووردبريس الخاص بك.
ستؤدي إضافة صورة مميزة إلى مشاركتك إلى جعلها تبدو أكثر جاذبية وبناء تفاعل المستخدم.
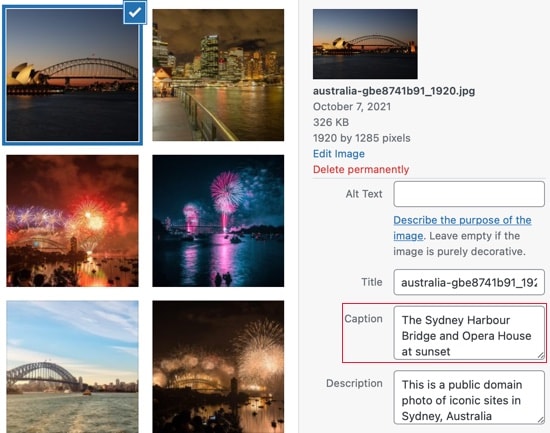
عند تحميل صورة مميزة ، يكون لديك خيار إضافة تسمية توضيحية ووصف ، جنبًا إلى جنب مع الحقول الأخرى.

ولكن عندما يتم عرض الصورة على موقع الويب الخاص بك ، فقد تظهر الصورة فقط.
هذا يعتمد على الموضوع الذي تستخدمه. على سبيل المثال ، تُظهر القوالب Twenty Twenty و Twenty-One التسميات التوضيحية للصور المميزة افتراضيًا. المواضيع الستة عشر والتسع والعشرون لا تفعل ذلك.
إذا كان قالب ووردبريس الخاص بك لا يعرض تسميات توضيحية للصور المميزة ، فسنعرض لك كيفية إضافتها باستخدام إضافة.
إضافة تسميات توضيحية إلى الصور المميزة في ووردبريس
أول شيء عليك القيام به هو تثبيت وتفعيل الإضافة FSM Custom Featured Image Caption.
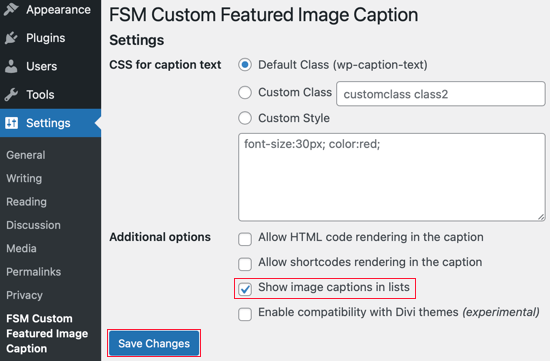
عند التنشيط ، تحتاج إلى زيارة Settings » FSM Custom Featured Image Caption FSM لتكوين الإضافة.
ستعمل الإعدادات الافتراضية مع العديد من المستخدمين ، ومع ذلك ، إذا كنت تريد عرض التسميات التوضيحية للصور المميزة على الصفحة الأولى لموقع ووردبريس الخاص بك ، فتأكد من النقر فوق مربع الاختيار “إظهار التسميات التوضيحية للصور في القوائم”.

بالنسبة لهذا المقال ، سنترك خيار “الفصل الافتراضي” محددًا. ومع ذلك ، إذا كنت ترغب في تصميم التسمية التوضيحية باستخدام CSS المخصص الخاص بك ، فعليك تحديد أحد الخيارين الآخرين.
بمجرد الانتهاء من تحديد هذه الخيارات ، تأكد من النقر فوق الزر حفظ التغييرات لتخزين إعداداتك.
الانتهاء! عندما تزور موقع ووردبريس الخاص بك ، يجب أن ترى أي تسميات توضيحية أضفتها إلى صورك المميزة.
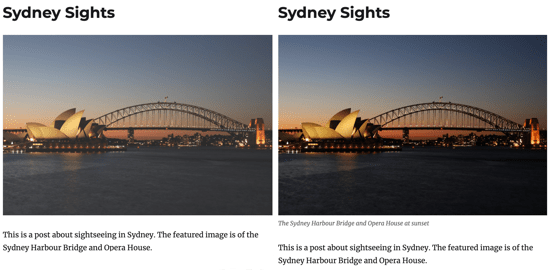
فيما يلي لقطات شاشة قبل وبعد من موقع العرض التوضيحي الخاص بنا. نحن نستخدم نسق Twenty Sixteen الذي لا يعرض تعليقات الصور المميزة افتراضيًا.

نأمل أن يساعدك هذا المقال في تعلم كيفية إضافة تسميات توضيحية إلى صورك المميزة في ووردبريس .