هل تريد إضافة أو إزالة مسافة فارغة بين أقسام ووردبريس ؟
تمنحك إضافة أو إزالة مساحة فارغة بين أقسام ووردبريس الخاصة بك مزيدًا من التحكم في تصميم موقع ووردبريس الخاص بك.
كما يمكنك تعلم كيفية إضافة فاصل خط أفقي في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة أو إزالة مسافة فارغة بين أقسام ووردبريس ، خطوة بخطوة.

أقسام ووردبريس
لماذا تضيف أو تزيل مسافة فارغة بين أقسام ووردبريس ؟
يجعل ووردبريس إنشاء صفحات ومقالات مخصصة أمرًا سهلاً باستخدام محرر قوالب ووردبريس المدمج.
ومع ذلك ، قد تلاحظ أنه عند إضافة أقسام معينة ، يكون هناك تباعد كبير جدًا أو قليل جدًا. من خلال إضافة أو إزالة مساحة فارغة بين أقسام ووردبريس الخاصة بك ، يمكنك إنشاء تخطيطات صفحة مخصصة تمامًا كما تريد.
مع مزيد من التحكم في تصميم موقع ووردبريس النهائي الخاص بك ، يمكنك أن تقدم للزائرين تجربة مستخدم أفضل.
ومع ذلك ، دعنا نلقي نظرة على كيفية إضافة أو إزالة مسافة فارغة بين أقسام ووردبريس على موقع الويب الخاص بك.
الطريقة الأولى: إضافة مسافة فارغة بين قوالب ووردبريس باستخدام محرر الأقسام
أسهل طريقة لإضافة مسافة فارغة بين أقسامك هي استخدام محرر قوالب ووردبريس . هناك قسم مسافات مضمنة تتيح لك إضافة مساحة فارغة ببضع نقرات.
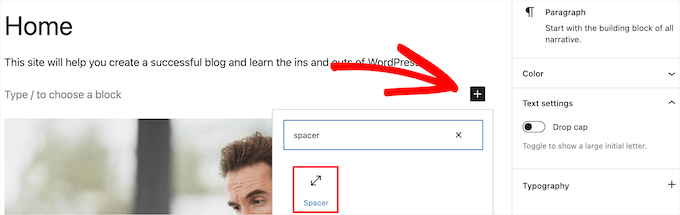
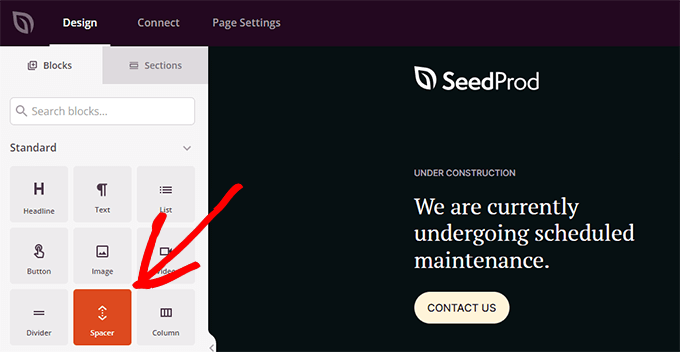
لاستخدام هذا ، افتح المقال أو الصفحة التي تريد تعديلها وانقر على زر إضافة حظر “زائد”.
ثم ابحث عن “Spacer” وحدد القسم.

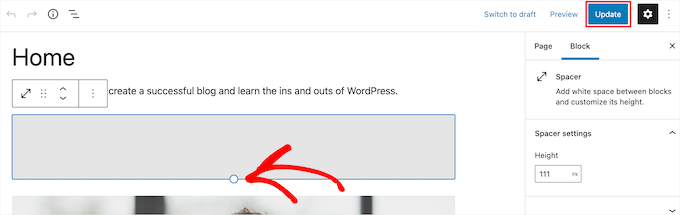
سيؤدي هذا تلقائيًا إلى إدراج فاصل في الصفحة.
يمكنك تكبيرها أو تصغيرها عن طريق سحب قسم لأعلى أو لأسفل.

بمجرد الانتهاء ، انقر فوق الزر “تحديث” لحفظ التغييرات.
ضع في اعتبارك أن هذه الطريقة تسمح لك فقط بإضافة مسافة بين الأقسام . لإزالة مساحة ، ستحتاج إلى استخدام إحدى الطرق الأخرى أدناه.
الطريقة الثانية: إضافة أو إزالة مسافة فارغة بين أقسام ووردبريس باستخدام SeedProd
SeedProd هو أفضل منشئ صفحات السحب والإفلات الذي يستخدمه أكثر من مليون موقع ويب.

يمكنك استخدام المكتبة التي تضم أكثر من 150 قالبًا لإنشاء صفحات 404 مخصصة وصفحات مبيعات وصفحات مقصودة وغير ذلك الكثير. يمكن استخدام SeedProd لإنشاء قالب ووردبريس مخصصة دون كتابة أي رمز.
باستخدام منشئ السحب والإفلات ، يمكنك التحكم الكامل في تصميم موقعك ، ويمكنك بسهولة إزالة أو إضافة مسافات إلى أي عنصر موقع ويب.
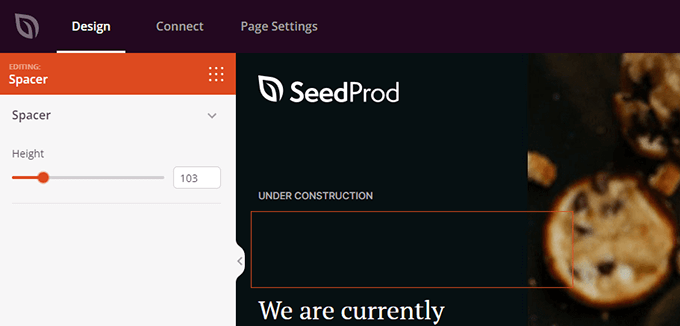
أثناء تخصيص صفحتك ، يمكنك إضافة مساحة في أي مكان باستخدام قالب Spacer.

ما عليك سوى سحبها وإفلاتها في أي مكان على الصفحة حيث تريد إضافة مساحة أكبر بين الأقسام .
ثم يمكنك استخدام شريط التمرير لضبط ارتفاعه.

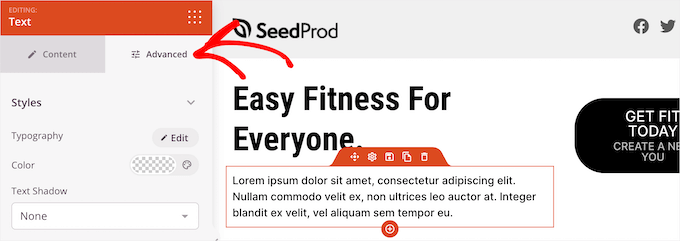
يمكنك أيضًا التحكم في التباعد بين أي قسم . للقيام بذلك ، ما عليك سوى النقر فوق أي قسم تريد إضافة مساحة أو إزالتها منه.
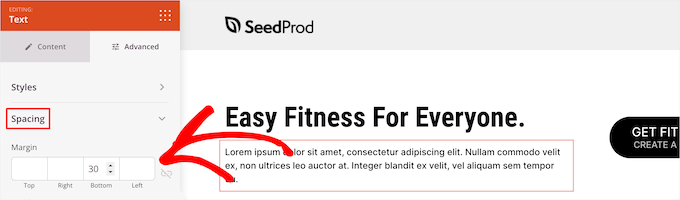
يؤدي هذا إلى إظهار لوحة الخيارات على اليسار. ثم انقر فوق علامة التبويب “خيارات متقدمة”.

بعد ذلك ، قم بالتمرير لأسفل إلى القائمة المنسدلة “التباعد” وانقر عليها.
يُظهر هذا قائمة حيث يمكنك التحكم في “الهامش”. ما عليك سوى إدخال رقم في مربع الهامش السفلي لإضافة مساحة ، أو حذف الرقم لإزالة أي مساحة فارغة موجودة.

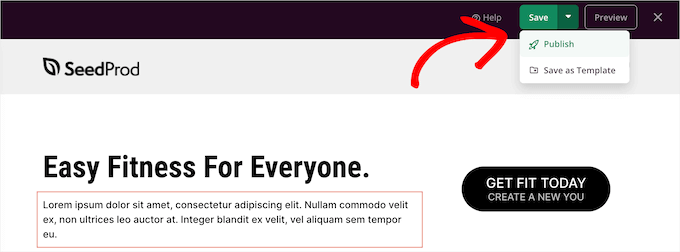
بمجرد الانتهاء من إجراء التغييرات ، انقر فوق الزر “حفظ” وحدد القائمة المنسدلة “نشر” لجعل التغييرات مباشرة.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة أو إزالة مسافة فارغة بين أقسام ووردبريس .