هل تريد إضافة مكبر الصور في ووردبريس ؟
تسمح إضافة مكبر الصور للمستخدمين برؤية التفاصيل التي لن يروها في الصورة ذات الحجم العادي.
كما يمكنك الاطلاع على كيفية إضافة تأثيرات تمرير الصور في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة التكبير / التصغير بسهولة للصور في ووردبريس .

إضافة مكبر الصور في ووردبريس
أول شيء عليك القيام به هو تثبيت وتفعيل الإضافة WP Image Zoom.
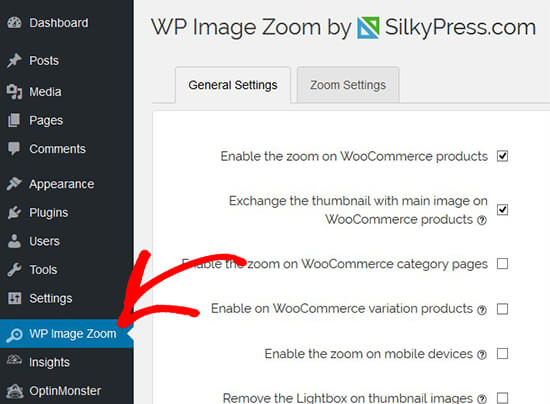
عند التنشيط ، تحتاج إلى زيارة صفحة WP Image Zoom في مسؤول ووردبريس الخاص بك. من هنا ، يمكنك إدارة إعدادات التكبير / التصغير لصورك.

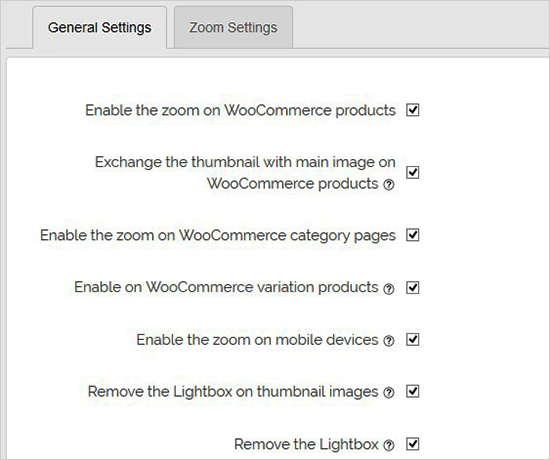
في علامة التبويب “General Settings” ، يمكنك تمكين ميزات مثل تكبير صور منتجات WooCommerce والصور المصغرة والأجهزة المحمولة وصفحات المرفقات وصفحات الفئات والمزيد. كما يسمح لك بإزالة العرض المبسط ، بحيث يمكن للمستخدمين تكبير الصور بسلاسة.

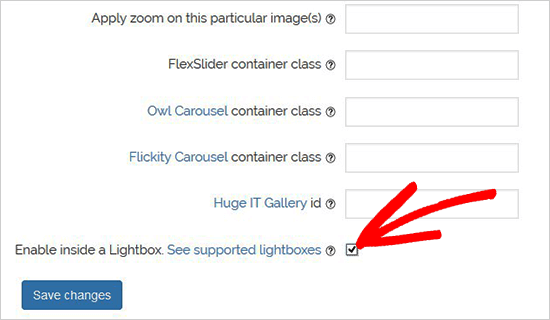
إذا كنت لا تقوم بإزالة Lightbox للصور ، فيمكنك التمرير لأسفل للحصول على مزيد من الإعدادات مثل تمكين التكبير داخل صندوق الضوء.
ملاحظة: يمكنك رؤية الصناديق المبسطة المدعومة للتأكد من أن التكبير / التصغير يعمل بشكل جيد داخل العرض المبسط.

بمجرد الانتهاء من ضبط الإعدادات في هذه الصفحة ، لا تنس النقر فوق الزر “حفظ التغييرات”.
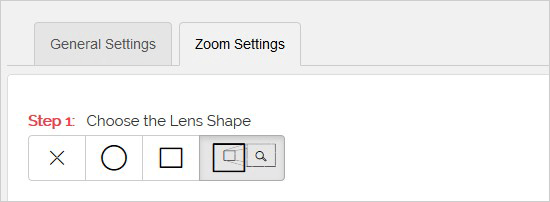
بعد ذلك ، تحتاج إلى زيارة علامة التبويب إعدادات التكبير. يحتوي على 4 خطوات سهلة لإضافة التكبير / التصغير المكبر لصورك.
أولاً ، تحتاج إلى تحديد شكل العدسة لتكبير الصور. يمكنك الاختيار من شكل دائرة ، ومربع ، والتكبير / التصغير.

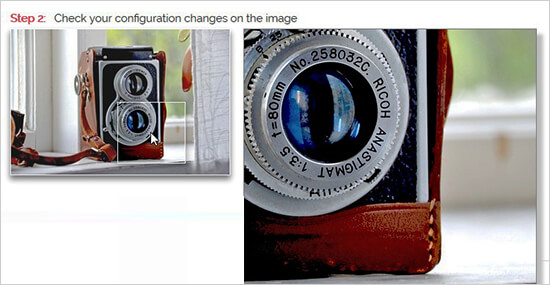
بعد اختيار العدسة ، انتقل إلى الخطوة التالية وقم بمعاينة الصورة بالعدسة المحددة لترى كيف تعمل. تحتوي الإضافة على صورة معاينة يمكنك استخدامها لاختبار تغييراتك.

يمكنك العودة ومعاينة هذه الصورة مباشرة بعد إجراء أي تغييرات على التكوين أدناه.
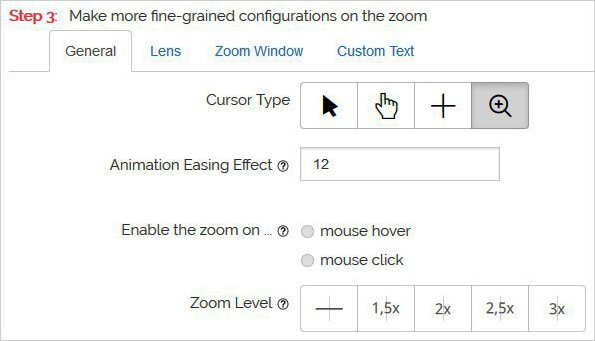
في الخطوة التالية ، يمكنك تحديد نوع المؤشر ، وتعيين تأثير تخفيف الرسوم المتحركة ، وتمكين التكبير / التصغير عند تمرير الماوس أو النقر بالماوس ، وتحديد مستوى التكبير / التصغير. بعض هذه الميزات متاحة فقط للإصدار المحترف من الإضافة .

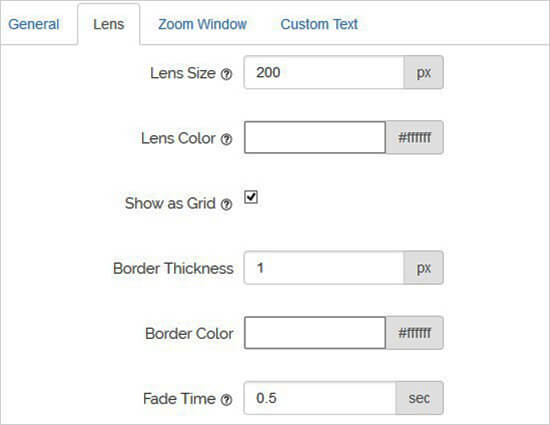
يمكنك الآن الانتقال إلى علامة التبويب “تكوين العدسة” للحصول على إعدادات مثل حجم العدسة ولون العدسة وخيارات حدود العدسة والمزيد. هذه الإعدادات فعالة فقط إذا حددت الدائرة أو العدسة المربعة في الخطوة 1.

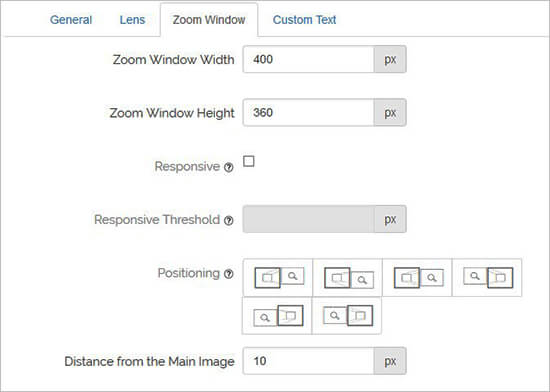
بعد ذلك ، يمكنك زيارة علامة تبويب تكوين Zoom Window. يتم تمكين علامة التبويب هذه فقط إذا قمت بتحديد Zoom Window Lens في الخطوة 1.
من هنا ، يمكنك تغيير عرض وارتفاع نافذة التكبير / التصغير ، والموضع ، والمسافة من الصورة الرئيسية ، والحدود ، والمزيد.

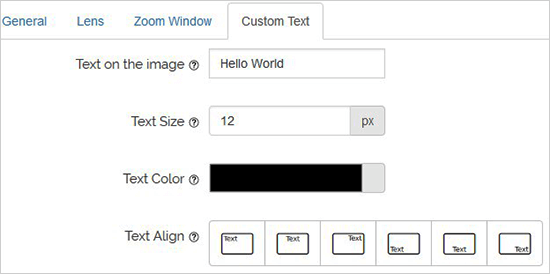
أخيرًا ، يمكنك إضافة نص مخصص إلى الصورة واختيار حجم النص واللون والمحاذاة.

لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك. يمكنك دائمًا إلقاء نظرة على صورة المعاينة لترى كيف سيعمل المكبر على صور مدونتك باستخدام هذه الإعدادات.

ستتيح الإعدادات المذكورة أعلاه تكبير / تصغير صور منتج WooCommerce. لتمكين التكبير / التصغير لصورك في مقالات وصفحات ووردبريس ، تحتاج إلى اتباع الخطوات أدناه.
تمكين التكبير المكبر للصور في المثالات والصفحات
افتراضيًا ، لا يتم تمكين التكبير / التصغير المكبر للصور في مشاركاتك وصفحاتك. تحتاج إلى القيام بذلك يدويًا بعد إضافة صورة إلى المحتوى الخاص بك.
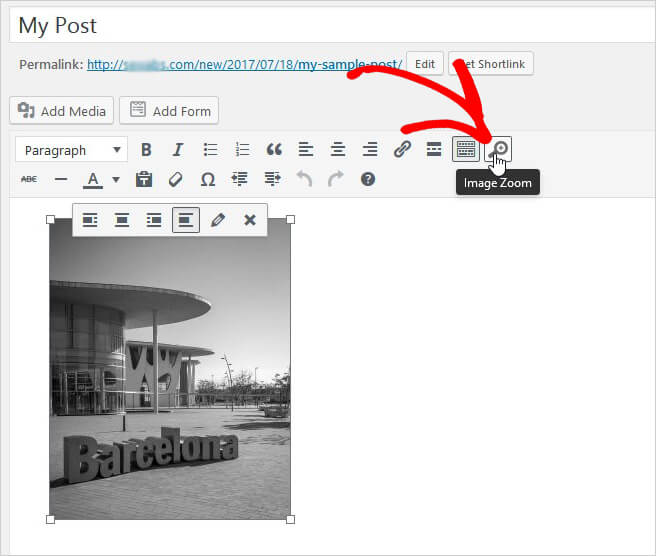
بمجرد إضافة الصورة إلى مقالك أو صفحتك ، ما عليك سوى النقر لتحديدها ثم النقر فوق الرمز المكبر في شريط الأدوات. سيقوم هذا الرمز بتطبيق إعدادات التكبير على صورتك.

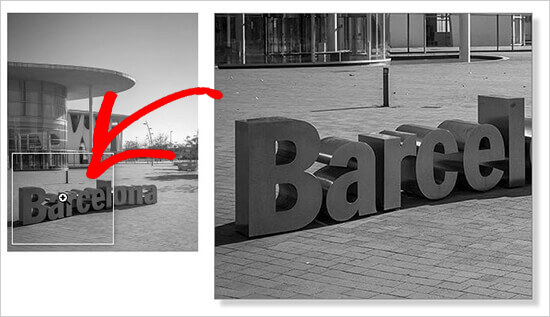
بعد ذلك ، توجه إلى المقال لرؤية تمكين ميزة التكبير / التصغير للصورة المحددة. تحتاج إلى تكرار هذه الخطوة في كل مرة تريد فيها إضافة تأثير التكبير / التصغير إلى صورة.

نوصي باستخدام صور عالية الجودة لكي تبدو ميزة التكبير / التصغير رائعة. عادةً ما تكون الصور عالية الجودة أكبر في حجم الملف وتستغرق وقتًا أطول للتحميل مما سيؤثر على سرعة موقع الويب الخاص بك وأدائه. لحل هذه المشكلة ، تحتاج إلى تحسين صورك للويب قبل تحميلها على ووردبريس .
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة التكبير / التصغير المكبر للصور في ووردبريس .



















