هل تريد إخفاء عنوان عنصر واجهة مستخدم ووردبريس في الشريط الجانبي أو footer؟
تسهل أدوات ووردبريس سحب المحتوى الديناميكي وإفلاته في القالب الخاص بك لإنشاء تخطيطات فريدة. ومع ذلك ، إذا كنت بحاجة إلى إخفاء عنوان عنصر واجهة المستخدم ، فعادةً ما يتطلب الأمر معرفة ترميز CSS و HTML.
كما يمكنك الاطلاع على كيفية إظهار الاقتباسات العشوائية في الشريط الجانبي لـ ووردبريس
في هذه المقالة ، سنوضح لك كيفية إخفاء عنوان الشريط الجانبي بسهولة في ووردبريس (بدون أي رمز).

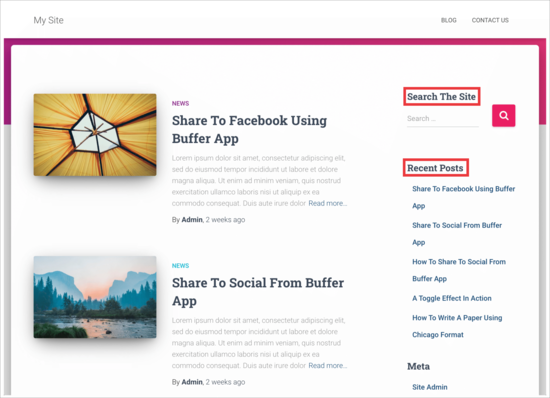
عنوان الشريط الجانبي
لماذا نخفي عنوان الشريط الجانبي في ووردبريس ؟
يعرض ووردبريس عنوانًا افتراضيًا ، ويسمح لك أيضًا بإعادة تسميتها إذا كنت تريد ذلك. ستعرض معظم قوالب ووردبريس العلوية هذا العنوان في الشريط الجانبي على موقعك.

ومع ذلك ، في بعض الأحيان قد لا ترغب في عرض العنوان في الشريط الجانبي لمدونة ووردبريس . افتراضيًا ، لا يوجد خيار مدمج لإيقاف تشغيل عناوين عناصر واجهة المستخدم.
ومع ذلك ، دعنا نلقي نظرة على كيفية إخفاء العنوان بسهولة في الشريط الجانبي لـ ووردبريس .
إخفاء العنوان في الشريط الجانبي في ووردبريس
أولاً ، تريد تثبيت وتفعيل الإضافة Widget Options.
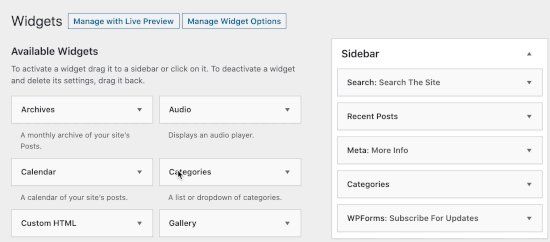
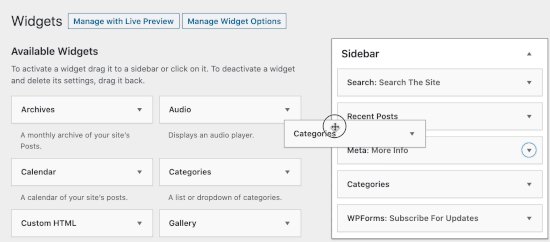
بمجرد تنشيط الإضافة ، توجه إلى Appearance » Widgets في منطقة إدارة ووردبريس الخاصة بك. بعد ذلك ، اسحب عنصر واجهة مستخدم وأفلته في الشريط الجانبي أو أي منطقة أخرى جاهزة لعناصر واجهة المستخدم على موقعك.

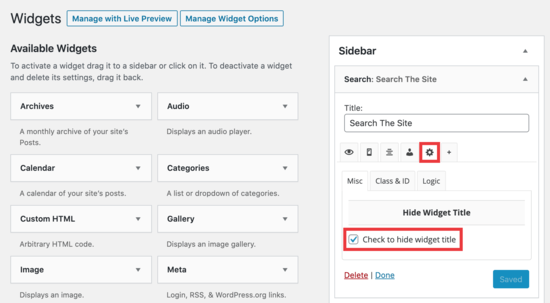
في هذا المثال ، سنقوم بإزالة عنوان الأداة “Search The Site” من مربع البحث في الشريط الجانبي.

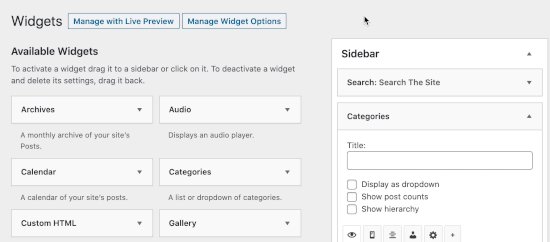
ما عليك سوى النقر فوق السهم لفتح الأداة وعرض الخيارات لإخفاء العنوان.

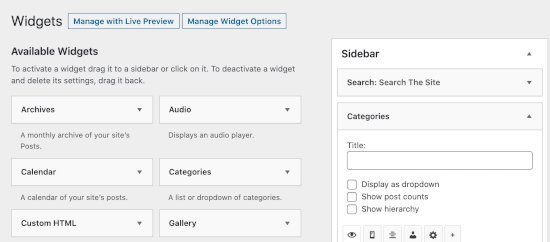
تأكد من النقر فوق رمز “gear” ، ثم حدد المربع بجوار “Check to hide widget title” وانقر فوق الزر “حفظ”.
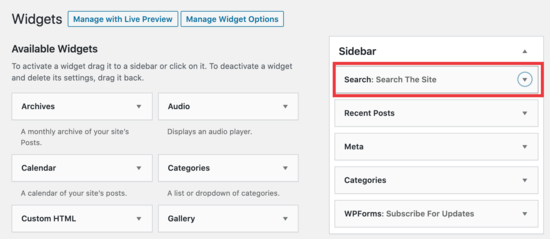
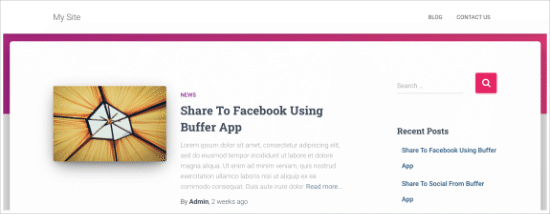
الآن ، عند عرض موقعك ، سيظهر مربع بحث ووردبريس بدون عنوان عنصر واجهة المستخدم.

يمكنك استخدام هذا الإضافة لإخفاء أي عنوان القطعة. تأتي الإضافة أيضًا مع إعدادات متعددة لإخفاء أو عرض العناوين بناءً على أنواع الصفحة أو المقالات وحتى أحجام الشاشة.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إخفاء العناوين في الشريط الجانبي بسهولة في ووردبريس