هل تريد إظهار قائمة الصفحات بسهولة مع الصور المصغرة على موقع ووردبريس الخاص بك؟
يمكن أن يساعد عرض الصور المميزة بجوار مشاركتك أو عناوين الصفحة في خلق المزيد من الاهتمام ومنح الزائرين مزيداً من المعلومات حول المحتوى ، بحيث يزداد احتمال نقرهم وزيارة تلك الصفحات.
كما يمكنك تعلم كيفية إضافة الصور المميزة أو نشر الصور المصغرة في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إظهار قائمة الصفحات باستخدام الصور المصغرة في ووردبريس ، خطوة بخطوة.

إظهار قائمة الصفحات باستخدام الصور المصغرة
يحتوي ووردبريس على نوعين مختلفين من المقالات تسمى المقالات والصفحات.
يتم استخدام الصفحات لمزيد من أجزاء المحتوى، مثل صفحات “من نحن” و “اتصل بنا” و “الخدمات” ، بينما يتم استخدام المشاركات لمحتوى المدونة الذي يتم تحديثه بشكل متكرر.
عادةً ما يتم ربط أهم صفحاتك من القائمة الرئيسية ، ولكن قد يكون لديك المزيد من الصفحات التي تريد عرضها.
من خلال إضافة قائمة صفحات تحتوي على صور مصغرة ، يمكنك جعل روابطك أكثر جاذبية من الروابط النصية القياسية وإعطاء زوارك فكرة أفضل عن محتويات كل صفحة على موقع ووردبريس الخاص بك.
إظهار قائمة الصفحات باستخدام الصور المصغرة
الطريقة الأولى: إظهار قائمة الصفحات باستخدام الصور المصغرة عن طريق إضافة كود إلى ووردبريس
تتمثل إحدى طرق إظهار قائمة الصفحات بالصور المصغرة في إضافة كود إلى ملفات ووردبريس الخاصة بك.
يهذه الطريقة ستتمكن من استخدام اكواد قصيرة قابلة للتخصيص. بدلاً من الاضطرار إلى تحديث القائمة يدوياً كلما نشرت صفحة جديدة ، ستقوم الرموز القصيرة تلقائياً بإنشاء قائمة محدثة بالصفحات نيابة عنك.
بعد ذلك ، تحتاج إلى إضافة الكود التالي إلى ملف function.php الخاص بك ، في إضافة خاص بالموقع
add_shortcode('pagelist', function ($args) {
$args = wp_parse_args($args, [
'type' => 'page',
'limit' => 10,
]);
$out = [];
$ids = [];
// Check if we have a predefined list od IDs
if ( ! empty($args['id'])) {
$ids = array_filter(explode(',', $args['id']), function ($id) {
return ! empty($id);
});
$ids = array_map('intval', $ids);
}
// If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter
if (empty($ids)) {
$queryArgs = [
'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page',
'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10,
'ignore_sticky_posts' => true,
'fields' => 'ids',
'cache_results' => false,
'update_post_meta_cache' => false,
'update_post_term_cache' => false,
];
$ids = get_posts($queryArgs);
wp_reset_postdata();
}
foreach ($ids as $id) {
$img = has_post_thumbnail($id)
? get_the_post_thumbnail($id, [60, 60])
: '<span class="wpb-post-list__no-image"></span>';
$excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : '';
$out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'>
<div>{$img}</div>
<div>
<div><h4>" . get_the_title($id) . "</h4></div>
{$excerpt}
</div>
</a>";
}
return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";
});قبل استخدام الكود القصير ، ستحتاج إلى إضافة CSS التالية إلى موقعك للتأكد من عرض قائمة الصفحات بشكل جيد.
.wpb-page-list{
display: block;
margin: 10px 0 35px;
}
.wpb-page-list__item{
display: grid;
grid-template-columns: 60px 1fr;
grid-column-gap: 16px;
align-items: center;
text-decoration: none;
margin: 10px 0;
}
.wpb-page-list__item:hover h4{
text-decoration: underline;
}
.wpb-post-list img,
.wpb-post-list__no-image{
display: block;
width: 60px;
height: 60px;
}
.wpb-post-list__no-image{
background: #aaa;
}
.wpb-page-list__item h4{
font-size: 20px;
}
.wpb-page-list__item p {
font-size: 1rem;
color: #555;
}بعد ذلك ، تحتاج إلى إضافة الكود القصير التالي إلى ووردبريس لإضافة قائمة الصفحات الخاصة بك:
[pagelist]
سيعرض هذا الرمز المختصر قائمة صفحات تحتوي على آخر 10 صفحات ، حسب ترتيب تاريخ النشر. سيتم تحديثه تلقائياً عند إضافة صفحات جديدة.
إذا كنت تريد تحديد عدد الصفحات التي سيتم عرضها ، فيمكنك استخدام الرمز القصير أدناه:
[pagelist limit=3]
ما عليك سوى استبدال “3” بعدد الصفحات التي تريد عرضها.
لإضافة الرمز المختصر إلى ووردبريس، افتح الصفحة التي تريد تعديلها ثم انقر فوق زر “إضافة” إضافة بلوك.

بعد ذلك ، ابحث عن كتلة “الكود المختصر”.
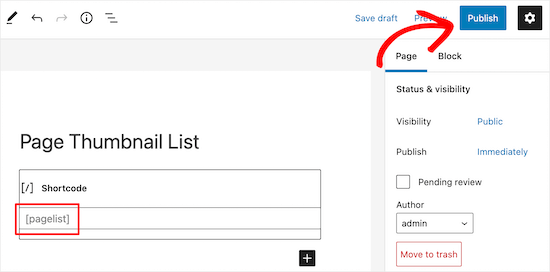
ثم ، انقر فوق كتلة “الكود المختصر” لإضافته إلى موقعك والصق الكود القصير من الأعلى.

بمجرد الانتهاء ، تأكد من النقر فوق “حفظ” أو “نشر” لحفظ التغييرات.
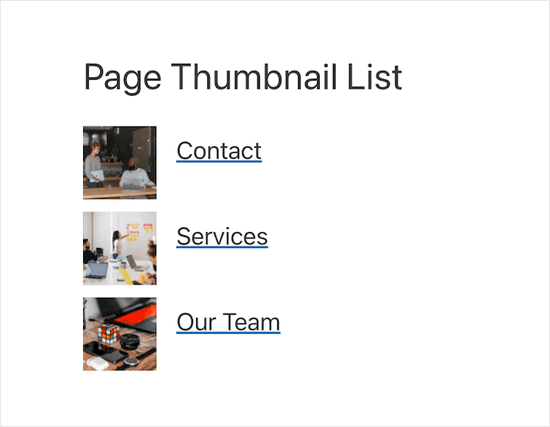
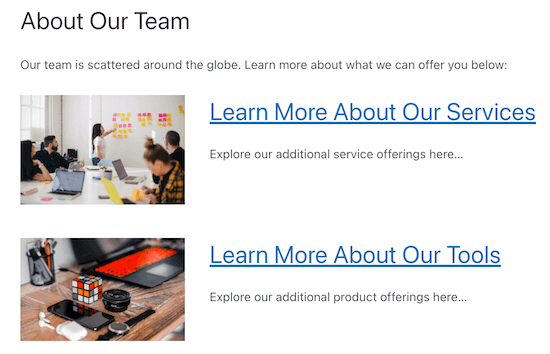
بعد ذلك ، سيتمكن زوار موقعك من عرض قائمة صفحاتك بالصور المصغرة.

يمكنك أيضًا استخدام الرمز المختصر في عنصر واجهة المستخدم لعرض قائمة الصفحات في الشريط الجانبي أو التذييل.
عرض قائمة صفحات مع صفحات موقع معينة
لعرض قائمة صفحات تحتوي على صفحات معينة فقط ، ستحتاج إلى إضافة الرمز المختصر التالي إلى موقعك على الويب:
[pagelist id="20, 10, 35"]
سيعرض هذا الرمز القصير صفحات محددة بناءً على معرف الصفحة. لمزيد من التفاصيل ، راجع دليلنا حول كيفية العثور على معرّفات الصفحات في WordPress.
اعرض قائمة بأحدث منشورات المدونة الخاصة بك
يمكنك أيضًا استخدام الرمز المختصر لعرض قائمة بأحدث منشورات المدونة الخاصة بك. يمكن أن تكون هذه طريقة رائعة لزيادة مشاهدات الصفحة في منشورات مدونتك.
ما عليك سوى إضافة الكود المختصر التالي إلى ووردبريس:
[pagelist type=post]
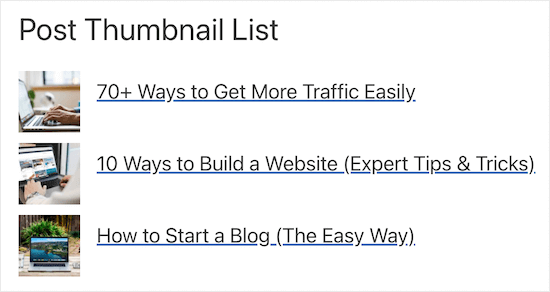
وهكذا ستبدو قائمتك مع أحدث مقالات المدونة لقرائك.

عرض قائمة الصفحات مع كل صفحة قمت بنشرها
يمكنك إظهار قائمة الصفحات بالصور المصغرة التي تحتوي على كل صفحة قمت بنشرها.
إذا كنت تريد إنشاء صفحة أرشيف أو صفحة خريطة موقع HTML لقرائك. الصور المصغرة المنشورة المضافة تجعلها أكثر جاذبية من قائمة صفحات بسيطة.
ستحتاج إلى إضافة الرمز المختصر التالي إلى موقعك على الويب:
[pagelist limit="-1"]
أثناء نشر صفحات جديدة ، سيتم تحديث قائمة صفحاتك بشكل تلقائي وهكذا يتم إظهار قائمة الصفحات باستخدام الصور المصغرة.
الطريقة الثانية: إظهار قائمة الصفحات باستخدام الصور المصغرة باستخدام محرر قوالب ووردبريس
هناك طريقة أخرى لإظهار قائمة الصفحات باستخدام الصور المصغرة في ووردبريس وهي استخدام محرر قوالب ووردبريس.
ملاحظة: عند استخدام هذه الطريقة ، يجب إنشاء قائمة صفحاتك وتحديثها بشكل يدوي، حيث لن تتم إضافة الصفحات الجديدة بمجرد نشرها.
للقيام بذلك ، افتح الصفحة التي تريد تحريرها.
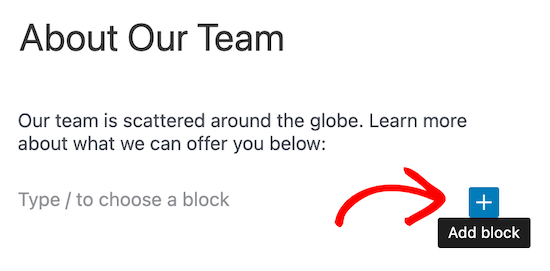
بعد ذلك ، انقر فوق رمز “إضافة” إضافة كتلة.

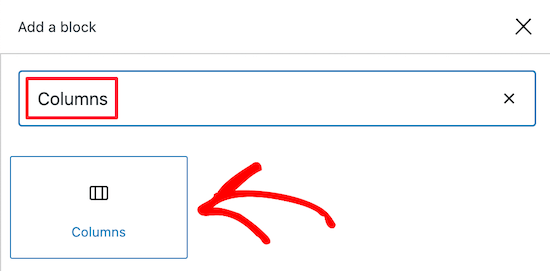
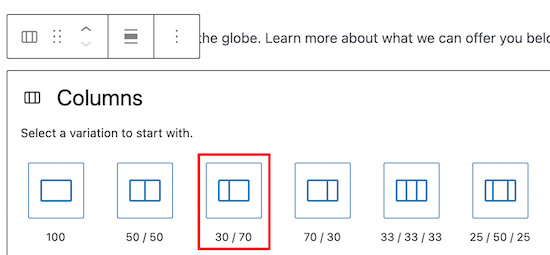
بعد ذلك ، ابحث عن “الأعمدة” في مربع البحث.
ثم حدد كتلة “الأعمدة”.

يؤدي هذا إلى إحضار قائمة كتل الأعمدة المتاحة.
حدد كتلة العمود “30/70”. سنستخدم العمود الأيسر للصور المصغرة ، والعمود الأيمن لعنوان الصفحة وملخص موجز

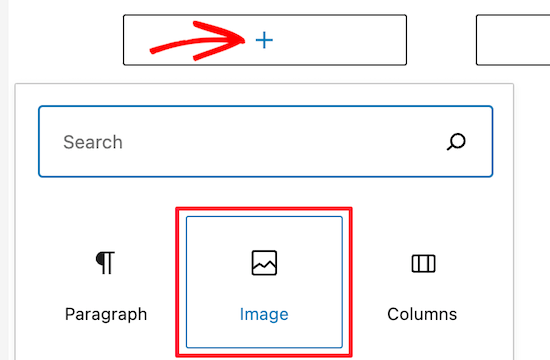
ثم ، انقر فوق رمز إضافة كتلة “Plus”.
بعد ذلك ، حدد قالب “صورة” لإضافة صورتك المميزة. يمنحك هذا خيار تحميل صورة جديدة ، أو اختيار صورة من مكتبة الوسائط الخاصة بك.

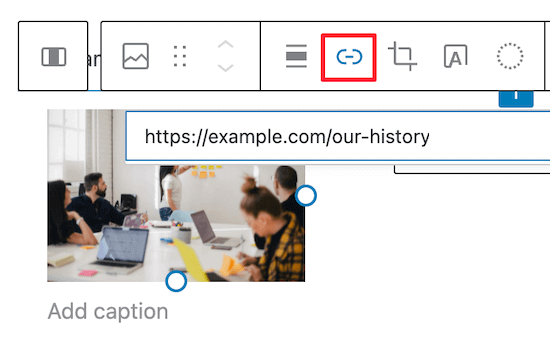
إذا كنت تريد ربط صورتك ، فانقر على أيقونة “إدراج رابط”.
بعد ذلك ، ما عليك سوى إضافة عنوان URL لصفحتك.

بمجرد إضافة صورتك ، انقر على رمز إضافة كتلة “Plus” في العمود الأيمن.
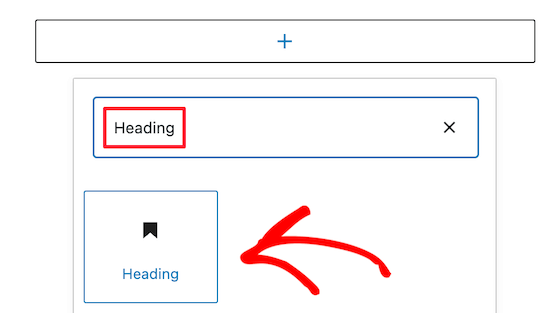
ثم ابحث عن كتلة “العنوان” وانقر عليها لإضافتها إلى صفحتك.

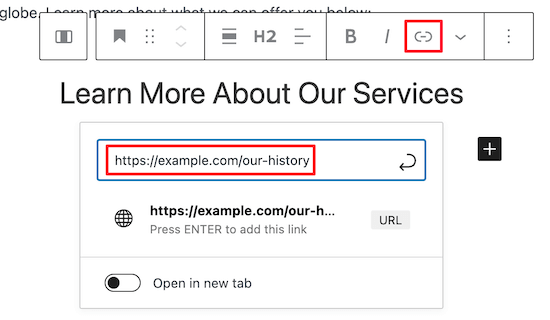
بعد ذلك ، أدخل عنوان صفحتك وقم بتمييزه.
ثم انقر فوق رمز “الرابط” لإضافة ارتباط إلى الصفحة.

يمكنك اختيار فتح الارتباط على نفس الصفحة ، أو في علامة تبويب جديدة ، من خلال النقر فوق زر التبديل بين التشغيل أو الإيقاف.
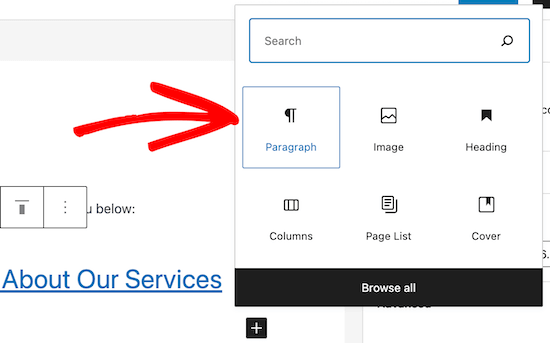
إذا كنت ترغب في إضافة نص أسفل العنوان ، فما عليك سوى النقر فوق رمز “إضافة كتلة” مرة أخرى وتحديد كتلة “الفقرة”.

ثم اكتب ببساطة في منطقة النص المتاحة.
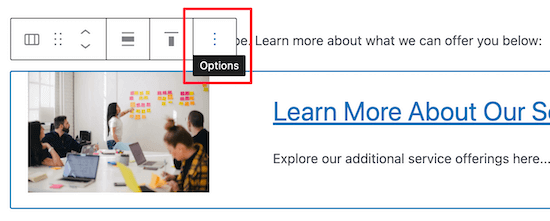
لإضافة المزيد من العناصر إلى قائمتك باستخدام التنسيق الذي أنشأته للتو ، انقر على كتلة العمود وحدد قائمة “الخيار” الثلاث نقاط.

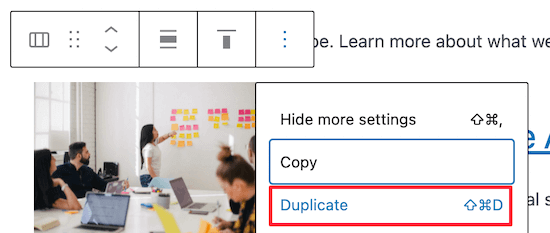
ثم حدد خيار “تكرار” من القائمة المنسدلة.
سيؤدي هذا بشكل تلقائي إلى إنشاء نسخة من العمود.

كل ما عليك فعله هو اتباع نفس الخطوات المذكورة لتغيير الصورة والعنوان والنص.
بمجرد الانتهاء من إجراء التغييرات على قائمة صفحاتك ، تأكد من النقر فوق الزر “تحديث” أو “نشر” أعلى الصفحة.
الآن ، سيرى زوار موقعك قائمة صفحات أكثر جاذبية مع مشاركة الصور المصغرة.

ملاحظة: هناك كتلة أخرى متاحة تسمى كتلة “قائمة الصفحات” تتيح لك إضافة قائمة صفحات بدون صور مصغرة.
ومع ذلك ، فإن الطريقة اليدوية أعلاه هي الطريقة الوحيدة لإضافة قائمة بالصور المصغرة باستخدام محرر الكتلة.
إذا كنت تبحث عن إنشاء صفحات مخصصة تتضمن قائمة صفحات بها صور مصغرة ، فيمكنك استخدام الإضافة SeedProd للقيام بذلك باستخدام أداة إنشاء السحب والإفلات.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إظهار قائمة الصفحات باستخدام الصور المصغرة في ووردبريس