يمكن أن يكون لوضع الصيانة في ووردبريس الكثير من الاستخدامات ، خاصةً إذا حدث شيء ما على الموقع. ومع ذلك ، يمكن استخدامه أيضًا كطريقة للإعلان عن مناطق الجذب القادمة.
لا يلزم إجراء جميع التعديلات على موقع ويب مباشر ، وقد يؤدي بعضها إلى تشتيت انتباه الزوار الحاليين. في هذه الحالة ، قد ترغب في ضبط موقعك على وضع الصيانة.
على سبيل المثال ، ماذا لو كان لديك إضافة مثبتة يتفاعل مع المستخدمين ولكنه لا يعمل بشكل صحيح؟ ربما توجد مشكلة في تخزين البيانات لا تريد أن يستخدمها الأشخاص في هذه اللحظة بالذات. إنه مثل الأشخاص الذين يحاولون ركوب قطار أفعواني لا يعمل.
إذن ، كيف تضع موقعك في هذه الحالة حتى تتمكن من إجراء تغييراتك؟
يمكنك الاطلاع ايضا على 3 طرق أخرى لوضع موقع ووردبريس الخاص بك في وضع الصيانة
في هذا المقال ، سوف نوضح لك كيفية تعيين موقع ووردبريس الخاص بك لوضع الصيانة أو عرض صفحة قادمة قريبًا. أيًا كان ما تفضله ، فهي عملية بسيطة يمكن أن تستغرق بعض الوقت لإعدادها.

لماذا قد تستخدم وضع الصيانة أو صفحة “قريبًا”؟
يمكن أن يمنحك إعداد وضع الصيانة أو الصفحة قريبًا فرصة لإجراء تعديلات على موقع ويب دون رؤية الآخرين للعمل. يمكن أن يمنحك أيضًا فرصة لإصلاح الأشياء خلف الكواليس.
إذا تعطل أحد الإضافات أو أي جزء آخر من موقعك ، فقد يتسبب ذلك في تشتيت انتباه الزائرين. لا أحد يحب زيارة موقع ويب يبدو أنه معطل. قد يضر هذا بسمعتك عبر الإنترنت لكل من الزوار ومحركات البحث.
يعرض وضع الصيانة خطأ 503 لمواقع مثل Google لإعلامهم بأنه لا ينبغي فهرسة الموقع في ذلك الوقت. يمنع ذلك المشكلات من أن تصبح جزءًا من نتائج البحث ، مما قد يضر بالعديد من عوامل تحسين محركات البحث .
لا يزال بإمكان Google فهرسة صفحة “قريبًا” ، وهذا قد يكون شيئًا جيدًا حيث يمكن أن يكون المحتوى الخاص بك في محرك البحث قبل أن يتم نشر الموقع رسميًا. يمكن أن تكون ميزة استباقية رائعة للتسجيل الجيد في صفحة نتائج البحث.
إعداد وضع الصيانة في ووردبريس
عندما يتعلق الأمر بإعداد وضع الصيانة ، لديك عدد غير قليل من الخيارات المتاحة. في هذا المقال ، سنستخدم Coming Soon Page & Maintenance Mode بواسطة الإضافة SeedProd. إنها منصة شائعة بها الكثير من الخيارات المفيدة التي سنستعرضها.
لاستخدام هذه الإضافة :
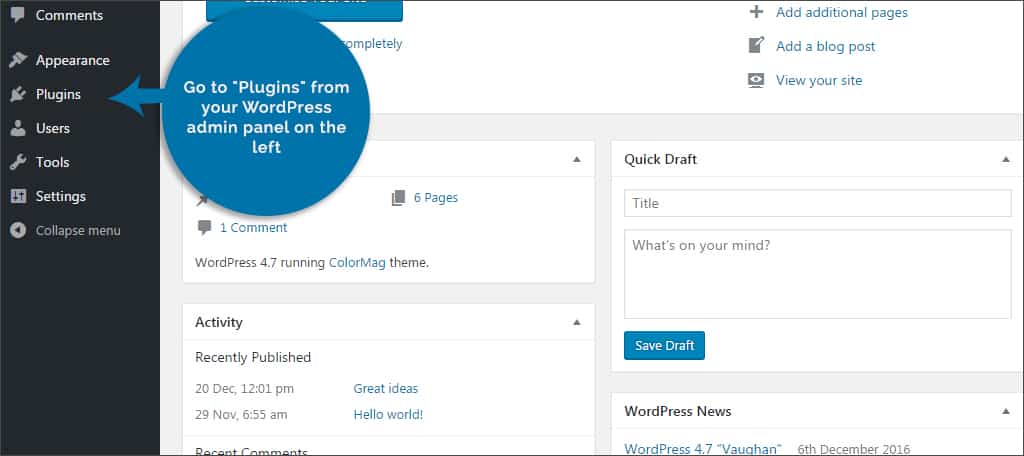
الخطوة 1: انتقل إلى “الإضافات” من لوحة إدارة ووردبريس على اليسار.

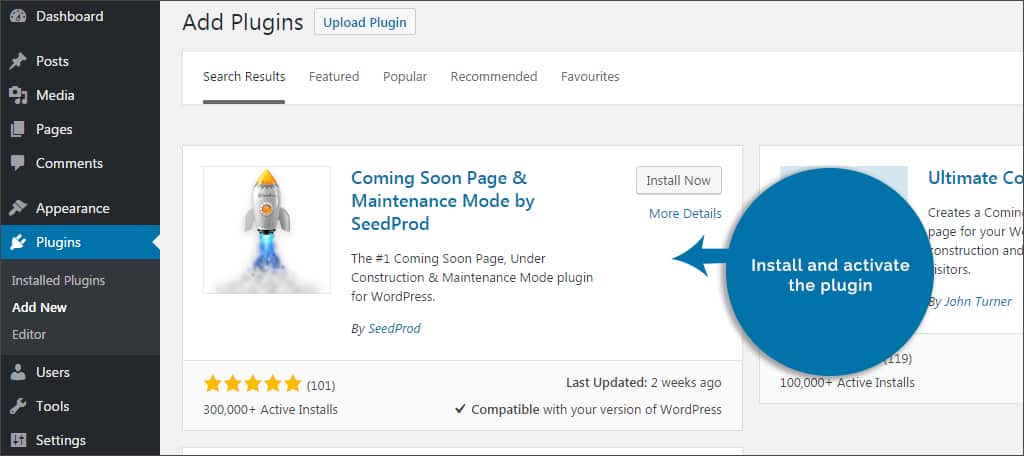
الخطوة 2: أضف إضافة جديدة وابحث عن Coming Soon Page & Maintenance Mode.
الخطوة 3: قم بتثبيت وتفعيل الإضافة. سيتم تشغيل صفحة الإعدادات الخاصة بالإضافة تلقائيًا بمجرد تنشيطه. إذا كنت بحاجة إلى العثور على هذه النافذة لاحقًا ، فستتم إضافتها إلى منطقة الإعدادات الخاصة بك في ووردبريس .

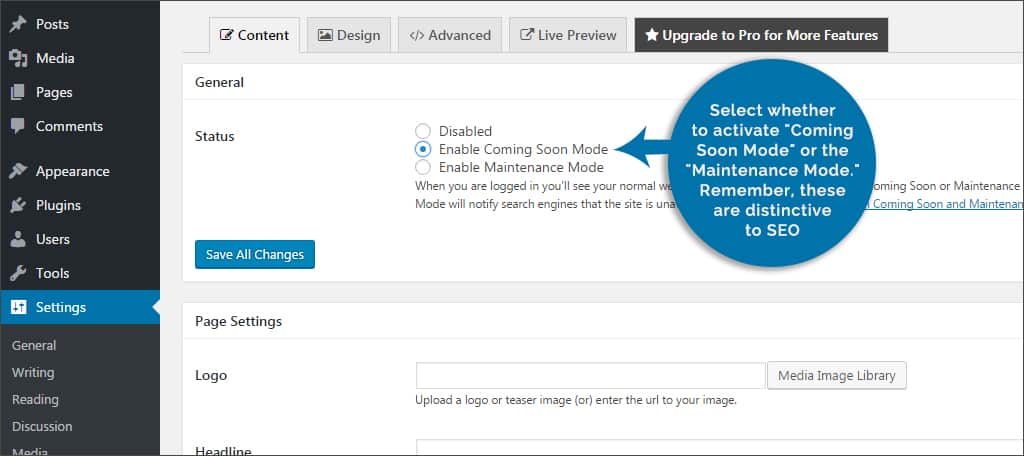
الخطوة 4: حدد ما إذا كنت تريد تنشيط “Coming Soon Mode” أو “Maintenance Mode”.
تذكر أن هذه الأشياء مميزة لتحسين محركات البحث. يعني وضع الصيانة أنه لن يتم الزحف إلى الموقع في ذلك الوقت بينما سيأتي قريبًا. في الوقت الحالي ، قد ترغب في تركه حتى تصبح جاهزًا لوضع الموقع في هذه الأوضاع.

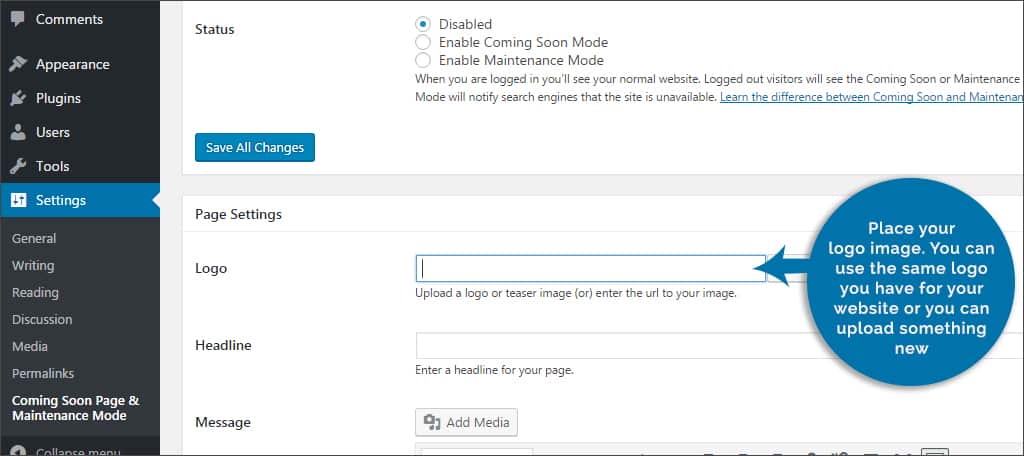
الخطوة 5: ضع صورة شعارك. يمكنك استخدام نفس الشعار الذي لديك لموقع الويب الخاص بك أو يمكنك تحميل شيء جديد.

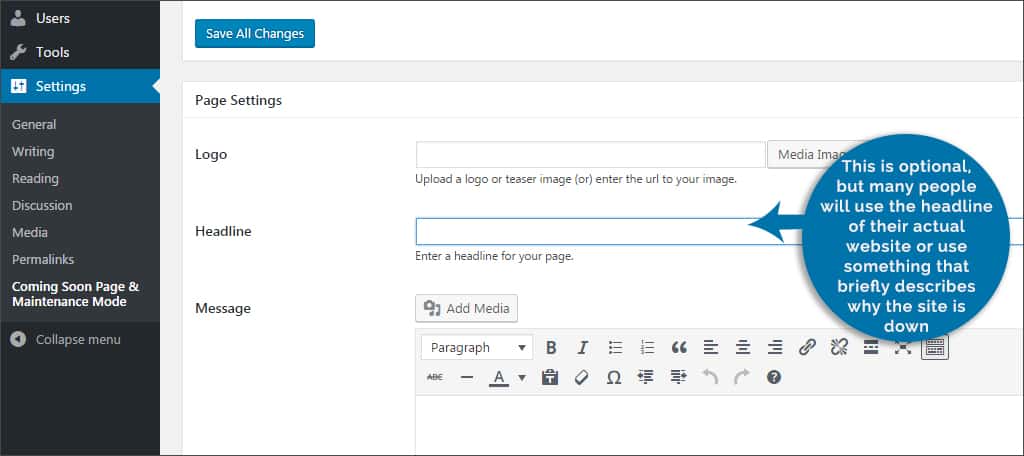
الخطوة 6: أدخل العنوان. هذا اختياري ، لكن العديد من الأشخاص سيستخدمون عنوان موقع الويب الفعلي الخاص بهم أو يستخدمون شيئًا يصف بإيجاز سبب تعطل الموقع.

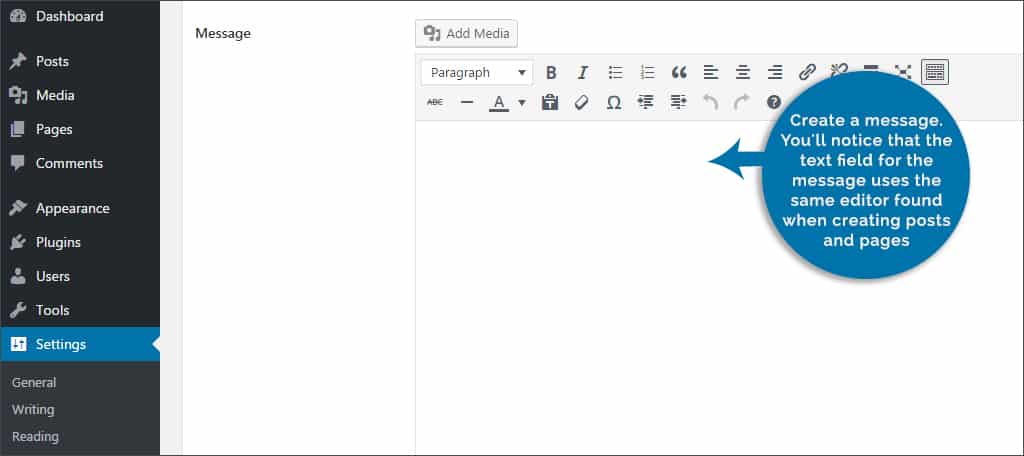
الخطوة 7: قم بإنشاء رسالة. ستلاحظ أن حقل النص للرسالة يستخدم نفس المحرر الموجود عند إنشاء المنشورات والصفحات.
هذا يعني أنه يمكنك إضافة أي شيء موجود في المحرر. هذا مناسب ، خاصة إذا كنت تستخدم محرر TinyMCE Advanced لإضافة المزيد من الوظائف لإنشاء المحتوى.

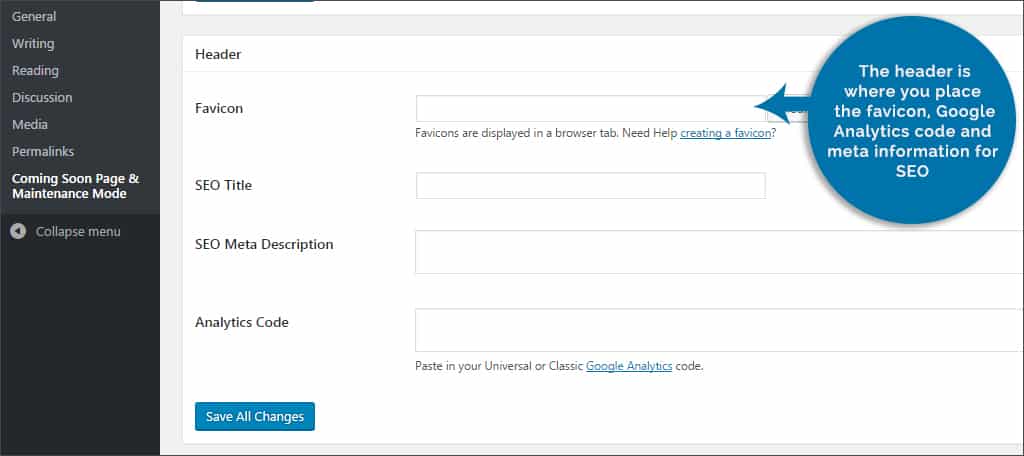
الخطوة 8: قم بإنشاء الرأس.
العنوان هو المكان الذي تضع فيه الأيقونة المفضلة وشفرة Google Analytics والمعلومات الوصفية لـ SEO. إذا كنت تريد الاستمرار في ممارسات التحسين ، فتأكد من ملء هذا القسم.

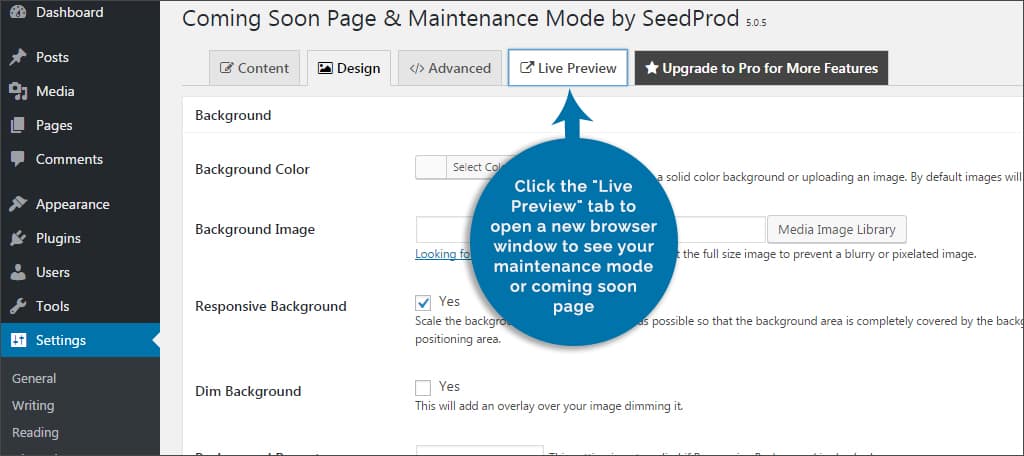
الخطوة 9: قم بالتمرير لأعلى إلى الأعلى وانقر فوق علامة التبويب “تصميم”.

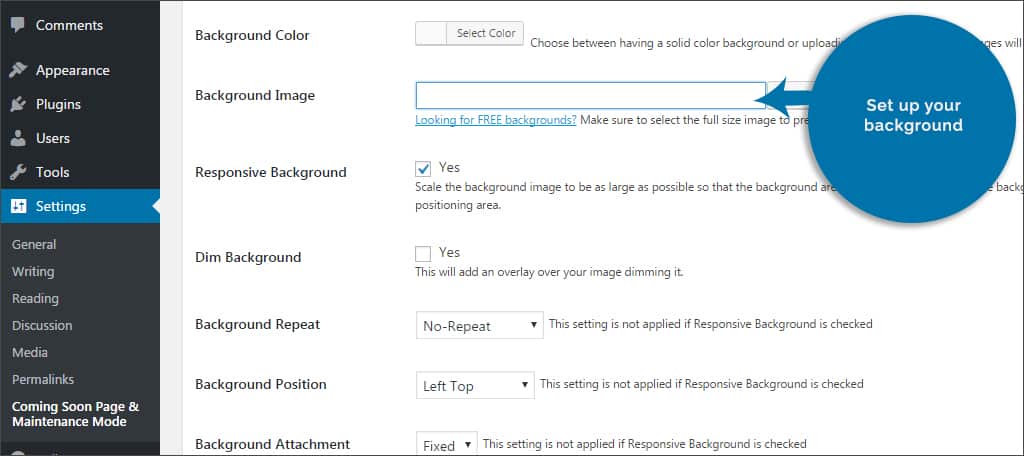
الخطوة 10: قم بإعداد الخلفية الخاصة بك.
سيكون لديك مجموعة متنوعة من الخيارات لتخصيص تصميم وضع الصيانة أو الصفحة القادمة قريبًا. الألوان وصور الخلفية والتحكم سريع الاستجابة ليست سوى بضع من هذه الميزات.

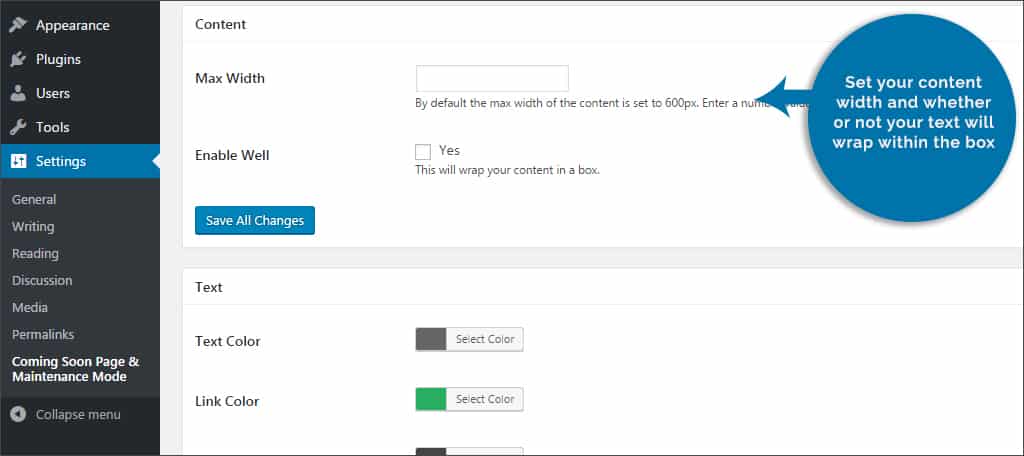
الخطوة 11: قم بتعيين عرض المحتوى الخاص بك وما إذا كان النص الخاص بك سيلتف داخل المربع أم لا.
بشكل افتراضي ، سيستخدم هذا الإضافة مساحة بعرض 600 بكسل. ومع ذلك ، يمكنك تغيير ذلك عن طريق إضافة رقم في المربع. يؤدي تمكين “حسنًا” إلى تدفق النص داخل المربع دون الحاجة إلى التمرير.

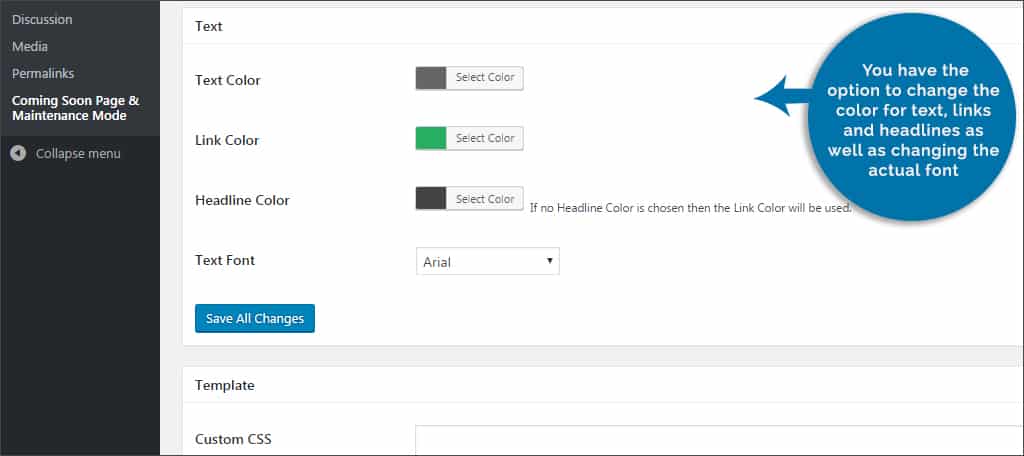
الخطوة 12: تخصيص النص الخاص بك.
لديك خيار تغيير لون النص والروابط والعناوين بالإضافة إلى تغيير الخط الفعلي.

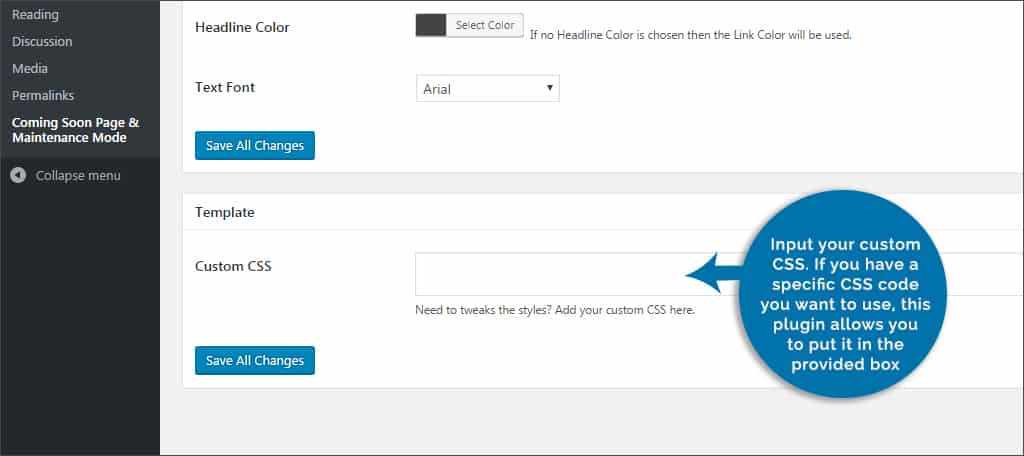
الخطوة 13: أدخل CSS المخصص .
إذا كان لديك رمز CSS محدد تريد استخدامه ، فإن هذه الإضافة يسمح لك بوضعه في المربع المتوفر.

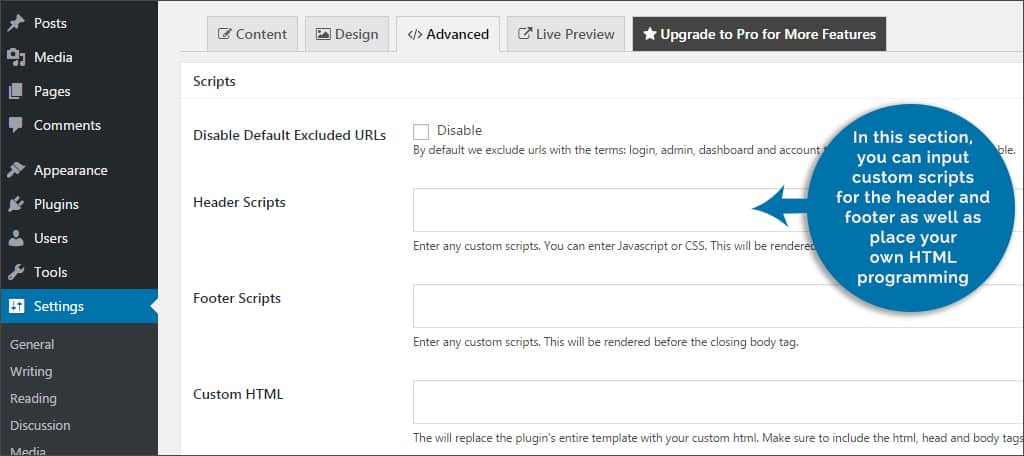
الخطوة 14: قم بالتمرير احتياطيًا وانقر فوق علامة التبويب “خيارات متقدمة”.
في هذا القسم ، يمكنك إدخال نصوص برمجية مخصصة للرأس والتذييل بالإضافة إلى وضع برمجة HTML الخاصة بك. ومع ذلك ، فهذه ميزة اختيارية. إذا كنت لا تعرف كيفية كتابة التعليمات البرمجية لـ CSS أو HTML ، فيمكنك تخطي هذا الجزء.

الخطوة 15: انقر فوق علامة التبويب “معاينة مباشرة” لفتح نافذة متصفح جديدة لمشاهدة وضع الصيانة الخاص بك أو صفحة قادمة قريبًا.

بعد كل قسم في الإضافة ، يمكنك النقر فوق الزر “حفظ كل التغييرات”.
بمجرد أن تصبح هذه الإعدادات في مكانها الصحيح ، كل ما عليك فعله هو تغيير زر الاختيار إلى “تمكين قريبًا” أو “تمكين وضع الصيانة”. سيقوم ووردبريس والإضافة بالباقي.
إضافات وضع الصيانة الأخرى للتحقق منها
عندما يتعلق الأمر بوضع الصيانة ، يمكنك العثور على مجموعة متنوعة من الإضافات التي قد تقدم وظائف مختلفة. أصعب جزء هو اختيار واحد مثالي لموقعك على الويب.
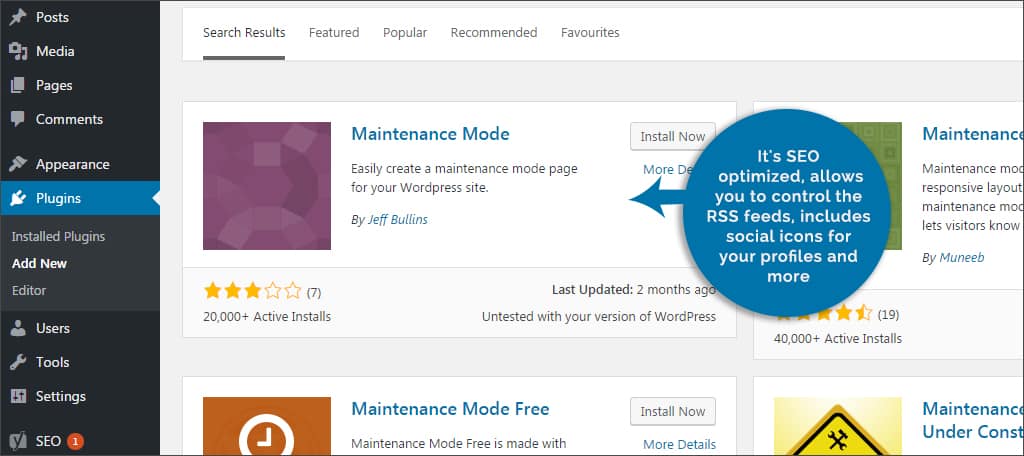
نمط الصيانة

يحتوي الإضافة Maintenance Mode على الكثير من الميزات لكل من الإصدارات المجانية والمتميزة. إنه مُحسّن لتحسين محركات البحث (SEO) ، ويسمح لك بالتحكم في موجزات RSS ، ويتضمن الرموز الاجتماعية لملفات التعريف الخاصة بك والمزيد. يأتي إصدار Pro مزودًا بخطوط Google واستخدام CSS المخصص .
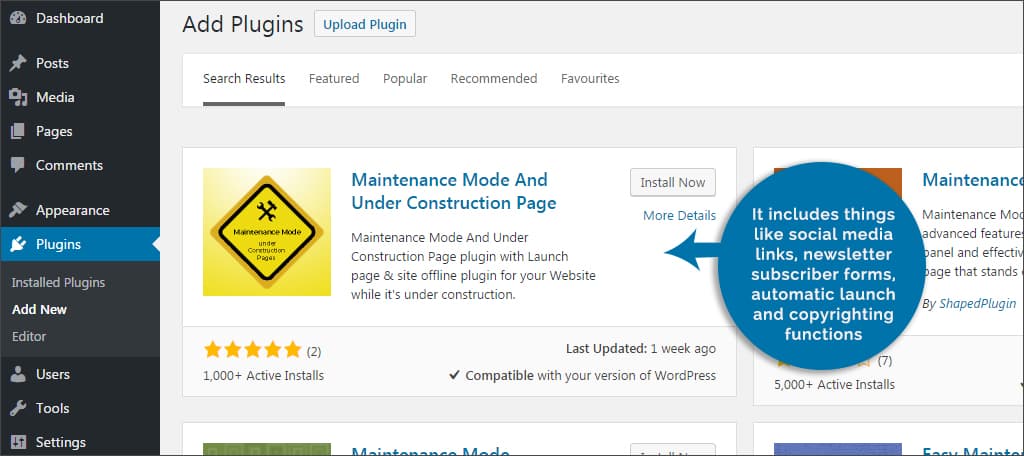
وضع الصيانة وصفحة قيد الإنشاء

إذا كنت بحاجة إلى تخطيط أساسي سريع ، فإن الإضافة “وضع الصيانة” و “Under Construction Page” يحتوي على عدد غير قليل من الميزات المثيرة للاهتمام. يتضمن أشياء مثل روابط الوسائط الاجتماعية ، ونماذج المشتركين في الرسائل الإخبارية ، ووظائف التشغيل التلقائي وحقوق النشر. يمكنك أيضًا تعيين مؤقت للعد التنازلي وكذلك استيراد قوائم المشتركين وتصديرها مباشرةً من الصفحة.
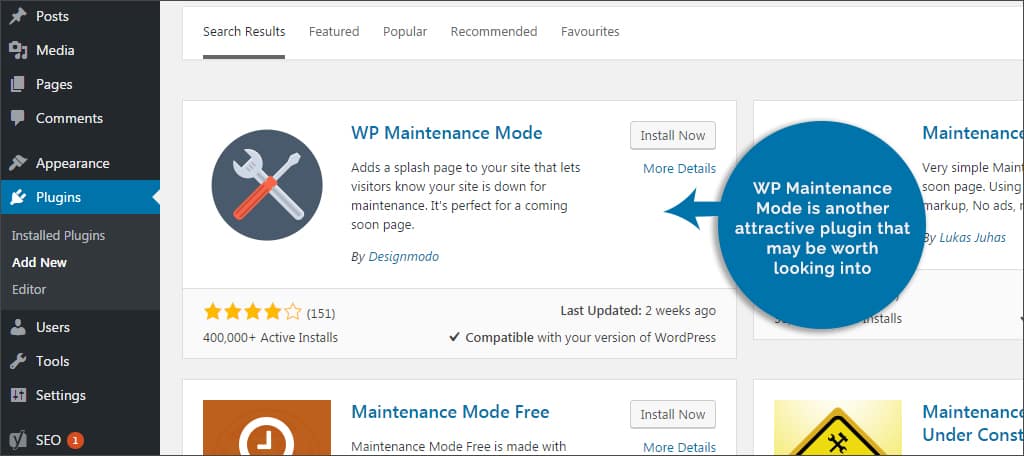
وضع صيانة الفسفور الابيض

يعد WP Maintenance Mode إضافة جذابًا قد يستحق النظر فيه. يحتوي على قائمة طويلة من الميزات الممتعة من استبعاد عناوين URL معينة على موقعك للصيانة ، إلى عداد للعد التنازلي وإدراج رموز اجتماعية محددة لملفات التعريف الخاصة بك. يمكنك أيضًا إعداد نماذج الاتصال والصفحات المقصودة من هذا الإضافة.
يمكن أن يؤدي تعيين موقعك على وضع الصيانة إلى منع Google من فهرسة الأخطاء مع منحك فرصة لتصويب موقع الويب قبل أن يراه الزوار. سواء كان الأمر يتعلق بإصلاح إضافة معيب أو إنشاء تصميم جديد كمفاجأة لضيوفك ، فإن إعداد وضع الصيانة في ووردبريس يمكن أن يكون له استخداماته.


















