هل سبق لك أن قمت بتغيير حجم الصور يدويًا لموقع الويب الخاص بك على ووردبريس ؟ يستخدم الكثير منا موضوعًا بأقصى عرض للمحتوى. إذا كان هذا العرض ، على سبيل المثال ، 800 بكسل ، فغالبًا ما لا يوجد سبب لتحميل صورة أكبر من 800 بكسل.
هناك استثناءات ، بالطبع ، مثل مواقع الفن أو التصوير الفوتوغرافي حيث قد يرغب الزوار في تنزيل صورة أكبر أو تكبيرها. ولكن بالنسبة لمعظمنا ، تعتبر الصورة الأكبر من عرض المحتوى إهدارًا للموارد ويمكن أن تؤثر على الأداء من حيث السرعة.
يمكنك الاطلاع على كيفية إصلاح مشكلة تحميل الصور في ووردبريس
إذا كنت تكرس وقتًا لموقع ووردبريس الخاص بك لتغيير حجم الصور قبل تحميلها ، فلماذا لا تدع الإضافة يقوم بذلك نيابة عنك؟ تلقائيا!
اسمح لي بتقديم الإضافة Resize Image After Upload المسمى وصفًا . إنه يفعل كما يوحي اسمه ، بالإضافة إلى أداء خدعة أخرى مفيدة.
لنلقي نظرة.

تثبيت تغيير حجم الصورة بعد تحميل الإضافة
قم بتسجيل الدخول إلى لوحة إدارة ووردبريس الخاصة بك .
في شريط التنقل الأيمن في العمود ، مرر الماوس فوق رابط “الإضافات” وانقر على الرابط “إضافة جديد”.
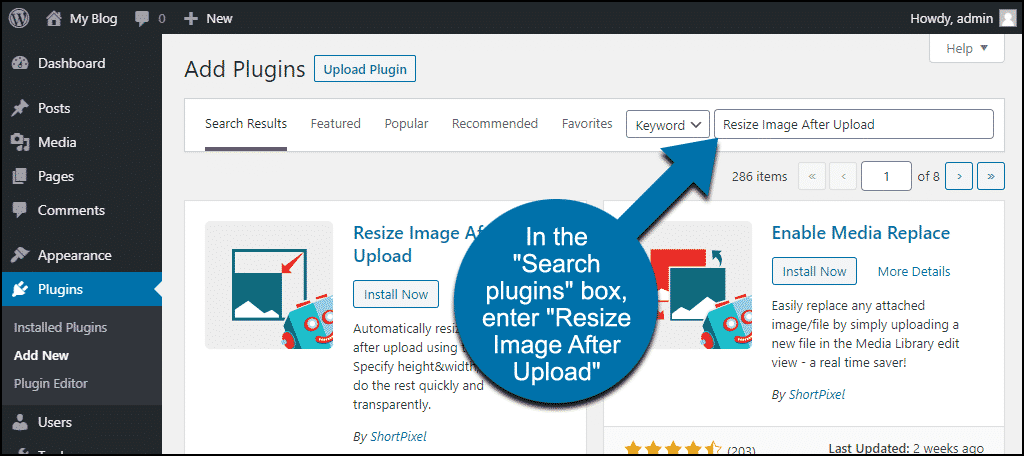
في مربع “البحث عن الإضافات …” ، أدخل “تغيير حجم الصورة بعد التحميل”.

بمجرد تحديد موقع الإضافة ، انقر فوق الزر “التثبيت الآن”.
انقر فوق الزر “تنشيط”.
تكوين تغيير حجم الصورة بعد التحميل
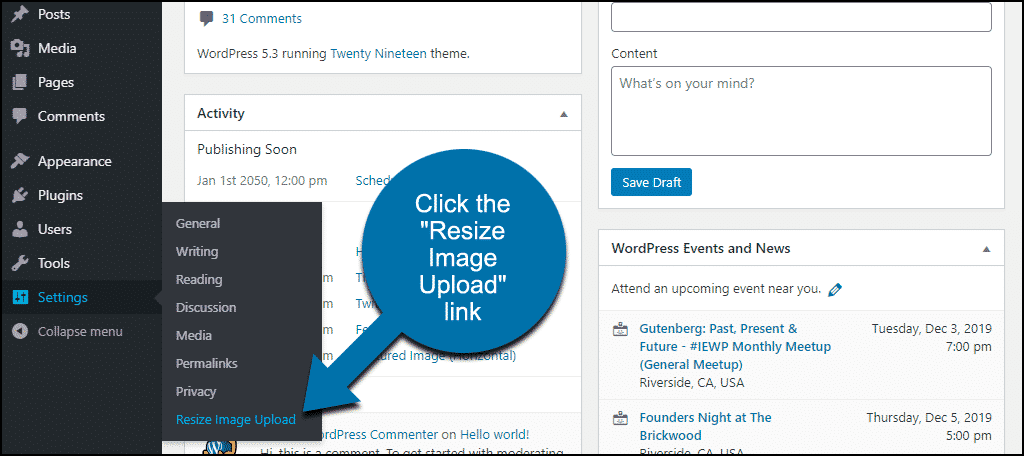
في شريط التنقل في العمود الأيمن ، مرر الماوس فوق رابط “الإعدادات” وانقر على الرابط “تغيير حجم تحميل الصورة”.

تكوين الإضافة واضح ومباشر. جميع الخيارات في صفحة واحدة. تأكد من النقر فوق الزر “خيارات التحديث” في أسفل الصفحة بعد إجراء أي تغييرات.
خيارات إعادة التحجيم
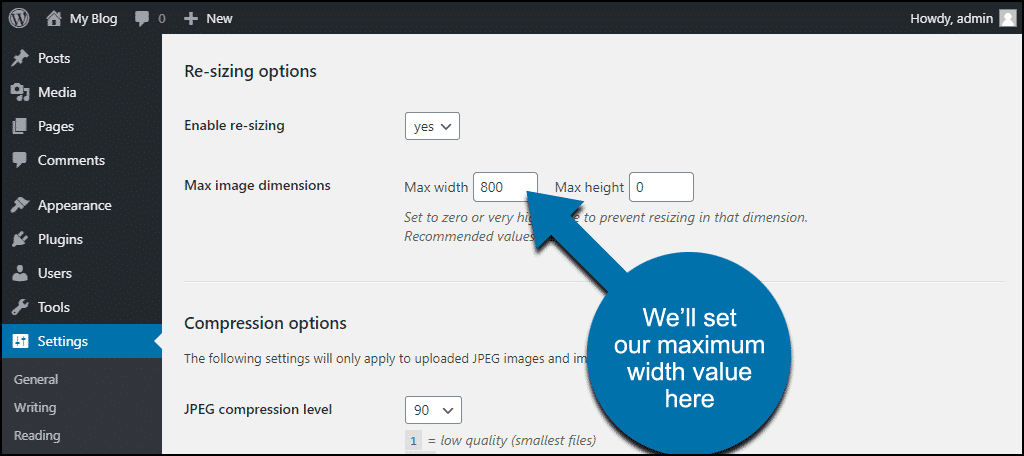
في قسم “خيارات تغيير الحجم” ، يجب تعيين خيار القائمة المنسدلة “تمكين إعادة التحجيم” على “نعم” افتراضيًا. إذا لم يكن كذلك ، فنحن نريد تعيينه على “نعم”.
إعدادات “أبعاد الصورة القصوى” هي المكان الذي سنتحكم فيه في حجم الصور التي تم تغيير حجمها. بالنسبة لصفحتنا النظرية التي يبلغ عرضها 800 بكسل ، نريد تغيير حجم صورنا في ووردبريس من خلال ضبط “أقصى عرض” على 800. نظرًا لأننا لسنا معنيين بارتفاع الصورة ، فسنقوم بتعيين “أقصى ارتفاع” على 0 (لذلك سيقوم الإضافة بتحويل الارتفاع بما يتناسب مع عرضنا الجديد ، وليس إلى حجم بكسل معين).

خيارات الضغط
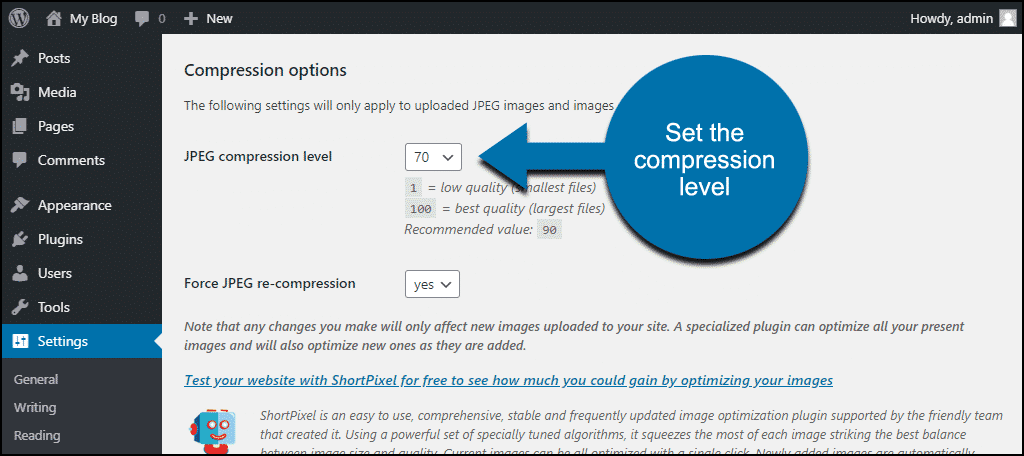
يتحكم قسم “خيارات الضغط” في مستوى ضغط الصورة لصور JPEG. يؤثر مستوى الضغط بشكل مباشر على جودة الصورة. تؤدي القيمة المنخفضة هنا إلى إنشاء صورة منخفضة الجودة. قيمة عالية ، صورة عالية الجودة.
بالطبع ، كلما زادت جودة الصورة ، زاد حجم ملف الصورة. لذلك تريد دائمًا تحقيق التوازن بين الجودة وسرعة التنزيل.
يوصي مؤلف الإضافة بتعيين “مستوى ضغط JPEG” على 90 ، لكنني أعتقد أن هذا مرتفع بشكل غير ضروري. أنت تقوم بإنشاء صور كبيرة بمستوى ضغط 90. إذا كان موقعك يستخدم الكثير من الصور ، فسيكون لكل هذه الملفات الكبيرة تأثير سلبي على أداء الموقع.
بالنسبة إلى مواقعي ، عند معالجة صور JPEG ، أستخدم قيمة ضغط تبلغ 70. أسفل ذلك ، بدأت أرى بعض التدهور في الصورة. لكن – في نظري – هناك فرق ضئيل للغاية بين 70 و 90. لذا فأنا بانتظام أتناول تصغير الحجم الذي أحصل عليه باستخدام 70.
كما ذكرت سابقًا ، إذا تمت معالجة صورك لموقع فني أو تصوير فوتوغرافي ، فقد يتراجع الحجم عن الجودة. كيف يمكنك تحقيق التوازن بين الاثنين أمر متروك لك.
إذا كنت تريد فرض قيمة الضغط على الصور التي تم تحميلها ، فقم بتعيين “فرض إعادة ضغط JPEG” على “نعم”.

خيارات تحويل الصورة
يتيح لك قسم “خيارات تحويل الصورة” اختيار ما إذا كنت تريد تحويل صور PNG إلى JPEG أم لا.
إذا قمت بتحميل صور بتنسيق PNG ، فقد ترغب في استخدام ميزة التحويل هذه. الصور الفوتوغرافية بتنسيق PNG هي ملفات كبيرة ويمكن دائمًا تصغيرها عن طريق التحويل إلى JPEG مع فقد ملحوظ في الجودة.
إذا قمت بتحميل الكثير من الرسوم التوضيحية PNG ، فربما لا ترغب في تحويلها إلى JPEG ، لذا يمكنك تجاوز هذا الخيار.
لتنشيط تحويل PNG إلى JPEG ، حدد “YES” في القائمة المنسدلة “Convert PNG to JPEG”.
حسنًا ، لنقم بتغيير حجم الصورة تلقائيًا
أبدأ بملف صورة 1.6 ميجا بايت ، بأبعاد 2512 × 3467 بكسل. دعونا نرى ما يحدث عندما أقوم بتحميله.
كما ترى ، تم تقليل حجم الملف إلى 144 كيلوبايت (تقليل الحجم بنسبة 91٪!) والأبعاد إلى 800 × 1104 بكسل. تماما كما توقعنا.
لم يتم ذكر ذلك في وثائق الإضافة ، ولكن تم أيضًا تقليل دقة الصورة من الدقة الأصلية البالغة 240 بكسل لكل بوصة إلى 96 بكسل لكل بوصة. هذا تخفيض مناسب لأن 72 أو 96 نقطة في البوصة هي القيم القياسية لصور الويب.
زوجان من الأشياء ملاحظة
لن تقوم الإضافة بتغيير حجم الصور الموجودة ، فقط الصور التي تم تحميلها حديثًا. (على الرغم من أن المؤلف لديه إضافة مدفوعة من شأنه معالجة الصور الموجودة.)
عندما يعالج الإضافة الصور ، فإنه يتجاهل الملف الأصلي الذي تم تحميله. هذا يعني أن الملف الأصلي لا يتم الاحتفاظ به على موقعك ، وأيضًا ، لن تظهر أي بيانات EXIF مضمنة في الصورة الأصلية في الصورة التي تم تغيير حجمها.
خيار جيد لتغيير حجم الصور في ووردبريس
من حيث سهولة الاستخدام والفعالية ، أقوم بتقييم الإضافة Resize Image After Upload هناك مباشرةً باستخدام الإضافات الأكثر فائدة التي يمكنك تثبيتها. يعد أداء موقع الويب أكثر أهمية من أي وقت مضى ، ومن أفضل الطرق لزيادة الأداء هو تقليل أحجام الصور.
هل تستخدم عرضًا ثابتًا لمناطق محتوى ووردبريس الخاصة بك؟ هل قمت بتغيير حجم الصور يدويًا لتناسب العرض ، أو قمت فقط بتحميل الصور بأي حجم تصادف أن تكون؟ اسمحوا لي أن نعرف في التعليقات.
نأمل أن تساعدك هذه المقالة في الاطلاع على كيفية تغيير حجم الصور بعد تحميلها



















