السرعة هي المال لموقع التجارة الإلكترونية. كلما تم تحميل موقعك بشكل أسرع ، كانت تجربة التسوق أفضل. تُترجم تجربة المستخدم الأفضل إلى تحسين محركات البحث وزيادة عائد الاستثمار والعملاء الأكثر سعادة. هذا يؤدي في النهاية إلى زيادة الإيرادات والأرباح.
يتوقع المتسوقون اليوم صورًا ومقاطع فيديو عالية الدقة ، ودردشة حية ، ومراجعات مستخدمين ، ومخزونًا في الوقت الفعلي ، وتخصيصًا ، ومجموعة من الأدوات الديناميكية الأخرى.
يمكنك الاطلاع ايضا على أفضل 5 إضافات التخزين المؤقت في ووردبريس لتسريع موقع الويب الخاص بك
في هذه المقالة سنتعرف على كيفية تسريع متجر WooCommerce في منصة ووردبريس الخاصة بك

طرق لتسريع متجر WooCommerce
المتسوقون عبر الإنترنت لديهم فترة انتباه قصيرة . ومن ثم ، فإن جميع الميزات التي يتوقعون الحصول عليها تجربة شراء أسرع وأكثر سلاسة هي نفسها التي تبطئ موقع التجارة الإلكترونية الخاص بك إذا لم تقم بتنفيذها بشكل صحيح.
WooCommerce هي أشهر منصة للتجارة الإلكترونية في العالم وهي مجانية للاستخدام والتعديل وفقًا لمتطلباتك.
يمكنك استخدانها لتسريع متجر خاص بك
على عكس منصات التسوق الشهيرة الأخرى ، لا يتعين عليك دفع نسبة مئوية من عائداتك إلى WooCommerce إذا كنت تستخدمها. هناك بعض التكاليف العامة المرتبطة بتشغيل متجر يعمل بنظام WooCommerce.
ولكن هناك مشكلة! نظرًا لأن WooCommerce مجاني مع دعم محدود ، فأنت مسؤول عن الحفاظ عليه في أفضل شكل. الخبر السار هو أنه من السهل الاعتناء به إذا كنت تعرف ما تفعله!
لماذا تعتبر السرعة مهمة لمتجر على الإنترنت؟ وخاصة تسريع متجر
إن الرغبة في تسريع متجر نجدها عند الجميع فعملية تسريع متجر من الأمور الهامة لجميع أصحاب المواقع أو المتاجر
ففي دراسة عالمية ، قال 80٪ من المستخدمين إنهم يجدون موقع ويب بطيئ التحميل أكثر إحباطًا من
موقع الويب الذي يتم تحميله بشكل مؤقت . وجدت الدراسة نفسها أيضًا أن 73٪ من المستخدمين سيتحولون إلى موقع منافس إذا كان تحميل موقع ويب بطيئًا جدًا.
حتى التأخير البالغ 100 مللي ثانية في وقت استجابة الصفحة يمكن أن يضر بتجربة المستخدم والإيرادات عبر الإنترنت. وفقًا لـ Akamai ، يؤثر التأخير البالغ 100 مللي ثانية على معدلات التحويل بنسبة 7٪ ، بينما يؤدي التأخير لمدة ثانيتين إلى زيادة معدلات الارتداد بنسبة هائلة تصل إلى 103٪ .
إذا كان موقعك يحقق أرباحًا بقيمة 1000 دولار يوميًا ، فقد تكلفك التأخيرات البالغة 100 مللي ثانية في أوقات تحميل الصفحة 25.550 دولارًا أمريكيًا في المبيعات المفقودة سنويًا.
تسريع متجر أمازون
كلما زاد حجم العمل ، زاد السقوط. على سبيل المثال ، توقعت أمازون خسارة إيرادات قدرها 1.6 مليار دولار سنويًا إذا تباطأ وقت تحميل الصفحة بمقدار ثانية واحدة فقط.
تشير البيانات الواردة أعلاه إلى أنه إذا استغرق تحميل موقع الويب 6 ثوانٍ أو أكثر ، فإنك تفقد ضعف عدد المستخدمين كما لو تم تحميل موقعك في أقل من 3 ثوانٍ.
بصرف النظر عن تجربة المستخدم ، تؤثر سرعة موقعك أيضًا على تحسين محركات البحث . تلعب سرعة موقع الويب وأدائه عاملاً رئيسياً في خوارزمية تصنيف موقع Google.
تحولت Google إلى الفهرسة التي تعطي الأولوية للجوال لأكثر من 50٪ من الصفحات المعروضة في نتائج البحث الخاصة بها. على الرغم من ذلك ، تشير البيانات الواردة من HTTPArchive.org إلى أن متوسط وقت التحميل لمواقع الجوال التي تعمل بنظام ووردبريس قد ساء في العام الماضي.
قياس سرعة متجر WooCommerce . وكيفية تسريع متجر ؟
ما لا يمكنك قياسه ، لا يمكنك تحسينه!
الآن بعد أن فهمت سبب أهمية تسريع متجر WooCommerce ، حان الوقت لتتعلم كيفية قياسها. من الضروري معرفة كيفية قياس التحسينات عندما تحاول تسريع موقع ووردبريس الخاص بك .
يعد اختبار سرعة موقع الويب أداة مثالية لاختبار استجابة متجر WooCommerce الخاص بك. ولكن إذا لم تفعل ذلك بشكل صحيح ، فقد يبدو موقعك أبطأ بالنسبة لك بعد إجراء تغيير ، عندما يكون أسرع.
نوصيك بالبدء باستخدام إحدى أدوات اختبار سرعة مواقع الويب هذه: WebPagetest أو Pingdom أو Google PageSpeed Insights أو GTMetrix .
يمكنك أيضًا استخدام البرنامج المساعد المجاني لبرنامج ووردبريس Query Monitor لتحديد السمات والإضافات والوظائف ذات الأداء الضعيف. يساعدك على تصحيح أخطاء استعلامات قاعدة البيانات غير الفعالة والوظائف المتضخمة وأخطاء PHP واستدعاءات HTTP API وما إلى ذلك.
لا توجد أداة اختبار سرعة مثالية ، ولكن اختر واحدة والتزم بها. يمكنك العمل في طريقك نحو خيارات أخرى لاحقًا.
طرق تسريع متجر WooCommerce
1. تحسين إعدادات WooCommerce للأداء
لنبدأ بالأساسيات عن طريق تحسين إعدادات الإضافة WooCommerce .
أولاً ، قم بتغيير عنوان URL لصفحة تسجيل الدخول الخاصة بك . بشكل افتراضي ، يكون عنوان URL لتسجيل الدخول إلى كل موقع من مواقع ووردبريس هو domain.com/wp-admin/ . في حين أنه من السهل تذكر ذلك ، إلا أنه يمثل مشكلة كبيرة: الجميع يعرف ذلك أيضًا ، بما في ذلك الروبوتات والمتسللين.
سيؤدي تغيير عنوان URL لتسجيل الدخول إلى شيء فريد إلى حمايتك من هجمات القوة الغاشمة من الجهات الفاعلة الشائنة. سيساعدك أيضًا في مكافحة أخطاء HTTP التي تحد من المعدل مثل 429 طلبات كثيرة جدًا .
الإضافات المجانية مثل WPS Hide Login و Rename wp-login.php تجعل هذه المهمة سهلة للغاية.
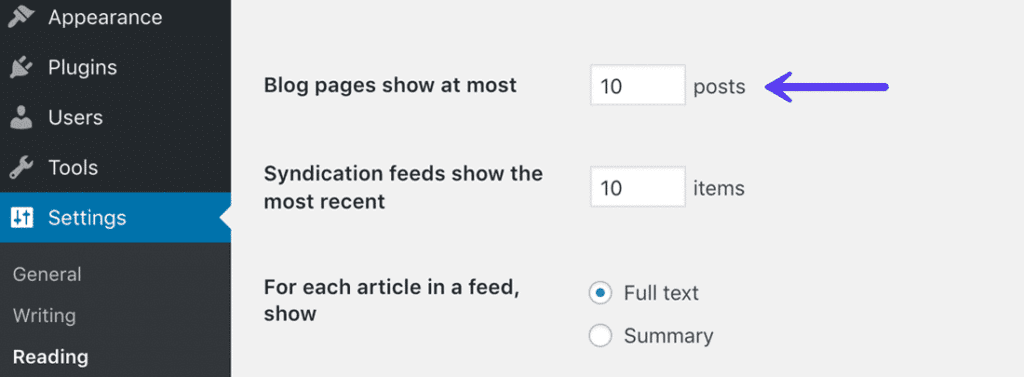
إذا كان موقع التجارة الإلكترونية الخاص بك يستضيف مدونة أيضًا ، فيمكنك تحديد عدد المنشورات في موجز مدونتك. يعيّن ووردبريس هذا الحد إلى 10 منشورات افتراضيًا ، ولكن يمكنك تعيين حد أدنى.
على الرغم من أن هذا قد يبدو تافهًا ، إلا أن وفورات الأداء تضيف إذا كنت تدير مدونة ذات حركة مرور عالية (إليك كيفية زيادة حركة المرور إلى موقع الويب الخاص بك ). يمكنك العثور على هذا الخيار ضمن لوحة تحكم ووردبريس → الإعدادات → القراءة .

بعد ذلك ، قم بتعطيل pingbacks على موقع الويب الخاص بك. عادة ما يولدون بريدًا عشوائيًا لا قيمة له. كلما قل عدد الاستعلامات التي يولدها موقعك ، كان ذلك أفضل.
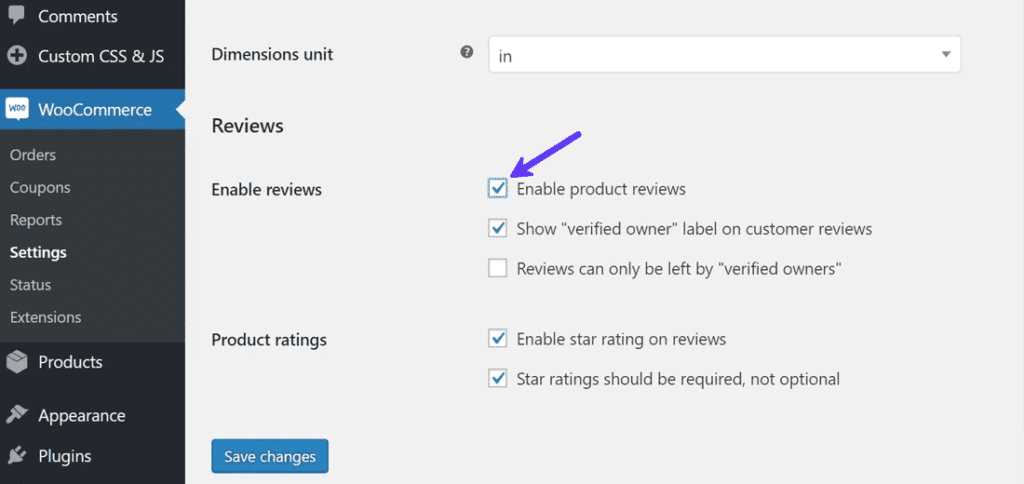
يمكنك تعطيل مراجعات المنتج ضمن WooCommerce → الإعدادات إذا كنت لا تحب الحصول عليها في متجرك. سيساعد هذا في تسريع موقعك لأنه يلغي تحميل بعض البرامج النصية والأدوات.

2. احصل على ثيم WooCommerce سريع
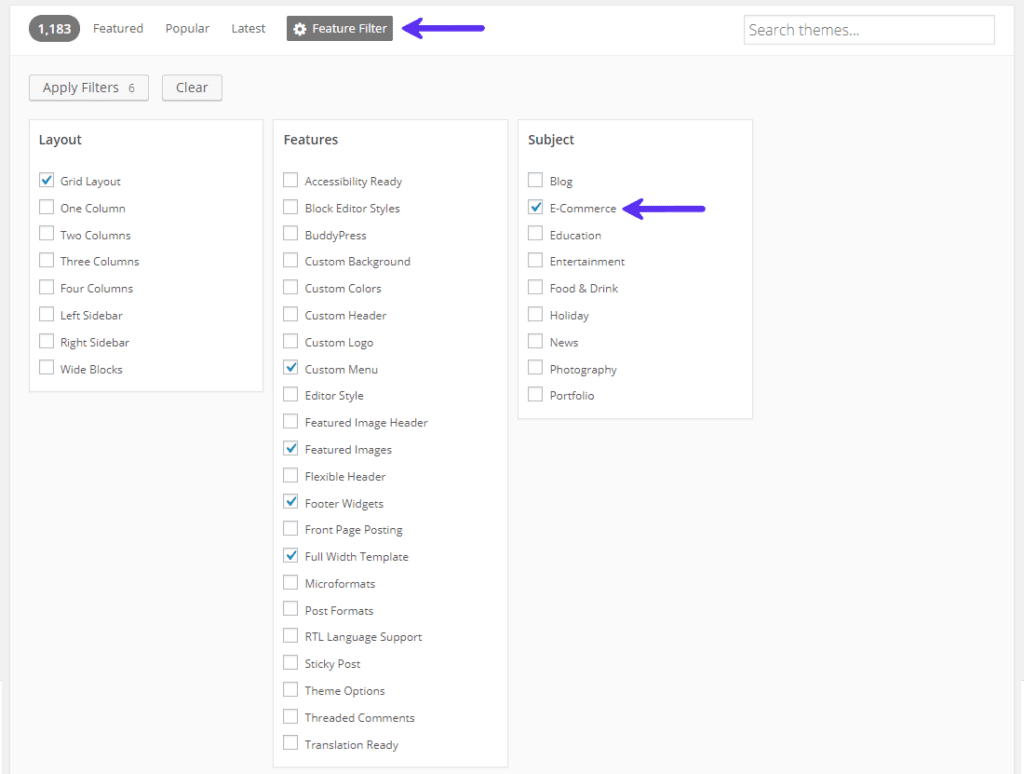
استخدام القالب WooCommerce الصحيح مهم . هناك مئات الآلاف من المظاهر ، لذا فإن اتخاذ قرار بشأن الموضوع المثالي بالنسبة لك يمثل تحديًا دائمًا.
يمكن أن يبدو المظهر الجميل الذي يحتوي على ميزات مدمجة مذهلة رائعًا على الورق ، ولكنه قد يتخبط في الاستخدام الفعلي. بالنسبة إلى موقع التجارة الإلكترونية ، تحتاج إلى التأكد من أنه متوافق تمامًا مع WooCommerce.

Storefront هي سمة مجانية تقدمها WooCommerce ، بينما تعد Shoptimizer و Divi و WoondrShop موضوعات متميزة. نظرًا لأن هذه القوالب مصممة لتشغيل موقع للتجارة الإلكترونية ، فلا داعي لتثبيت إضافات تابعة لجهات خارجية للحصول على جميع الميزات التي تريدها.
إذا كنت تعاني من نقص في الميزانية ، فلا بأس أن تبدأ بقالب مجاني ثم الترقية لاحقًا إلى حل متميز.
نوصي بترك أدوات إنشاء الصفحات في الخلف لتقليل حجم التضخم. بدلاً من ذلك ، انتقل إلى قالب تدعم محرر قوالب ووردبريس Gutenberg .
لاتخاذ قرار بشأن موضوع ، نقترح عليك سرد جميع الميزات التي تحتاجها في متجرك عبر الإنترنتثم انتقل إلى موضوع يغطي معظم متطلبات الميزات الخاصة بك. سيساعدك هذا على تقليل الاعتماد على السمات المتضخمة متعددة الأغراض والإضافات لجهات خارجية.
3. انطلق بسهولة على الإضافات وإضافات WooCommerce
يحتوي ووردبريس على 54000+ إضافة مجانية في مستودعه. هناك المزيد من الإضافات المتميزة في البرية. وبالتالي ، من السهل الانشغال وتثبيت العشرات منها.

لا تعمل العديد من الإضافات الشائعة ، خاصة تلك المتعلقة بالأداء والأمان ، بشكل جيد في بيئات استضافة معينة .
على عكس التصور الشائع ، لا يتسبب عدد الإضافات التي تثبتها دائمًا في حدوث مشكلات في الأداء. لكن هذا صحيح فقط طالما أن الإضافات مبنية بأفضل ممارسات الترميز.
يصبح فحص كل مكون إضافي تقوم بتثبيته للتأكد من جودته أمرًا شاقًا عندما يكون هناك الكثير منهم. وهذا مع الأخذ في الاعتبار أن لديك المهارات والخبرات لفحصها بدقة.
حتى أن بعض الإضافات تخلق تعارضًا مع الإضافات الأخرى. عندما يكون لديك العشرات من المكونات الإضافية على موقعك ، فإن احتمال حدوث تعارض في المكون الإضافي يرتفع بشكل كبير.
4. زيادة حد ذاكرة ووردبريس
يخصص ووردبريس 32 ميغابايت من الذاكرة لـ PHP افتراضيًا. إذا تم تشغيله في أي أزمة ، فسيحاول تلقائيًا زيادة هذا الحد إلى 40 ميغابايت (لموقع واحد) أو 64 ميغابايت (للمواقع المتعددة).
في معظم الحالات ، لن يكون حد الذاكرة هذا كافيًا لموقع WooCommerce. قد تتلقى حتى رسالة خطأ على لوحة القيادة الخاصة بك مثل:
5. ضغط الصور وتحسين التسليم
تشكل الصور الجزء الأكبر من حجم صفحة أي موقع ويب ، خاصة بالنسبة لموقع التجارة الإلكترونية. يتم تحميل مواقع WooCommerce بصور ولافتات المنتج.
بينما تعد مقاطع الفيديو موردًا أثقل من الصور ، يتم تحميلها عند الطلب في معظم الحالات. ومن ثم ، فإنها لا تؤثر على سرعة تحميل الصفحة المتصورة بقدر تأثير الصور.
وفقًا لتقرير حالة الصور الخاص بأرشيف HTTP ، يمكنك حفظ 545 كيلوبايت لكل صفحة عن طريق التحميل البطيء للصور المخفية وخارج الشاشة .
من خلال ضبط مستويات ضغط JPEG على 85 أو أقل ، يمكنك توفير 40.3 كيلوبايت لكل صفحة. يأتي هذا المقياس مباشرة من Lighthouse ، أداة اختبار السرعة من Google لمواقع الويب للجوال.
اتبع هذه القواعد الخمس لتحسين الصور لمتجر WooCommerce (والويب بشكل عام):
- اختر التنسيق المناسب لصورك (JPEG ، PNG ، SVG ، WebP ).
- ضغط الصور بكفاءة باستخدام الأدوات الصحيحة.
- استخدم الصور سريعة الاستجابة لتحسين التسليم لمختلف الأجهزة.
- تحميل كسول خارج الشاشة والصور المخفية.
- قم بإلغاء تحميل تسليم الصور إلى شبكات CDN السريعة .
قدم WooCommerce 3.3 تحسينات في حجم الصورة مثل تغيير حجم الصورة المصغرة أثناء التنقل وإصلاح الصورة الباهتة وتغيير حجم الصورة المصغرة للخلفية. كل هذه الميزات تجعل استخدام إضافة مثل Regenerate Thumbnails للصور ذات الصلة بـ WooCommerce زائداً عن الحاجة.
6. تسليم موارد ثابتة عبر CDN
شبكة توصيل المحتوى (CDN) هي مجموعة من الخوادم الموجودة في مواقع استراتيجية حول العالم. تُعرف مواقع الخادم هذه باسم نقاط التواجد (PoPs).
تتمثل الوظيفة الأساسية لـ CDN في التخزين المؤقت وتقديم الموارد الثابتة مثل الصور و JavaScript و CSS وما إلى ذلك. يمكن لشبكات CDN الأكثر قوة أيضًا استضافة وتقديم محتوى ديناميكي مثل الصوت والفيديو.
كقاعدة عامة ، كلما زاد عدد نقاط PoP واتسع نطاق انتشارها العالمي ، كلما كان موقع الويب الخاص بك أسرع لمستخدميك.
7. تجريد النصوص غير المستخدمة وأوراق الأنماط
تقوم معظم قوالب ووردبريس والإضافات بتحميل البرامج النصية وأوراق الأنماط على جميع صفحات موقعك. يقومون بتحميل هذه الأصول حتى عندما لا يتم استخدامها على الصفحة.
كمثال ، يقوم نموذج الاتصال 7 بتحميل البرامج النصية وأوراق الأنماط الخاصة به في كل صفحة . لا يجوز استخدام نماذجها إلا في صفحة الاتصال ، ولكن يتم تحميل الأصول على جميع الصفحات. لا لزوم لها تماما!
سيساعدك تجريد هذه الأصول غير المستخدمة من الصفحات على تقليل الانتفاخ وتسريع أوقات تحميل الصفحة. WooCommerce وامتداداته (على سبيل المثال ، الكوبونات الذكية والمتابعة ) عرضة لهذه المشكلة.
على سبيل المثال ، ليس من الضروري تحميل البرامج النصية المتعلقة ببوابات الدفع على الصفحة الرئيسية لمتجرك أو صفحة المتجر. يمكنك تقييد مثل هذه البرامج النصية ليتم تحميلها فقط على صفحة الخروج وتأكيد الطلب. وبالمثل ، قم بإزالة البرامج النصية والأنماط لأشرطة التمرير ودوامات العرض من صفحة الخروج الخاصة بك.
8. تنظيف قاعدة بيانات WooCommerce الخاصة بك
قاعدة البيانات هي مجموعة منظمة لجميع بيانات موقع الويب الخاص بك. في متجر WooCommerce ، يتضمن:
- محتوى الموقع مثل صفحات المنتج ، والفئات ، والعلامات ، وبيانات المستخدم ، والمراجعات ، والإعدادات على مستوى الموقع ، والقالب ، والإضافات ، وما إلى ذلك.
- بيانات المعاملات مثل تفاصيل الطلب والمدفوعات والمخزون وما إلى ذلك.
في كل مرة يزور فيها المستخدم متجرك ، فإنه يطلب محتوى موقعك ، والذي يكون في الغالب ثابتًا ولا يتغير كثيرًا. ولكن عندما يقدمون طلبًا ، فإنهم يقدمون طلبًا ديناميكيًا.
إذا لم تقم بتحسين قاعدة بيانات متجرك ، فقد تستغرق معالجة هذه الطلبات وقتًا طويلاً. في النهاية ، يؤدي وقت استجابة الخادم البطيء إلى موقع ويب بطيء. وبالتالي ، يجب عليك تنظيف قاعدة البيانات وتحسينها عن طريق إزالة البريد غير الهام غير الضروري.
فيما يلي 6 طرق لتسريع قاعدة بيانات WooCommerce وضبطها.
الوقت هو حرفيًا المال بالنسبة إلى موقع التجارة الإلكترونية. يعزز متجر WooCommerce السريع تجربة المستخدم وتحسين محركات البحث والإيرادات وعائد الاستثمار.
على الرغم من أنك لست مضطرًا إلى اتباع جميع نصائح تحسين السرعة المدرجة في هذا المقال ، فإننا نوصيك بالاطلاع عليها جميعًا. سيساعدك هذا في تحديد أي اختناقات في موقعك. لا أحد يحب الانتظار حتى يتم تحميل الموقع. دعنا نسرع WooCommerce!
نأمل أن تساعدك هذه المقالة في تعلم كيفية تسريع متجر WooCommerce



















