هل تريد إخفاء عنوان المقال وصفحات ووردبريس الانتقائية؟
يمكن أن تكون العناوين مفيدة لكل من محركات البحث والزوار ، ولكن لا تحتاج كل صفحة إلى عرض عنوان اعتمادًا على تصميمها.
لذلك فإن تعلم طرق لإخفاء عنوان المقال يعد ضروريا لتصميم المظهر النهائي للمقال في ووردبريس
لإخفاء عنوان المقال خاص بك في ووردبريس لابد من التعرف جيدا على أهمية إظهار أو إخفاء عنوان المقال فهل تريد حقا إخفاء عنوان المقال؟
يمكنك الاطلاع ايضا على طرق لكيفية إخفاء مقال من الصفحة الرئيسية في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إخفاء عنوان المقال الخاص بك أوصفحات محددة في ووردبريس.

لماذا تخفي عنوان مقال أو صفحات معينة في ووردبريس؟
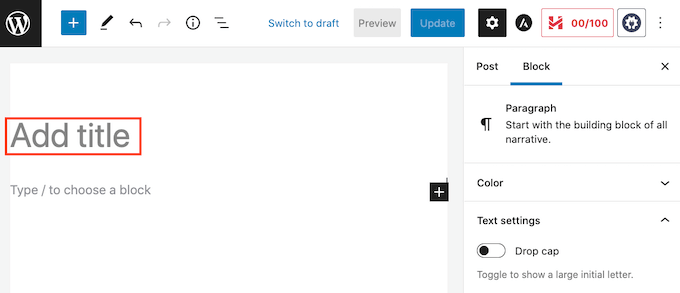
عندما تنشئ صفحة ووردبريس أو تنشر ، فإن أول شيء ستراه هو حقل “إضافة عنوان” حيث ستكتب العنوان الخاص بك.

تعرض معظم قوالب ووردبريس هذا العنوان أعلى الصفحة أو المقال . يمكن أن يتيح العنوان الوصفي والملائم للزوار معرفة أنهم في المكان المناسب وما يمكن توقعه من هذه الصفحة.
قد تكون العناوين مفيدة ، ولكن لا تحتاج كل صفحة أو مقال إلى عنوان. الصفحة الرئيسية لموقع الويب الخاص بك هي أحد الأمثلة الشائعة.
في أوقات أخرى قد ترغب في إظهار عنوان مقال أو الصفحة في منطقة مختلفة. على سبيل المثال ، قد تبدأ صفحتك المقصودة بشعار لافت للنظر ، ثم تظهر العنوان في أسفل الصفحة.
طرق إخفاء عنوان المقال أو الصفحة في ووردبريس
الطريقة الأولى: إزالة عنوان المقال باستخدام محرر الموقع الكامل
إذا كنت تستخدم WordPress 5.9 أو إصدارًا أحدث ، ولديك سمة ووردبريس تدعم التحرير الكامل للموقع ، فيمكنك استخدام هذه الطريقة لإزالة العنوان من جميع المقالات أو كل الصفحات.
ألست متأكدًا مما إذا كان القالب الخاص بك يدعم التحرير الكامل للموقع؟
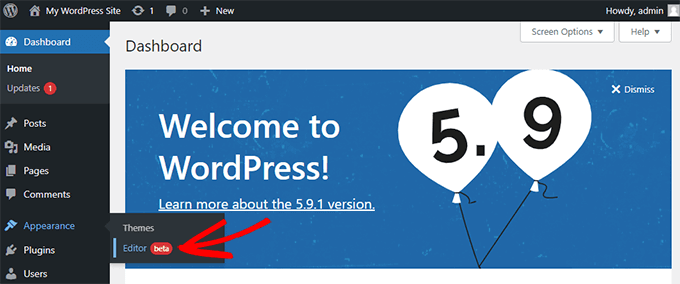
إذا كان الأمر كذلك ، فسترى خيار القائمة المظهر »محرر متاح في لوحة معلومات ووردبريس الخاصة بك.

بعد النقر فوق “المحرر” ، سيتم تشغيل محرر الموقع بالكامل.
من هنا ، ستحتاج إلى تحديد النموذج الذي تريد تحريره بالنقر فوق القائمة المنسدلة أعلى الصفحة ، ثم النقر فوق “تصفح جميع القوالب”.
في هذا المثال ، سنقوم بتحرير قالب المقال الفردي حتى نتمكن من إخفاء جميع عناوين مقالات المدونة الخاصة بنا.
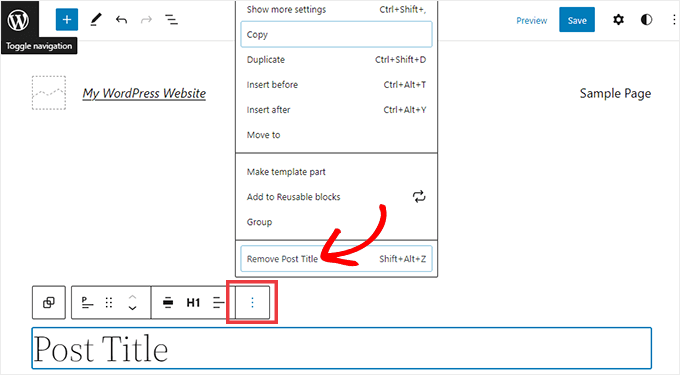
لإخفاء العنوان ، ستحتاج أولاً إلى النقر فوق عنوان مقال المدونة. بعد ذلك ، ما عليك سوى النقر فوق قائمة خيارات النقاط الثلاث وتحديد خيار “إزالة عنوان المقال ” في الجزء السفلي.

لا تنس النقر فوق الزر حفظ أعلى الشاشة بعد الانتهاء من تخصيص القالب.
هذا كل شيء ، لقد قمت بإخفاء العنوان في جميع مقالات مدونتك.
إذا كنت تريد طريقة لإخفاء العنوان فقط في مقالات أو صفحات معينة ، فيجب أن تعمل الطريقة التالية من أجلك.
الطريقة الثانية: إخفاء عناوين ووردبريس الانتقائية باستخدام CSS
لتنفيذ الأمر باستخدام CSS ، تحتاج فقط إلى معرفة معرفها.
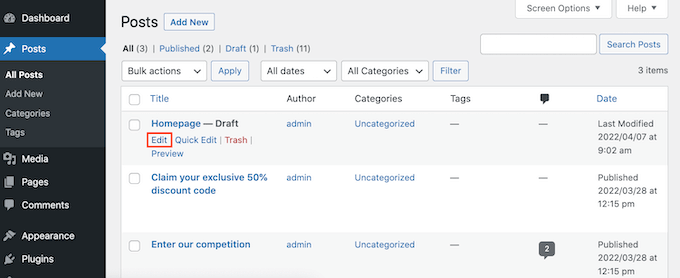
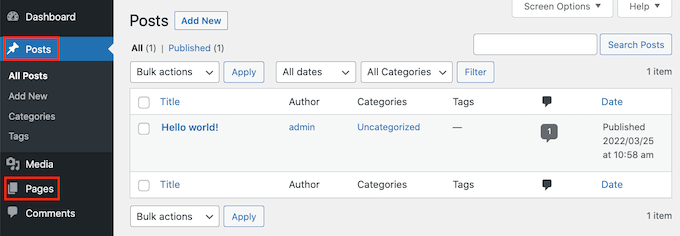
في لوحة معلومات ووردبريس الخاصة بك ، انتقل إلى Posts » All Posts ، أو الصفحات» كل الصفحات . ثم ابحث عن الصفحة أو المقال الذي تريد إخفاء العنوان فيه.
يمكنك الآن فتح هذا المقال أو الصفحة للتحرير.

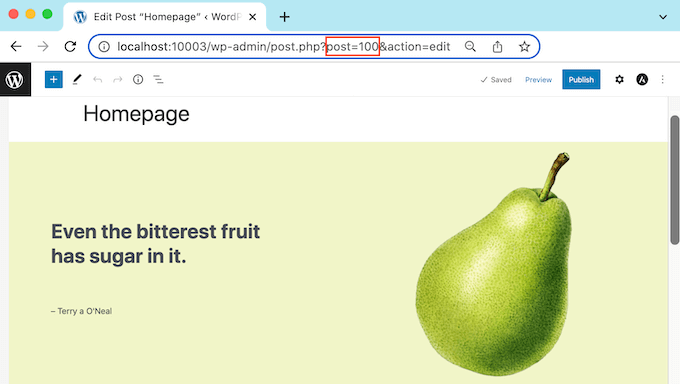
الآن ما عليك سوى إلقاء نظرة على عنوان URL في شريط عنوان المتصفح الخاص بك.
يجب أن ترى قسم “post =” متبوعًا برقم. على سبيل المثال “المشاركة = 100”.

هذا هو معرف مقالك . قم بتدوين هذا الرقم ، حيث ستستخدمه في كود CSS الخاص بك.
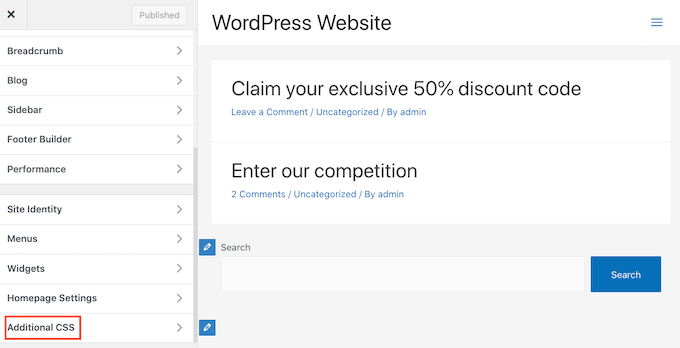
يمكنك الآن الانتقال إلى المظهر »تخصيص .
يؤدي هذا إلى تشغيل أداة تخصيص ووردبريس .
في الشريط الجانبي ، ما عليك سوى النقر فوق CSS إضافي.

الآن قم بالتمرير إلى أسفل الشريط الجانبي.
يجب أن تشاهد الآن محرر نص صغير. هذا هو المكان الذي ستكتب فيه كود CSS الخاص بك.
إذا كنت تريد إخفاء عنوان مقال ما ، فستحتاج إلى استخدام الكود التالي.
فقط تأكد من استبدال “100” بمعرف المقال الذي حصلت عليه في الخطوة السابقة.
.postid-100 .entry-title {
display: none;
}إذا كنت تريد إخفاء عنوان الصفحة ، فستحتاج إلى استخدام رمز مختلف قليلاً.
مرة أخرى تأكد من استبدال “100” بمعرف الصفحة الحقيقي الخاص بك.
.page-id-100 .entry-title {
display: none;
}بعد ذلك ، قم بالتمرير إلى أعلى الصفحة.
يمكنك بعد ذلك النقر فوق الزر “نشر” الأزرق.
الآن إذا قمت بفحص هذه الصفحة أو المقال ، يجب أن يكون العنوان قد اختفى.
الطريقة الثالثة: إخفاء عنوان مقال ووردبريس باستخدام الإضافة
يمكنك بسهولة إخفاء العنوان للمشاركات والمقالات المختارة باستخدام إخفاء الصفحة وعنوان المقال . يتيح لك هذه الإضافة المجانية إخفاء عنوان أي صفحة أو مقال أو حتى أنواع مقالات مخصصة .
ستحتاج أولاً إلى تثبيت وتفعيل الإضافة Hide Page And Post Title.
عند التنشيط ، افتح الصفحة أو المقال أو المقال المخصص الذي تريد تحريره.

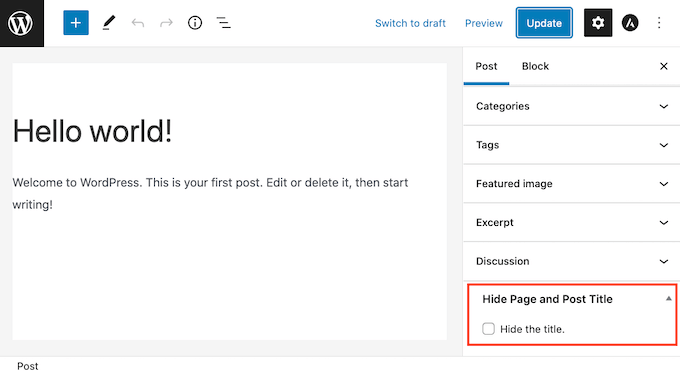
الآن ببساطة قم بالتمرير إلى أسفل الشريط الجانبي الأيمن.
ستجد هنا مربعًا جديدًا “إخفاء الصفحة وعنوان النشر”.

لإخفاء العنوان ، ما عليك سوى النقر لتحديد مربع الاختيار “إخفاء العنوان”. يمكنك بعد ذلك تحديث أو نشر هذا المقال كالمعتاد.
هذا هو! إذا قمت بزيارة الصفحة ستلاحظ اختفاء العنوان.
قد تحتاج في وقت ما إلى استعادة هذه الصفحة أو عنوان المقال .
هذا سهل. فقط افتح الصفحة أو انشر للتحرير. ثم انقر لإلغاء تحديد مربع الاختيار “إخفاء العنوان” نفسه.
لا تنس النقر فوق الزر “تحديث” أعلى الشاشة. الآن إذا قمت بزيارة هذه الصفحة ، يجب أن يظهر العنوان مرة أخرى.
الطريقة الرابعة: إخفاء عنوان مقال ووردبريس باستخدام SeedProd
خيار آخر هو إخفاء العنوان باستخدام إضافة منشئة الصفحة.
SeedProd هي أفضل إضافة منشئة صفحات ووردبريس في السوق. يمكنك استخدام هذه الإضافة لإنشاء صفحات مخصصة بسهولة أو حتى إنشاء سمة ووردبريس الخاصة بك .
هذا يعني أنه يمكنك بسهولة إخفاء العنوان على تصميم صفحة مخصص أو قالبك.
يأتي SeedProd مع مكتبة قوالب بها أكثر من 150 قالبًا يمكنك استخدامها كنقطة بداية لتصميمات صفحتك. دعونا نرى مدى سهولة إزالة العنوان من أحد قوالب السمات هذه.
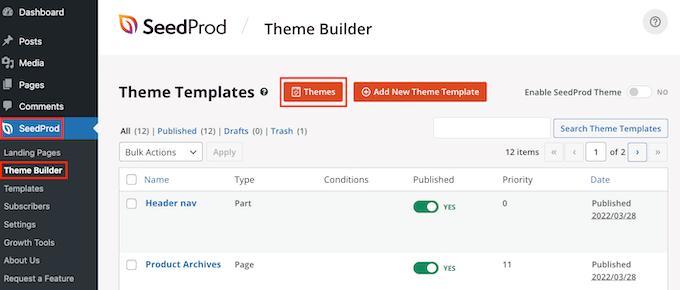
في لوحة معلومات ووردبريس الخاصة بك ، انتقل إلى SeedProd »Template Builder . يمكنك بعد ذلك النقر فوق الزر Themes.

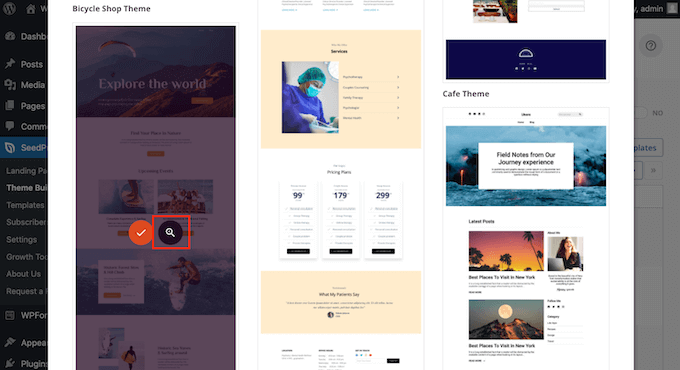
يؤدي هذا إلى تشغيل مكتبة قوالب SeedProd. يمكنك الآن تصفح جميع التصاميم المختلفة.
لإلقاء نظرة فاحصة على قالب ، ما عليك سوى تحريك مؤشر الماوس فوقه. ثم اضغط على أيقونة العدسة المكبرة.

سيؤدي هذا إلى فتح القالب في علامة تبويب جديدة.
عندما تجد نموذجًا تريد استخدامه ، مرر مؤشر الماوس فوق هذا القالب. ثم ببساطة انقر فوق رمز علامة الاختيار.
يضيف هذا كل تصميمات هذا القالب إلى لوحة معلومات ووردبريس الخاصة بك.
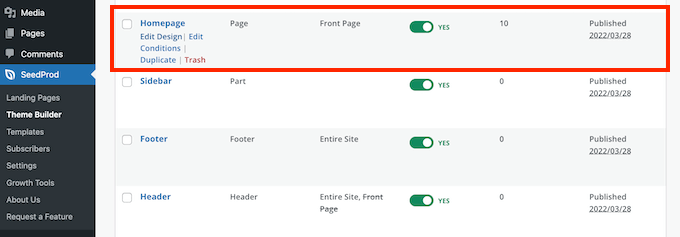
عادة ما توجد تصميمات مختلفة لأنواع مختلفة من المحتوى.
يمكنك استخدام هذه القوالب لإخفاء العنوان لأنواع المحتويات المختلفة. على سبيل المثال ، العديد من قوالب SeedProd لها تصميم منفصل للصفحة الرئيسية.
لإخفاء عنوان صفحتك الرئيسية ، ستحتاج ببساطة إلى تعديل قالب الصفحة الرئيسية.

لإخفاء عنوان جميع مقالاتك ، ستحتاج عادةً إلى تعديل قالب المقال الفردي.
وفي الوقت نفسه ، إذا كنت ترغب في إخفاء العنوان من صفحاتك ، فعادة ما تقوم بتحرير قالب الصفحة الواحدة من SeedProd.
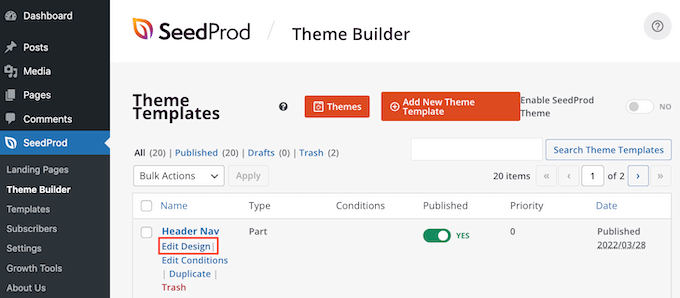
لتحرير قالب ، حرك الماوس فوقه.
يمكنك بعد ذلك المضي قدمًا والنقر على رابط تحرير التصميم.

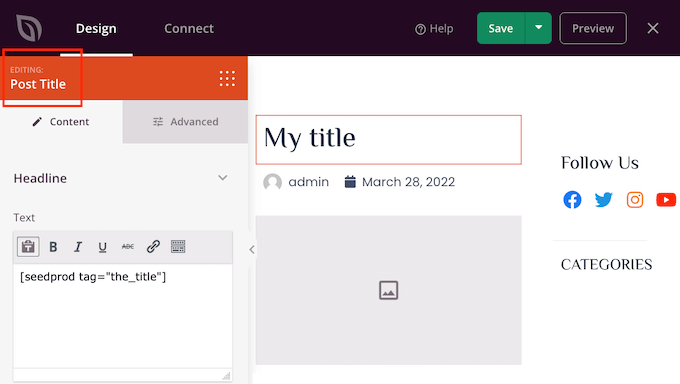
هذا يفتح هذا التصميم في محرر السحب والإفلات SeedProd. لإخفاء العنوان ، ابحث عن المقال أو عنوان الصفحة.
بمجرد تحديد هذا العنوان ، انقر عليه. سيعرض الشريط الجانبي لـ SeedProd الآن جميع الإعدادات للمنطقة المحددة.
في الجزء العلوي من هذه اللوحة ، يجب أن ترى إما عنوان المشاركة أو عنوان الصفحة.

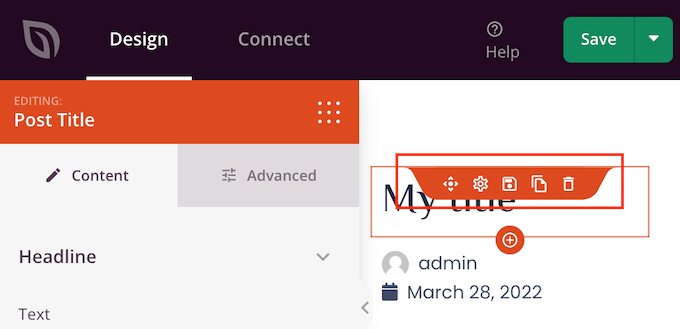
بعد التأكد من أنك حددت المنطقة الصحيحة ، مرر مؤشر الماوس فوق عنوان المقال أو عنوان الصفحة في محرر SeedProd الرئيسي.
يجب أن تشاهد الآن صفًا من عناصر التحكم.

لإزالة العنوان من هذا التصميم ، ما عليك سوى النقر على أيقونة سلة المهملات.
سيسألك SeedProd عما إذا كنت تريد حقًا حذف العنوان. للمضي قدمًا وإزالته ، ما عليك سوى النقر فوق “نعم ، احذفها!”
سيختفي العنوان الآن من تصميمك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إخفاء عنوان مقال أوعنوان صفحات ووردبريس .



















