هل تريد تغيير حجم الخط في مقالاتك أو صفحاتك على ووردبريس ؟
في بعض الأحيان قد ترغب في تكبير سطر أو فقرة ، أو قد ترغب في زيادة حجم الخط على الصفحة بأكملها.
يمكنك الاطلاع ايضا على أكثر من 10 خطوط حديثة لاستخدامها على موقع ووردبريس
في هذه المقالة ، سنوضح لك كيفية تغيير حجم الخط بسهولة في مشاركات ووردبريس والقاولب.

تغيير حجم الخط
الطريقة 1: استخدام عناوين الفقرة
يعد استخدام العناوين في المحتوى الخاص بك طريقة رائعة لجذب انتباه المستخدم بخط أكبر حجمًا. في معظم سمات ووردبريس ، تكون العناوين بخط أكبر من النص الأساسي العادي. أنها تسمح لك بتقسيم مشاركاتك وصفحاتك إلى أقسام.
تعتبر العناوين رائعة أيضًا لتحسين محركات البحث. تعطي محركات البحث العناوين المناسبة وزناً أكبر من نص الفقرة العادي.
كيفية إضافة عنوان في محرر قوالب ووردبريس الافتراضي
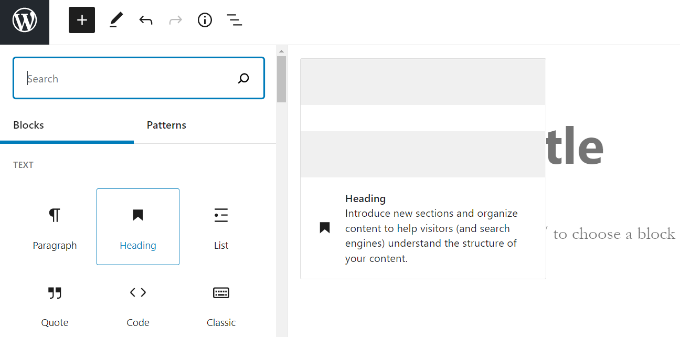
يمكنك إضافة عنوان إلى مشاركاتك أو صفحاتك ببساطة عن طريق إضافة كتلة “heading “. يمكنك البحث عنه أو العثور عليه في قسم “Text” في محرر قوالب ووردبريس .

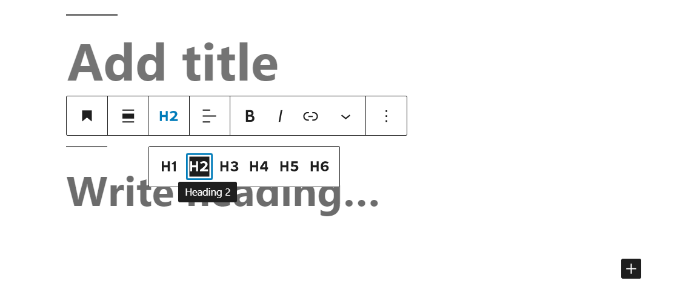
ستتحول الكتلة افتراضيًا إلى العنوان 2. عادةً ، من المنطقي التمسك بالعنوان 2 للعناوين الفرعية. إذا كنت تريد تغيير هذا ، فيمكنك ببساطة النقر فوق القائمة المنسدلة “H2” لتحديد حجم مختلف.

بدلاً من ذلك ، يمكنك تغيير هذا في إعدادات الحظر على الجانب الأيمن من الشاشة. يمكنك أيضًا تغيير لون العنوان هناك.
كيفية إضافة عنوان في المحرر الكلاسيكي القديم
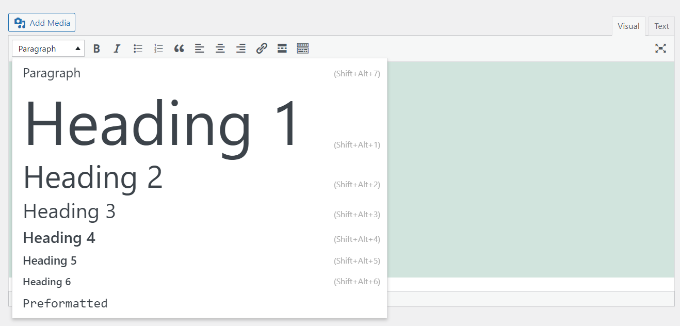
إذا كنت لا تزال تستخدم المحرر الكلاسيكي الأقدم في ووردبريس ، فيمكنك إضافة عناوين باستخدام القائمة المنسدلة “الفقرة”.
فقط قم بتمييز النص الذي تريد تحويله إلى عنوان ، وانقر فوق القائمة المنسدلة “فقرة” ، وحدد حجم العنوان.

يتم التحكم في أحجام وألوان أنماط العناوين المختلفة بواسطة ورقة أنماط المظهر الخاص بك (style.css).
إذا كنت تستخدم سمة ووردبريس مميزة ، فقد يكون لديك خيار تغيير هذه الإعدادات ضمنAppearance » Customize..
الطريقة الثانية: تغيير حجم النص في محرر الكتل
ماذا لو كنت تريد أن يكون لديك فقرة أو حتى مقالك بالكامل بخط أكبر؟ يمكنك القيام بذلك بسهولة باستخدام محرر قوالب ووردبريس الافتراضي.
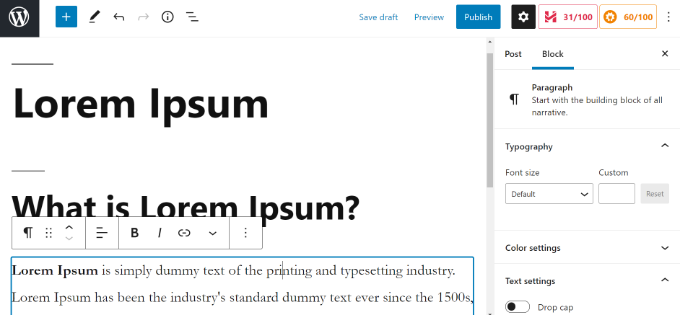
ما عليك سوى النقر على أي فقرة ، ثم تحديد حجم الخط ضمن “Typography” على الجانب الأيمن.

يمكنك الاختيار من القائمة المنسدلة التي تغطي صغير ، عادي ، متوسط ، كبير ، وضخم. إذا غيرت رأيك ، فما عليك سوى النقر فوق الزر “Reset” لإعادة تعيين فقرتك إلى النص الافتراضي.
هناك أيضًا خيار “Custom” حيث يمكنك ببساطة كتابة حجم البكسل الذي تريده. إذا كنت ترغب في ذلك ، يمكنك أيضًا تعيين Drop Cap كبير للظهور في بداية فقرتك.
لا تتوفر هذه الخيارات في المحرر الكلاسيكي القديم لـ ووردبريس . إذا كنت تريد استخدامها ، ففكر في إجراء التبديل. سيساعدك برنامجنا التعليمي حول كيفية استخدام محرر قوالب ووردبريس الجديد.
إذا كنت مصممًا على الالتزام بالمحرر الكلاسيكي ، فإن الخيار التالي يناسبك.
الطريقة الثالثة: تغيير حجم الخط باستخدام أدوات المحرر المتقدمة
أدوات المحرر المتقدمة ، المعروفة سابقا باسم TinyMCE Advanced ، هي إضافة في منصة ووردبريس تمنحك مزيدا من التحكم في أحجام الخطوط وتنسيق النص ، بالإضافة إلى مجموعة من الميزات الأخرى.
هذا مفيد بشكل خاص مع المحرر الكلاسيكي الأقدم ، ولكنه يعمل أيضًا مع محرر الكتلة. يضيف كتلة جديدة تسمى “Classic Paragraph” تحتوي على جميع عناصر التحكم في التنسيق.
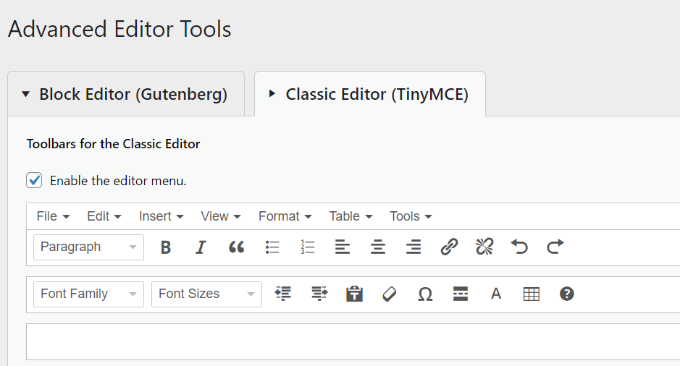
لاستخدامه ، ستحتاج أولاً إلى تثبيت وتفعيل الإضافة Advanced Editor Tools.
بعد ذلك ، انتقل إلىSettings » Advanced Editor Tool (TinyMCE Advanced) لتكوين إعدادات المحرر. هذا هو المكان الذي يمكنك فيه إعداد الأزرار التي تريد استخدامها في شريط أدوات TinyMCE Advanced.
إذا كنت تستخدمه مع المحرر الكلاسيكي ، فيجب أن ترى أن TinyMCE بها القائمة المنسدلة “Font Size” ممكّنة افتراضيًا في الصف الثاني من الرموز.
يمكنك نقله إلى الصف الأول عن طريق سحبه لأعلى إذا أردت.

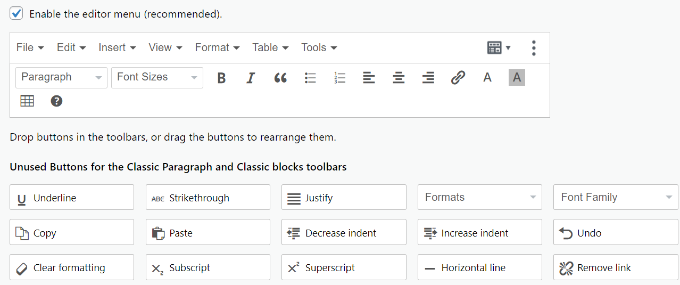
إذا كنت تستخدم محرر الكتلة ، فستحتاج إلى التمرير لأسفل الشاشة وإضافة القائمة المنسدلة “أحجام الخط” إلى شريط الأدوات عن طريق سحبها وإفلاتها.

تأكد من النقر فوق “Save Changes” في الجزء السفلي من الشاشة.
لمشاهدة الزر أثناء العمل ، قم بإنشاء مقال جديد أو تحرير مقال موجود.
في محرر الكتلة ، سيكون لديك الآن خيار إضافة كتلة “Classic Paragraph”. سيكون لديها عناصر تحكم متقدمة ، مثل هذا:

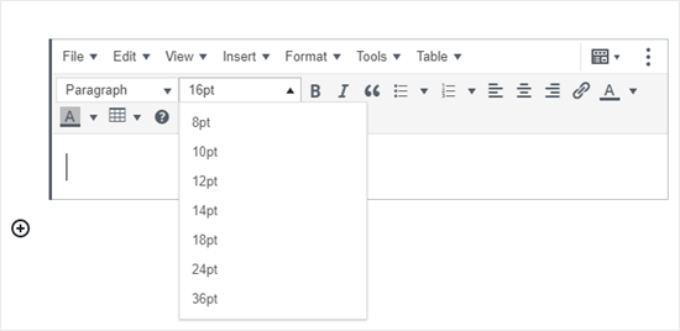
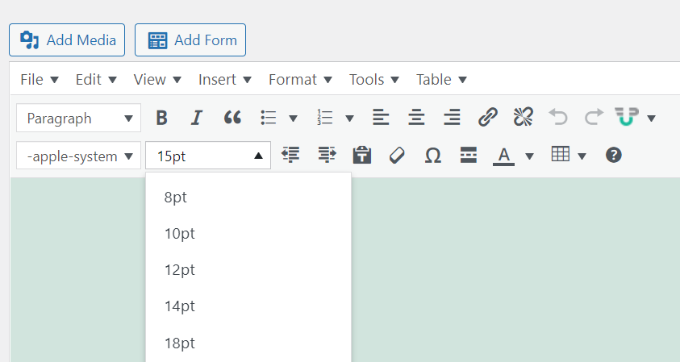
في المحرر الكلاسيكي ، سترى أشرطة الأدوات مع قائمة منسدلة لحجم الخط:

يمكنك تحديد أي حجم خط من القائمة المنسدلة.
ملاحظة: لا يمنحك هذا العديد من الخيارات مثل محرر قوالب ووردبريس ، ولا يمكنك الكتابة بحجم الخط الخاص بك.
الطريقة الرابعة: تغيير حجم الخط على مستوى الموقع باستخدام CSS
إذا كنت تقوم بتغيير أحجام الخطوط في كل مرة تقوم فيها بتحرير منشور ، فقد ترغب في تسهيل الأمر عن طريق تغييره بشكل دائم في نسقك.
والخبر السار هو أنه يمكنك تغيير الحجم الافتراضي للفقرة عبر موقعك بالكامل. أفضل طريقة للقيام بذلك هي استخدام مُخصص القوالب ضمن Appearance » Customize..
قد تأتي بعض سمات ووردبريس مع خيار لك لتغيير حجم الخط. إذا كان بإمكانك العثور على هذا الخيار ، فيمكنك استخدامه دون كتابة كود CSS.
ومع ذلك ، إذا كان القالب الخاص بك لا يحتوي على هذه الميزة ، فيمكنك إضافة CSS مخصصة لإضافة قواعد حجم الخط الخاصة بك.
ما عليك سوى النقر على خيار “CSS إضافي” في أداة تخصيص السمات. هذا هو المكان الذي يمكنك تخزين كل أكواد CSS المخصصة الخاصة بك.

الآن ضمن مربع نص CSS الإضافي ، ما عليك سوى إضافة كود CSS الخاص بك. في هذا المثال ، نقوم بتغيير حجم الخط إلى “16 بكسل” ، يمكنك اختيار حجم خط مختلف.
| 123 | p {font-size:16px;} |
سترى التغييرات فورًا في المعاينة على الجانب الأيمن من الشاشة. إذا كنت راضيًا عن حجم الخط ، فانقر على الزر “Publish” أعلى شاشتك لتفعيله.
ملاحظة: سيتم تطبيق CSS المخصص على المظهر الذي تستخدمه فقط. إذا اخترت لاحقًا التبديل إلى سمة ووردبريس مختلفة ، فستحتاج إلى نسخها ولصقها في Customizer مرة أخرى.
الكود أعلاه ينطبق فقط على نص الفقرة. ماذا لو أردت تغيير حجم الخط لجميع عناوين h2 الفرعية؟
ما عليك سوى تعديل الكود أعلاه لاستهداف عنصر h2 في قالبك كما يلي:
| 123 | h2 {font-size:32px;} |
يمكنك فعل الشيء نفسه مع العناوين الأخرى أيضًا عن طريق تغيير h2 إلى h3 أو h4 أو h5.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تغيير حجم الخط بسهولة في ووردبريس .