هل تريد إجراء اختبار سرعة موقع الويب ووردبريس ؟ لا يعرف معظم المبتدئين من أين يبدؤون وما الذي يبحثون عنه في اختبار سرعة موقع الويب الخاص بهم.
هناك الكثير من أدوات اختبار سرعة مواقع الويب التي يمكنك استخدامها. ومع ذلك ، فإن جميعهم يقدمون نتائج بطريقة تجعلها غير مفهومة للمستخدمين غير البارعين في مجال التكنولوجيا.
يمكنك الاطلاع ايضا على كيفية تثبيت ووردبريس
في هذه المقالة ، سنوضح لك كيفية إجراء اختبار سرعة موقع الويب بشكل صحيح وأفضل الأدوات لإجراء اختبارات السرعة.

اختبار سرعة موقع الويب
أفضل الأدوات لإجراء اختبار سرعة الموقع
هناك الكثير من أدوات اختبار سرعة الموقع المجانية والمدفوعة ومراقبة الأداء التي يمكنك استخدامها. كل واحد منهم لديه بعض الميزات الرائعة التي تميزهم.
لا تحتاج فقط إلى اختبار موقع الويب الخاص بك باستخدام أداة واحدة. يمكنك استخدام أدوات متعددة وإجراء اختبارات متعددة لتكون دقيقًا.
ومع ذلك ، نوصي المستخدمين باستخدام هذه الأدوات فقط لتحسين أداء موقع الويب الخاص بك. غالبًا ما تكون محاولة الحصول على درجة أو درجة مثالية على هذه الأدوات صعبة للغاية ومستحيلة تمامًا في معظم الحالات لمواقع الويب التي تعمل في العالم الحقيقي.
يجب أن يكون هدفك هو تحسين سرعة تحميل صفحتك للمستخدمين ، حتى يتمكنوا من الاستمتاع بتجربة مستخدم أسرع ومتسقة على موقع الويب الخاص بك.
بعد قولي هذا ، دعنا نلقي نظرة على أفضل الأدوات لإجراء اختبار سرعة موقع الويب.
1- أداة اختبار سرعة موقع الويب IsItWP

أداة اختبار سرعة موقع الويب المجانية من IsItWP هي أداة اختبار سرعة مواقع الويب الأكثر ملاءمة للمبتدئين. يسمح لك بالتحقق بسرعة من أداء موقع الويب الخاص بك ، وإجراء اختبارات متعددة ، والتنقيب في النتائج لمعرفة ما الذي يبطئ موقع الويب الخاص بك.
يمكنك أيضًا الحصول على اقتراحات التحسين منظمة بدقة. يمكنك النقر فوق كل فئة لمعرفة الخطوات التي يمكنك اتخاذها لاستكشاف مشكلات الأداء وإصلاحها. يوفر موقع الويب أيضًا مراقبة وقت تشغيل الخادم وأدوات أخرى مفيدة لأصحاب مواقع الويب.
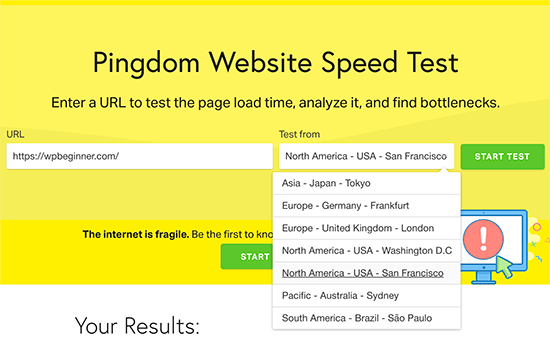
2- Pingdom

Pingdom هي واحدة من أشهر أدوات مراقبة أداء مواقع الويب. إنه سهل الاستخدام ويسمح لك بتحديد مواقع جغرافية مختلفة لإجراء اختبار مفيد حقًا.
يتم تقديم النتائج مع نظرة عامة سهلة الفهم ، يليها تقرير مفصل. تحصل على اقتراحات تحسين الأداء في الأعلى والموارد الفردية عند تحميلها.
3- Google Pagespeed Insights

Google Pagespeed Insights هي أداة مراقبة أداء موقع الويب تم إنشاؤها بواسطة Google. يمنحك تقارير أداء موقع الويب لكل من طرق عرض الأجهزة المحمولة وسطح المكتب. يمكنك التبديل بين هذه التقارير والعثور على بعض المشكلات المشتركة بين كلا التقريرين والبعض الآخر الذي توصي Google بإصلاحه في عرض الجوال.
يمكنك أيضًا الحصول على توصيات مفصلة لكل مشكلة ، وهو أمر مفيد للمطورين. ومع ذلك ، فإن الأداة نفسها مخيفة بعض الشيء للمستخدمين المبتدئين وغير المطورين.
4- GTmetrix

GTmetrix هي أداة أخرى قوية لاختبار سرعة موقع الويب. يسمح لك باختبار موقع الويب الخاص بك باستخدام أدوات شائعة مثل Pagespeed و YSlow. يمكنك تغيير الموقع الجغرافي والمتصفح من خلال إنشاء حساب.
5- WebPageTest

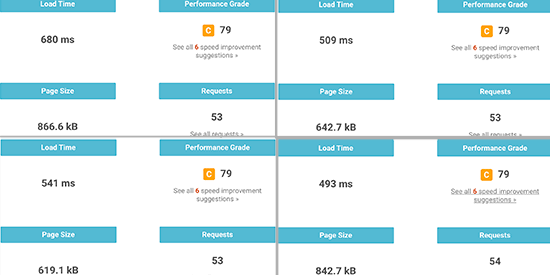
أداة WebPageTest هي أداة أخرى مجانية لاختبار السرعة عبر الإنترنت يمكنك استخدامها. إنه أكثر تقدمًا قليلاً من بعض الأدوات الأخرى في قائمتنا. ومع ذلك ، فإنه يسمح لك باختيار متصفح وموقع جغرافي لاختباراتك.
بشكل افتراضي ، يتم إجراء الاختبار 3 مرات للحصول على نتائج اختبار سرعة موقع الويب الخاص بك. يعرض عرضًا تفصيليًا لكل نتيجة يمكنك النقر فوقه لتوسيع وعرض التقرير الكامل.
6- Load Impact

يختلف Load Impact قليلاً عن أدوات اختبار سرعة مواقع الويب الأخرى في هذه القائمة. يسمح لك بمعرفة كيف يتباطأ موقع الويب الخاص بك عند وصول المزيد من الزوار في نفس الوقت.
إنها خدمة مدفوعة باختبار مجاني محدود ، والتي تتيح لك إرسال 25 مستخدمًا افتراضيًا في غضون 3 دقائق. يسمح لك الإصدار المدفوع باختبار أحمال مرور أكبر. يساعدك هذا في اختبار اختبار سرعة موقع الويب ، مع اختبار أيضًا كيفية تأثير زيادة حركة المرور على موقع الويب الخاص بك.
7- Uptrends

Uptrends هي أداة أخرى مجانية لاختبار سرعة الموقع. يسمح لك بتحديد منطقة جغرافية ، ومتصفح ، والتبديل بين اختبارات الأجهزة المحمولة وسطح المكتب.
النتائج بسيطة وسهلة الفهم لأنها تعرض أيضًا نقاط Google Pagespeed الخاصة بك في الملخص. يمكنك النزول لأسفل للحصول على التفاصيل وتمشيط مواردك لفهم مشكلات الأداء.
8- Byte Checkالتحقق من البايت

Byte Check هو مدقق وقت استجابة مجاني آخر لموقع الويب. إنه مصمم خصيصًا للتحقق من قياس TTFB (الوقت حتى البايت الأول) ، وهو الوقت الذي يستغرقه موقع الويب الخاص بك لتسليم أول بايت من البيانات إلى متصفح المستخدم. إنها طريقة فعالة للغاية لاختبار مدى سرعة خادم استضافة ووردبريس الخاص بك.
يمكنك استخدام أي من الأدوات المذكورة أعلاه للتحقق من سرعة موقع الويب الخاص بك وأدائه. ومع ذلك ، فإن إجراء الاختبارات وحدها لن يساعدك كثيرًا.
ستحتاج إلى معرفة كيفية إجراء هذه الاختبارات بشكل صحيح واستخدام البيانات لتحسين موقع الويب الخاص بك.
كيفية إجراء اختبار سرعة موقع الويب بشكل صحيح
إجراء اختبارات سرعة موقع الويب ليس مضمونًا لإخبارك بالضبط عن أداء موقع الويب الخاص بك.
كما ترى ، يشبه الإنترنت طريقًا سريعًا. في بعض الأحيان يكون هناك المزيد من حركة المرور أو الازدحام الذي قد يبطئك. في أوقات أخرى ، يكون كل شيء واضحًا ويمكنك تشغيله بشكل أسرع.
هناك العديد من العوامل الأخرى التي قد تؤثر على جودة ودقة نتائجك. من المهم إجراء هذه الاختبارات بدقة قبل البدء في تحليل البيانات.
دعونا نرى كيفية إجراء اختبار سرعة موقع الويب بشكل صحيح للحصول على نتائج أكثر دقة.
- قم بإجراء اختبارات متعددة
هناك العديد من العوامل التي يمكن أن تؤثر على اختبارك. على الرغم من أن معظم أدوات اختبار سرعة موقع الويب تعمل عبر السحابة بأقصى سرعات للإنترنت ، فإن كل اختبار سيُظهر لك نتائج مختلفة قليلاً.
أهم فرق ستلاحظه هو الوقت المستغرق لتنزيل صفحة الويب الكاملة. نوصي بإجراء 3 اختبارات على الأقل للحصول على صورة أكثر دقة.

يمكنك بعد ذلك الحصول على نتيجة متوسطة واستخدامها لتحديد ما إذا كان موقع الويب الخاص بك بحاجة إلى تحسين أم لا.
- اختبار من مواقع جغرافية مختلفة
إذا قام معظم عملائك بزيارة موقع الويب الخاص بك من آسيا ، فلن يكون اختبار سرعة موقع الويب الخاص بك باستخدام الخوادم الموجودة في الولايات المتحدة أمرًا مثاليًا.
ستظهر لك نتائج الاختبار تجربة مستخدم مختلفة عما يشعر به المستخدمون الفعليون عند زيارتهم لموقع الويب الخاص بك.

لهذا السبب تحتاج إلى استخدام Google Analytics لمعرفة من أين يأتي المستخدمون. بعد ذلك ، استخدم هذه المعلومات لتحديد منطقة جغرافية لاختباراتك.
على سبيل المثال ، إذا علمت أن معظم مستخدمي موقع الويب الخاص بك يأتون من أوروبا ، فإن اختيار خادم اختبار في ألمانيا سيمنحك أقرب النتائج.
إذا كان زوار موقع الويب الخاص بك من جميع أنحاء العالم ، فيمكنك إجراء اختبارات متعددة لمعرفة كيف يختلف أداء موقع الويب الخاص بك باختلاف المناطق.
- تأكد من تشغيل التخزين المؤقت لموقع الويب الخاص بك
تأكد من تشغيل التخزين المؤقت لموقع الويب الخاص بك قبل إجراء الاختبارات. سيسمح لك ذلك باختبار التخزين المؤقت لموقع الويب ومدى فعاليته في تحسين الأداء.
تكمن المشكلة الآن في أن بعض حلول التخزين المؤقت تخزن ذاكرة التخزين المؤقت فقط عندما يطلب المستخدم الصفحة. وهذا يعني أن إنشاء ذاكرة التخزين المؤقت يستغرق بعض الوقت وقد تنتهي صلاحيتها بحلول الوقت الذي تجري فيه الاختبارات.
هذا هو السبب في أننا نوصي باستخدام WP Rocket. إنها أفضل إضافة للتخزين المؤقت في ووردبريس يتيح لك إعداد ذاكرة التخزين المؤقت لـ ووردبريس ببضع نقرات وبدون تعلم الأشياء التقنية.
أفضل جزء هو أنه يبني بشكل استباقي ذاكرة التخزين المؤقت لموقع الويب الخاص بك ، مما يحسن أداء موقع الويب الخاص بك بشكل كبير.
- تحقق من أداء جدار حماية موقع الويب / خدمة CDN
على الرغم من أن الإضافات للتخزين المؤقت في ووردبريس يمكنها فعل الكثير ، إلا أنها بالتأكيد لها حدودها. على سبيل المثال ، لا يمكنه منع هجمات DDOS ومحاولات القوة الغاشمة. كما أنه لا يفعل شيئًا ضد spambots مما يعني إهدار موارد الخادم كثيرًا.
هذا هو المكان الذي تحتاج فيه إلى Sucuri. إنها أفضل إضافة لجدار حماية ووردبريس والذي يحسن أداء الخادم الخاص بك عن طريق حظر الطلبات الضارة.
الآن ، عادةً ما يتم تقديم جميع ملفات موقع الويب الخاص بك من نفس الخادم. يمكنك تحسين ذلك عن طريق إضافة خدمة CDN إلى موقع الويب الخاص بك. نوصي باستخدام MaxCDN (بواسطة StackPath) ، وهو أفضل حل CDN للمبتدئين.
تتيح لك خدمة CDN خدمة ملفات مواقع الويب الثابتة مثل الصور وأوراق الأنماط والنصوص من خلال شبكة من الخوادم المنتشرة في جميع أنحاء العالم. هذا يقلل من تحميل الخادم على موقع الويب الخاص بك ، ويجعله يتم تحميله بشكل أسرع ، ويحسن تجربة المستخدم لجميع المستخدمين لديك.
سيؤدي تشغيل خدمة CDN وجدار الحماية إلى تحسين نتائج الاختبار بشكل ملحوظ.
فهم نتائج اختبار سرعة الموقع
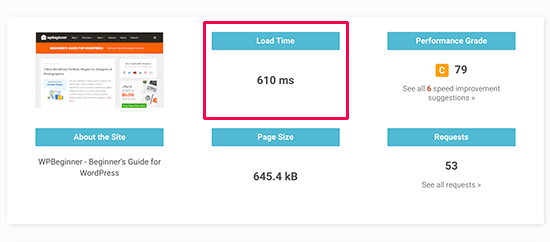
أهم عامل يجب أن تبحث فيه هو الوقت الذي يستغرقه تحميل موقع الويب الخاص بك.

هذه هي المعلمة الأولىparameter التي تؤثر على المستخدمين أكثر من غيرها. إذا استغرق تحميل موقع الويب الخاص بك وقتًا أطول ، فقد يقرر المستخدمون الضغط على زر الرجوع ، ويكون لديهم انطباع سيئ عن علامتك التجارية ، ويعتبرون موقع الويب الخاص بك ذا جودة منخفضة.
إذا استغرق تحميل موقع الويب الخاص بك أكثر من ثانيتين ، فقم بإلقاء نظرة على تقارير التنقل. اكتشف الموارد التي تستغرق وقتًا أطول للتحميل.
عادةً ما تكون هذه صورًا وأوراق أنماط ونصوصًا يتم تحميلها من مواقع ويب تابعة لجهات خارجية وتضمينات فيديو وما إلى ذلك. قد ترغب في التأكد من تقديم هذه الصور من ذاكرة التخزين المؤقت أو خدمة CDN الخاصة بك.

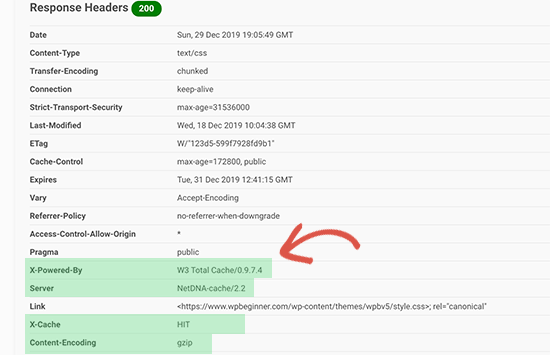
قد ترغب أيضًا في الانتباه إلى المدة التي يستغرقها الخادم للاستجابة لكل طلب ومقدار الوقت الذي يستغرقه تسليم البايت الأول.
قد ترغب أيضًا في التأكد من عمل ضغط المتصفح (ويسمى أيضًا ضغط gzip). يؤدي ذلك إلى تقليل أحجام الملفات بين الخادم ومتصفح المستخدم عن طريق ضغطها.
إذا كانت صفحتك تحتوي على الكثير من الصور ومقاطع الفيديو ، فقد تحتاج إلى التفكير في تقنيات التحميل المؤجل والتي تسمى أيضًا التحميل البطيء. يسمح هذا بتحميل المحتوى عندما يقوم المستخدم بالتمرير لأسفل ويقوم فقط بتحميل المحتوى المرئي على شاشة المستخدم.
كما هو الحال دائمًا ، فأنت بالتأكيد تريد التأكد من تحسين صورك للويب باستخدام أداة ضغط الصور.
المعلمة الثانيةparameter المهمة التي تريد اختبارها هي TTFB (الوقت حتى البايت الأول). إذا كان خادم الويب الخاص بك يعرض باستمرار وقتًا أبطأ للبايت الأول ، فقد تحتاج إلى التحدث مع شركة استضافة الويب الخاصة بك.
جميع شركات استضافة ووردبريس الكبرى مثل Bluehost و SiteGround و WP Engine لديها حلول التخزين المؤقت الخاصة بها. قد يؤدي تشغيل حل التخزين المؤقت للمضيف إلى تحسين نتائج TTFB بشكل ملحوظ.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إجراء اختبار سرعة موقع الويب بشكل صحيح وأفضل الأدوات لإجراء اختباراتك.