هل تريد إضافة صورة خلفية إلى موقع ووردبريس الخاص بك؟
يمكن استخدام صور الخلفية لجعل موقع الويب الخاص بك يبدو أكثر جاذبية وإمتاعا من الناحية الجمالية.
كما يمكنك ايضا تعلم كيفية اضافة فيديو كخلفية للشاشة في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة صورة خلفية بسهولة إلى موقع ووردبريس الخاص بك.

إضافة صورة خلفية في ووردبريس
الطريقة الأولى: إضافة صورة خلفية باستخدام إعدادات سمة ووردبريس الخاصة بك
تأتي معظم سمات ووردبريس الرائجة مع دعم خلفية مخصص. تتيح لك هذه الميزة تعيين صورة خلفية بسهولة على موقع ووردبريس الخاص بك ، أو تغيير لون الخلفية.
إذا كان المظهر الخاص بك يدعم ميزة الخلفية المخصصة ، فإننا نوصي باستخدام هذه الطريقة لإضافة صورة خلفية إلى موقع ووردبريس الخاص بك.
ومع ذلك ، إذا كان المظهر الخاص بك لا يدعم هذه الميزة .
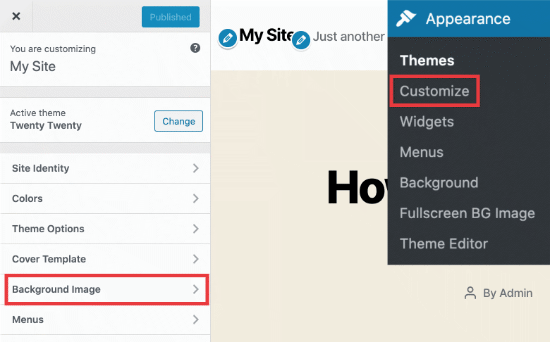
تحتاج أولاً إلى زيارة Appearance » Customize في Adminووردبريس الخاص بك. سيؤدي ذلك إلى تشغيل أداة تخصيص سمة ووردبريس حيث يمكنك تغيير إعدادات السمات المختلفة أثناء عرض معاينة مباشرة لموقع الويب الخاص بك.

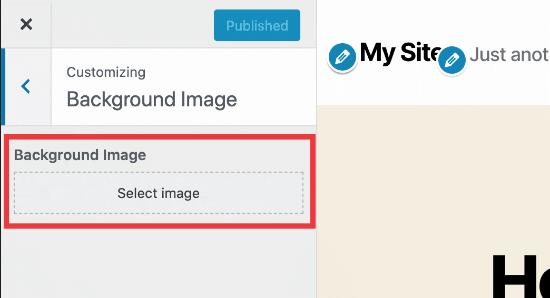
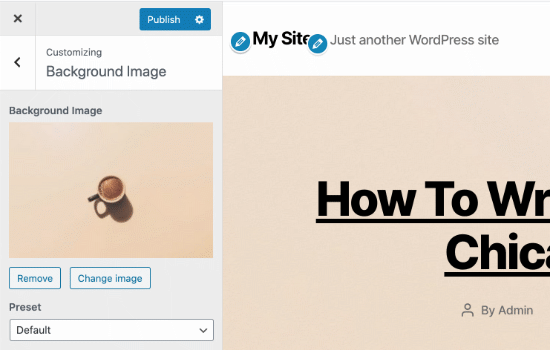
بعد ذلك ، تحتاج إلى النقر فوق خيار “Background image”. ستنزلق اللوحة وتعرض لك خيارات التحميل أو تحديد صورة خلفية لموقع الويب الخاص بك.

انقر على زر select image للمتابعة.
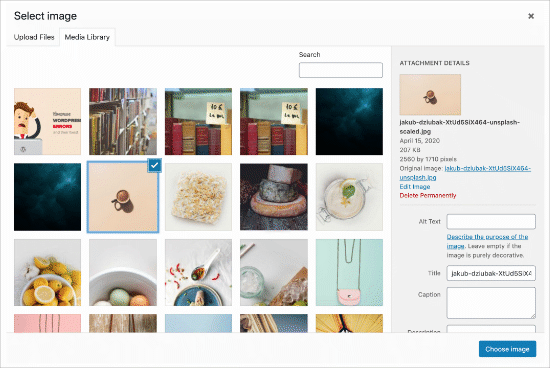
سيؤدي ذلك إلى إظهار النافذة المنبثقة لتحميل وسائط ووردبريس حيث يمكنك تحميل صورة من جهاز الكمبيوتر الخاص بك. يمكنك أيضًا تحديد صورة تم تحميلها مسبقًا من مكتبة الوسائط.

بعد ذلك ، تحتاج إلى النقر فوق الزر “choose image” بعد تحميل أو تحديد الصورة التي تريد استخدامها كخلفية.
سيؤدي هذا إلى إغلاق النافذة المنبثقة لتحميل الوسائط ، وسترى معاينة الصورة المحددة في أداة تخصيص السمات.

أسفل الصورة ، ستتمكن أيضا من رؤية خيارات صورة الخلفية. ضمن “Preset” ، يمكنك تحديد الطريقة التي تريد أن يتم بها عرض صورة الخلفية: ملء الشاشة ، أو احتواء الشاشة ، أو التكرار ، أو التخصيص.
يمكنك أيضًا تحديد موضع صورة الخلفية بالنقر فوق الأسهم أدناه. سيؤدي النقر فوق المركز إلى محاذاة الصورة إلى منتصف الشاشة.
لا تنس النقر على الزر “Save & Publish” في الجزء العلوي لتخزين إعداداتك. هذا كل شيء ، لقد نجحت في إضافة صورة خلفية إلى موقع ووردبريس الخاص بك.
انطلق وقم بزيارة موقع الويب الخاص بك لرؤيته أثناء العمل.
الطريقة الثانية: إضافة صورة خلفية مخصصة في ووردبريس باستخدام الإضافات
هذه الطريقة أكثر مرونة. إنه يعمل مع أي سمة ووردبريس ويسمح لك بتعيين صور خلفية متعددة.
يمكنك أيضا تعيين خلفيات مختلفة لأي مقال أو صفحة أو فئة أو أي قسم آخر في موقع ووردبريس الخاص بك.
يقوم تلقائيا بجعل جميع صور الخلفية بملء الشاشة ومستجيبة للجوّال. هذا يعني أن صورة الخلفية الخاصة بك سيتم تغيير حجمها تلقائيًا على الأجهزة الأصغر.
بدايةً ، تحتاج إلى تثبيت وتفعيل الإضافة Full Screen Background Pro.
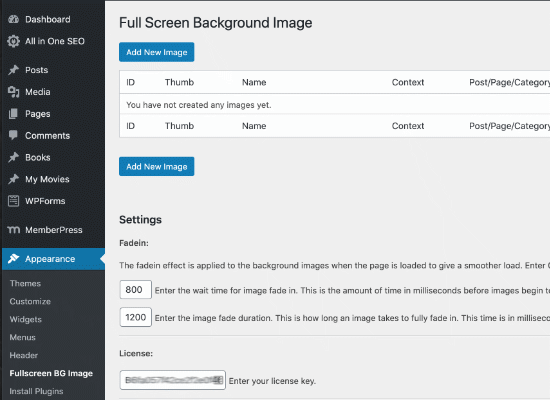
عند التنشيط ، تحتاج إلى زيارة Appearance »Full Screen BG Image لتكوين إعدادات الإضافة

سيُطلب منك إضافة مفتاح الترخيص الخاص بك. يمكنك الحصول على هذه المعلومات من البريد الإلكتروني الذي تلقيته بعد شراء الإضافة أو من حسابك على موقع الويب الخاص بالاضافة.
بعد ذلك ، تحتاج إلى النقر فوق الزر “Save Settings” لتخزين تغييراتك. أنت الآن جاهز لبدء إضافة صور الخلفية إلى موقع ووردبريس الخاص بك.
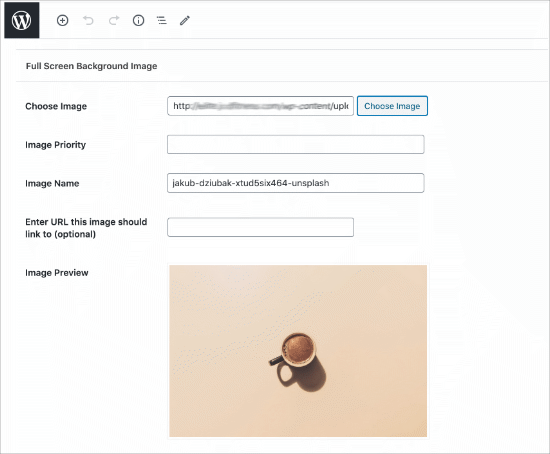
انطلق وانقر على الزر “Add New Image ” في صفحة إعدادات الإضافة. سينقلك هذا إلى شاشة تحميل صورة الخلفية.

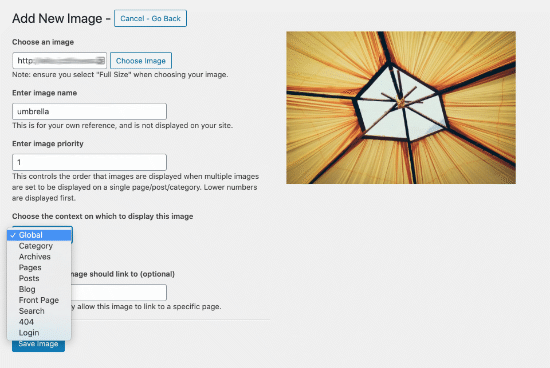
انقر فوق الزر “Choose Image” لتحميل أو تحديد صورة. بمجرد تحديد الصورة ، ستتمكن من رؤية معاينة مباشرة للصورة على شاشتك.
بعد ذلك ، تحتاج إلى توفير اسم لهذه الصورة. سيتم استخدام هذا الاسم داخليًا ، لذا يمكنك استخدام أي شيء هنا.
أخيرًا ، تحتاج إلى تحديد المكان الذي تريد استخدام هذه الصورة فيه كصفحة خلفية.
يسمح لك Full Screen Background Pro بتعيين الصور كخلفية عالمية ، أو يمكنك الاختيار من بين أقسام مختلفة من موقع الويب الخاص بك مثل الفئات أو المحفوظات أو الصفحة الأمامية أو صفحة المدونة.
لا تنس النقر على زر حفظ الصورة لحفظ صورة الخلفية.
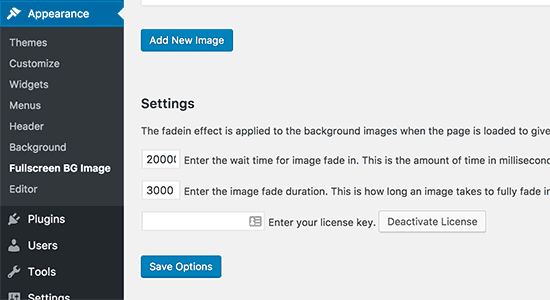
يمكنك إضافة أي عدد تريده من الصور من خلال زيارة صفحة المظهر »صورة ملء الشاشة BG.
إذا قمت بتعيين أكثر من صورة واحدة لاستخدامها عالميًا ، فستبدأ الإضافة تلقائيًا في عرض صور الخلفية كعرض شرائح.
يمكنك ضبط الوقت الذي تستغرقه الصورة حتى تتلاشى والوقت الذي تبدأ بعده صورة الخلفية الجديدة في التلاشي.

الوقت الذي تدخله هنا بالمللي ثانية. إذا كنت تريد أن تتلاشى صورة الخلفية بعد 20 ثانية ، فستحتاج إلى إدخال 20000.
لا تنس النقر على زر save settings لتخزين تغييراتك.
صور الخلفية للمنشورات والصفحات والفئات
يتيح لك Full Screen Background Pro أيضًا تعيين صور الخلفية للمنشورات الفردية والصفحات والفئات والعلامات والمزيد.
فقط قم بتحرير المنشور / الصفحة حيث تريد عرض صورة خلفية مختلفة. في شاشة تعديل المقال ، ستلاحظ مربع “Full Screen Background Image” الجديد أسفل محرر النشر.

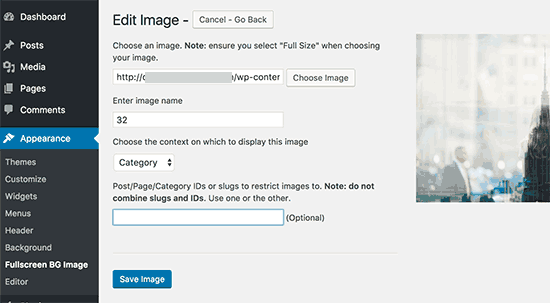
لاستخدام صورة خلفية لفئة معينة ، تحتاج إلى زيارة Appearance » Full Screen BG Image ملء الشاشة ثم النقر فوق الزر”Add New Image “.
بعد تحميل صورتك ، يمكنك تحديد “Category” كسياق حيث تريد عرض صورة الخلفية.

أدخل الآن معرّف الفئة المحددة أو slug حيث تريد عرض الصورة.
لا تنس حفظ صورتك لتخزين إعداداتك.
الطريقة الثالثة: أضف صور الخلفية باستخدام CSS Hero
CSS Hero هو مكون إضافي لبرنامج ووردبريس يسمح لك بإجراء أي تغييرات على المظهر الخاص بك دون لمس سطر واحد من التعليمات البرمجية.
يمكنك إضافة صور الخلفية بسرعة في بضع خطوات بسيطة. بدايةً ، تحتاج إلى تثبيت وتفعيل CSS Hero. بمجرد القيام بذلك ، حان الوقت لبدء تخصيص موقع الويب الخاص بك.
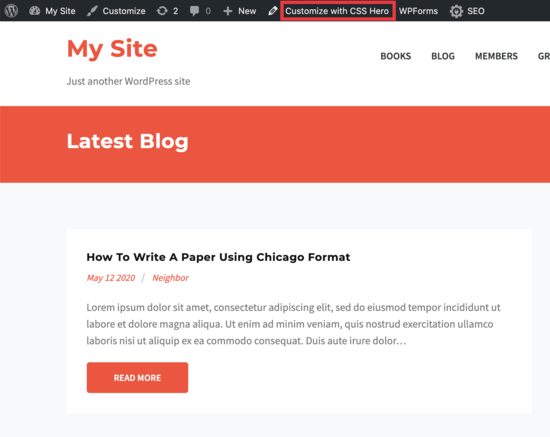
افتح الآن صفحتك الرئيسية في متصفحك. سترى رابط “التخصيص باستخدام CS SHero” في شريط الإدارة.

بعد النقر على هذا الرابط ، سترى خيارات CSS Hero مفتوحة. حرك مؤشر الماوس فوق المنطقة التي تريد إضافة صورة إليها.
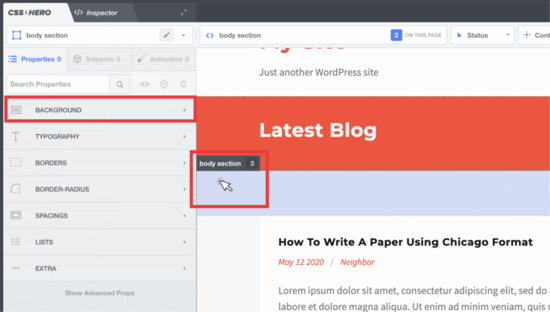
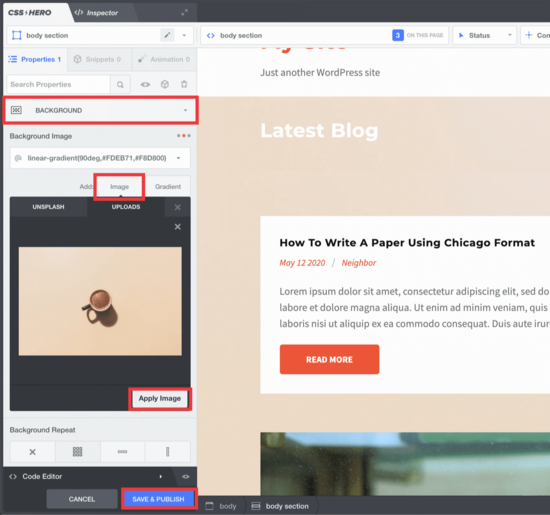
في لقطة الشاشة أدناه ، سترى .header-filter-gradient area. عند النقر فوق هذه المنطقة ، يمكنك عندئذٍ اختيار رابط الخلفية في الشريط الجانبي الأيسر.

سيتم فتح رابط الخلفية. من هناك ، يمكنك النقر فوق “image “. الآن ، يمكنك اختيار صورة من Unsplash أو من تحميلاتك لإنشاء الخلفية الخاصة بك.

عندما تنقر على الصورة التي تريدها ، سترى زر “Apply Image”. ثم يمكنك اختيار الحجم الذي تريد أن تكون صورتك عليه. اخترنا الإصدار الكبير بحيث يمتد عبر الصفحة.
اضغط على “Save and Publish” في الجزء السفلي ، وسيتم الآن حفظ صورة الخلفية لموقعك.

الطريقة الرابعة: إضافة صور خلفية مخصصة في أي مكان في ووردبريس باستخدام كود CSS
بشكل افتراضي ، يضيف ووردبريس العديد من فئات CSS إلى عناصر HTML مختلفة في جميع أنحاء موقع ووردبريس الخاص بك. يمكنك بسهولة إضافة صور خلفية مخصصة إلى المنشورات الفردية والفئات والمؤلف والصفحات الأخرى باستخدام فئات CSS التي تم إنشاؤها في ووردبريس .
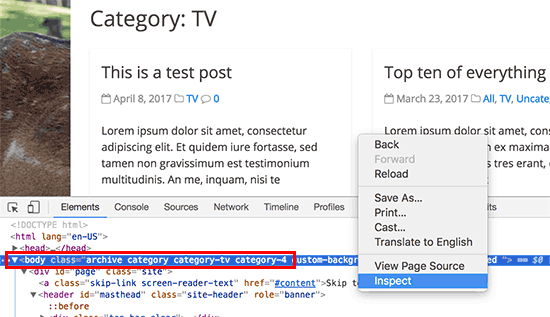
على سبيل المثال ، إذا كان لديك فئة على موقع الويب الخاص بك تسمى TV ، فسيقوم ووردبريس تلقائيًا بإضافة فئات CSS هذه إلى علامة النص الأساسي عندما يشاهد شخص ما صفحة فئة التلفزيون.
| 1 | <body class="archive category category-tv category-4"> |
يمكنك استخدام أداة الفحص لمعرفة بالضبط فئات CSS التي يضيفها ووردبريس إلى علامة النص الأساسي.

يمكنك استخدام فئة تلفزيون الفئة أو فئة CSS من الفئة 4 لتصميم صفحة الفئة هذه فقط بشكل مختلف.
دعونا نضيف صورة خلفية مخصصة إلى صفحة أرشيف الفئات. ستحتاج إلى إضافة CSS المخصص هذا إلى قالبك.
| 1234567 | body.category-tv { background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg"); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed;} |
لا تنس استبدال عنوان URL لصورة الخلفية وفئة الفئة بفئتك الخاصة.
يمكنك أيضًا إضافة خلفيات مخصصة إلى المنشورات والصفحات الفردية. يضيف ووردبريس فئة CSS مع المنشور أو معرف الصفحة في علامة النص الأساسي. يمكنك استخدام نفس كود CSS فقط استبدل .category-tv بفئة CSS الخاصة بالمنشور.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة صورة خلفية في ووردبريس .