هل تريد تصغير ملفات CSS / JavaScript الموجودة على موقع ووردبريس الخاص بك؟
يمكن أن يؤدي تصغير ملفات ووردبريس CSS و JavaScript إلى جعلها يتم تحميلها بشكل أسرع وتسريع موقع ووردبريس الخاص بك.
كما يمكنك الاطلاع على كيفية البحث عن الملفات المراد تعديلها في قالب ووردبريس
في هذا المقال، سنوضح لك كيفية تصغير ملفات CSS / JavaScript بسهولة في ووردبريس لتحسين الأداء والسرعة.
ما هو التصغير ومتى تحتاجه؟
يستخدم المصطلح “تصغير” لوصف طريقة تجعل أحجام ملفات موقع الويب الخاص بك أصغر. يقوم بذلك عن طريق إزالة المسافات البيضاء والخطوط والأحرف غير الضرورية من التعليمات البرمجية المصدر.
فيما يلي مثال على كود CSS العادي:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}بعد تصغير الكود سيبدو كما يلي:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}عادة ، يوصى بتقليل الملفات التي يتم إرسالها إلى متصفحات المستخدم فقط. يتضمن ذلك ملفات HTML و CSS و JavaScript.
يمكنك تصغير ملفات PHP أيضًا ، لكن تصغيرها لن يحسن سرعة تحميل الصفحة للمستخدمين. وذلك لأن PHP هي لغة برمجة من جانب الخادم ، مما يعني أنها تعمل على الخوادم قبل إرسال أي شيء إلى متصفح الويب الخاص بالزائر.
تتمثل ميزة تصغير الملفات في تحسين سرعة وأداء ووردبريس ، حيث يتم تحميل الملفات المضغوطة بشكل أسرع.
ومع ذلك ، يعتقد بعض الخبراء أن تحسين الأداء ضئيل للغاية بالنسبة لمعظم مواقع الويب ولا يستحق العناء. يزيل التصغير فقط بضعة كيلوبايت من البيانات في معظم مواقع ووردبريس . يمكنك تقليل وقت تحميل الصفحة عن طريق تحسين الصور للويب.
إذا كنت تحاول تحقيق 100/100 درجة على Google Pagespeed أو أداة GTMetrix ، فإن تصغير CSS و JavaScript سيحسن درجاتك بشكل كبير.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية تصغير CSS / JavaScript بسهولة على موقع ووردبريس الخاص بك.
سنستعرض أكثر من 3 خيارات مختلفة يمكنك الاختيار من بينها:
الطريقة الأولى: تصغير CSS / JavaScript في ووردبريس باستخدام WP Rocket
هذه الطريقة أسهل ويوصى بها لجميع المستخدمين. إنه يعمل بغض النظر عن استضافة ووردبريس التي تستخدمها.
أولاً ، تحتاج إلى تثبيت وتفعيل الإضافة WP Rocket.
WP Rocket هي أفضل إضافة للتخزين المؤقت في ووردبريس في السوق. تتيح لك إضافة التخزين المؤقت بسهولة إلى ووردبريس وتحسين سرعة موقع الويب وأوقات تحميل الصفحة بشكل ملحوظ.
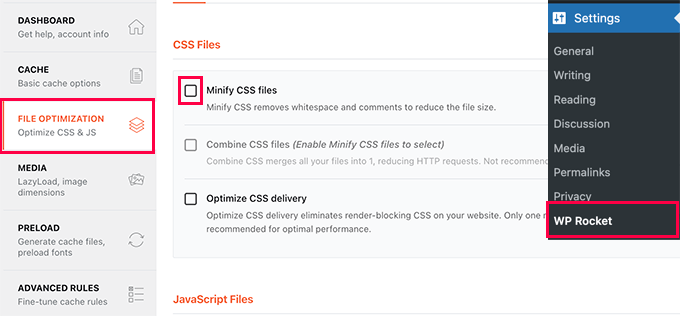
عند التنشيط ، تحتاج إلى زيارة Settings » WP Rocket والانتقال إلى علامة التبويب” تحسين الملفات “.

من هنا ، تحتاج إلى التحقق من خيار Minify CSS files.
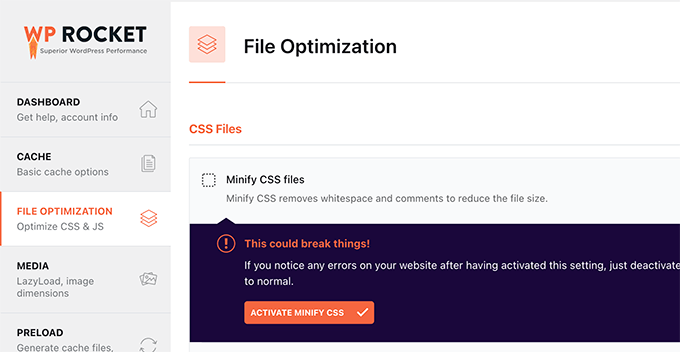
سيُظهر لك WP Rocket بعد ذلك تحذيرًا من أن هذا قد يكسر الأشياء على موقعك. انطلق وانقر على الزر “تنشيط تصغير CSS”. يمكنك دائمًا إلغاء تنشيط هذا الخيار إذا تسبب في أي مشاكل مع موقع الويب الخاص بك.

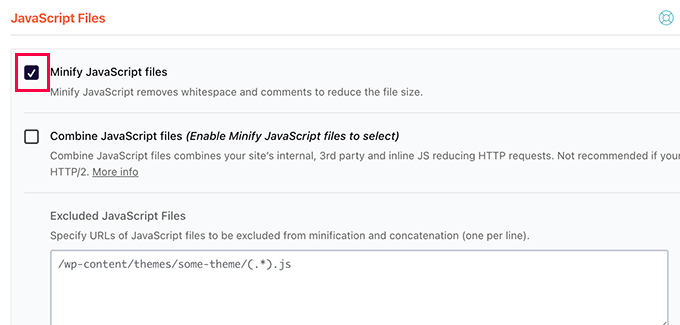
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى قسم ملفات JavaScript أدناه.
هنا ، حدد المربع بجوار خيار “تصغير ملفات جافا سكريبت”.

مرة أخرى ، سترى تحذيرًا من أن هذا قد يؤدي إلى تعطل الأشياء على موقعك. انطلق وانقر على الزر “تنشيط تصغير JavaScript”.
بعد ذلك ، لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
سيبدأ WP Rocket الآن في تصغير ملفات CSS و JavaScript. يمكنك مسح ذاكرة التخزين المؤقت في إعدادات الاضافةللتأكد من أنها تبدأ في استخدام CSS وجافا سكريبت المصغرين لزائر الموقع التالي.
الطريقة الثانية: تصغير CSS / JavaScript في ووردبريس باستخدام SiteGround
إذا كنت تستخدم SiteGround كمزود استضافة ووردبريس الخاص بك ، فيمكنك تصغير ملفات CSS باستخدام SiteGround Optimizer.
SiteGround Optimizer هي إضافة لتحسين الأداء يعمل على النظام الأساسي الخاص به. إنه يعمل بشكل جيد مع Ultrafast PHP لتحسين أوقات تحميل موقعك.
ما عليك سوى تثبيت وتفعيل الإضافة SiteGround Optimizer على موقع ووردبريس الخاص بك.
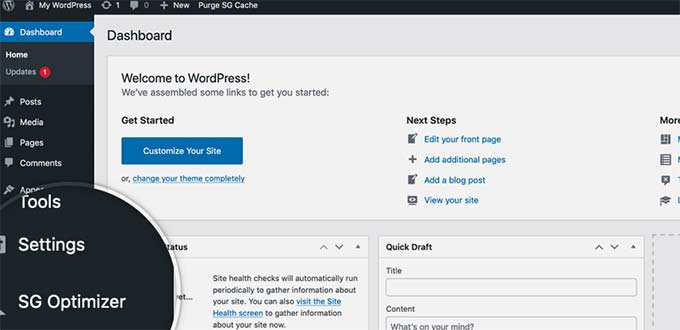
بعد ذلك ، تحتاج إلى النقر فوق قائمة SG Optimizer في الشريط الجانبي لمسؤول ووردبريس .

سينقلك هذا إلى إعدادات SG Optimizer.
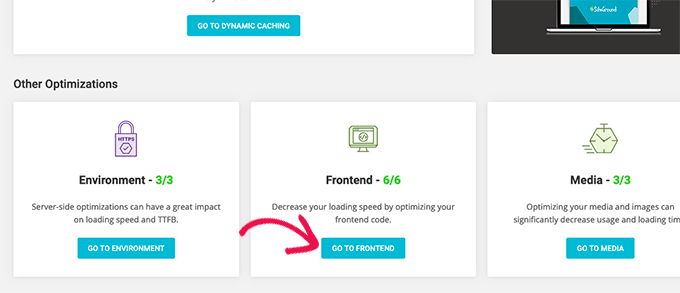
من هنا تحتاج إلى النقر فوق الزر “Go To Frontend” ضمن “التحسينات الأخرى”.

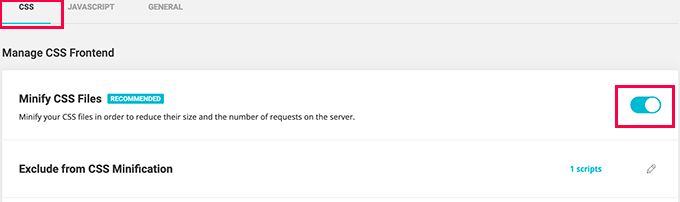
في الشاشة التالية ، تحتاج إلى تشغيل مفتاح التبديل بجوار الخيار “تصغير ملفات CSS”.

بعد ذلك ، تحتاج إلى التبديل إلى علامة تبويب JavaScript وتشغيل مفتاح التبديل بجوار خيار “Minify JavaScript Files”.
هذا كل شئ! يمكنك الآن إفراغ ذاكرة التخزين المؤقت لـ ووردبريس وزيارة موقع الويب الخاص بك لتحميل إصدارات مصغرة من ملفات CSS و JS.
الطريقة الثالثة: تصغير CSS / JavaScript باستخدام التحسين التلقائي
يوصى بهذه الطريقة للمستخدمين الذين ليسوا على SiteGround ولا يستخدمون WP Rocket.
أولاً ، تحتاج إلى تثبيت وتفعيل الإضافة Autoptimize.
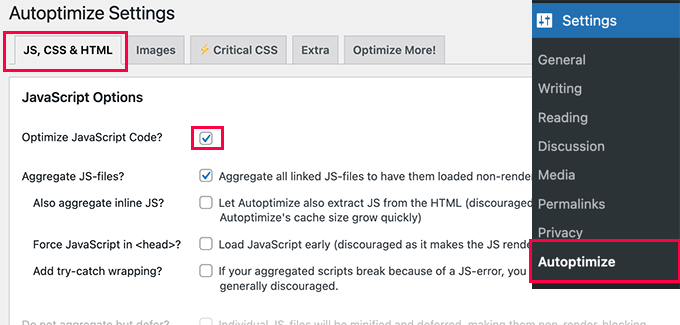
عند التنشيط ، تحتاج إلى زيارة Settings » Autoptimize لتكوين إعدادات الإضافة.
من هنا ، تحتاج أولاً إلى تحديد الخيار “تحسين كود JavaScript” ضمن خيارات JavaScript.

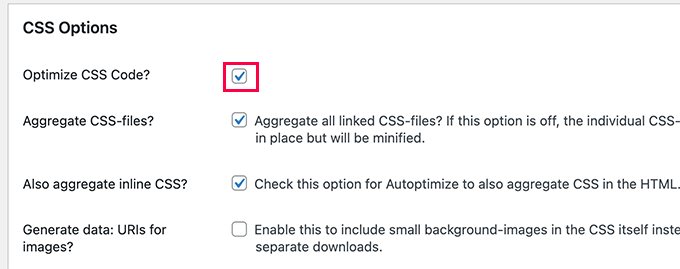
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى خيارات CSS وتحديد المربع بجوار خيار “تحسين كود CSS”.

لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
ثم يمكنك النقر فوق الزر Empty Cache لبدء استخدام ملفاتك المصغرة. يمكن أيضًا استخدام الإضافة لإصلاح حظر عرض JavaScript و CSS في ووردبريس .
نأمل أن تساعدك هذه المقالة في تصغير CSS و JavaScript على موقع ووردبريس الخاص بك



















