في بعض الأحيان قد ترغب أو تحتاج إلى إخفاء عناوين الصفحات لسبب أو لآخر. ربما لا تريد أن يظهر عنوان الصفحة على صفحة مقصودة قمت بإنشائها في Elementor . يمكنك القيام بذلك بنقرة واحدة باستخدام Elementor. ليست هناك حاجة لتعلم الكود أو لديك أي إضافات.
يمكنك الاطلاع ايضا على كيفية تنظيم أو إعادة ترتيب صفحات ووردبريس بالسحب والإفلات
في هذا المقال ، سأوضح لك كيفية إخفاء عنوان الصفحة بسرعة وسهولة في ووردبريس باستخدام Elementor.

إخفاء عناوين الصفحات في ووردبريس باستخدام Elementor
الخطوة 1: قم بتسجيل الدخول إلى WordPress Admin
لإخفاء عناوين الصفحات في ووردبريس ، تحتاج أولاً إلى تسجيل الدخول إلى لوحة تحكم المسؤول في موقعك.

بمجرد تسجيل الدخول لوحة التحكم في ووردبريس الخاصة بك …
الخطوة 2: اختر صفحة لتحريرها
انتقل إلى الصفحة التي تريد تحريرها وانقر فوق علامة التبويب “تحرير باستخدام Elementor” الموجودة أعلى الصفحة.
لقد أعددت عنوان صفحة سأخفيه لتوضيح كيفية عمل ذلك. تذكر أن هذه هي طريقة إخفاء عناوين الصفحات باستخدام Elementor. هناك أيضًا طريقة للقيام بذلك إذا كنت لا تقوم بتشغيل Elementor.
الخطوة 3: انقر على أيقونة إعدادات Elementor
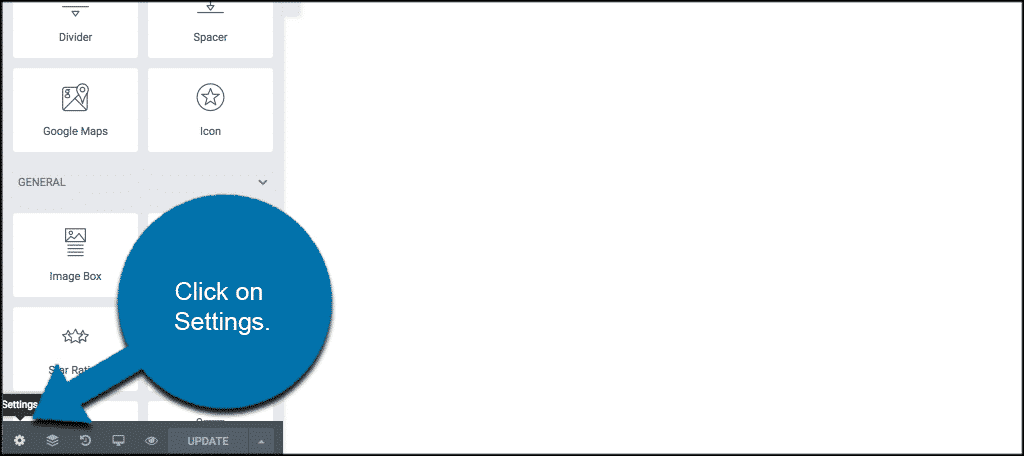
انقر الآن على “الإعدادات” الموجود في الجزء السفلي الأيسر من الصفحة.

الخطوة 4: قم بتشغيل خيار “إخفاء العنوان”
سترى الآن خيار “إخفاء العنوان” في الإعدادات. قم بتشغيله ثم قم بتحديث الصفحة.
ها أنت ذا. لقد قمت الآن بإخفاء عنوان الصفحة بشكل صحيح وأنت على أتم استعداد.
كيفية البحث عن محدد عنوان الموضوع
قد تكون هناك بعض الحالات التي يستخدم فيها القالب الخاصة بك فئة مختلفة للعنوان ، ولن يعمل هذا الخيار تلقائيًا وسيتعين عليك تعيينه يدويًا.
الفئة الافتراضية لمعظم القوالب هي:
[ht_message mstyle = ”info” title = ”” show_icon = ”” id = ”” class = ”” style = ””]
العنوان Title
[/ ht_message]
إذا كان المظهر الخاص بك يستخدم فئة مختلفة ، فانتقل إلى لوحة القيادة ، وضمن Elementor> الإعدادات ، ستجد عنصر التحكم ، “محدد عنوان الصفحة”. يقع هذا ضمن علامة التبويب “النمط”.
سترى أيضًا الوصف:
يتيح لك Elementor إخفاء عنوان الصفحة. يعمل هذا مع القوالب التي لها محدد “h1.entry-title”. إذا كان محدد المظهر الخاص بك مختلفًا ، فيرجى إدخاله أعلاه.
الآن ، أضف محدد القالب الخاص بك إلى العنوان ، ويجب أن تعمل وظيفة إخفاء العنوان الآن.
ابحث عن محدد العنوان بدون Elementor
إذا كنت بحاجة إلى العثور على محدد عنوان القالب ولم تكن تستخدم Elementor للقيام بذلك كما هو موضح أعلاه ، فيمكنك استخدام شيء مثل أدوات التطوير في Chrome.
يكون هذا مفيدًا عندما تواجه مشكلات ، أو إذا كان Elementor لا يستخدم اسم الفصل الصحيح في نفس أعلاه.
على سبيل المثال ، لا يستخدم جميع المطورين “عنوان الإدخال” لمعرف الفئة.
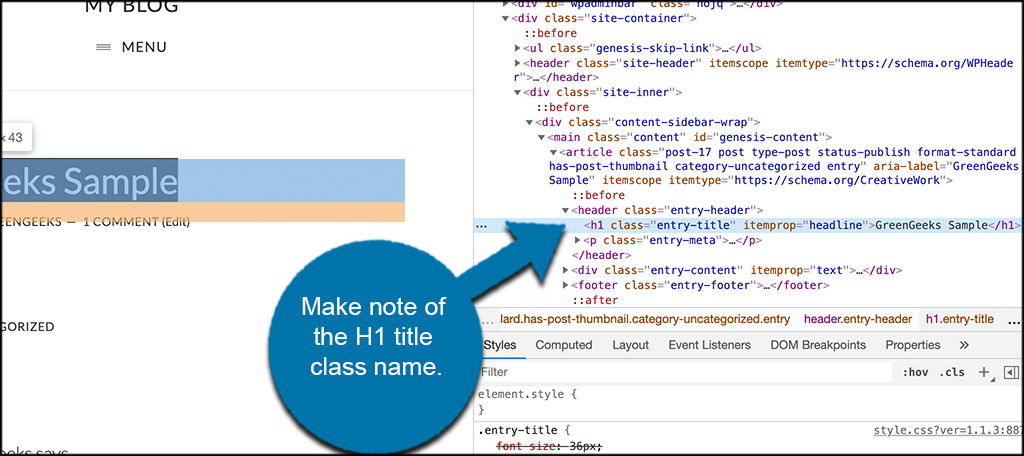
انتقل إلى الصفحة في متصفح Chrome الذي تريد إخفاء عنوانها. انقر بزر الماوس الأيمن على العنوان الذي تريد إخفاءه وانقر على خيار “فحص”.
قم بتدوين اسم فئة H1 الذي تراه مميزًا في مراقب العناصر.

الآن ، بمجرد حصولك على هذه المعلومات ، قم بإجراء التغييرات التي تحتاجها. على سبيل المثال ، إذا كان اسم الفئة هو “Entry-title” (كما في الصورة أعلاه) ، فحينئذٍ تكتب h1.entry-title في محدد عنوان الصفحة في Elementor> Settings> Style area المذكورة أعلاه.
تذكر ، لن يستخدم كل مطور نفس الفئة للرأس. لذلك ، ربما تكون هذه إحدى أسهل الطرق لمعرفة اسم فئة الموضوع.
افكار اخيرة
إذا كنت تريد إخبار WordPress “بعدم إظهار عنوان الصفحة” ، فيجب أن تعمل الخطوات المذكورة أعلاه بشكل جيد إذا كنت تستخدم منشئ الصفحة Elementor.
يرجى ملاحظة أن الخطوات قد لا تعمل بشكل مثالي اعتمادًا على وظيفة القالب حول كيفية تفاعلها مع Elementor. قد يكون هناك خيار قالب مدمج يسمح لك ببساطة بإخفاء عناوين الصفحات بهذه الطريقة. ومع ذلك ، يجب أن تعمل العملية المذكورة أعلاه على معظم القوالب باستخدام Elementor.
نأمل أن تساعدك هذه المقالة في التعرف على خطوات إخفاء عناوين الصفحات باستخدام Elementor



















