هل تريد عرض نسخة الجوال من مواقع ووردبريس من سطح المكتب؟ تساعدك معاينة تخطيط الجوال في معرفة كيف يبدو موقع الويب الخاص بك على الأجهزة المحمولة.
بينما يمكنك بالتأكيد إلقاء نظرة على موقعك المباشر على هاتفك ، فإن هذا لا يساعد خلال مرحلة التطوير.
حتى عندما يكون موقعك مباشرًا ، غالبًا ما يكون من الأسهل عرض إصدار الجوال على جهاز كمبيوتر سطح المكتب ، بحيث يمكنك إجراء التغييرات بسرعة والاطلاع على تأثيرها. فلابد لك أن تدرك جيدا كيفية عرض نسخة الجوال من مواقع ووردبريس من سطح المكتب
يمكنك الاطلاع ايضا على كيفية إخفاء قائمة الجوال في ووردبريس
في هذه المقالة ، سنعرض لك طريقتين بسيطتين لمعاينة تخطيط الجوال لموقع ووردبريس الخاص بك بسهولة دون التبديل إلى أجهزة مختلفة.
عرض نسخة الجوال من مواقع ووردبريس من سطح المكتب
لماذا يجب عليك معاينة تخطيط هاتفك المحمول
سيستخدم أكثر من 50٪ من زوار موقعك على الويب هواتفهم المحمولة للوصول إلى موقعك. حوالي 3٪ سيستخدمون جهاز لوحي.
هذا يعني أن وجود موقع يبدو رائعًا على الجوال أمر ضروري.
في الواقع ، يعد الجوّال مهمًا جدًا لدرجة أن Google تستخدم الآن فهرس “الجوال أولاً” لخوارزمية ترتيب مواقع الويب الخاصة بهم.
حتى إذا كنت تستخدم قالب ووردبريس سريع الاستجابة ، فلا يزال يتعين عليك التحقق من قالب موقعك على الجوّال. قد ترغب أيضًا في إنشاء إصدارات مختلفة من الصفحات المقصودة الرئيسية التي تم تحسينها لتلبية احتياجات مستخدمي الجوّال (المزيد حول هذا لاحقًا).
في هذه المقالة ، سنغطي طريقتين مختلفتين لاختبار كيفية ظهور موقعك على الجوال باستخدام متصفحات سطح المكتب.
من المهم أن تضع في اعتبارك أن معظم معاينات الجوال لن تكون مثالية تمامًا نظرًا لوجود العديد من المتصفحات وأحجام شاشات الجوال المختلفة. يجب أن يكون اختبارك النهائي دائمًا هو إلقاء نظرة على موقعك على جهاز محمول فعلي.
- استخدام مُخصص قالب ووردبريس
يمكنك استخدام أداة تخصيص قالب ووردبريس لمعاينة إصدار الجوال لموقع ووردبريس الخاص بك.
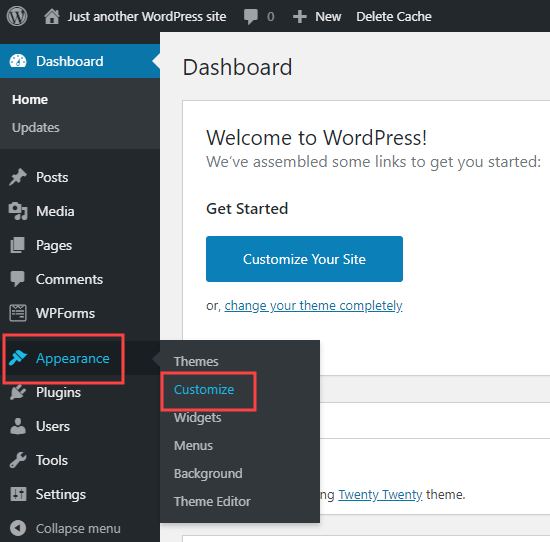
ما عليك سوى تسجيل الدخول إلى لوحة معلومات ووردبريس الخاصة بك والانتقال إلى Appearance » Customize الشاشة.

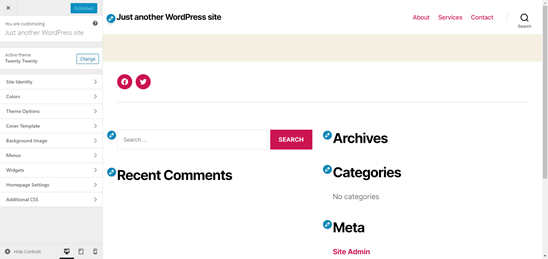
سيؤدي ذلك إلى فتح أداة تخصيص قالب ووردبريس . اعتمادًا على القالب الذي تستخدمه ، قد ترى خيارات مختلفة قليلاً في القائمة اليمنى هنا:

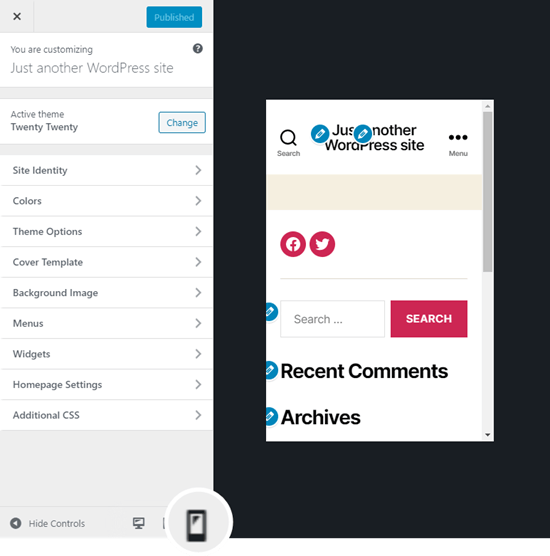
في الجزء السفلي من الشاشة ، انقر فوق رمز الهاتف المحمول. سترى بعد ذلك معاينة لكيفية ظهور موقعك على أجهزة الجوال.

ملاحظة: رموز التحرير الزرقاء موجودة فقط في العارض. لن ترى هذه على موقعك المباشر.
تعد طريقة معاينة إصدار الجوال هذه مفيدة بشكل خاص عندما لا تكون قد انتهيت من إنشاء مدونتك ، أو عندما تكون في وضع الصيانة.
يمكنك إجراء تغييرات والتحقق من شكلها قبل عرضها على الهواء مباشرة.
- استخدام وضع جهاز DevTools في Google Chrome
يحتوي متصفح Google Chrome على مجموعة من أدوات المطورين التي تتيح لك إجراء عمليات فحص متنوعة على أي موقع ويب ، بما في ذلك مشاهدة معاينة لكيفية ظهور موقع الويب الخاص بك على الأجهزة المحمولة.
ما عليك سوى فتح متصفح Google Chrome على سطح المكتب وزيارة الصفحة التي تريد التحقق منها.
قد يكون هذا معاينة لصفحة على موقعك ، أو قد يكون موقع منافسيك.
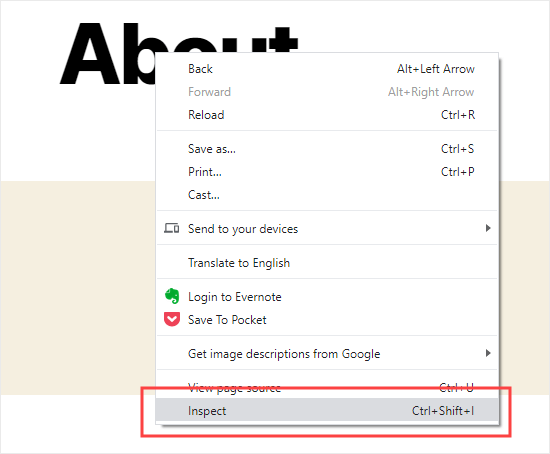
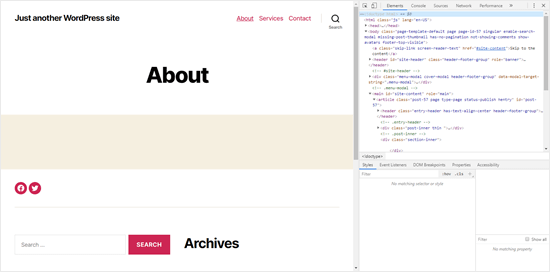
بعد ذلك ، تحتاج إلى النقر بزر الماوس الأيمن على الصفحة وتحديد “فحص”.

سيتم فتح جزء جديد على الجانب الأيمن ، مثل هذا:

في عرض المطور ، ستتمكن من رؤية شفرة مصدر HTML لموقعك.
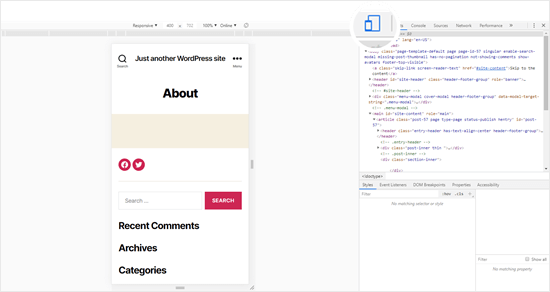
بعد ذلك ، انقر فوق الزر “تبديل شريط أدوات الجهاز” للتغيير إلى عرض الجوال.

ستلاحظ تقلص معاينة موقع الويب الخاص بك إلى حجم شاشة الجوال.
ستلاحظ أيضًا تغيير قالب موقع الويب الخاص بك إلى طريقة عرض الجوال. في المثال أعلاه ، انهارت القائمة وانتقلت أيقونة البحث إلى اليسار بدلاً من اليمين من القائمة.
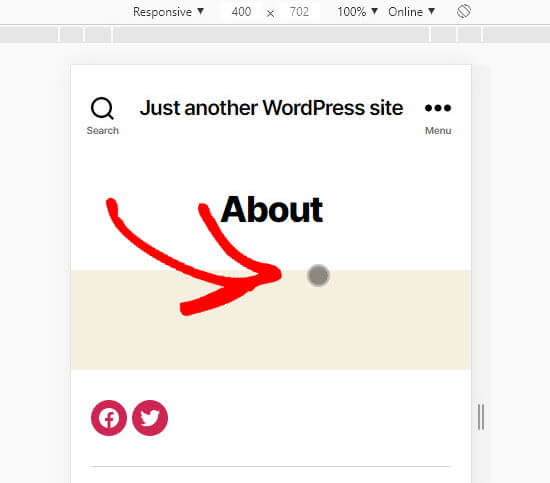
عندما تمرر مؤشر الماوس فوق عرض الجوال لموقعك ، ستصبح دائرة ، على النحو التالي:

يمكن تحريك هذه الدائرة بالماوس لتقليد شاشة اللمس على جهاز محمول.
يمكنك أيضًا الضغط باستمرار على مفتاح “Shift” ، ثم النقر وتحريك الماوس لمحاكاة الضغط على شاشة الهاتف للتكبير أو التصغير.
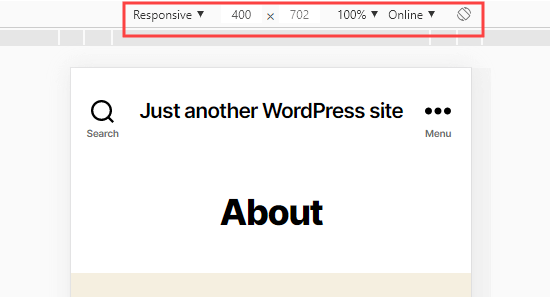
فوق عرض الجوال لموقعك ، سترى بعض الخيارات الإضافية.

هذه تتيح لك القيام بالعديد من الأشياء الإضافية. يمكنك التحقق من شكل موقعك على أنواع مختلفة من الهواتف الذكية. يمكنك أيضًا محاكاة أداء موقعك على اتصالات 3G السريعة أو البطيئة. يمكنك حتى تدوير شاشة الهاتف باستخدام أيقونة التدوير.
كيفية إنشاء محتوى خاص بالجوال في ووردبريس
من المهم أن يكون لموقعك الإلكتروني تصميم متجاوب ، حتى يتمكن زوار موقعك من الأجهزة المحمولة من التنقل بسهولة في موقعك على الويب.
لكن مجرد امتلاك موقع سريع الاستجابة قد لا يكون كافياً. غالبًا ما يبحث المستخدمون على الأجهزة المحمولة عن أشياء مختلفة عن مستخدمي سطح المكتب.
تتيح لك العديد من القوالب والإضافات المتميزة إنشاء عناصر يتم عرضها بشكل مختلف على سطح المكتب مقابل الهاتف المحمول. يمكنك أيضًا استخدام إضافة منشئ الصفحات مثل Beaver Builder لتعديل صفحاتك المقصودة في عرض الجوال.
يجب عليك بالتأكيد إنشاء محتوى خاص بالجوال لنماذج توليد العملاء المحتملين. على الأجهزة المحمولة ، يجب أن تطلب هذه الأجهزة الحد الأدنى من المعلومات ، والأفضل أن تكون مجرد عنوان بريد إلكتروني. يجب أيضًا أن تبدو جيدة وأن تكون سهلة الإغلاق.
يعد OptinMonster طريقة رائعة لإنشاء النوافذ المنبثقة الخاصة بالجوال ونموذج إنشاء قوائم العملاء المحتملين. إنه أقوى إضافة منبثق ووردبريس وأداة توليد رائدة في السوق.
لديهم قواعد عرض محددة لاستهداف الأجهزة تتيح لك عرض حملات مختلفة لمستخدمي الأجهزة المحمولة مقابل مستخدمي سطح المكتب. يمكنك حتى دمج ذلك مع ميزة الاستهداف الجغرافي لـ OptinMonster وميزات التخصيص المتقدمة الأخرى للحصول على أفضل تحويل.
نأمل أن تساعدك هذه المقالة في تعلم كيفية معاينة تخطيط الجوال لموقعك.



















