يتضمن الكثير من المحتوى على الويب صوراً. ومع ذلك ، لا يقوم العديد من مالكي مواقع الويب بتحسين صورهم من أجل السرعة أو ترتيب البحث الأفضل.
على الرغم من أن ووردبريس يأتي مع خيار إضافة نص بديل وعنوان للصورة ، فإن المبتدئين في كثير من الأحيان لا يفهمون الفرق بين Image Alt Text و عنوان الصورة في ووردبريس وكيفية استخدامها.
يمكنك الاطلاع على كيفية إزالة روابط الصور الافتراضية في ووردبريس تلقائيًا
في هذه المقالة ، سنشارك الفرق بين Image Alt Text و Image Title في ووردبريس، حتى تتمكن من تحسين مُحسنات محركات البحث لصورتك. لذلك لابد من التعرف على ما الفرق بين Image Alt Text و عنوان الصورة في ووردبريس

الفرق بين Image Alt Text و عنوان الصورة
النص البديل هو اختصار للنص البديل. إنها سمة مضافة إلى علامة صورة في HTML. يساعد هذا الزائرين الذين لا يمكنهم رؤية الصورة وروبوتات محرك البحث على فهم ماهية الصورة.
يظهر النص البديل أيضًا إذا تعذر العثور على الصورة على صفحتك أو تعذر عرضها لأي سبب من الأسباب.

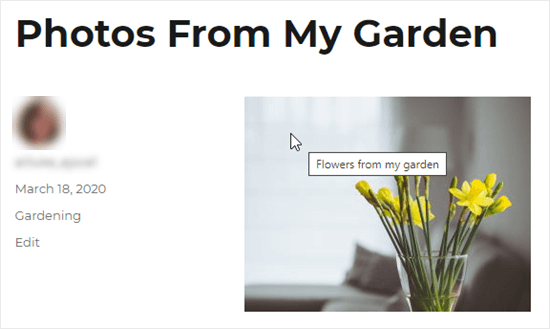
يختلف النص البديل عن عنوان الصورة. العنوان هو النص الذي يتم عرضه في مربع منبثق صغير عند وضع مؤشر الماوس فوق الصورة.

تُستخدم علامة Alt وعناوين الصور أيضًا لتحسين إمكانية الوصول إلى موقع الويب الخاص بك لمن يعانون من ضعف في الرؤية أو أجهزة قراءة الشاشة.
سيقرأ قارئ الشاشة نص مقالتك وعندما يتعلق الأمر بصورة ، سيقرأ النص البديل. اعتمادًا على إعدادات المستخدم ، قد يقرأ أيضًا نص العنوان.
لكل من إمكانية الوصول وتحسين محرك البحث (SEO) ، يعتبر النص البديل أكثر أهمية من نص العنوان. هذا هو السبب في أننا نوصي بشدة بتضمين نص بديل لجميع صورك.
نصيحة للمحترفين: نوصي باستخدام المكون الإضافي All in One SEO لـ ووردبريس لإضافة خريطة موقع الصورة المناسبة وميزات تحسين محركات البحث الأخرى لتحسين تصنيف SEO الخاص بك.
كيفية إضافة نص بديل إلى صورة في ووردبريس
يتيح لك ووردبريس إضافة نص بديل بسهولة لصورك. ما عليك سوى إنشاء منشور أو صفحة جديدة ، أو تحرير منشور موجود ، وإضافة كتلة صورة.
إذا لم تكن متأكداً من كيفية إضافة كتلة أو كنت بحاجة إلى بعض المساعدة الإضافية مع editor ، فما عليك سوى الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية استخدام محرر قوالب ووردبريس.
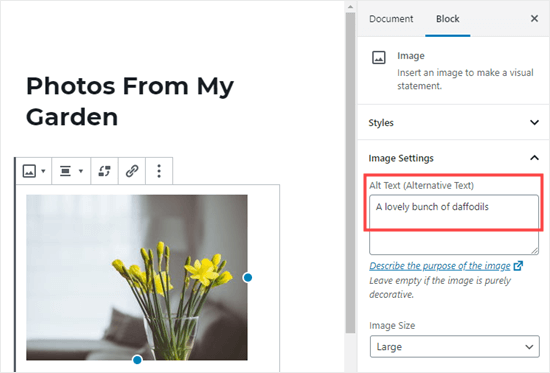
أولاً ، قم بتحميل صورتك أو قم بسحبها وإفلاتها في قالب الصورة. يمكنك بعد ذلك تعيين النص البديل على الجانب الأيمن من الصفحة.

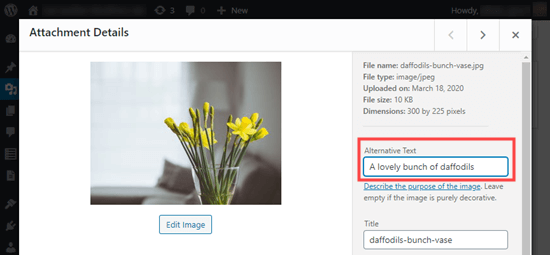
يمكنك أيضًا إضافة نص بديل إلى صورة بالانتقال إلى Media – Library والنقر على الصورة لتحريرها.
هذا لن يغير النص البديل لأية حالات من تلك الصورة التي أدخلتها بالفعل في المشاركات أو الصفحات، إذا أضفت الصورة إلى منشور أو صفحة بعد إضافة نص بديل كما توضحة الصورة التالية، فسيتم تضمين النص البديل معها.

إذا كنت لا تزال تستخدم محرر ووردبريس الكلاسيكي ، فيمكنك إضافة نص بديل للصورة عند إضافة الصورة.
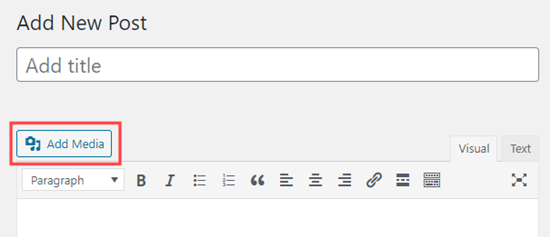
أولاً ، انقر فوق “إضافة وسائط” أعلى مربع النشر.

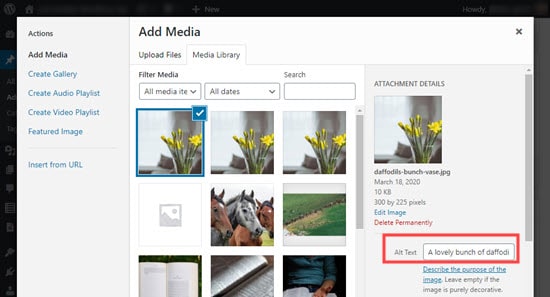
قم بتحميل الصورة من جهاز الكمبيوتر الخاص بك أو انقر فوق علامة التبويب “مكتبة الوسائط” لعرض الصور التي قمت بتحميلها بالفعل.
بعد ذلك ، انقر على الصورة التي تريدها لتحديدها ، ثم اكتب النص البديل الذي تريده في “تفاصيل المرفق” لصورتك:

كيفية إضافة عنوان الصورة في ووردبريس
هناك نوعان من سمات العنوان التي يمكنك إضافتها إلى صورك.
لا تتم إضافة سمة عنوان ووردبريس الافتراضية إلى كود HTML للصورة. يتم استخدامه داخليًا بواسطة ووردبريس لتحديد ملفات الوسائط.
إذا كنت ترغب في إضافة عناوين إلى صورك ، فأنت بحاجة إلى القيام بذلك باستخدام مكتبة الوسائط. لا يمكنك حالياً إضافة عنوان إلى صورة عند تحريرها في المحرر المرئي.
العنوان ليس ضرورياً لتحسين محركات البحث للصور أو لمستخدمي برامج قراءة الشاشة. يمكن أن يكون مفيداً في بعض الحالات ، لأنه يتيح لك تقديم معلومات عندما يمرر المستخدم الماوس فوق الصورة.
الشيء الوحيد الذي غالباً ما يكون محيراً لمستخدمي ووردبريس ، بما في ذلك بعض المستخدمين ذوي الخبرة ، هو أن ووردبريس يتيح لك إعطاء عنوان للصور.
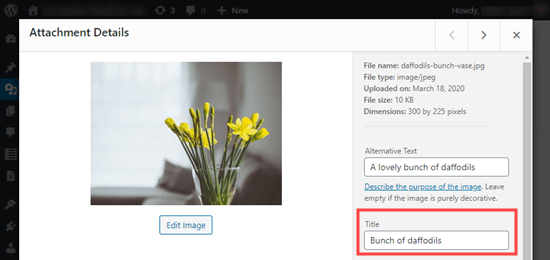
على سبيل المثال ، سترى حقل “العنوان” عند تعديل الصور في مكتبة الوسائط:

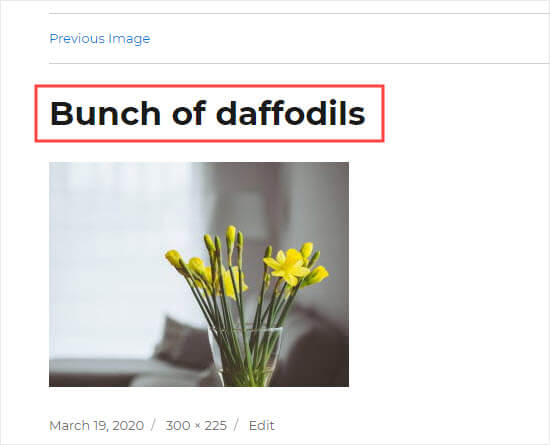
يستخدم ووردبريس “العنوان” هنا لتحديد الصورة. عندما تنقر على رابط “عرض صفحة المرفق” أسفل الشاشة ، سترى أن العنوان مستخدمًا كعنوان في تلك الصفحة:

على الرغم من أن هذا قد يكون مفيدًا في بعض الحالات ، إلا أنه يختلف عن سمة عنوان الصورة. فكيف تصنع ذلك؟
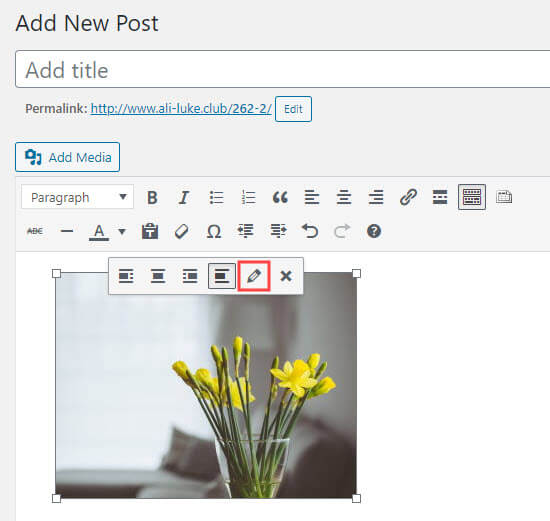
في المحرر الكلاسيكي القديم ، يمكنك إضافة سمة العنوان من خلال النقر على صورة ثم النقر على رمز القلم الرصاص:

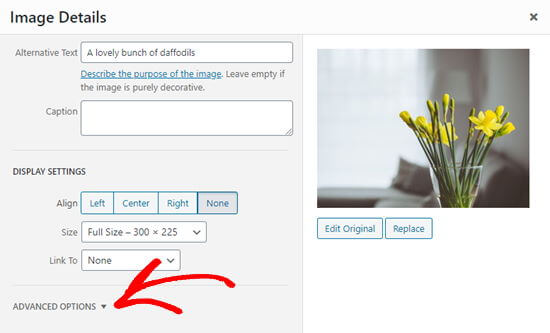
سترى بعد ذلك شاشة “تفاصيل الصورة”. لتعيين سمة عنوان الصورة ، انقر على السهم الصغير المتجه لأسفل بجوار “خيارات متقدمة” في الجزء السفلي:

يمكنك بعد ذلك تعيين سمة عنوان الصورة.

لسوء الحظ ، في محرر القوالب ، ليس من السهل تعديل سمة عنوان الصورة. ومع ذلك ، لا يزال ذلك ممكنًا. يمكنك إضافة صورتك كالمعتاد ثم تحرير الكتلة كرمز HTML.
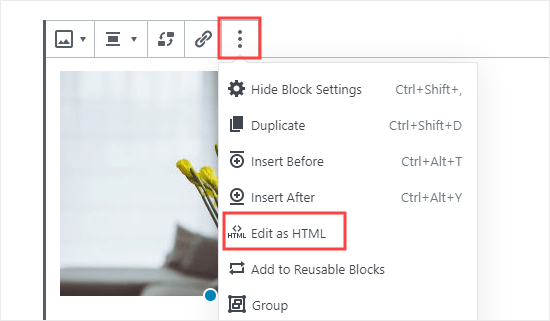
للتبديل إلى عرض HTML للكتلة ، انقر على “المزيد من الخيارات” (النقاط الرأسية الثلاث) ثم انقر على “تعديل بتنسيق HTML”.

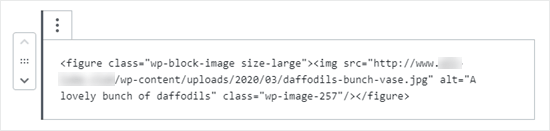
قد يبدو الأمر محيرًا بعض الشيء ، ولكن كل ما تحتاج إلى معرفته هو أن علامة هي التي تنشئ صورتك. سترى اسم ملف صورتك هناك.

لإضافة سمة العنوان إلى صورتك ، تحتاج ببساطة إلى إضافة العنوان = “عنوان صورتك هنا” إلى علامة الصورة كما يلي:

لا يهم مكان وضع سمة العنوان في علامة الصورة.
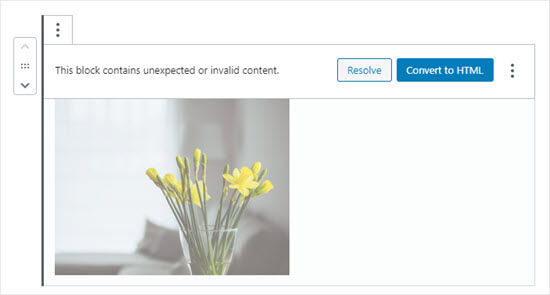
بعد إدخال العنوان ، سترى رسالة تحذر من أن “هذا الحظر يحتوي على محتوى غير متوقع أو غير صالح”.

ما عليك سوى النقر فوق الزر “تحويل إلى HTML” وسيتم تحويل كتلة الصورة إلى كود HTML. سيستمر عرضها على موقعك تمامًا كما كان من قبل ، لكن لن تتمكن من تعديل الصورة باستخدام محرر الكتلة.
كيف يجب استخدام النص البديل وعنوان الصورة
يعتبر النص البديل مهمًا لأن Google تركز عليه كعامل ترتيب للصور. يتم استخدامه أيضًا بواسطة برامج قراءة الشاشة لمساعدة الزوار الذين يعانون من ضعف في الرؤية على التفاعل بشكل كامل مع المحتوى الخاص بك.
من المهم عدم حشو الكلمات الرئيسية في العلامات البديلة وعلامات العنوان. اجعلها وصفية ومفيدة ، بحيث تكون مفيدة للزوار الذين يحتاجون إليها. يمكنك استخدام كلماتك الرئيسية حيثما كان ذلك مناسبًا ، ولكن لا تبالغ فيها.
نأمل أن تساعدك هذه المقالة في تعرف ما الفرق بين Image Alt Text و Image Title في ووردبريس