هل تريد إنشاء نموذج اتصال AJAX في ووردبريس ؟
تسمح نماذج اتصال AJAX للمستخدمين بإرسال النموذج دون إعادة تحميل الصفحة. يمكّنك هذا من زيادة مشاركة المستخدم مع تقديم تجربة إرسال نموذج أفضل للمستخدمين.
يكون هذا مفيدًا عند تشغيل موقع ويب للتجارة الإلكترونية وترغب في جمع تعليقات المستخدمين دون تشتيت انتباه المستخدم.
يمكنك أيضًا استخدام وظيفة AJAX نفسها للنماذج المخصصة الأخرى على موقع الويب الخاص بك. على سبيل المثال ، سيسمح نموذج تسجيل دخول المستخدم المخصص للمستخدمين بتسجيل الدخول دون تحميل صفحة إضافية.
يمكنك الاطلاع على أفضل 8 إضافات نموذج الاتصال في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج اتصال ووردبريس AJAX بسهولة مع إرشادات خطوة بخطوة.

ما هو Ajax ولماذا تستخدمه لنماذجك؟
Ajax ، اختصار لـ Asynchronous Javascript و XML ، هو أسلوب برمجة JavaScript يسمح للمطورين بنقل البيانات دون إعادة تحميل الصفحة.
يتم استخدامه بشكل شائع في نماذج الويب مما يسمح للمستخدمين بإرسال بيانات النموذج دون إعادة تحميل الصفحة. هذا يجعل إرسال النموذج أمرًا سهلاً وسريعًا ، مما يحسن تجربة المستخدم بشكل عام.
تستخدم تطبيقات الويب مثل Gmail و Facebook هذه التقنية على نطاق واسع للحفاظ على تفاعل المستخدمين مع جعل كل شيء يعمل بسلاسة في الخلفية.
يمكنك أيضًا استخدام Ajax لنماذج ووردبريس الخاصة بك. سيوفر للمستخدمين من إعادة تحميل الصفحة غير الضرورية ويبقيهم مشاركين في الصفحة التي يشاهدونها حاليًا.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إنشاء نموذج اتصال ووردبريس Ajax بسهولة في 4 خطوات بسيطة.
4 خطوات لبناء نموذج اتصال AJAX
- تثبيت الإضافة WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل الإضافة WPForms .
WPForms هي أفضل إضافة منشئ نماذج ووردبريس في السوق. يسمح لك أيضًا بإنشاء نماذج مدعومة من Ajax بسهولة.
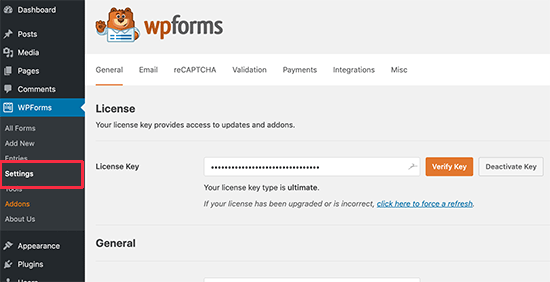
عند التنشيط ، تحتاج إلى زيارة WPForms » صفحة الإعدادات لإدخال مفتاح الترخيص الخاص بك.

بعد إدخال مفتاح الترخيص ، ستتمكن من تلقي التحديثات التلقائية وتثبيت الوظائف الإضافية.
أنت الآن جاهز تمامًا لإنشاء نماذج ajax الجميلة في ووردبريس .
- إنشاء النموذج الأول الخاص بك
دعنا نمضي قدمًا وننشئ نموذجك الأول.
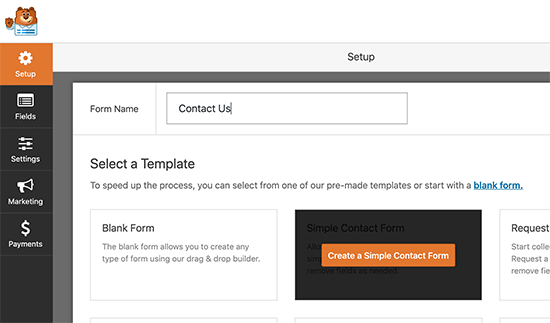
ما عليك سوى زيارة WPForms »إضافة صفحة جديدة في منطقة إدارة ووردبريس . سيُطلب منك تقديم عنوان للنموذج وتحديد نموذج كنقطة بداية.

من أجل هذا المقال ، سننشئ نموذج اتصال . ومع ذلك ، يمكنك إنشاء أي نوع آخر من النماذج التي تحتاجها.
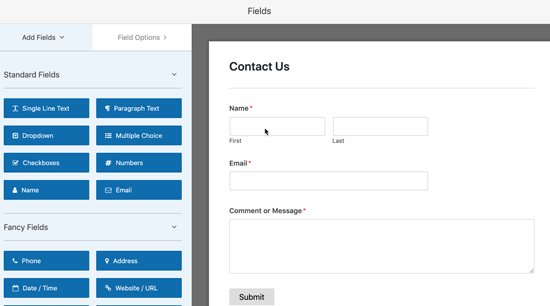
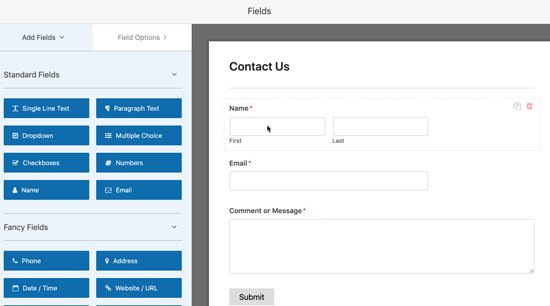
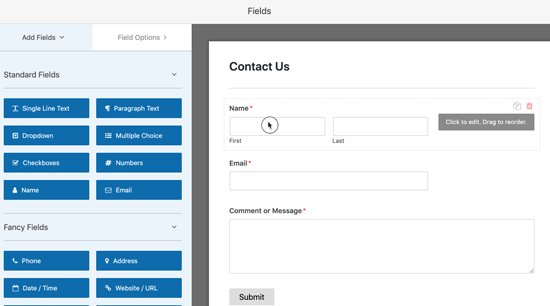
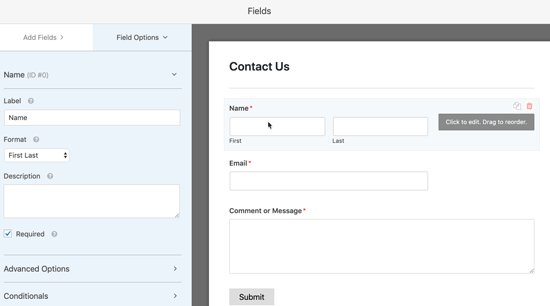
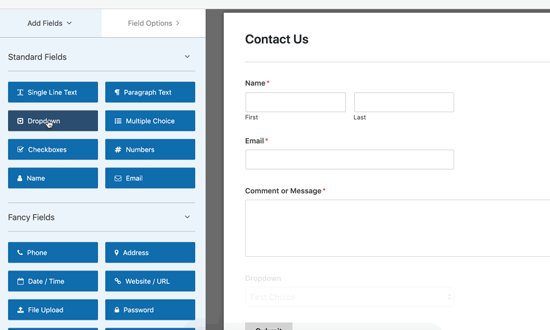
سيقوم WPForms الآن بتحميل النموذج الخاص بك مع الحقول الأساسية المضافة إليه بالفعل. يمكنك ببساطة الإشارة والنقر فوق أي حقل نموذج لتعديله.

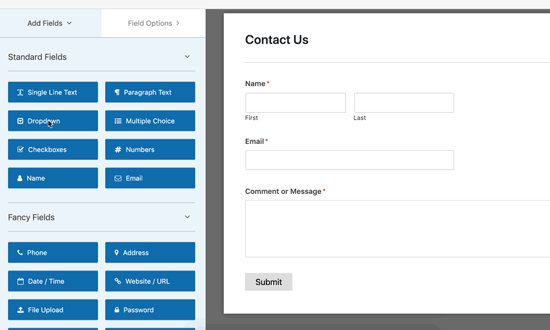
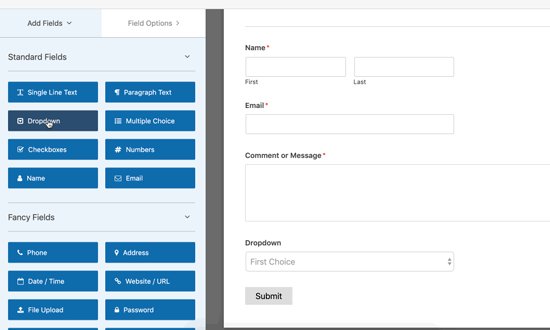
يمكنك أيضًا إضافة أي حقل نموذج جديد من العمود الأيسر بمجرد النقر فوقه. سيظهر الحقل الجديد في الجزء السفلي من النموذج أعلى زر الإرسال مباشرة.

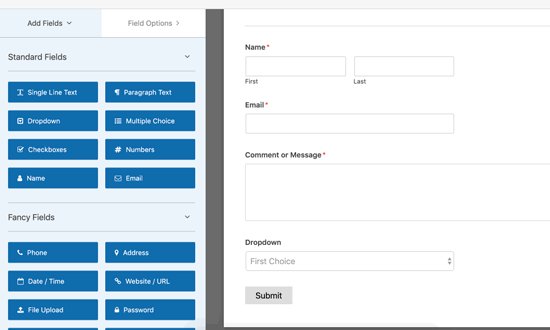
يمكنك بسهولة سحب حقول النموذج وإفلاتها لتحريكها لأعلى ولأسفل في النموذج.
بمجرد الانتهاء من تحرير النموذج ، يمكنك الانتقال إلى الخطوة التالية.
- تشغيل ميزة تقديم نموذج Ajax
لا يقوم WPForms بتمكين إرسال نموذج Ajax افتراضيًا. ستحتاج إلى تمكينه يدويًا لنموذجك.
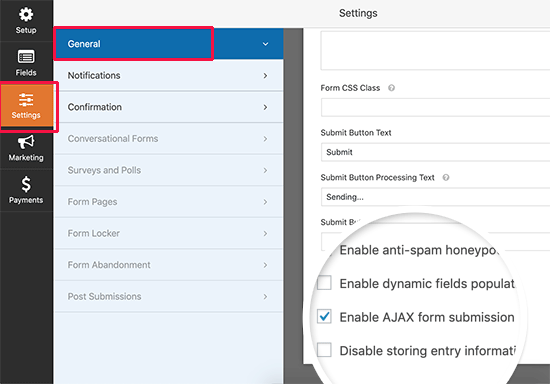
ما عليك سوى التبديل إلى علامة التبويب “الإعدادات” في أداة إنشاء النماذج وتحديد المربع بجوار خيار “تمكين إرسال نموذج AJAX”.

سيؤدي تحديد المربع إلى تشغيل وظيفة Ajax لهذا النموذج.
لنقم الآن بإعداد ما يحدث بعد إرسال النموذج.
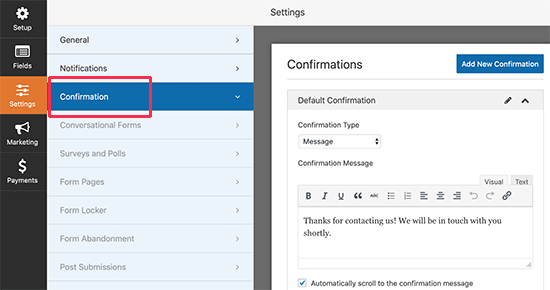
أولاً ، قم بالتبديل إلى علامة التبويب “التأكيد” ضمن الإعدادات. هذا هو المكان الذي تُعلم فيه المستخدمين بأنك قد تلقيت إرسال النموذج الخاص بهم.

تسمح لك WPForms بالقيام بذلك بطرق مختلفة. على سبيل المثال ، يمكنك إعادة توجيه المستخدمين إلى عنوان URL ، أو إظهار صفحة معينة لهم ، أو ببساطة عرض رسالة على الشاشة.
نظرًا لأننا قمنا بتمكين وظيفة Ajax للنموذج ، فإن إعادة توجيه المستخدمين إلى صفحة أخرى ستؤدي إلى إلغاء الغرض من إنشاء نموذج Ajax.
تحتاج إلى تحديد خيار الرسالة وتعديل رسالة التأكيد. لا تتردد في استخدام شريط أدوات التنسيق في المحرر أو إضافة ارتباط أو اثنين لإخبار المستخدمين إلى أين يتجهون بعد ذلك.
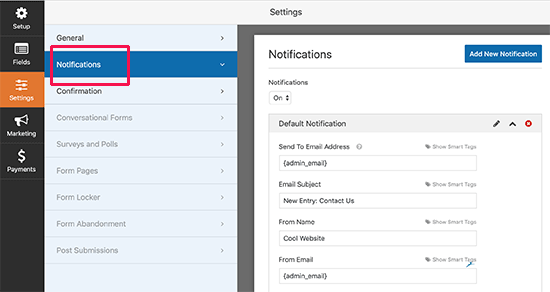
بعد ذلك ، يمكنك إعداد الطريقة التي تريد أن يتم إعلامك بها بشأن إرسال النموذج.
قم بالتبديل إلى علامة التبويب “الإشعارات” في إعدادات النموذج وتكوين إعدادات البريد الإلكتروني للإشعارات.

بمجرد الانتهاء ، يمكنك حفظ النموذج الخاص بك والخروج من منشئ النموذج.
- أضف نموذج Ajax الذي تم تمكينه في ووردبريس
تجعل WPForms من السهل جدًا إضافة نماذج إلى مقالات ووردبريس والصفحات وأدوات الشريط الجانبي.
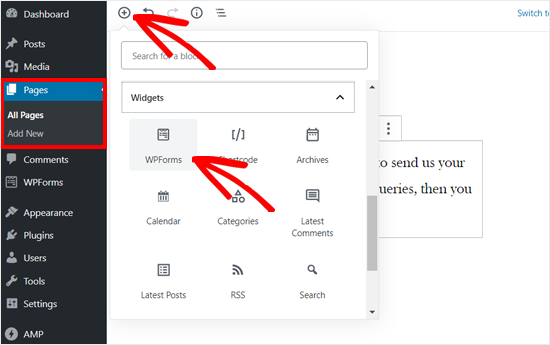
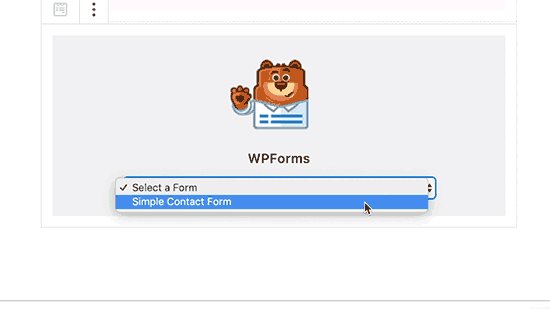
ما عليك سوى تحرير المقال أو الصفحة حيث تريد إضافة النموذج وإدراج كتلة WPForms في منطقة المحتوى الخاصة بك.

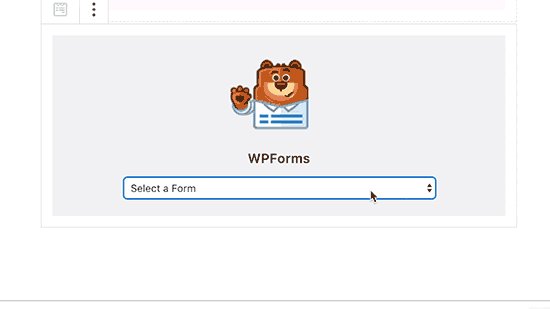
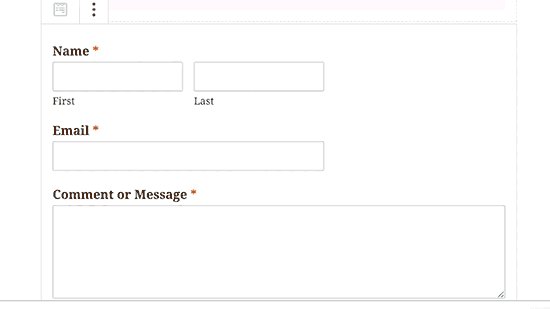
بعد ذلك ، تحتاج إلى تحديد النموذج الذي أنشأته للتو من إعدادات الكتلة. سيقوم WPForms على الفور بتحميل معاينة مباشرة للنموذج في محرر المحتوى.

يمكنك الآن حفظ المحتوى الخاص بك أو نشره ثم زيارة موقع الويب الخاص بك لاختبار وظيفة ajax للنموذج.
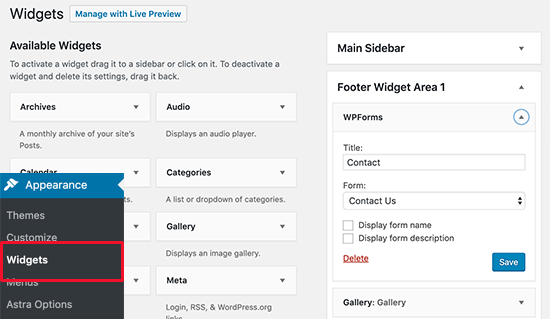
يمكنك أيضًا إضافة نموذج اتصال الخاص بك إلى عنصر واجهة مستخدم الشريط الجانبي في ووردبريس . للقيام بذلك ، انتقل إلى Appearance »Widgets وأضف أداة WPForms إلى شريط جانبي.

حدد النموذج الذي قمت بإنشائه مسبقًا وانقر فوق الزر “حفظ” لتخزين إعدادات عنصر واجهة المستخدم. يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة النموذج المدعوم من Ajax قيد التشغيل.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء نموذج اتصال ووردبريس Ajax لموقعك على الويب.



















