هل تريد عرض نموذج الاتصال في سطر واحد؟
تمنحك نماذج سطر واحد مزيدًا من المرونة في وضع النموذج. هذا يعني أنه يمكنك بسهولة إضافة نماذج إلى مناطق حركة المرور العالية في موقعك وتحسين عمليات التحويل.
كما يمكنك تعلم كيفية إنشاء نموذج اتصال في ووردبريس
في هذه المقالة ، سنوضح لك كيفية عرض نموذج الاتصال الخاص بك في سطر واحد في ووردبريس بسهولة.

نموذج الاتصال
لماذا يتم عرض نموذج سطر واحد في ووردبريس ؟
تمنحك نماذج سطر واحد مزيدًا من المرونة عند اختيار مكان وضع النماذج الخاصة بك. نظرًا لأن هذا النمط من النموذج عبارة عن سطر واحد فقط ، فإنه لا يشغل مساحة كبيرة ويمكن بسهولة دمجه مع المحتوى الحالي.
غالبًا ما يتم عرض نماذج الاشتراك في النشرة الإخبارية عبر البريد الإلكتروني في سطر واحد أعلى أو أسفل محتوى مقال المدونة. تعمل النماذج أحادية السطر أيضًا بشكل جيد على الصفحات المقصودة وصفحات الاتصال والصفحات المهمة الأخرى على موقع الويب الخاص بك.
بالإضافة إلى اكتساب المزيد من المشتركين والعملاء المتوقعين ، يمكنك تحويل أي نوع من النماذج إلى نموذج سطر واحد. على سبيل المثال ، قد يكون من المنطقي عرض نموذج الاتصال الخاص بك في سطر واحد لتوفير مساحة على الصفحة.
ومع ذلك ، دعنا نوضح لك كيفية عرض نموذج سطر واحد على موقع ووردبريس الخاص بك.
إنشاء نموذج سطر واحد في ووردبريس
في هذا العرض ، سنستخدم الإضافة WPForms لإنشاء نموذج سطر واحد. إنها أفضل إضافية لتوليد العملاء المحتملين لـ ووردبريس يستخدمه أكثر من 5 ملايين موقع ويب.

يمكنك استخدام أداة السحب والإفلات لإنشاء أي نموذج لموقعك بسرعة. بالإضافة إلى ذلك ، يتكامل مع أدوات التسويق عبر البريد الإلكتروني الشائعة حتى تتمكن من تنمية قائمة بريدك الإلكتروني بسهولة.
هناك إصدار متميز من الإضافة به العديد من الميزات الأخرى ، لكننا سنستخدم الإصدار البسيط لهذه الإضافة لأنه يتيح لك إنشاء نموذج بسيط وربطه بـ Constant Contact لتوليد العملاء المحتملين.
أول شيء عليك القيام به هو تثبيت الاضافة وتنشيطها .
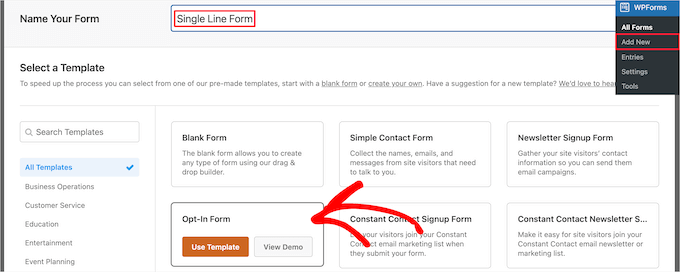
بعد ذلك ، انتقل إلى WPForms » Add New في لوحة إدارة ووردبريس الخاصة بك وقم بتسمية النموذج الخاص بك. بعد ذلك ، تحتاج إلى اختيار قالب النموذج الخاص بك.
سنحدد نموذج “Opt-In Form”. ما عليك سوى تمرير مؤشر الماوس فوق النموذج والنقر فوق الزر “Use Template”.

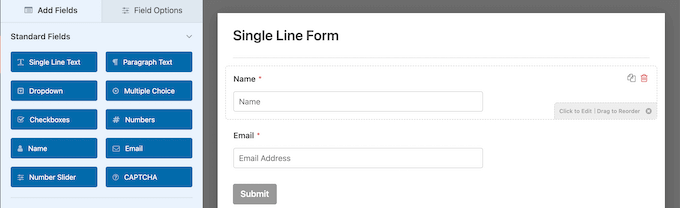
يؤدي هذا إلى إحضار أداة إنشاء نماذج السحب والإفلات.
سترى أن النموذج الذي اخترناه يشتمل تلقائيًا على حقلي الاسم والبريد الإلكتروني وزر إرسال.

يمكن تحرير كل حقل من خلال النقر عليها وإجراء تغييرات في العمود الأيسر.
يمكنك أيضًا سحب الحقول وإفلاتها لتغيير ترتيبها.

بمجرد الانتهاء من تخصيص الحقول ، يمكنك عرض النموذج الخاص بك في سطر واحد.
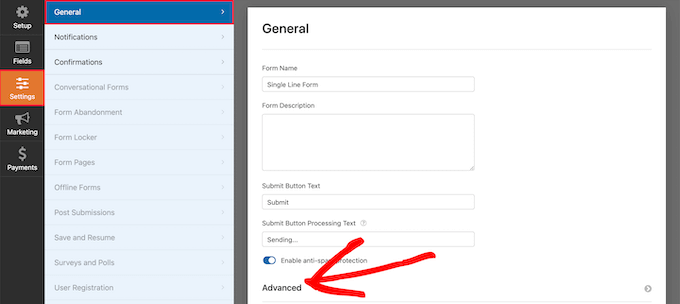
للقيام بذلك ، انتقل إلى Settings » General ، ثم انقر فوق علامة التبويب المنسدلة” خيارات متقدمة “.

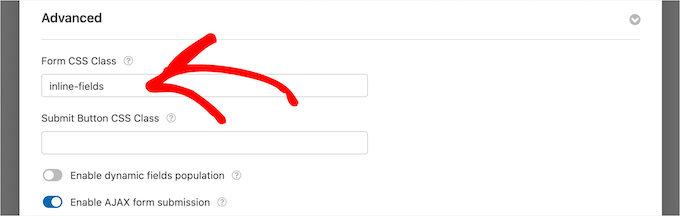
بعد ذلك ، اكتب “حقول مضمنة” في مربع “Form CSS Class” (بدون علامات اقتباس).
سيؤدي هذا إلى تطبيق فئة CSS على النموذج. نظرًا لأن WPForms تتضمن تصميمًا لفئة “الحقول المضمنة” ، فإنها ستعمل تلقائيًا على عرض النموذج بالكامل بشكل جيد على سطر واحد.

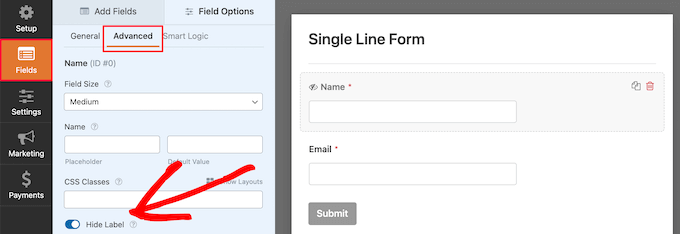
بعد ذلك ، يمكنك جعل النموذج أصغر حجمًا عن طريق إخفاء تسميات الحقول.
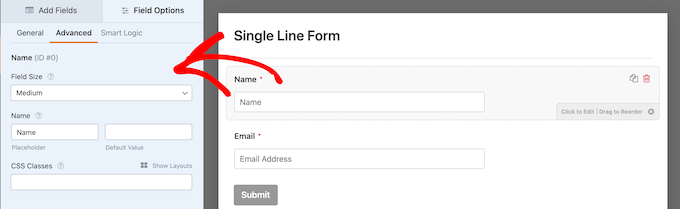
ما عليك سوى النقر على خيار التنقل “Fields” ، ثم تحديد خيار القائمة “Advanced” ، والنقر على زر تبديل “Hide Label” لتشغيله.

بعد ذلك ، عليك أن تفعل الشيء نفسه مع جميع تسميات حقول النموذج.
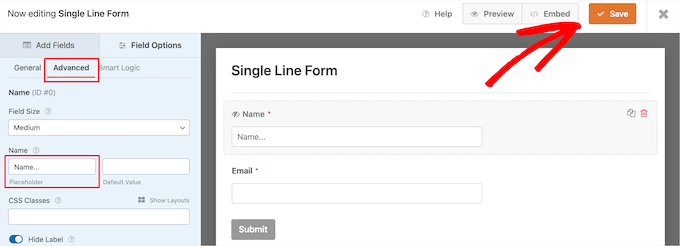
بعد ذلك ، في نفس قسم “Advanced” ، يمكنك إدخال نص في مربع “Placeholder”.
هذا يخبر المستخدمين عن الغرض من كل حقل نموذج.

بمجرد الانتهاء من تخصيص النموذج ، تأكد من النقر فوق الزر “حفظ” لحفظ التغييرات.
إذا كنت تستخدم النموذج الخاص بك لتوليد عملاء محتملين ، فيمكنك ربط النموذج الخاص بك بموفر التسويق عبر البريد الإلكتروني.
إضافة نموذج سطر واحد إلى موقع ووردبريس الخاص بك
حان الوقت الآن لإضافة نموذج سطر واحد إلى موقع الويب الخاص بك. يمكنك إضافته إلى أي صفحة أو مقال أو منطقة عناصر واجهة المستخدم.
سنقوم بإضافته إلى صفحة حالية ، لكن العملية ستكون مماثلة إذا كنت تضيفها إلى منطقة أخرى في مدونة ووردبريس الخاصة بك.
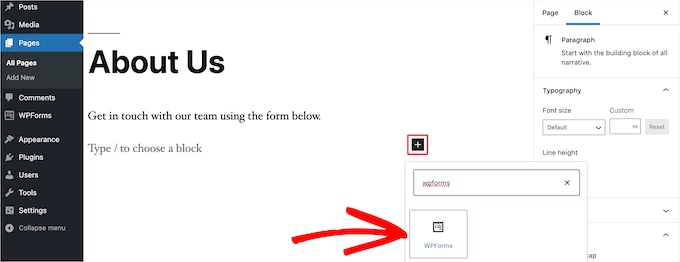
ما عليك سوى فتح الصفحة حيث تريد عرض نموذج سطر واحد ، والنقر فوق رمز إضافة كتلة “Plus” ، والبحث عن “WPForms”.

ثم ، انقر فوق كتلة “WPForms” لإضافتها إلى موقعك.
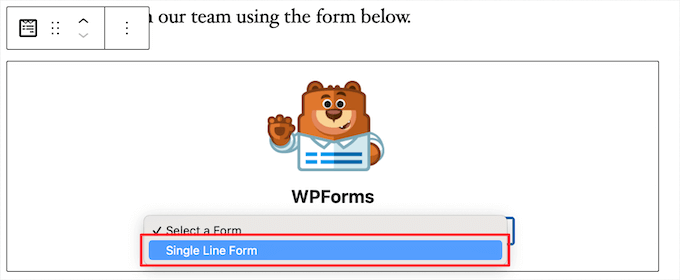
يؤدي هذا إلى إظهار مربع منسدل لاختيار نموذج سطر واحد قمت بإنشائه مسبقًا.

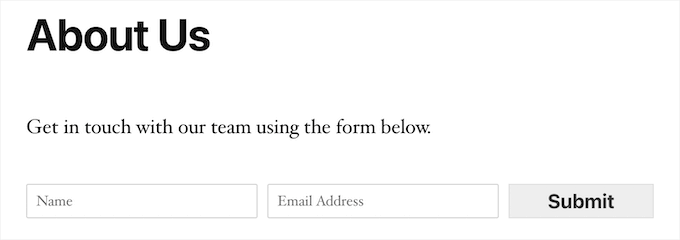
بمجرد اختيار النموذج الخاص بك ، ستقوم الإضافة بتحميل معاينة للنموذج الخاص بك داخل محرر المحتوى. ثم ، انقر فوق الزر “تحديث” أو “نشر” لتفعيل النموذج الجديد.
الآن ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة نموذجك الجديد قيد التنفيذ.

نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض النموذج الخاص بك في سطر واحد في ووردبريس .



















