هل تريد عرض المقالات الأخيرة في ووردبريس ؟ يساعد عرض المقالات الحديثة المستخدمين على اكتشاف المحتوى الجديد بسهولة وقضاء المزيد من الوقت على موقعك.
يمكنك إضافة قائمة بأحدث مقالات في الشريط الجانبي الخاص بك ، بعد نهاية محتوى المقال الخاص بك ، داخل محتوى المقال الخاص بك مع رمز قصير ، في منطقة عنصر واجهة المستخدم في التذييل ، أو في أي مكان آخر تريده.
ويمكنك أيضاً تعلم كيفية عرض المقالات المشهورة عن طريق المشاهدات في ووردبريس
في هذه المقالة ، سوف نوضح لك كيفية عرض المقالات الأخيرة في ووردبريس باستخدام مجموعة متنوعة من الطرق المختلفة

المقالات الأخيرة
لماذا تضيف المقالات الأخيرة في ووردبريس؟
إذا كنت تدير مدونة أو موقع ويب ووردبريس لفترة طويلة ، فقد يكون لديك بعض المقالات القديمة التي تحصل على زيارات منتظمة من محركات البحث والمصادر الأخرى.
سيتحقق العديد من هؤلاء المستخدمين من المعلومات التي كانوا يبحثون عنها ويغادرونها. لن يرى أكثر من 75٪ من هؤلاء الزوار موقع الويب الخاص بك مرة أخرى.
للحفاظ على عودة المستخدمين إلى موقع الويب الخاص بك ، تحتاج إلى التأكد من قضاء المزيد من الوقت على موقع الويب الخاص بك.
تتمثل إحدى طرق القيام بذلك في عرض المقالات الحديثة الأخرى عليهم والتي يجب عليهم رؤيتها. يساعد هذا المستخدمين في الكشف عن المزيد من المحتوى على موقع الويب الخاص بك مما يؤدي إلى قضاء المزيد من الوقت على موقع الويب الخاص بك.
نظرًا لأن المستخدمين يشاهدون المزيد من الصفحات ، فإن هذا يمنحك الوقت لإقناعهم بالاشتراك في النشرة الإخبارية عبر البريد الإلكتروني أو إجراء عملية شراء.
ومع ذلك ، دعنا نلقي نظرة على كيفية عرض المقالات الحديثة بسهولة في ووردبريس باستخدام طرق متعددة.
الطريقة الأولى: استخدم أحدث المقالات ووردبريس في Gutenberg Block
يحتوي محرر ووردبريس block (Gutenberg) على كتلة مضمنة لعرض أحدث مقالاتك . يمكنك بسهولة إضافة هذا إلى أي من المقالات أو الصفحات الموجودة على موقعك.
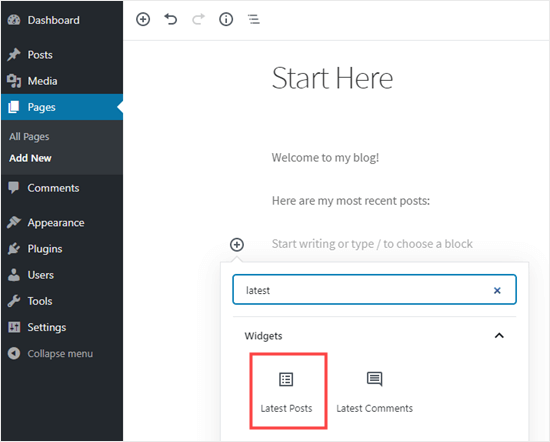
لاستخدام هذا الحظر ، قم ببساطة بتحرير المقال حيث يمكنك عرض المقالات الأخيرة. في شاشة تعديل المقال ، تحتاج إلى إضافة كتلة “أحدث المقالات ” إلى منطقة المحتوى.

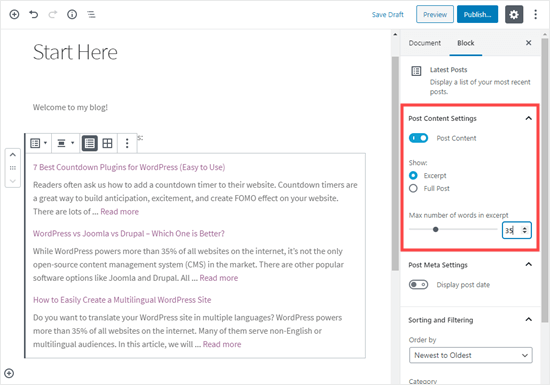
هناك العديد من الطرق المختلفة التي يمكنك من خلالها تكوين هذه الكتلة. بشكل افتراضي ، يعرض فقط عناوين المقالات ، ولكن يمكنك تخصيصها بسهولة.
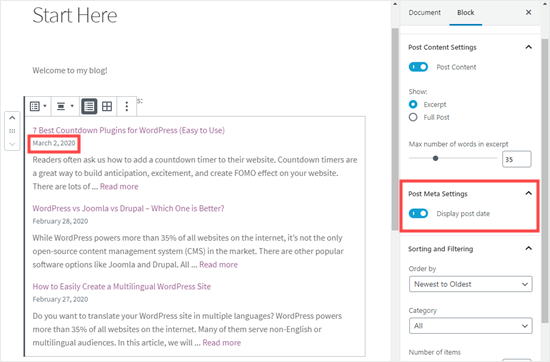
على سبيل المثال ، يمكنك التبديل بين تشغيل محتوى المقالات وإيقاف تشغيله في الجزء الأيمن. يتيح لك هذا اختيار إضافة محتوى المقالات أو مقتطف بجوار العنوان.
يمكنك أيضًا تخصيص طول المقتطف الذي يبلغ افتراضيًا 55 كلمة ، ولكن يمكنك اختيار أي قيمة بين 10 و 100 كلمة.

إذا كنت تريد ، يمكنك عرض تاريخ النشر. سيظهر هذا أسفل العنوان مباشرة.

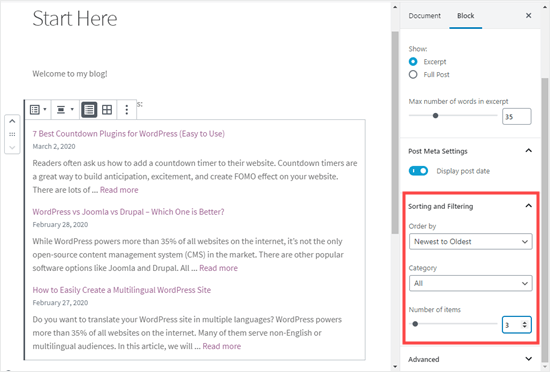
يمكنك أيضًا اختيار كيفية عرض مقالاتك بالضبط. يمكنك ترتيبها بشكل مختلف عن “الأحدث إلى الأقدم” الافتراضي ، ويمكنك فقط عرض أحدث المقالات من فئة معينة.
من لوحة الإعدادات ، يمكنك أيضًا اختيار عدد المقالات التي سيتم عرضها. بشكل افتراضي ، تعرض الكتلة 5 مقالات ، ولكن يمكنك عرض ما بين 1 و 100 مقال.

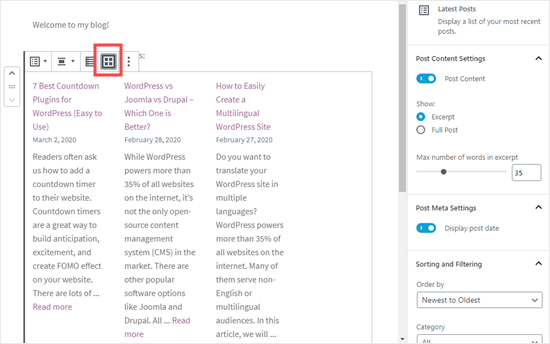
لديك أيضًا خيار عرض مقالاتك الأخيرة في شبكة عمود بدلاً من قائمة.

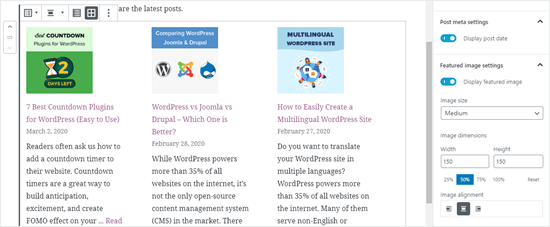
يمكنك تخصيص الشبكة للصور المميزة لمقالاتك وتغيير حجم الصورة ومواءمتها وفقًا لذلك:

إليك كيف تبدو الكتلة النهائية مباشرة على موقع الويب:

الطريقة الثانية: استخدم أداة المقالات الأخيرة في ووردبريس
ماذا لو كنت تريد عرض قائمة بأحدث مقالاتك في الشريط الجانبي الخاص بك بدلاً من إظهارها على الصفحة؟ يأتي ووردبريس مزودًا بأداة افتراضية مضمنة لعرض المقالات الأخيرة في الشريط الجانبي لموقعك أو أي منطقة جاهزة لعناصر واجهة المستخدم.
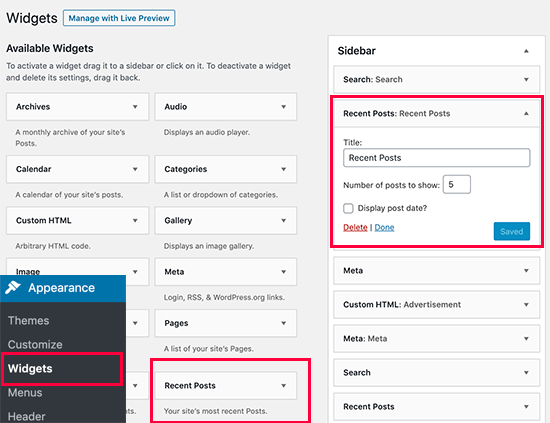
في لوحة تحكم ووردبريس ، انتقل إلى Appearance » Widgets وأضف أداة” المقالات الأخيرة “إلى الشريط الجانبي.

لا تقدم أداة “المقالات الأخيرة” المضمنة العديد من الخيارات. يمكنك إعطاء عنصر واجهة المستخدم عنوانًا ، واختيار ما إذا كنت تريد إظهار تواريخ المقالات أم لا ، وإضافة عدد المقالات التي تريد عرضها.
بمجرد الانتهاء ، انقر فوق الزر “حفظ” لتخزين إعدادات الأداة الخاصة بك.
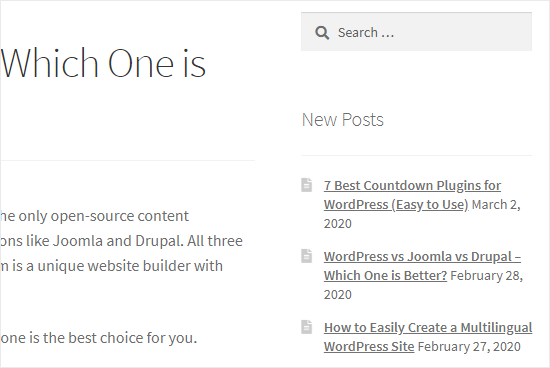
إليك الأداة الموجودة على المدونة ، مع تمكين العنوان “مقالات جديدة” والتواريخ:

الطريقة الثالثة. استخدم أداة النشرات الأخيرة مع الإضافة للصور المصغرة
الأداة المضمنة التي ذكرناها أعلاه محدودة للغاية.
ماذا لو كنت تريد عرض الصور المصغرة والمقتطفات مع المقالات الأخيرة؟ ماذا لو كنت ترغب في عرض المقالات من فئة معينة فقط في الشريط الجانبي؟
حسنًا ، هذا هو الوقت الذي يكون فيه الإضافة لـ Recent Posts Widget With Thumbnails مفيدًا. إنها تفعل أكثر بكثير من مجرد الصور المصغرة ، وهي مجانية.
أولاً ، ستحتاج إلى تثبيت وتفعيل إضافة ووردبريس Recent Posts Widget With Thumbnails .
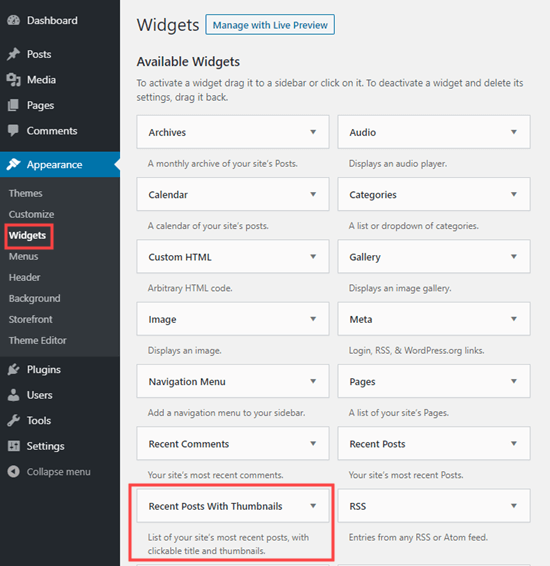
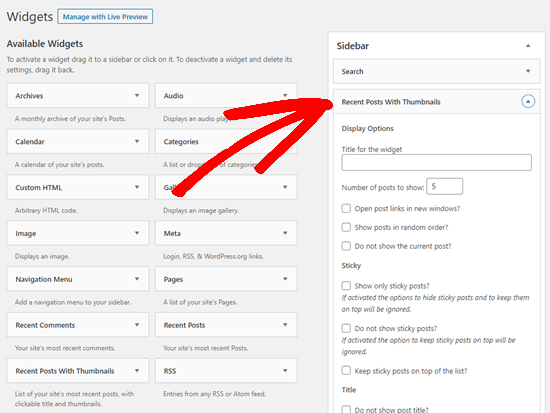
بعد ذلك ، انتقل إلى Appearance » Widgets حيث يجب أن ترى أداة” المقالات الأخيرة مع الصور المصغرة “.

تحتاج إلى إضافته إلى الشريط الجانبي الخاص بك أو منطقة أخرى تم تمكين عنصر واجهة المستخدم بها.

تأتي أداة “المقالات الحديثة مع الصور المصغرة” مع الكثير من الخيارات. يمنحك التحكم الكامل في الطريقة التي تريد بها عرض المقالات الحديثة على موقع ووردبريس الخاص بك.
يمكنك أيضًا إظهار مقتطفات ، وإظهار المقالات من فئات معينة ، وتجاهل المقالات اللاصقة ، وعرض المقالات العشوائية ، والمزيد.
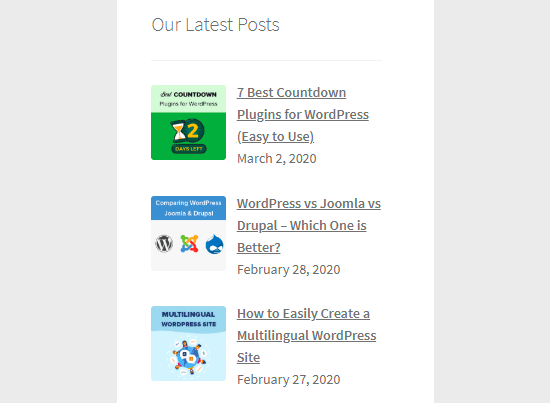
بمجرد الانتهاء ، لا تنس النقر على زر حفظ لتخزين إعداداتك. يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة مقالاتك الأخيرة بالصور المصغرة.

نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض المقالات الحديثة في ووردبريس .