هل تريد عرض الفئات الفرعية في صفحات الفئات في ووردبريس ؟
يجعل ووردبريس من السهل تنظيم مشاركاتك باستخدام الفئات والفئات الفرعية. يمكنك مساعدة زوار موقعك على التنقل في الفئات الفرعية بسهولة أكبر عن طريق عرضها في صفحات الفئات.
كما يمكننا تعلم كيفية تغيير ترتيب الفئات في ووردبريس
في هذه المقالة ، سنوضح لك كيفية عرض الفئات الفرعية في صفحات الفئات في ووردبريس .

لماذا يتم عرض الفئات الفرعية في صفحات الفئات؟
عندما تكتب مقالات لموقع ووردبريس الخاص بك ، يمكنك تحسين محركات البحث وتحسين التنقل في الموقع عن طريق تصنيف المحتوى بشكل صحيح. سيؤدي ذلك إلى زيادة حركة المرور إلى موقعك والسماح للزائرين بالعثور على المحتوى الذي يبحثون عنه بسهولة أكبر.
في بعض مواقع الويب ، من المنطقي استخدام فئات فرعية لتبسيط بنية الموقع. على سبيل المثال ، قد يكون لديك فئة المستوى الأعلى (الأصل) تسمى الرياضة. يمكنك بعد ذلك الحصول على فئات فرعية ضمن الرياضة تسمى NFL و NBA و MLB.

عندما ينقر زوار موقعك على فئة الرياضة ، سيرون كل مقال في فئة الرياضة وفئاتها الفرعية. ومع ذلك ، لن يروا قائمة الفئات الفرعية. هذا يجعل من الصعب التصفية إلى مشاركات NFL أو NBA فقط.
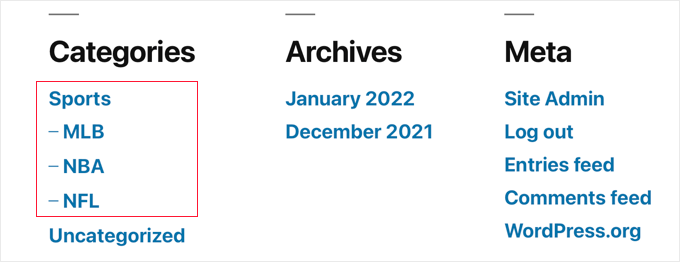
يمكن أن يؤدي عرض قائمة بالفئات الفرعية على صفحات الفئة إلى تحسين التنقل في الموقع. هذا صحيح بشكل خاص إذا قررت إخفاء الفئات الفرعية في أداة فئة موقع الويب الخاص بك.
بعد ذلك ، على سبيل المثال ، يمكن لزوار موقعك الانتقال بسهولة من جميع المشاركات الرياضية إلى اتحاد كرة القدم الأميركي فقط. والأفضل من ذلك ، يمكنك الاستمرار في عرض نفس الفئات الفرعية على صفحة NFL حتى يتمكنوا من التبديل بسهولة من NFL إلى NBA.
ومع ذلك ، دعونا نلقي نظرة على كيفية عرض الفئات الفرعية على صفحات الفئات في ووردبريس .
كيفية عرض الفئات الفرعية في صفحات الفئات في ووردبريس
لعرض الفئات الفرعية في صفحات أرشيف الفئات الخاصة بك ، ستحتاج إلى إضافة رمز إلى ملفات السمات الخاصة بك.
أول شيء عليك القيام به هو الذهاب داخل مجلد القالب الخاص بك والبحث عن ملف أرشيف الفئة الخاص بك المسمى category.php.
إذا كنت لا ترى هذا الملف ، فسيتعين عليك إنشاءه. ببساطة كرر archive.php وقم بتسميته category.php.
ملاحظة: إذا كان القالب الخاص بك لا يتضمن category.php أو archive.php ، فمن المحتمل أنك تستخدم إطار عمل قالب ووردبريس وسيتعين عليك إنشاء category.php يدويًا.
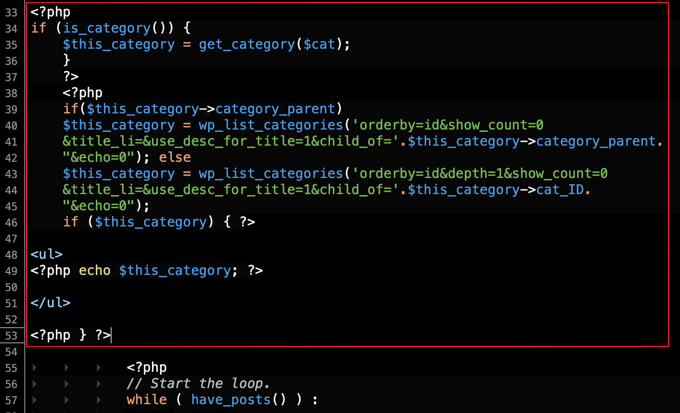
الآن ، ما عليك سوى إضافة الكود التالي إلى category.php قبل الحلقة مباشرةً.
<?php
if (is_category()) {
$this_category = get_category($cat);
}
?>
<?php
if($this_category->category_parent)
$this_category = wp_list_categories('orderby=id&show_count=0
&title_li=&use_desc_for_title=1&child_of='.$this_category->category_parent.
"&echo=0"); else
$this_category = wp_list_categories('orderby=id&depth=1&show_count=0
&title_li=&use_desc_for_title=1&child_of='.$this_category->cat_ID.
"&echo=0");
if ($this_category) { ?>
<ul>
<?php echo $this_category; ?>
</ul>
<?php } ?>
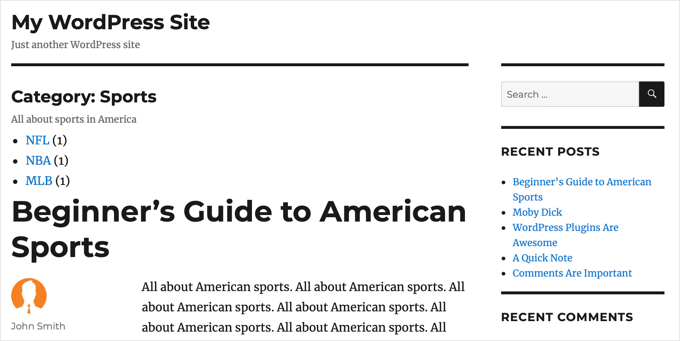
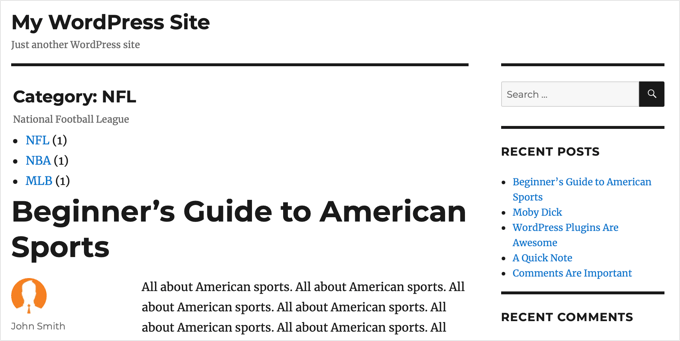
الآن عندما تزور صفحة فئة ، سترى قائمة بالفئات الفرعية. في موقعنا التجريبي ، تعرض صفحة فئة الرياضة روابط لفئات NFL و NBA و MLB الفرعية.

عند النقر فوق ارتباط NFL يتم نقلك إلى صفحة الفئة الفرعية NFL.
هنا لا يزال بإمكانك رؤية الروابط إلى الفئات الفرعية للرياضة حتى تتمكن من التبديل بسهولة بين الأنواع المختلفة من الألعاب الرياضية. هذا يمكن حقا تبسيط التنقل على موقعك.

نأمل أن يساعدك هذا المقال في تعلم كيفية عرض الفئات الفرعية على صفحات الفئات في ووردبريس .



















