هل تريد تمييز النص في ووردبريس ؟
يمكن أن تساعدك القدرة على تمييز النص في توجيه انتباه المستخدم إلى منطقة نصية معينة. يمكن أن يكون هذا أمرًا رائعًا لتسليط الضوء على عبارة تحث المستخدم على اتخاذ إجراء أو عرض خاص أو ببساطة إضافة التركيز على جمل معينة.
كما يمكنك تعلم كيفية تغيير لون النص في ووردبريس
في هذه المقالة ، سنوضح لك كيفية تمييز النص في ووردبريس سواء مع أو بدون إضافة.

تمييز النص في ووردبريس
متى نقوم بتمييز النص ؟ ولماذا ؟
يعد تمييز النص في ووردبريس طريقة سهلة للتأكيد على المعلومات المهمة في المحتوى الخاص بك. يساعدك هذا في توجيه انتباه المستخدم إلى العبارات المهمة التي تحث المستخدم على اتخاذ إجراء.
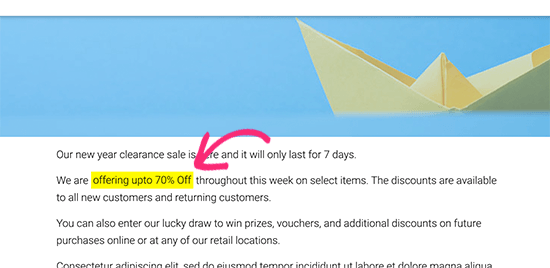
إليك عينة لما يمكن أن يبدو عليه تمييز النص:

افتراضيًا ، لا يأتي محرر محتوى ووردبريس بخيار تحديد أي نص وتمييزه ببساطة. لا يزال بإمكانك التأكيد على النص بجعله مائلًا أو تغيير لون النص أو جعله غامقًا.

ومع ذلك ، دعنا نلقي نظرة على كيفية تمييز النص بسهولة في ووردبريس .
الطريقة الأولى: قم بتمييز أي نص في ووردبريس (لا يلزم وجود HTML)
أسهل طريقة لتمييز النص هي باستخدام إضافة ووردبريس .
أولاً ، تحتاج إلى تثبيت وتفعيل الإضافة Advanced Editor Tools.
أدوات المحرر المتقدمة (المعروفة سابقًا باسم TinyMCE Advanced) تضيف المزيد من خيارات التنسيق وتوسع محرر قوالب ووردبريس .
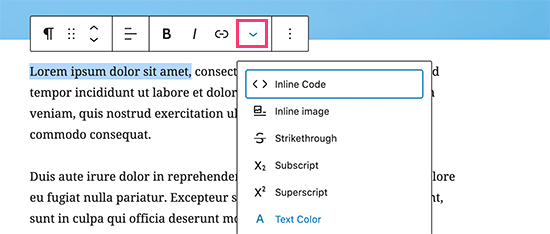
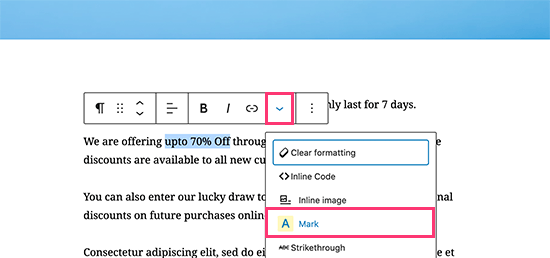
بمجرد تنشيط الإضافة ، يمكنك تحرير مقال ووردبريس أو الصفحة حيث تريد تمييز بعض النص. ما عليك سوى تحديد النص الذي تريد تعديله ثم النقر فوق سهم القائمة المنسدلة لمزيد من خيارات التنسيق.

من القائمة المنسدلة ، تحتاج إلى تحديد خيار “وضع علامة”. سيؤدي هذا إلى تمييز النص باستخدام الألوان الافتراضية.
ومع ذلك ، قد يختلف اللون الفعلي اعتمادًا على ألوان قالب ووردبريس الخاصة بك. يمكنك الآن حفظ المقال / الصفحة الخاصة بك ومعاينتها لرؤية النص المميز أثناء العمل.
كان من السهل أليس كذلك؟
ومع ذلك ، إذا لم تكن بحاجة إلى تمييز النص كثيرًا ، فإن الطريقة التالية تتيح لك القيام بنفس الشيء دون استخدام إضافة.
الطريقة الثانية: قم بتمييز النص يدويًا في ووردبريس
يتطلب هذا الخيار القليل من التعليمات البرمجية ، ولكن من السهل تنفيذه.
في هذا المثال ، سنستخدم عنصر HTML “علامة”. يمكن استخدام هذا لإبراز جزء معين من كتابتك ولفت الانتباه إليه.
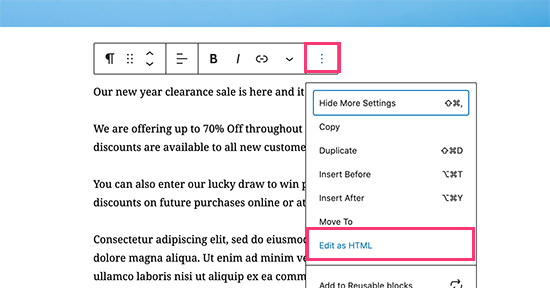
ما عليك سوى تعديل المقال أو الصفحة حيث تريد تمييز النص. بعد ذلك ، انتقل إلى الفقرة التي تحتوي على النص ، ثم انقر فوق قائمة ثلاثية النقاط في شريط أدوات الحظر. من هنا ، تحتاج إلى تحديد الخيار “تحرير بتنسيق HTML”.

بعد ذلك ، سترى نصًا خامًا بتنسيق HTML. ما عليك سوى لف النص الذي تريد تمييزه داخل علامتي و مثل هذا:
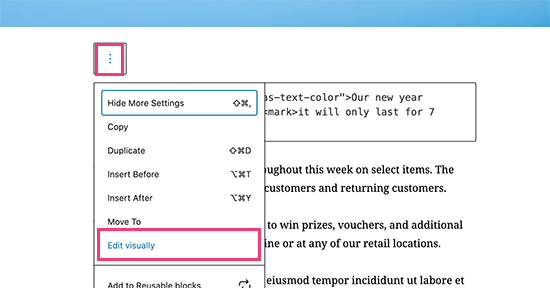
<mark>highlighted text</mark>يمكنك الآن التبديل مرة أخرى إلى الوضع المرئي بالنقر فوق قائمة النقاط الثلاث مرة أخرى وتحديد “تحرير مرئي” في شريط أدوات الحظر.

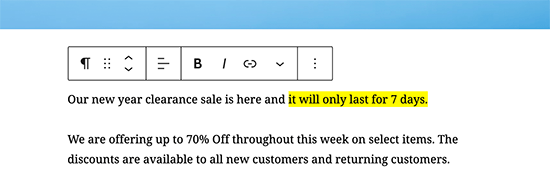
ستعود منطقة الحظر إلى الوضع المرئي ، وستلاحظ تمييز النص المحدد.

قد يبدو النص المميز الخاص بك مختلفًا اعتمادًا على قالب ووردبريس الخاصة بك. ومع ذلك ، عادة ما تكون مجرد خلفية صفراء.
إذا كنت ترغب في تغييره ، فيمكنك القيام بذلك عن طريق إضافة CSS المخصص الخاص بك.
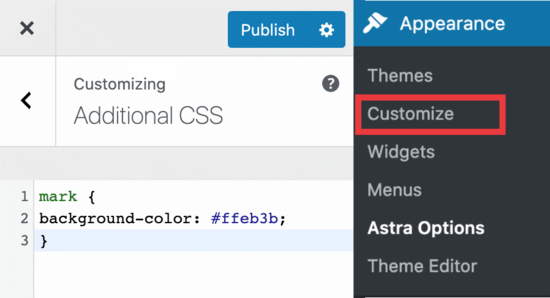
ما عليك سوى الانتقال إلى Appearance » Customize لبدء تشغيل أداة تخصيص القوالب . من هنا ، تحتاج إلى التبديل إلى علامة التبويب “CSS إضافية”.

هنا يمكنك لصق CSS المخصص الخاص بك. يمكنك استخدام كود CSS التالي كنقطة بداية.
mark {
background-color: #ffd4a1;
}بمجرد الانتهاء ، اضغط على الزر “نشر” لحفظ التغييرات. يمكنك الآن زيارة مدونة ووردبريس الخاصة بك لرؤية النص المميز أثناء العمل.
نأمل أن يساعدك هذا في تعلم كيفية تمييز النص في ووردبريس .