هل تخطط لتغيير قالب ووردبريس لموقعك على الويب؟ يجعل ووردبريس من السهل جدا على المستخدمين تغيير القوالب وإدارتها على مواقعهم.
ومع ذلك ، يجب أن تتذكر أن تغيير مظهر موقع الويب المباشر الخاص بك يعد حدثا كبيرا. يجب أن تضع في اعتبارك بعض الأشياء قبل تغيير القالب وبعده ، حتى لا تفقد أي بيانات وزيارات من موقع الويب.
يمكنك الاطلاع على أفضل قوالب ووردبريس تدعم url
في هذه المقالة ، سنوضح لك العملية الخاصة بكيفية تغيير قالب ووردبريس بشكل صحيح من خلال قائمة تحقق خطوة بخطوة.

كيفية تغيير قالب ووردبريس
أشياء يجب القيام بها قبل تغيير قالب ووردبريس
في حين أن تغيير موضوع ما على بعد نقرات قليلة ، يجب عليك اتخاذ بعض الخطوات الاحترازية قبل بدء العملية.
نوصيك بالاطلاع على ما يأتي للتأكد من أن عملية تغيير قالب ووردبريس الخاص بك تسير بسلاسة ، ولن ينتهي بك الأمر بفقدان البيانات المهمة.
- نسخ مقتطفات من القالب الحالي الخاص بك
يحب بعض مستخدمي ووردبريس الوسيطين تخصيص موقع الويب الخاص بهم عن طريق إضافة مقتطفات التعليمات البرمجية مباشرة إلى ملف function.php الخاص بموضوعهم.
منذ إجراء هذه التغييرات مرة واحدة ، عادة ما ينساها الناس.
إذا قمت أنت أو مطور الويب بإجراء هذه التغييرات ، فتأكد من مراجعة ملفات القالب الحالي وتدوين جميع الشفرات الإضافية التي أضفتها سابقا. سيسمح لك ذلك بإضافتها لاحقا إلى ملف jobs.php الخاص بالقالب الجديد أو في إضافة ووردبريس الخاص بالموقع.
- اختبار وقت التحميل
قبل تغيير القالب الخاص بك ، يجب عليك التحقق من وقت تحميل موقع الويب الخاص بك ، بحيث يمكنك بسهولة مقارنة الاختلافات في وقت تحميل الصفحة بعد إجراء التغييرات على موقع الويب الخاص بك.
تذكر أن سرعة ووردبريس هي عامل مهم في تجربة المستخدم وتحسين محركات البحث ، لذلك عليك التأكد من أن القالب الجديد أسرع من القالب السابق.
تأكد من اختبار وقت تحميل الصفحة الرئيسية وكذلك بعض صفحاتك الداخلية.
- لا تفقد أي رمز تتبعTracking Code
يضيف بعض المستخدمين شفرة تتبع التحليلات الخاصة بهم مباشرة إلى ملفات القوالب الخاصة بهم. أيضًا ، هناك قوالب ووردبريس تسمح لك بإضافة كود Adsense أو Analytics في لوحة الإعدادات الخاصة بهم.
أحد أكثر الأخطاء شيوعًا التي يرتكبها المبتدئين هو التغاضي عن هذه الرموز.
تحتاج إلى التأكد من نسخ جميع أكواد التتبع ، حتى تتمكن من إضافتها إلى موقعك الجديد بعد تغيير القالب .
لإثبات ذلك في المستقبل ، نوصي دائمًا المستخدمين بتثبيت تحليلات Google باستخدام إضافة مثل MonsterInsights ، وبالنسبة لرموز التتبع الأخرى ، نوصي باستخدام إضافة header and footer .
- عمل نسخة احتياطية كاملة
يوصى دائمًا بعمل نسخة احتياطية من مشاركاتك وصورك ومكوناتك وقاعدة البيانات قبل تغيير قالبك.
يمكنك استخدام إضافة للنسخ الاحتياطي في ووردبريس لإنشاء نسخة احتياطية لموقعك بالكامل. تأكد من تنزيل هذه النسخة الاحتياطية على جهاز الكمبيوتر الخاص بك قبل المضي قدمًا.
ستضمن هذه الخطوة أنه يمكنك استعادة موقع الويب الخاص بك بسهولة إذا حدث خطأ ما.
- محتوى الشريط الجانبي
تُستخدم الأشرطة الجانبية لإضافة عناصر واجهة مستخدم مختلفة بما في ذلك الروابط الاجتماعية أو الإعلانات أو نماذج الاشتراك أو نموذج الاتصال.
قم بتدوين هذه التغييرات. إذا تمت إضافة أي رمز مخصص إلى عنصر واجهة مستخدم ، فتأكد من نسخ هذا الرمز ولصقه على جهاز الكمبيوتر الخاص بك ، حتى تتمكن من إعادة استخدامه في القالب الجديد.
- حافظ على موقعك في وضع الصيانة
من الممارسات الجيدة وضع موقعك على الويب في وضع الصيانة عند إجراء تغييرات عليه. أنت لا تريد أن يرى زوار موقعك موقعًا قيد الإنشاء ، أليس كذلك؟
نوصي باستخدام الإضافة SeedProd لهذا الغرض. إنها إضافة مشهورة في ووردبريس يسمح لك بسهولة إنشاء صفحات رائعة قريبًا ووضع الصيانة لموقعك.

يمكنك استخدام الإصدار المجاني من SeedProd لتمكين وضع الصيانة. هناك أيضًا إصدار Premium يتضمن قوالب مسبقة الصنع وميزات تخصيص متقدمة وإدماج أدوات التسويق عبر البريد الإلكتروني.
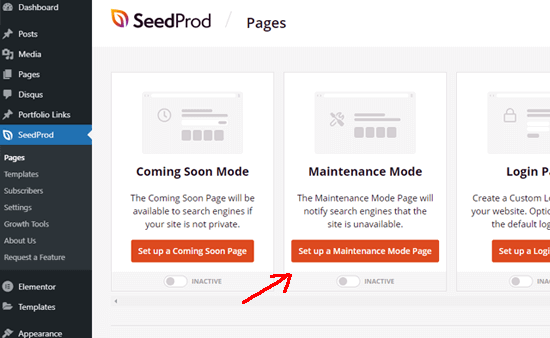
بعد ذلك ، توجه إلى SeedProd » Pages دارة ووردبريس الخاصة بك ، ثم انقر فوق” Set up a Maintenance Mode Page “.

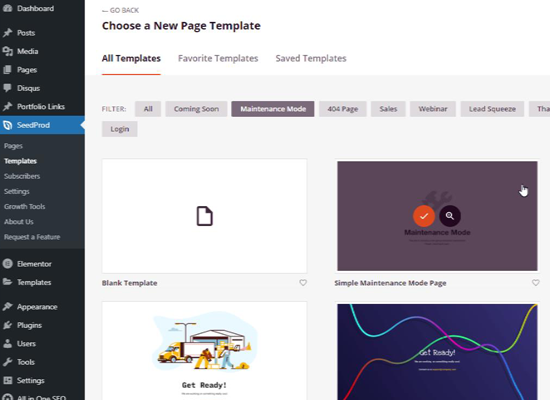
بعد ذلك ، ستحتاج إلى تحديد نموذج لصفحة وضع الصيانة. يمكنك أيضا استخدام قالب فارغ وإنشاء صفحة من البداية.
لاختيار قالب ، ما عليك سوى التمرير فوق الصورة المصغرة ثم النقر فوق رمز الاختيار.

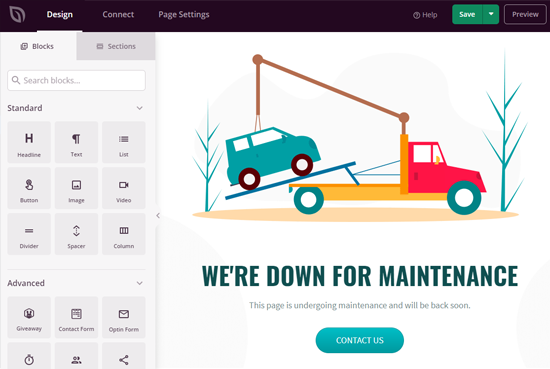
يمكنك الآن استخدام أداة إنشاء صفحات السحب والإفلات من SeedProd لتخصيص صفحة وضع الصيانة. ما عليك سوى إضافة كتل جديدة عن طريق سحبها من القائمة الموجودة على يسارك.
يتيح لك SeedProd إضافة كتل قياسية للنصوص والصور والأزرار والعناوين الرئيسية. كما يوفر أيضا كتلا متقدمة بما في ذلك نماذج الاتصال والهدايا وخيارات المشاركة الاجتماعية وغير ذلك الكثير.

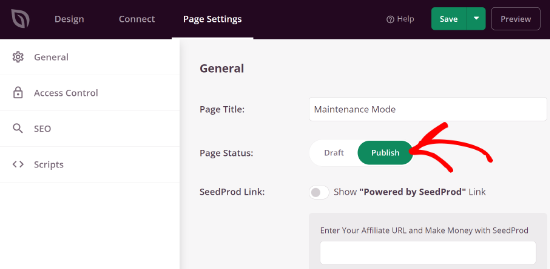
لا تنس حفظ التغييرات بالنقر فوق الزر “Save” في الزاوية اليمنى العليا. بعد ذلك ، توجه إلى علامة التبويب “Page Settings” وقم بتغيير حالة الصفحة بالتبديل إلى “Publish”.

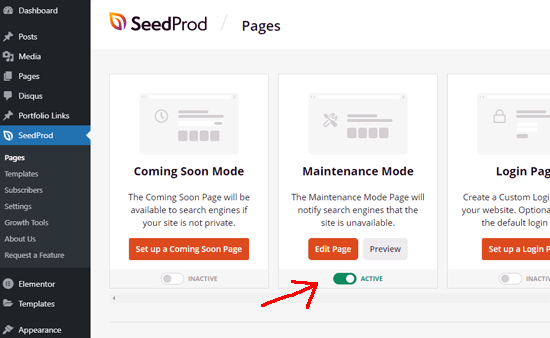
بمجرد الانتهاء من ذلك ، يمكنك الانتقال إلى SeedProd »Pages لتمكين وضع الصيانة. كل ما عليك فعله هو تبديل وضع الصيانة إلى “Active”.

كيفية تثبيت قالب ووردبريس
بعد اتباع الاحتياطات المذكورة أعلاه ، فإن الخطوة التالية هي تثبيت موضوع تريد استخدامه على موقعك.
هناك الآلاف من قوالب ووردبريس المجانية والمدفوعة المتاحة لك للاختيار من بينها. تعني حقيقة أنك تقرأ هذه المقالة أنك وجدت على الأرجح مظهرًا جيدًا لاحتياجاتك.
إذا لم تكن قد حددت قالب بالفعل ، فيمكننا أن نوصي بشدة بموضوعات ووردبريس التالية لك:
Divi
Divi هي واحدة من أكثر موضوعات ووردبريس شيوعًا في السوق. إنه مدعوم من خلال السحب والإفلات Divi Builder الذي يسمح لك بسهولة إنشاء أي نوع من مواقع الويب.
يأتي مع 20+ تخطيطات مسبقة الصنع و 46 عنصر محتوى مختلف. يمكنك بسهولة تخصيص كل عنصر من عناصر موقعك ومشاهدة التغييرات في الوقت الفعلي.
Astra
Astra هو موضوع ووردبريس خفيف الوزن وسريع. إنه متوافق مع العديد من الاضافات الخاصة ببناء الصفحات مثل Beaver Builder و Divi و Visual Composer.
إنها سمة جاهزة للترجمة وال RTL. يتيح لك ذلك بدء تشغيل موقع الويب الخاص بك بأي لغة وحتى إنشاء موقع ويب متعدد اللغات.
يمكن دمج Astra بسهولة مع المكون الإضافي WooCommerce ، بحيث يمكنك بسهولة إنشاء متجر على الإنترنت دون الكثير من المتاعب. يمكنك أيضًا تخصيص header, footer والتخطيط باستخدام أداة تخصيص قالب ووردبريس .
StudioPress
Genesis هو إطار عمل قوالب WordPress الأكثر شيوعًا وقد تم إنشاؤه بواسطة فريق StudioPress. يمكنك إنشاء مواقع ويب مذهلة باستخدام إطار عمل Genesis وموضوعات StudioPress الأخرى.
في حالة عدم معرفتك ، أصبح StudioPress الآن جزءًا من WP Engine ، أشهر شركة استضافة ووردبريس تتم إدارتها.
OceanWP
OceanWP هو موضوع ووردبريس سريع الاستجابة ومتعدد الأغراض. يقدم قوالب تجريبية متعددة تم إنشاؤها مع وضع مختلف المهن والشركات في الاعتبار.
وهو متوافق مع الإضافات الرئيسية لمنشئ الصفحة. يمكنك أيضا استخدام ملحقات مختلفة لنقل موقعك إلى المستوى التالي.
Beaver Builder
يعد Beaver Builder أحد أفضل الإضافات الخاصة ببناء الصفحات بالسحب والإفلات والتي تتيح لك إنشاء صفحات مذهلة لموقعك دون أي مهارات في البرمجة.
يتوافق Beaver Builder مع كل قالب ووردبريس تقريبا ، ويمكنك حتى استخدامه لإنشاء سمة ووردبريس مخصصة دون كتابة أي رمز.
بمجرد تحديد قالب، ستحتاج إلى تثبيته على موقع ووردبريس الخاص بك. يمكنك استخدام أي من الطرق الثلاثة التالية لتثبيت قالب ووردبريس :
استخدام خيار البحث في قالب ووردبريس
تحميل قالب من لوحة تحكم ووردبريسر الخاصة بك
تثبيت قالب باستخدام FTP
كيفية تغيير قالب ووردبريس دون البث المباشر
بمجرد تثبيت القالب الجديد ، تكون جاهزاً للتبديل بين القوالب .
ومع ذلك ، يوصى دائمًا باختبار قالب قبل التبديل إليها على موقع الويب المباشر الخاص بك.
بهذه الطريقة ستكون قادرًا على التحقق من توافق القالب الجديد مع الإضافات الحالية والتأكد من أن كل شيء يعمل بشكل صحيح حسب الرغبة.
هناك طريقتان يمكنك استخدامهما لتغيير سمة ووردبريس الخاصة بك دون بدء البث المباشر:
- خيار المعاينة المباشرة
بشكل افتراضي ، يتيح لك ووردبريس معاينة قالب على موقع الويب الخاص بك دون تغييرها.
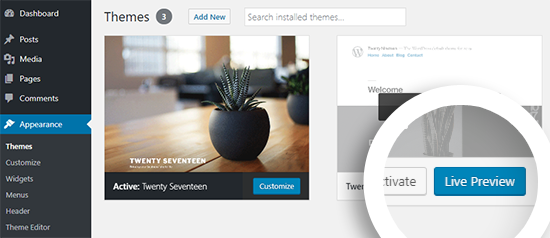
للقيام بذلك ، توجه إلى Appearance » Themes من الشريط الجانبي الأيسر من لوحة الإدارة.
في هذه الصفحة ، سترى جميع القوالب المثبتة على موقعك. تحتاج إلى تحريك مؤشر الماوس فوق القالب التي تريد معاينتها والنقر فوق الزر Live Preview.

سيؤدي هذا إلى فتح القالب الجديد الخاص بك في مُخصص قوالب ووردبريس. يمكنك الآن اختبار القالب الجديد الخاص بك والتأكد من أن كل شيء يعمل بشكل صحيح.
- قالب الإضافة Switcha
خيار آخر هو استخدام الإضافةTheme Switcha. يسمح لك بمعاينة القالب الجديد الخاص بك دون تنشيطه.
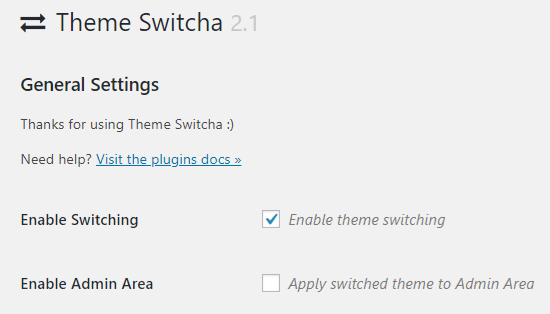
أولاً ، تحتاج إلى تثبيت هذا الاضافة المجانية وتنشيطها. بعد ذلك ، انتقل إلى Settings » Theme Switcha من الشريط الجانبي الأيسر من لوحة الإدارة.

في صفحة الإعدادات ، تحتاج إلى تحديد خيار “Enable theme switching” ثم قم بالتمرير إلى أسفل الصفحة للنقر فوق Save Changes.
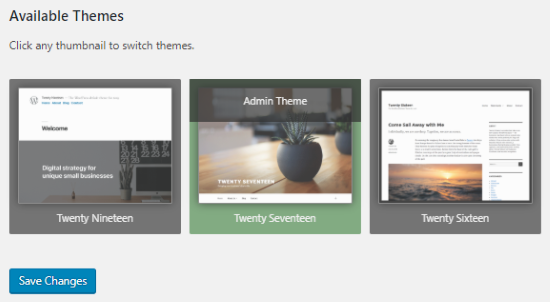
ستعرض هذه الإضافة الآن جميع القوالب المثبتة في أسفل هذه الصفحة. انطلق وانقر على القالب الجديد الخاص بك لمعاينته في علامة تبويب جديدة في متصفح الويب الخاص بك.

كيفية تغيير قالب ووردبريس على الموقع المباشر
بعد اختبار القالب الجديد ، حان الوقت لبدء عملية تبديل القالب على موقع ووردبريس الخاص بك.
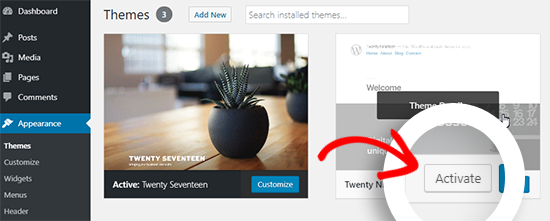
للقيام بذلك ، انتقل إلى Appearance » Themes من الشريط الجانبي الأيسر من لوحة إدارة ووردبريس .

في هذه الصفحة ، تحتاج إلى تحريك مؤشر الماوس فوق القالب التي تريد استخدامها ثم النقر فوق الزر “Activate ” لتغيير سمة ووردبريس .
يمكنك الآن زيارة الصفحة الرئيسية لموقع الويب الخاص بك لمشاهدة القالب الجديد قيد التنفيذ.
كيفية تغيير موضوع ووردبريس يدويًا
في بعض الأحيان ، قد يؤدي خطأ ما إلى عدم إمكانية الوصول إلى منطقة مسؤول ووردبريس الخاصة بك. في هذه الحالة ، لن تتمكن من تغيير القالب باستخدام الطريقة المذكورة أعلاه.
لاستعادة موقع الويب الخاص بك ، تحتاج إلى استعادته من النسخة الاحتياطية ، أو يمكنك استكشاف أخطاء ووردبريس التي تسبب المشكلة وإصلاحها.
ومع ذلك ، إذا لم يكن لديك نسخة احتياطية ، فيمكنك تغيير القالب يدويًا بمساعدة phpMyAdmin.
تسمح لك هذه الطريقة بإعلام ووردبريس بالقالب الذي تريد استخدامه عن طريق تغيير المعلومات الموجودة في قاعدة البيانات.
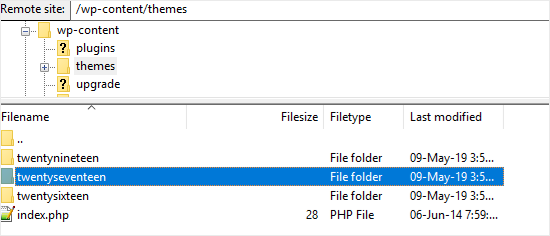
أولاً ، تحتاج إلى الاتصال بموقع الويب الخاص بك باستخدام عميل FTP والانتقال إلى / wp-content / theme / folder.

هنا ستتمكن من رؤية جميع القوالب المثبتة حاليًا على موقع الويب الخاص بك. يمكنك أيضا تثبيت قالب ووردبريس عبر FTP إذا كنت لا تراها.
بعد ذلك ، تريد تدوين اسم مجلد القالب الذي تريد استخدامه لأنك ستحتاج إليه لاحقا.
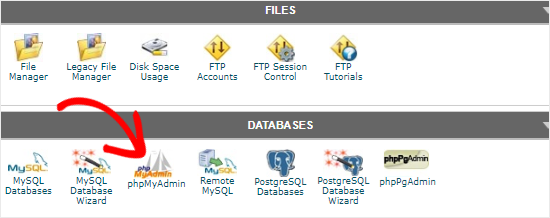
بعد ذلك ، تحتاج إلى الانتقال إلى cPanel لحساب استضافة ووردبريس الخاص بك. في هذه الصفحة ، سيتعين عليك التمرير لأسفل إلى قسم قواعد البيانات ثم النقر فوق phpMyAdmin.

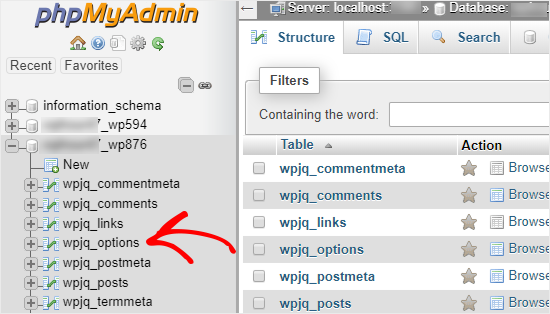
بمجرد دخولك إلى phpMyAdmin ، سترى قائمة بقواعد البيانات على الجانب الأيسر من الشاشة. ما عليك سوى النقر فوق قاعدة البيانات التي تستخدمها لموقع ووردبريس الخاص بك.

بعد ذلك ، ستظهر لك قائمة الجداول في قاعدة البيانات هذه. تحتاج إلى النقر فوق جدول “wp_options” لفتحه.
ملاحظة: بشكل افتراضي ، يستخدم WordPress wp_ كبادئة لأسماء الجدول. ومع ذلك ، من الممكن أن يكون لديك بادئة قاعدة بيانات مختلفة ، كما هو موضح في الصورة أعلاه.
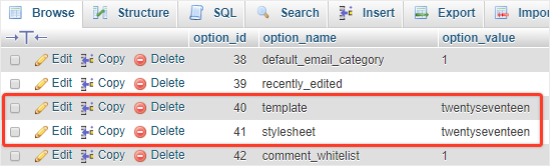
أنت الآن بحاجة إلى تحديد موقع صفوف النموذج وصفوف الأنماط على اللوحة اليمنى.

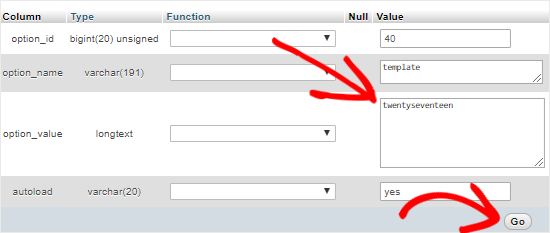
بعد ذلك ، انقر على رابط “Edit ” الموجود في صف “template” لفتح المحرر.
هنا تحتاج إلى تغيير القيمة الموجودة في حقل option_value إلى اسم السمة الذي تريد استخدامه. عادة ما يكون هو نفسه اسم المجلد في / wp-content / theme / folder الذي نسخته سابقا.

بمجرد الانتهاء ، انقر فوق الزر Go stylesheetلحفظ التغييرات. بعد ذلك ، امض قدمًا وكرر نفس العملية لصف “ورقة الأنماط”.
بعد إجراء تغييرات على كلا الصفين ، يمكنك الانتقال إلى موقع الويب الخاص بك لمشاهدة القالب الجديد قيد التشغيل.
أشياء يجب القيام بها بعد تغيير القالب الخاص بك
بمجرد تغيير القالب على موقع الويب الخاص بك ، تحتاج إلى الاهتمام بأشياء معينة قبل إيقاف تشغيل وضع الصيانة.
يمكنك التحقق من قائمة التحقق التالية بالأشياء التي يجب القيام بها بعد تغيير قالب ووردبريس الخاص بك:
- اختبر موقع الويب الخاص بك
أولاً ، تحتاج إلى التأكد من أن جميع الوظائف والإضافات والأدوات تعمل بشكل صحيح.
يجب أن تستثمر بعض الوقت لاختبار موقع الويب الخاص بك والتحقق من أشياء مختلفة بما في ذلك المقالات وقسم التعليقات والصور ونموذج الاتصال.
- التوافق عبر المتصفح
تميل المتصفحات إلى إظهار أشياء معينة بشكل مختلف.
للتأكد من أن موقع الويب الخاص بك يبدو جيدا في كل متصفح رئيسي ، يجب عليك اختبار موقعك في متصفحات الويب المختلفة بما في ذلك Google Chrome و Firefox و Safari و Internet Explorer.
- أضف رمز التتبع
بعد أن تختبر الميزات والتوافق عبر المتصفحات ، يجب عليك إضافة تحليلاتك وشفرة تتبع Adsense إلى موقعك.
يمكنك استخدام الاضافة MonsterInsights لإضافة رمز تتبع Google Analytics. سيسمح لك ذلك بإعداد التحليلات بشكل صحيح وعرض إحصائيات موقع الويب التفصيلية داخل لوحة dashboardووردبريس الخاصة بك.
- قم بإيقاف تشغيل وضع الصيانة
يمكنك تعطيل وضع الصيانة على موقعك لبدء البث المباشر.
إذا كنت تستخدم الإضافة SeedProd ، فانتقل ببساطة إلى SeedProd » Pages من لوحة معلومات ووردبريس وانقر على زر التبديل إلى” Inactive”لإيقاف تشغيل وضع الصيانة.
- اختبار وقت التحميل
تحتاج إلى الانتقال إلى موقع Pingdom مرة أخرى لاختبار وقت تحميل صفحتك الرئيسية بعد تغيير القالب .
بعد ذلك ، قارنه بوقت التحميل عندما تم تثبيت قالبك القديم. إذا رأيت أي اختلافات كبيرة ، يمكنك اتباع دليلنا لتحسين سرعة ووردبريس .
- مراقبة معدل الارتدادBounce
بعد تبديل القوالب ، يجب عليك مراقبة معدل الارتداد لموقعك.
إذا لم يكن القالب الجديد سهل الاستخدام ويصعب التنقل فيه ، فقد يؤدي ذلك إلى زيادة معدل الارتداد لموقعك.
يمكنك إضافة مقالات ذات صلة ، وعناصر واجهة مستخدم مقالات شائعة ، وفتات تنقل لتقليل معدل الارتداد وزيادة مشاهدات الصفحة.
- اسأل عن ردود الفعل
يمكنك أيضا أن تطلب من المستخدمين الحصول على تعليقات واقتراحات حول كيفية تحسين تصميم موقعك. يمكنك استخدام نماذج الاستطلاع أو الاستطلاع عبر الإنترنت لجمع مدخلات المستخدم.
يمكنك مشاركة التصميم الجديد مع المشتركين لديك باستخدام خدمة التسويق عبر البريد الإلكتروني واطلب منهم اقتراحاتهم. سيساعدك هذا في الحصول على أفكار حول ما يرغبون في تحسينه.
نأمل أن يساعدك هذا المقال خطوة بخطوة في تغيير قالب ووردبريس الخاصة بك بسهولة.