هل تريد تصميم القائمة الرئيسية في موقع ووردبريس لتغيير ألوانها أو مظهرها؟
بينما يتعامل موضوع ووردبريس الخاص بك مع مظهر القائمة الرئيسية الخاصة بك ، يمكنك بسهولة تخصيصه باستخدام CSS لتلبية متطلباتك.
كما يمكنك الاطلاع ايضا على كيفية تعطيل تحديثات الإضافات في ووردبريس
في هذه المقالة ، سنوضح لك كيفية تصميم القائمة الرئيسية في ووردبريس على موقعك.

سنعرض لك طريقة رائعة . الطريقة هي الأفضل للمبتدئين ، لأنها تستخدم إضافة ولا تتطلب أي معرفة بالشفرات.
تصميم القائمة الرئيسية
تصميم القائمة الرئيسية في ووردبريس باستخدام الإضافات
يستخدم قالب ووردبريس الخاص بك CSS لتصميم القائمة الرئيسية . لا يشعر العديد من المبتدئين بالراحة عند تحرير ملفات القوالب أو كتابة كود CSS بأنفسهم.
هذا عندما يكون المكوِّن الإضافي لتصميم ووردبريس مفيدًا. يحميك من تحرير ملفات القوالب أو كتابة أي رمز.
CSS Hero هي إضافة لمنصة ووردبريس يسمح لك بتصميم قالب ووردبريس الخاص بك دون كتابة سطر واحد من التعليمات البرمجية ، ولا يلزم وجود HTML أو CSS. راجع مراجعة CSS Hero لمعرفة المزيد.
عند التنشيط ، ستتم إعادة توجيهك للحصول على مفتاح ترخيص CSS Hero الخاص بك. ما عليك سوى اتباع التعليمات التي تظهر على الشاشة ، وستتم إعادة توجيهك مرة أخرى إلى موقعك ببضع نقرات.
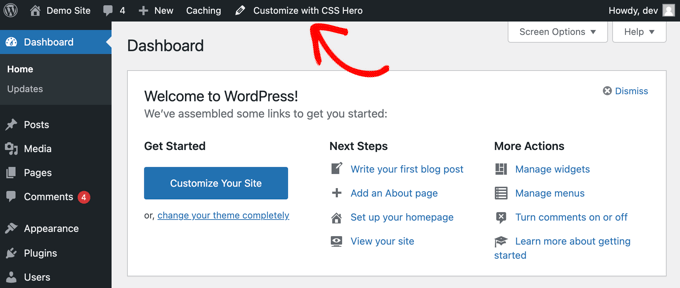
بعد ذلك ، تحتاج إلى النقر فوق الزر “Customize with CSS Hero” في شريط أدوات مسؤول ووردبريس .

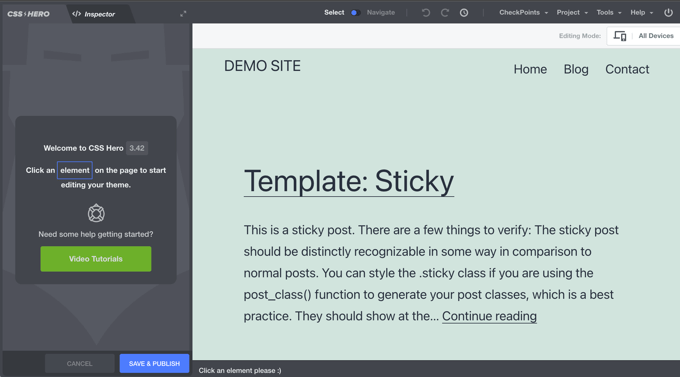
يقدم CSS Hero محرر WYSIWYG (ما تراه هو ما تحصل عليه). سيؤدي النقر فوق الزر إلى نقلك إلى موقع الويب الخاص بك مع ظهور جزء CSS Hero على يسار الشاشة.

لبدء التحرير ، ما عليك سوى النقر فوق العنصر الذي ترغب في تغييره.
ستحتاج إلى تحريك الماوس فوق قائمة التنقل ، وسيقوم CSS Hero بتمييزها من خلال إظهار الحدود حولها. عند النقر فوق قائمة التنقل المميزة ، ستظهر لك العناصر التي يمكنك تعديلها.

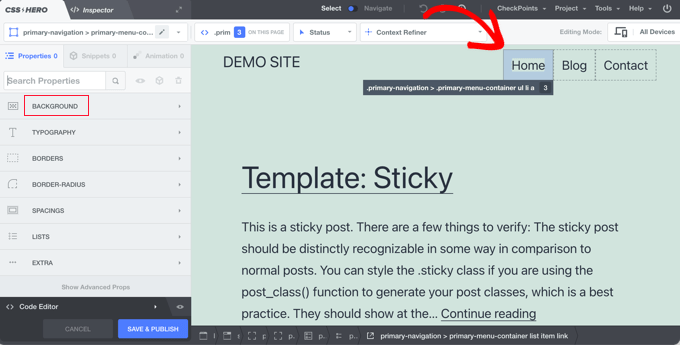
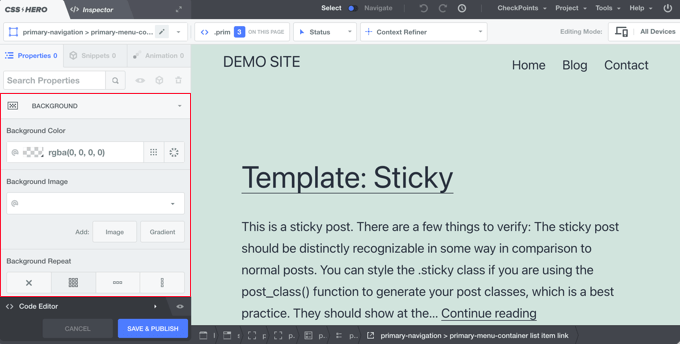
في لقطة الشاشة أعلاه ، سترى حاوية قائمة التنقل الأساسية. يتيح لك CSS Hero تعديل الخلفية والطباعة والحدود والمسافات والقوائم والإضافات.
يمكنك النقر فوق أي خاصية تريد تغييرها. لنفترض أننا نريد تغيير لون خلفية قائمة التنقل الخاصة بنا. بمجرد النقر فوق خاصية “Background” ، سيُظهر لك CSS Hero واجهة بسيطة حيث يمكنك إجراء تغييراتك.

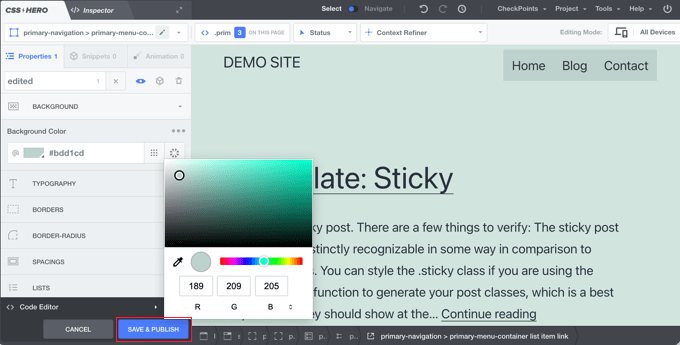
يمكنك هنا تحديد لون الخلفية والتدرج والصورة والمزيد. أثناء إجراء التغييرات ، ستتمكن من رؤيتها مباشرة في معاينة السمة.

بمجرد أن تكون راضيًا عن التغييرات ، لا تنس النقر على الزر “Save & Publish” لتخزين تغييراتك.
أفضل شيء في استخدام هذه الطريقة هو أنه يمكنك بسهولة التراجع عن أي تغييرات تجريها. يحتفظ CSS Hero بسجل كامل لجميع تغييراتك ، ويمكنك الانتقال ذهابًا وإيابًا بين تلك التغييرات.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تصميم قوائم التنقل في ووردبريس .



















