يرغب الكثير منا بعد ان ينشئ موقعه الخاص في اختبار موقعه
هل أنت متحمس لاستخدام محرر ووردبريس Gutenberg الجديد؟ تم إطلاق Gutenberg رسميًا مع WordPress 5.0 ، وهو محرر المحتوى الافتراضي الجديد لـ ووردبريس الذي يسمح لك بإنشاء محتوى مذهل بصريًا باستخدام الكتل.
يتمثل التحدي في أن بعض القوالب والإضافات قد لا تدعم Gutenberg بشكل صحيح ، لذا فإن تحديث موقع الويب الخاص بك يمكن أن يسبب مشاكل غير متوقعة.
كما يمكنك الاطلاع على 8 خطوات لإجراء اختبار سرعة موقع الويب
في هذه المقالة ، سنوضح لك كيفية اختبار موقع ووردبريس الخاص بك للتحديث إلى Gutenberg و WordPress 5.0.

اختبار موقعك
لماذا تختبر موقع ووردبريس الخاص بك قبل التحديث إلى Gutenberg؟
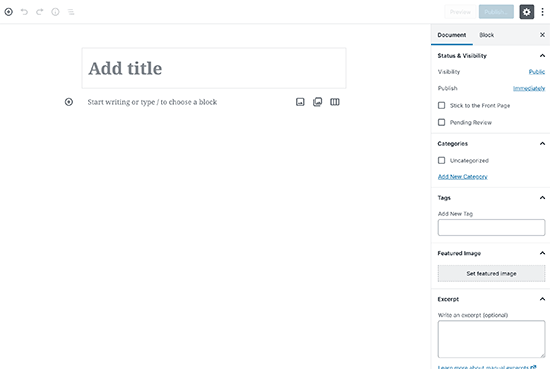
يقدم WordPress 5.0 طريقة جديدة تمامًا لإنشاء المحتوى باستخدام محرر جديد تمامًا يسمى The Block Editor أو Gutenberg. يستخدم الكتل التي هي عناصر المحتوى التي يمكنك تحريكها حول المحرر.

يعد WordPress 5.0 مع محرر Gutenberg بالفعل تحسينًا ثوريًا لمنصة ووردبريس .
ولكن بسبب هذا التغيير الهائل ، يتردد بعض المستخدمين في تحديث مواقعهم على الفور ، خوفًا من أن شيئًا ما لن يعمل ، أو قد يؤدي إلى تعطل موقعهم على الويب.
تم تطوير Gutenberg على مدار فترة طويلة مع توفير وقت كافٍ لمطوري القوالب والإضافات لجعل منتجاتهم Gutenberg متوافقة. جميع إضافات ووردبريس العلوية متوافقة تمامًا بالفعل مع Gutenberg وستعمل معظم القوالب بدون عطل.
ومع ذلك ، لتجنب أي تعارضات ، قد ترغب في اختبار موقعك باستخدام Gutenberg و WordPress 5.0. سيسمح لك ذلك بمعرفة ما إذا كان أي من الإضافات أو القالب الخاصة بك غير متوافقة. يمكنك أيضًا اكتشاف الأخطاء غير المتوقعة وإصلاحها قبل تحديث موقعك المباشر.
ومع ذلك ، فلنبدأ الآن ونتحقق من كيفية اختبار موقع الويب الخاص بك للتحديث إلى Gutenberg أو WordPress 5.0 خطوة بخطوة.
الخطوة 1: إنشاء نسخة احتياطية كاملة من موقع الويب الخاص بك
يجب عليك دائمًا إنشاء خلفية كاملة لموقع ووردبريس الخاص بك قبل أي تحديث رئيسي. تحميك النسخ الاحتياطية من أي ضرر مؤسف يمكن أن يحدث أثناء عملية التحديث.
يعد الاحتفاظ بنسخ احتياطية منتظمة لموقع الويب أمرًا مهمًا حتى إذا لم تكن تقوم بتحديث موقعك لأنه يمكن أن يوفر عليك المواقف الكارثية مثل هجوم البرامج الضارة والقرصنة وما إلى ذلك.
هناك الكثير من الإضافات للنسخ الاحتياطي في ووردبريس والتي يمكنك الاختيار من بينها. نوصي باستخدام UpdraftPlus لأنه يسمح لك بإعداد النسخ الاحتياطية التلقائية وتخزينها في مكان بعيد.
الخطوة 2: اختبر موقعك على الخادم المحلي أو موقع التدريج
بعد إنشاء نسخة احتياطية كاملة من موقع الويب الخاص بك ، فأنت الآن جاهز لاختبار موقع الويب الخاص بك باستخدام WordPress 5.0 ومحرر Gutenberg الجديد.
هناك طريقتان شائعتان لاختبار التحديثات الجديدة دون التأثير فعليًا على موقعك المباشر.
اختبر موقع الويب الخاص بك على خادم محلي مثبت على جهاز الكمبيوتر الخاص بك
اختبر موقع الويب الخاص بك على خادم مرحلي
يتيح لك كلا الخيارين اختبار WordPress 5.0 باستخدام محرر Gutenberg الجديد مع المحتوى والإضافة والقوالب الموجودة لديك.
- اختبر موقع الويب الخاص بك على الخادم المحلي
يعني استخدام خادم محلي ببساطة تثبيت موقع ووردبريس الخاص بك على جهاز الكمبيوتر الشخصي الخاص بك باستخدام برنامج مثل WAMP أو MAMP (لنظام التشغيل Mac).
بهذه الطريقة ، ستقوم أولاً بنقل نسخة من موقع ووردبريس المباشر الخاص بك إلى خادم محلي باستخدام إضافة للترحيل مثل Duplicator.

ثم على الموقع المحلي ، يمكنك التحديث إلى WordPress 5.0 واختبار جميع الإضافات / القوالب الخاصة بك للتوافق مع المحرر الجديد.
يمكنك أيضًا إجراء تغييرات على الموقع المحلي وتحميله إلى موقعك المباشر عند الانتهاء.
إذا لم تكن بحاجة إلى إجراء أي تغييرات على الموقع المحلي ، وبدا كل شيء على ما يرام ، فيمكنك المضي قدمًا وتحديث موقعك المباشر إلى WordPress 5.0.
- اختبر موقع الويب الخاص بك على بيئة التدريج
موقع التدريج هو إصدار تطوير منفصل من موقع الويب الخاص بك حيث يمكنك تجربة ميزات جديدة.
عادة ما يكون نطاقًا فرعيًا لموقعك محظورًا من الوصول العام إليه. إنه المكان الذي يمكنك فيه اختبار التحديثات أو القوالب أو الإضافات الجديدة أو استخدامها في جميع عمليات التطوير الخاصة بك. بمجرد الانتهاء من اختبار كل ما هو ضروري ، يمكنك تحميله على موقعك المباشر.
تقدم معظم شركات استضافة ووردبريس الكبرى تثبيت موقع التدريج بنقرة واحدة من حساب الاستضافة الخاص بك.
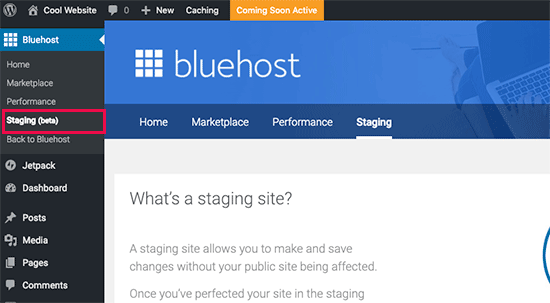
إذا تمت استضافة موقعك باستخدام Bluehost ، فستجد خيارًا لإنشاء موقع مرحلي ضمن قائمة Bluehost في لوحة تحكم مسؤول ووردبريس .

يمكنك أيضًا إنشاء مواقع التدريج بنقرة واحدة على WPEngine و SiteGround. إذا كنت لا تستخدم أيًا من شركات الاستضافة هذه ، فعليك أن تسأل مضيفك لأنه قد يقدم هذه الميزة.
إذا كانت خدمة الاستضافة لا تحتوي على ميزة تثبيت موقع مرحلي ، فلا يزال بإمكانك القيام بذلك يدويًا بنفسك. إليك البرنامج التعليمي خطوة بخطوة حول كيفية إنشاء بيئة التدريج في ووردبريس .
الخطوة 3: قم بتثبيت الإضافة Classic Editor
التغيير الأكثر أهمية في WordPress 5.0 هو محرر Gutenberg الجديد.
هذا يعني أنه إذا واجهت أي مشكلات ، فمن المحتمل أن يكون سببها إضافة أو عدم توافق القالب مع المحرر الجديد.
من الممكن أيضًا ألا يعجبك المحرر الجديد.
لحسن الحظ ، يمكنك التحديث إلى WordPress 5.0 مع الاستمرار في الاحتفاظ بمحرر ووردبريس الكلاسيكي.
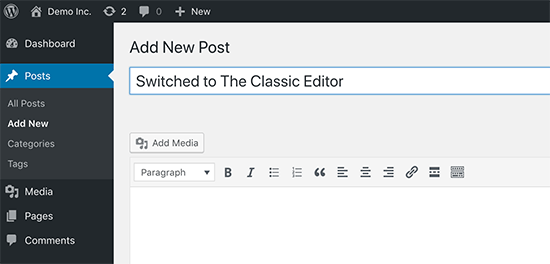
يمكنك ببساطة تعطيل Gutenberg عن طريق تثبيت الإضافة Classic Editor على موقع ووردبريس الخاص بك. سيسمح لك القيام بذلك بالتحديث بأمان إلى WordPress 5.0 ، مع الاحتفاظ بالمحرر الكلاسيكي المألوف لك.

Classic Editor هي إضافة رسمية لبرنامج ووردبريس من المساهمين الأساسيين في ووردبريس للسماح لك بالرجوع إلى المحرر الكلاسيكي. باستخدام هذا الإضافة ، يمكنك إخفاء محرر Gutenberg وإنشاء محتوى بنفس الطريقة السابقة.
إذا كان عليك تثبيت Classic Editor لأن القالب أو الإضافة لم يكن يعمل بعد التحديث إلى WordPress 5.0 ، فلا يزال لديك عمل يتعين عليك القيام به.
تحتاج إلى الوصول إلى مطور القالب أو الإضافة واطلب منهم جعله متوافقًا مع أحدث إصدار من ووردبريس .
إذا لم تحصل على رد إيجابي ، فأنت بحاجة إلى البحث عن قالب أو إضافة بديل لاستبدال تلك غير المتوافقة.
الخطوة 4. أشياء يجب القيام بها بعد التحديث إلى Gutenberg في WordPress 5.0+
إذا كنت بدأت للتو مدونة ووردبريس الأولى ، فأنت محظوظ. ستعتاد بسرعة على محرر القوالب الجديد الرائع الذي يتميز بأنه أسرع وحديث وقوي بشكل لا يصدق.
من ناحية أخرى ، إذا كنت تستخدم ووردبريس لفترة من الوقت ، فإن المحرر الجديد يمثل تجربة جديدة ومثيرة بالنسبة لك.
اعتاد معظمنا على العمل مع المحرر القديم وقاموا بإعداد مهام سير العمل الخاصة بنا حوله.
الخبر السار هو أنه لا يزال بإمكانك القيام بكل الأشياء التي فعلتها في المحرر القديم باستخدام Gutenberg ، ثم المزيد.
نأمل أن تساعدك هذه المقالة في تعلم كيفية اختبار موقع ووردبريس الخاص بك للتحديث إلى