هل تتطلع إلى إضافة نموذج اتصال على موقع ووردبريس الخاص بك؟
يحتاج كل موقع ويب إلى نموذج اتصال ، حتى يتمكن الزوار من الاتصال بك بسهولة بشأن منتجاتك وخدماتك. بشكل افتراضي ، لا يأتي ووردبريس مع نموذج اتصال مضمن ، ولكن هناك طريقة سهلة لإضافة نماذج جهات اتصال إلى موقعك.
يمكنك الاطلاع ايضا على كيفية إنشاء نموذج اتصال لمستلمين متعددين
في هذا البرنامج التعليمي لـ ووردبريس ، سنوضح لك كيفية إنشاء نموذج اتصال بسهولة في ووردبريس (خطوة بخطوة) دون لمس سطر واحد من التعليمات البرمجية.

إنشاء نموذج اتصال
لماذا تحتاج إلى نموذج اتصال؟
قد تتساءل لماذا أحتاج إلى نموذج اتصال؟ ألا يمكنني فقط إضافة عنوان بريدي الإلكتروني على موقع الويب الخاص بي ، حتى يتمكن الأشخاص من إرسال بريد إلكتروني إلي؟
هذا سؤال رائج جداً من المبتدئين لأنهم يخشون أن إضافة نموذج اتصال يتطلب معرفة بالكود.
الحقيقة أنك لست بحاجة إلى معرفة أي كود. تمت كتابة هذا الدليل خطوة بخطوة لإضافة نموذج اتصال للمبتدئين تمامًا.
فيما يلي أهم 3 أسباب تجعل نموذج الاتصال أفضل من لصق عنوان بريدك الإلكتروني على الصفحة.
الحمايةSpam Protection من البريد العشوائي – تقوم روبوتات البريد العشوائي بكشط مواقع الويب بانتظام لعلامة mailto: عنوان البريد الإلكتروني. عندما تنشر عنوان بريدك الإلكتروني على موقع الويب ، ستبدأ في تلقي الكثير من رسائل البريد الإلكتروني العشوائية. من ناحية أخرى ، عند استخدام نموذج اتصال ، يمكنك التخلص من جميع رسائل البريد الإلكتروني العشوائية تقريبًا.
معلومات متسقةConsistent Information – عند إرسال بريد إلكتروني ، لا يرسل لك الأشخاص دائمًا جميع المعلومات التي تحتاجها. باستخدام نموذج الاتصال ، يمكنك إخبار المستخدم بالضبط بالمعلومات التي تبحث عنها (مثل رقم الهاتف والميزانية وما إلى ذلك).
يوفر الوقتSaves Time – تساعدك نماذج الاتصال على توفير الوقت بطرق أكثر مما تتخيل. بصرف النظر عن المعلومات المتسقة التي ذكرناها أعلاه ، يمكنك أيضًا استخدام تأكيدات النموذج لإخبار المستخدم بالخطوات التالية. مثل مشاهدة مقطع فيديو أو الانتظار لمدة تصل إلى 24 ساعة للحصول على رد ، حتى لا يرسلوا لك عدة استفسارات.
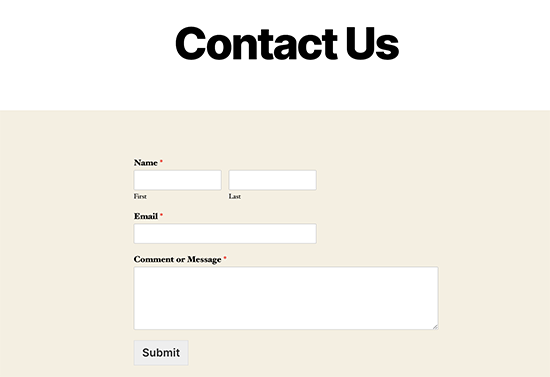
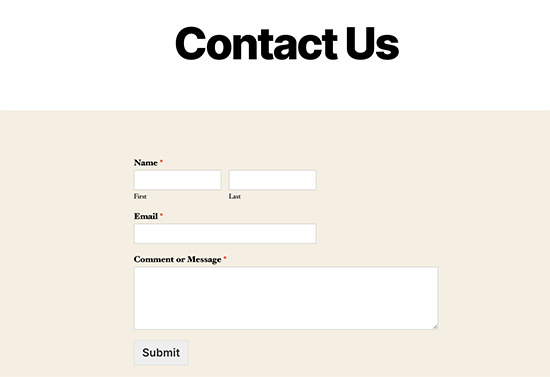
يوجد أدناه مثال على نموذج اتصال ووردبريس الذي سننشئه في هذا البرنامج التعليمي.

بعد إنشاء النموذج أعلاه ، سنوضح لك أيضًا كيف يمكنك إضافته بسهولة على صفحة الاتصال الخاصة بك ، أو في الشريط الجانبي لموقعك باستخدام أداة نموذج جهة اتصال ووردبريس .
يبدو ذلك جيدا؟ حسنًا ، فلنبدأ.
الخطوة 1. اختيار أفضل إضافة لنموذج الاتصال
أول شيء عليك القيام به هو اختيار إضافة لنموذج اتصال ووردبريس .
في حين أن هناك العديد من الإضافات المجانية والمدفوعة لنماذج الاتصال في ووردبريس التي يمكنك الاختيار من بينها .
فيما يلي الأسباب الثلاثة التي تجعلنا نعتقد أن WPForms هو الأفضل:
إنه البرنامج المساعد الأكثر ملاءمةً للمبتدئين في الاتصال. يمكنك استخدام أداة السحب والإفلات لإنشاء نموذج اتصال بسهولة ببضع نقرات.
WPForms Lite مجاني بنسبة 100٪ ، ويمكنك استخدامه لإنشاء نموذج اتصال بسيط (يستخدمه أكثر من 3 ملايين موقع).
عندما تكون جاهزًا لمزيد من الميزات القوية ، يمكنك الترقية إلى WPForms Pro.
الآن وبعد أن قررنا المكون الإضافي لنموذج الاتصال ، فلنبدأ وتثبيته على موقعك.
الخطوة الثانية. قم بتثبيت البرنامج المساعد لنموذج الاتصال في ووردبريس
في هذا البرنامج التعليمي لنموذج الاتصال ، سنستخدم WPForms Lite لأنه مجاني وسهل الاستخدام.
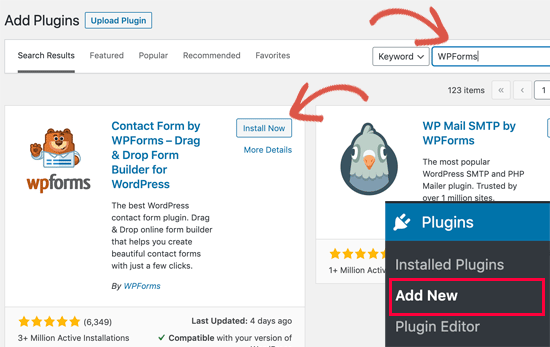
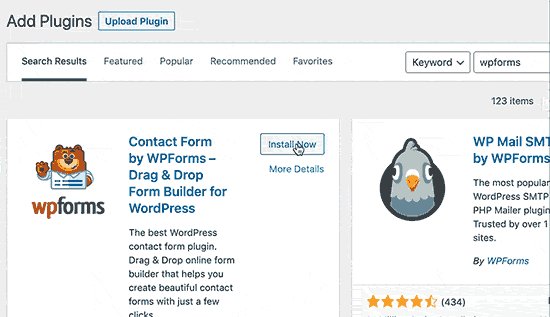
يمكنك تثبيت هذه الاضافة على موقعك عن طريق تسجيل الدخول إلى لوحة معلومات ووردبريس الخاصة بك والانتقال إلى Plugins » Add New.
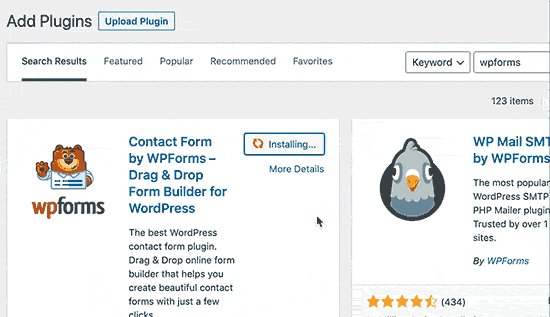
في حقل البحث ، اكتب WPForms ثم انقر فوق الزر Install Now.

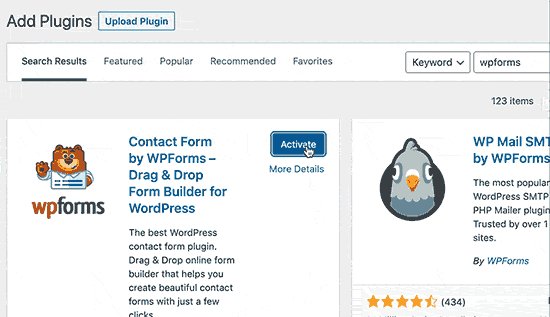
بعد تثبيت الإضافة ، تأكد من تنشيط الإضافة.

الخطوة الثالثة. قم بإنشاء نموذج اتصال في ووردبريس
الآن بعد أن قمت بتنشيط WPForms ، فأنت جاهز لإنشاء نموذج اتصال في ووردبريس .
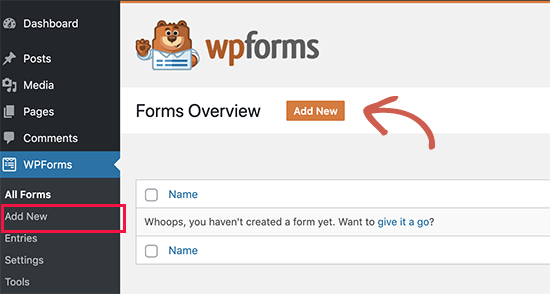
في لوحة معلوماتdashboard ووردبريس الخاصة بك ، انقر فوق قائمة WPForms وانتقل إلى إضافة جديد.

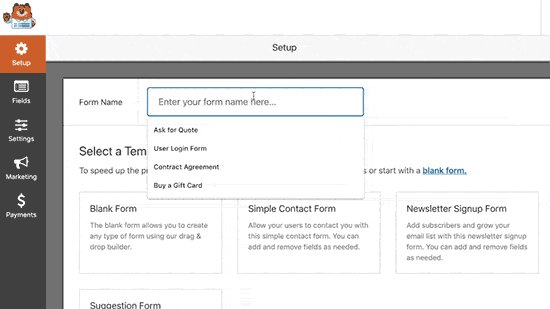
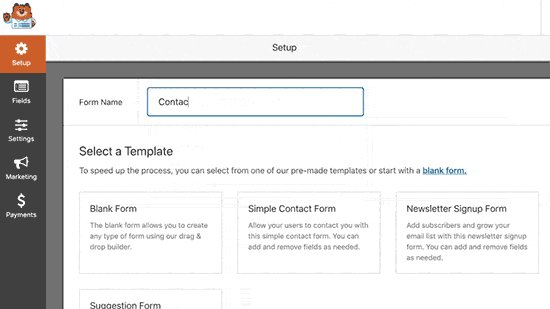
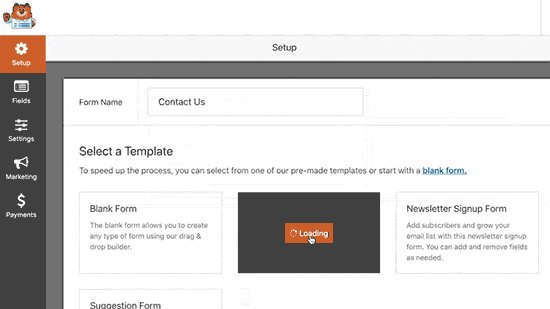
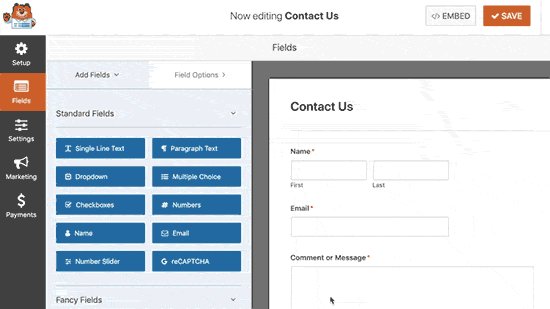
سيؤدي هذا إلى فتح منشئ نماذج السحب والإفلات WPForms. ابدأ بإعطاء اسم لنموذج الاتصال الخاص بك ثم حدد قالب نموذج الاتصال الخاص بك.
يأتي WPForms Lite فقط مع قوالب النماذج الجاهزة مثل نموذج الاتصال الفارغ والبسيط وما إلى ذلك. يمكنك استخدام هذه النماذج لإنشاء أي نوع من نماذج الاتصال التي تريدها.
من أجل هذا المثال ، سنمضي قدمًا ونختار نموذج اتصال بسيط. سيضيف حقول الاسم والبريد الإلكتروني والرسالة.

يمكنك النقر فوق الحقول لتحريرها. يمكنك أيضًا استخدام الماوس لسحب الترتيب الميداني وإفلاته.
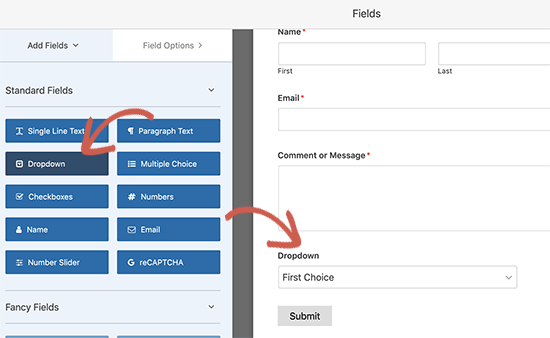
إذا كنت ترغب في إضافة حقل جديد ، فما عليك سوى الاختيار من الحقول المتاحة على الشريط الجانبي الأيسر.

عند الانتهاء اضغط على زر Save .
الخطوة 4. تكوين نموذج الإخطارات والتأكيدات
الآن بعد أن أنشأت نموذج ووردبريس الخاص بك ، من المهم أن تقوم بتكوين إشعار النموذج وتأكيد النموذج بشكل صحيح.
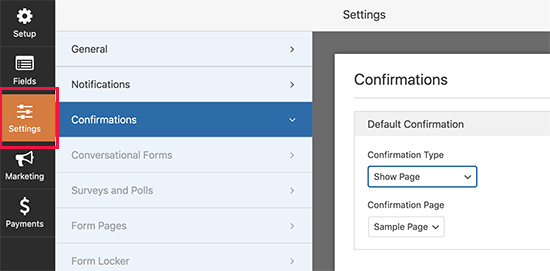
تأكيد النموذج هو ما يراه زائر موقع الويب الخاص بك بعد إرسال النموذج. قد تكون رسالة شكر ، أو يمكنك إعادة توجيههم إلى صفحة خاصة.
إشعار النموذج هو البريد الإلكتروني الذي تحصل عليه بعد أن يقوم شخص ما بإرسال نموذج الاتصال على موقع ووردبريس الخاص بك.
يمكنك تخصيص كلاهما بالانتقال إلى علامة التبويب “Settings ” داخل أداة إنشاء النماذج WPForms.
عادة ما نترك تأكيد النموذج كرسالة شكر افتراضية. ومع ذلك ، يمكنك تغييره لإعادة التوجيه إلى صفحة معينة إذا أردت.

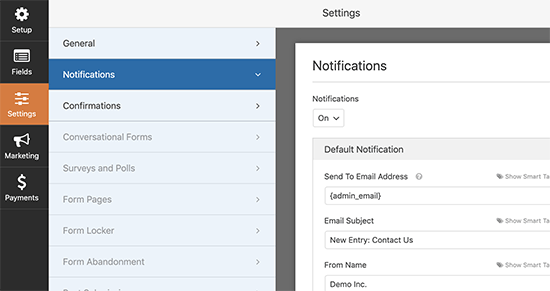
أفضل جزء في WPForms هو أن الإعدادات الافتراضية مثالية للمبتدئين. عندما تذهب إلى إعدادات الإشعارات ، سيتم ملء جميع الحقول ديناميكيًا.

يتم إرسال الإخطارات بشكل افتراضي إلى البريد الإلكتروني للمسؤول الذي قمت بإعداده على موقعك.
إذا كنت تريد إرسالها إلى عنوان بريد إلكتروني مخصص ، فيمكنك تغيير ذلك. إذا كنت ترغب في إرسال الإشعار إلى عدة رسائل بريد إلكتروني ، فافصل كل عنوان بريد إلكتروني بفاصلة.
يتم ملء موضوع البريد الإلكتروني مسبقًا باسم النموذج الخاص بك. يتم ملء حقل الاسم تلقائيًا باسم المستخدم الخاص بك. عند الرد على الاستفسار ، سيتم إرساله إلى البريد الإلكتروني الذي ملأه المستخدم في نموذج الاتصال.
لدينا دليل مفصل حول كيفية إعداد إشعارات النماذج المخصصة ، بحيث يمكنك إرسال النماذج إلى عدة مستلمين أو أقسام مختلفة.
الخطوة 5. إضافة نموذج اتصال ووردبريس في الصفحة
الآن بعد أن انتهيت من تكوين نموذج اتصال ووردبريس الخاص بك ، حان الوقت لإضافته إلى صفحة.
أول شيء عليك القيام به هو إما إنشاء صفحة جديدة في ووردبريس أو تحرير صفحة موجودة حيث تريد إضافة نموذج جهة الاتصال.
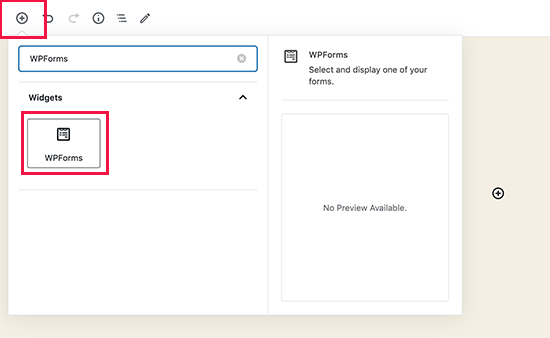
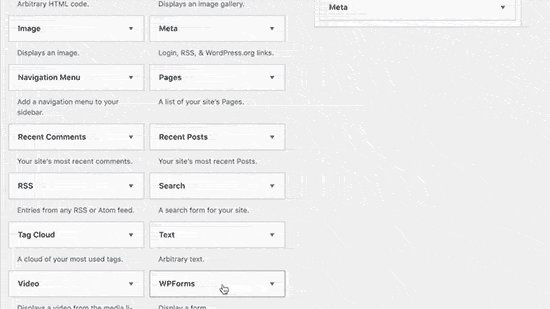
سنستخدم كتلة WPForms لإضافة النموذج في الصفحة. ما عليك سوى النقر فوق الزر “إضافة كتلة جديدة” للبحث عن WPForm ثم النقر لإضافته إلى صفحتك.

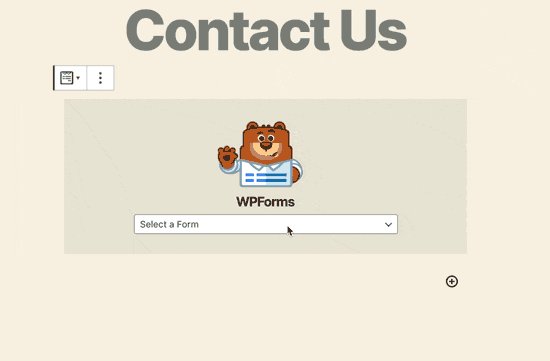
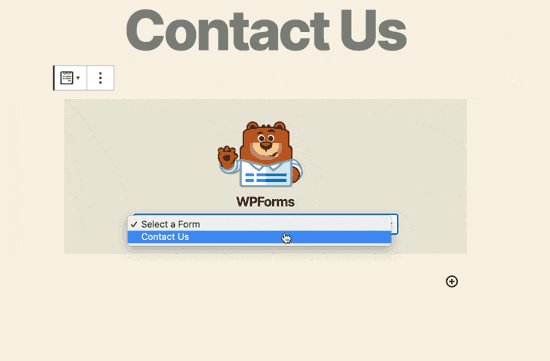
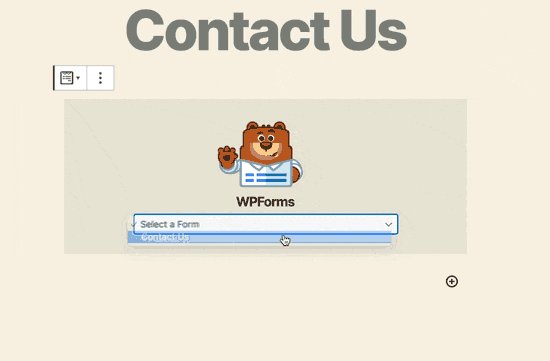
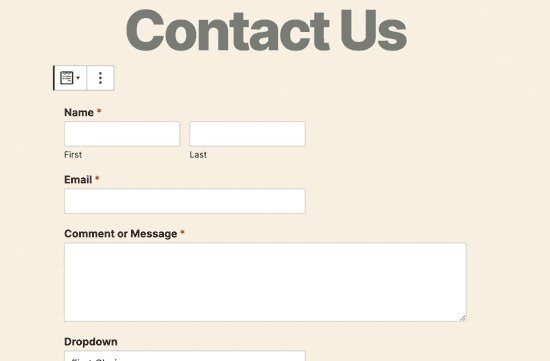
ستظهر كتلة WPForm الآن في منطقة المحتوى بصفحتك. تحتاج إلى النقر فوق القائمة المنسدلة لتحديد النموذج الذي قمت بإنشائه مسبقًا.

سيقوم WPForms بتحميل معاينة نموذج الاتصال الخاص بك داخل المحرر. يمكنك الآن حفظ أو نشر صفحتك وزيارة موقع الويب الخاص بك لرؤيتها أثناء العمل.
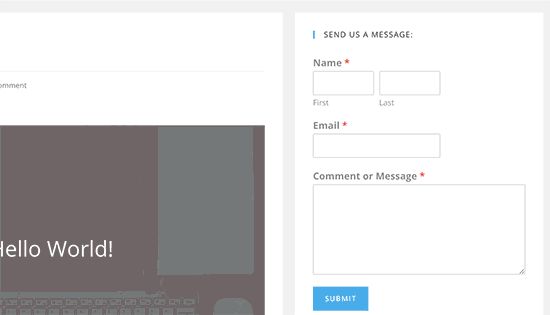
هذا هو الشكل الذي سيبدو عليه النموذج في نموذج لصفحة ووردبريس :

إذا كنت ترغب فقط في إضافة نموذج الاتصال على الصفحة ، فقد انتهيت من هنا. تهانينا.
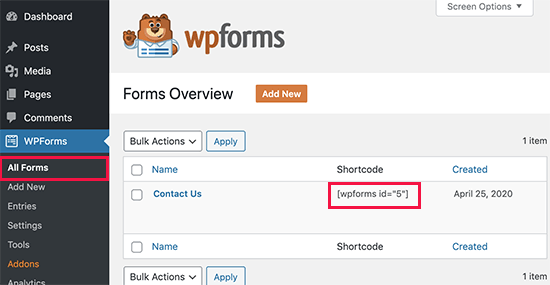
يأتي WPForms أيضًا مع رمز قصير لنموذج اتصال ووردبريس . يمكنك نسخ الرمز المختصر لنموذج الاتصال من خلال زيارة WPForms »صفحة كافة النماذج ثم لصقها في أي منشور أو صفحة ووردبريس .

إذا كنت ترغب في إضافة نموذج اتصال على شريط جانبي أو منطقة أخرى جاهزة لعناصر واجهة المستخدم ، فانتقل إلى الخطوة 6.
الخطوة السادسة: إضافة نموذج اتصال ووردبريس في الشريط الجانبي
تأتي WPForms مع عنصر واجهة مستخدم لنموذج اتصال ووردبريس يمكنك استخدامه لإضافة نموذج الاتصال الخاص بك في شريط جانبي أو بشكل أساسي أي منطقة أخرى جاهزة لعناصر واجهة المستخدم في قالبك.
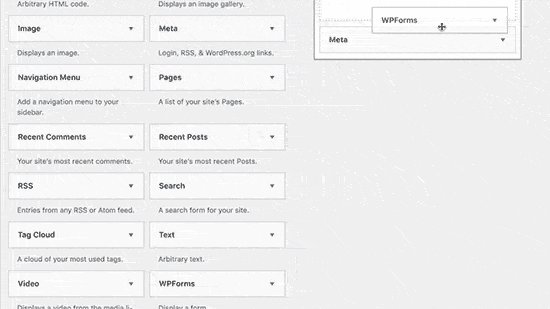
في منطقة إدارة ووردبريس الخاصة بك ، انتقل إلى Appearance » Widgets. سترى أداة WPForms التي يمكنك سحبها بسهولة إلى أي مناطق جاهزة لعناصر واجهة المستخدم في قالبك.

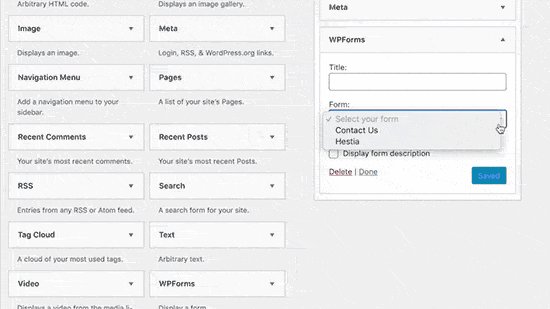
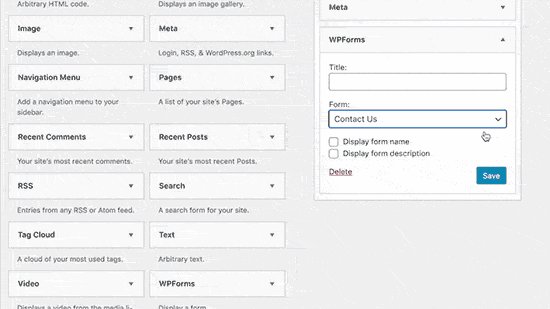
بعد ذلك ، أضف عنوان عنصر واجهة المستخدم الخاص بك وحدد النموذج الذي تريد عرضه. احفظ الإعدادات وقم بزيارة موقع الويب الخاص بك للمعاينة.

نأمل أن تساعدك هذه المقالة في إنشاء نموذج اتصال بسيط في ووردبريس.