هل تريد إنشاء كتالوج منتج في ووردبريس دون إضافة عربة تسوق كاملة؟ في بعض الأحيان ، ترغب الشركات في طلب الشراء عبر الهاتف مع الاستمرار في عرض كتالوج منتجاتها على موقع الويب.
كما يمكنك الاطلاع على كيفية إنشاء معرض صور لمنتج WooCommerce
في هذه المقالة ، سنوضح لك كيفية إنشاء كتالوج منتج بسهولة في ووردبريس بدون عربة تسوق.

إنشاء كتالوج منتج في ووردبريس
لماذا تضيف كتالوج المنتج بدون عربة التسوق
تمتلك بعض الأنشطة التجارية منتجات لا يمكنها بيعها عبر الإنترنت لأن سعرها غير محدد. هذا يجعل من المستحيل عليهم استخدام إضافة لعربة التسوق ، لكنهم ما زالوا يرغبون في إنشاء موقع ويب ، حتى يتمكنوا من عرض هذه المنتجات وجذب العملاء المحتملين.
عادة ، يربط الناس منصات التجارة الإلكترونية بالتسوق عبر الإنترنت. ومع ذلك ، لا يزال بإمكانك استخدامها لعرض المنتجات دون استخدام ميزة عربة التسوق.
ومع ذلك ، دعنا نلقي نظرة على كيفية إنشاء كتالوج منتج بسهولة في ووردبريس دون استخدام ميزة عربة التسوق.
البدء باستخدام كتالوج المنتج الخاص بك في ووردبريس
أفضل طريقة لإنشاء كتالوج منتج في ووردبريس هي باستخدام WooCommerce. لا تقلق ، فلن تستخدم أيًا من ميزات سلة التسوق.
إذا كان لديك بالفعل موقع ويب ووردبريس ، فيمكنك المضي قدمًا وتثبيت وتفعيل الإضافة WooCommerce. ووردبريس الإضافي.
بمجرد تثبيت WooCommerce ، يمكنك الانتقال إلى إنشاء كتالوج المنتج الخاص بك في ووردبريس .
إنشاء كتالوج المنتجات في ووردبريس بدون عربة التسوق
بشكل افتراضي ، يعرض WooCommerce إضافة إلى عربة التسوق أو زر الشراء بجوار جميع منتجاتك. هذا يجعل من الصعب إنشاء كتالوج المنتج بدون ميزة عربة التسوق.
لحسن الحظ ، هناك حل سهل لإصلاح هذه المشكلة.
أولاً ، تحتاج إلى تثبيت وتفعيل الإضافة YITH WooCommerce Catalog Mode.
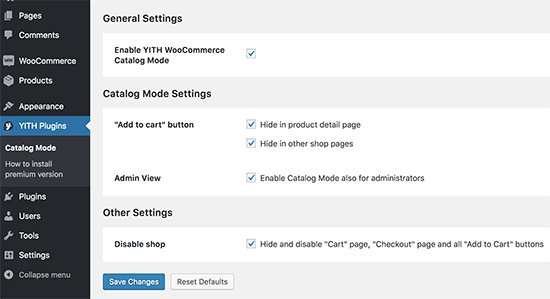
عند التنشيط ، تحتاج إلى زيارة YITH Plugins » Catalog Mode لتكوين إعدادات الإضافة .

أولاً ، تحتاج إلى تحديد المربع بجوار خيار “Enable YITH WooCommerce Catalog Mode” لتمكين الإضافة. بعد ذلك ، تحتاج إلى اختيار المكان الذي تريد إخفاء زر “إضافة إلى عربة التسوق” فيه.
يمكنك اختيار إخفاءه في صفحات المتجر أو صفحات تفاصيل المنتج.
ولكن في هذه الحالة ، يجب أن تختار الخيار الأخير الذي يسمح لك بتعطيل ميزة المتجر في كل مكان عن طريق تعطيل صفحة الخروج وصفحة عربة التسوق وإزالة كل زر الإضافة إلى عربة التسوق في كل مكان.
لا تنس النقر على الزر “حفظ التغييرات” لتخزين إعداداتك.
إضافة المنتجات إلى كتالوج منتج ووردبريس الخاص بك
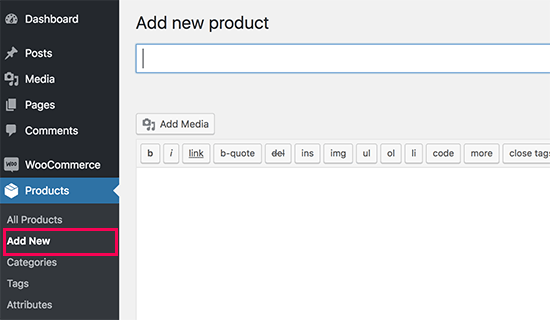
يمكنك الآن المضي قدمًا والبدء في إضافة منتجات إلى موقعك. ما عليك سوى زيارة Products » Add New لإدخال معلومات المنتج الخاص بك.

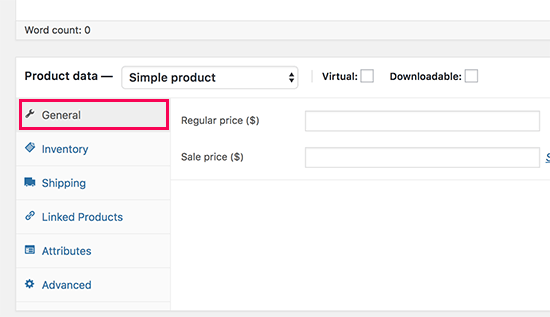
في شاشة المنتجات ، يمكنك تقديم عنوان المنتج والوصف والوصف المختصر وصورة المنتج ومعرض المنتج. ضمن قسم بيانات “المنتج” ، ستجد خيارات الأسعار. يمكنك تركها فارغة إذا كنت لا تريد عرض أسعار المنتج.

بمجرد الانتهاء ، انطلق وانشر منتجك. كرر العملية لإضافة العديد من المنتجات حسب الحاجة لإنشاء الكتالوج الخاص بك.
عرض كتالوج منتج ووردبريس الخاص بك
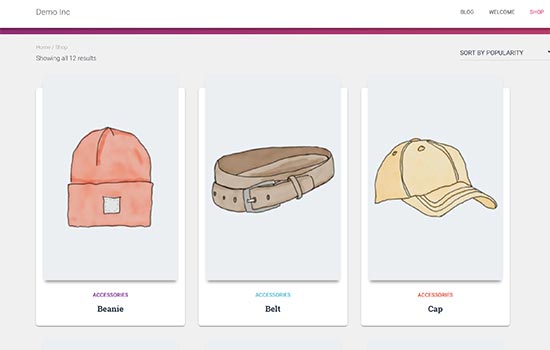
يمكنك زيارة صفحة متجر WooCommerce لعرض الكتالوج الافتراضي الخاص بك أثناء العمل. توجد صفحة متجرك عادةً على عنوان URL مثل هذا:
http://example.com/shop/
استبدل example.com بعنوان URL الخاص بك لعرض صفحة متجر WooCommerce الخاصة بك في وضع الكتالوج.

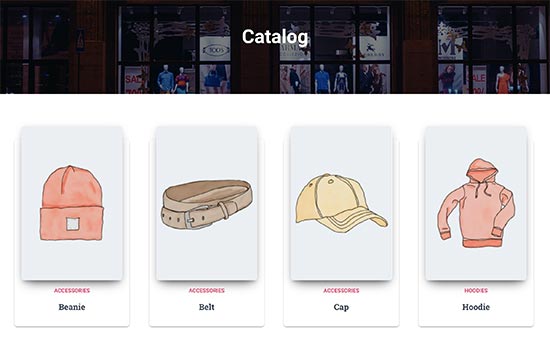
إذا كنت لا تريد استخدام صفحة المتجر ، فيمكنك أيضًا عرض منتجاتك على أي صفحة من صفحات ووردبريس واستخدامها ككتالوج منتجك.
كل ما عليك فعله هو إنشاء صفحة ووردبريس جديدة أو تحرير صفحة موجودة ، وإضافة الرمز القصير التالي في منطقة المحتوى:
[products columns=”4″ limit=”8″ paginate=”true”]
لا تتردد في تغيير عدد الأعمدة وحد العناصر لكل صفحة لمتطلباتك الخاصة. بمجرد تعديل الرمز القصير ، امض قدمًا واحفظ أو انشر صفحتك لمعاينتها.

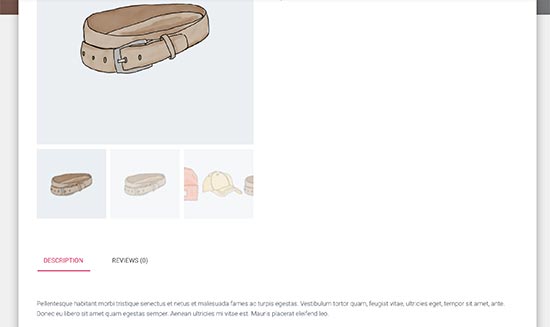
ستلاحظ أن صفحات المنتج لن تظهر أي أزرار إضافة إلى سلة التسوق أو الشراء. يمكنك النقر فوق أي منتج فردي لرؤية صفحة تفاصيل المنتج.

سيعرض جميع صور معلومات المنتج والوصف والمعرض بدون إضافة إلى عربة التسوق أو زر الشراء.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء كتالوج منتج بسهولة في ووردبريس بدون ميزة عربة التسوق.