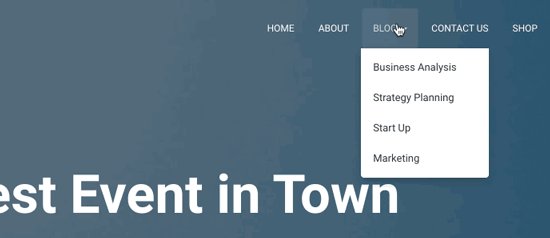
هل تريد إنشاء قائمة منسدلة وإضافتها إلى موقع ووردبريس الخاص بك؟
تعرض القائمة المنسدلة قائمة بالارتباطات أثناء تحريك الماوس فوق عنصر في القائمة.
كمال يمكنك الاطلاع على كيفية استيراد وتصدير القائمة الرئيسية في ووردبريس
في المقال هذا ، سنوضح لك كيفية إنشاء قائمة منسدلة بسهولة في ووردبريس مع إرشادات خطوة بخطوة.

القائمة المنسدلة
لماذا استخدام القوائم المنسدلة في ووردبريس؟
يأتي ووردبريس مزودًا بنظام إدارة قوائم مدمج يسمح لك بسهولة إضافة القائمة الرئيسية إلى موقع ووردبريس الخاص بك.
القائمة الرئيسية عبارة عن روابط للصفحات الرئيسية لموقعك على الويب والتي تظهر عادةً في الجزء العلوي كصف أفقي بجوار شعار موقع الويب مباشرةً.
إذا كنت تبدأ مدونة أو تنشئ موقعًا إلكترونيًا ببضع صفحات فقط ، فيمكنك إضافتها في صف واحد.
ومع ذلك ، إذا كنت تدير متجرًا على الإنترنت أو موقعًا إلكترونيًا كبيرًا ، فقد ترغب في إضافة المزيد من الروابط إلى القائمة الرئيسية.
تساعدك القوائم المنسدلة في حل مشكلة المساحة المحدودة من خلال إظهار روابط القائمة فقط عندما يقوم المستخدمون بإحضار الماوس إلى عنصر رئيسي. كما أنها تسمح لك بتنظيم هيكل القائمة حسب الموضوعات أو التسلسل الهرمي.
ومع ذلك ، دعنا الآن نلقي نظرة على كيفية إنشاء قوائم ووردبريس المنسدلة بسهولة وإضافتها إلى موقع الويب الخاص بك.
الخطوة 1. اختيار موضوع مع دعم القائمة المنسدلة
يأتي ووردبريس مع نظام إدارة قائمة مدمج ولكن عرض هذه القوائم يعتمد كليًا على قالب ووردبريس الخاصة بك.
تدعم جميع قوالب ووردبريس تقريبًا القوائم المنسدلة افتراضيًا. ومع ذلك ، قد لا تحتوي بعض القوالب على دعم قائمة مناسب.
تحتاج إلى التأكد من أنك تستخدم قالب ووردبريس التي تدعم القوائم المنسدلة.
كيف تعرف ما إذا كان القالب الذي تستخدمه يدعم القائمة المنسدلة؟
يمكنك ببساطة زيارة موقع الويب الخاص بالقالب حيث ستجد رابطًا للعرض التوضيحي للموضوع. من هناك يمكنك معرفة ما إذا كان العرض التوضيحي يعرض قائمة منسدلة في القائمة الرئيسية.
إذا لم يكن الأمر كذلك ، فستحتاج إلى العثور على قالب ووردبريس التي يمكنها ذلك.
إليك بعض القوالب الممتازة التي تدعم القائمة المنسدلة خارج الصندوق.
Astra – هو قالب ووردبريس متعدد الأغراض يأتي مع العديد من مواقع البدء والعديد من الميزات.
StudioPress themes – مبنية على قمة إطار عمل موضوع genesis ، تم تحسين هذه القوالب الاحترافية بشكل كبير للأداء.
OceanWP – قالب ووردبريس شائعة ومناسبة لجميع أنواع مواقع الويب.
Ultra – مدعوم من Themify builder ،يأتي قالب السحب والإفلات ووردبريس هذا مع قوالب جميلة وخيارات قالب مرنة.
Divi – قالب شائع من تصميم Elegant Themes التي تستخدم أداة إنشاء صفحات Divi وتأتي مع العديد من ميزات السحب والإفلات بما في ذلك القوائم المنسدلة.
ومع ذلك ، دعونا الآن نلقي نظرة على كيفية إنشاء قائمة ووردبريس المنسدلة.
الخطوة الأولى: إنشاء القائمة الرئيسية في ووردبريس
إذا قمت بالفعل بإعداد القائمة الرئيسية على موقع الويب الخاص بك ، فيمكنك التخطي إلى الخطوة التالية.
لنقم بإنشاء قائمة بسيطة أولاً.
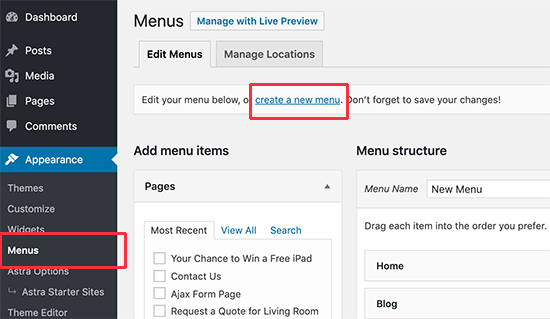
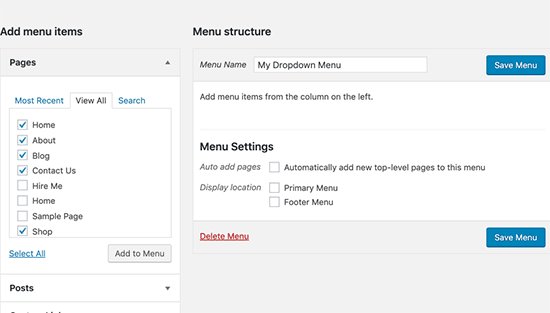
انتقل إلى Appearance » Menus وانقر على رابط” إنشاء قائمة جديدة “في الأعلى.

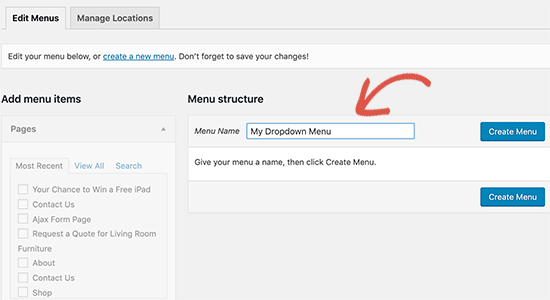
بعد ذلك ، تحتاج إلى توفير اسم للقائمة الرئيسية الخاصة بك. لن يكون هذا الاسم مرئيًا للعامة على موقع الويب الخاص بك. الغرض من اسم القائمة هو مساعدتك في تحديد القائمة داخل منطقة إدارة ووردبريس .

أدخل اسمًا لقائمتك ، ثم انقر فوق الزر “إنشاء قائمة”.
سيقوم ووردبريس الآن بإنشاء قائمة فارغة جديدة لك.
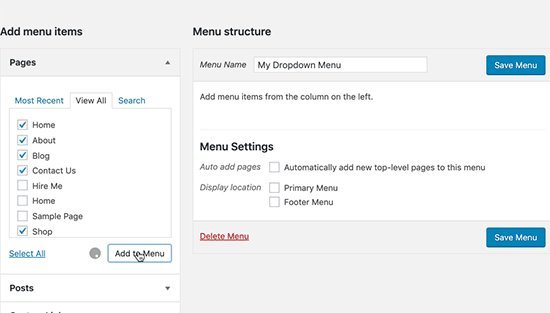
دعنا نضيف الروابط العلوية إلى القائمة الرئيسية. ستظهر هذه العناصر في الصف العلوي من قائمتك.
ما عليك سوى تحديد الصفحات التي تريد إضافتها من العمود الأيسر والنقر فوق الزر “إضافة إلى القائمة”. يمكنك أيضًا تحديد مقالات المدونة أو الفئات أو إضافة روابط مخصصة.

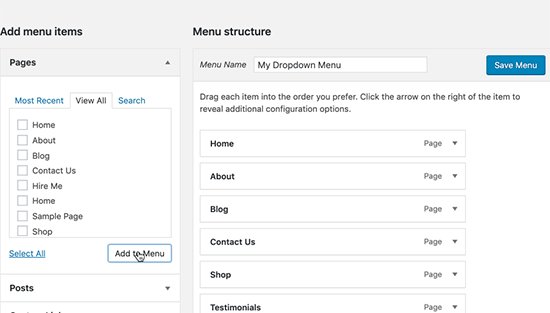
سترى الآن هذه الصفحات تظهر في العمود الأيمن أسفل القائمة الجديدة.
الخطوة 2. إضافة عناصر فرعية إلى قائمة
العناصر الفرعية هي العناصر التي ستظهر داخل القائمة المنسدلة. بناءً على الطريقة التي تريد بها تنظيم قوائمك ، يمكنك إضافتها ضمن أي من العناصر الموجودة.
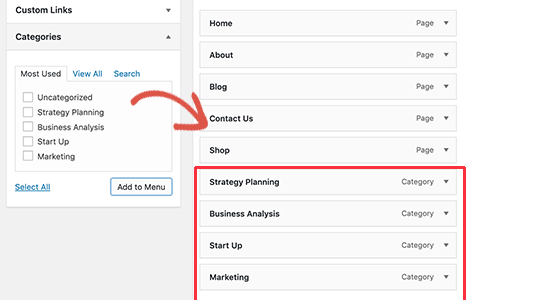
من أجل هذا المقال ، سنضيف فئات أسفل رابط المدونة.
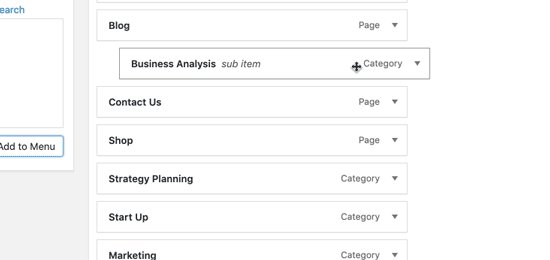
ما عليك سوى تحديد العناصر التي تريد إضافتها من العمود الأيسر ثم النقر فوق الزر “إضافة إلى القائمة”. ستظهر عناصرك الآن في العمود الأيمن.

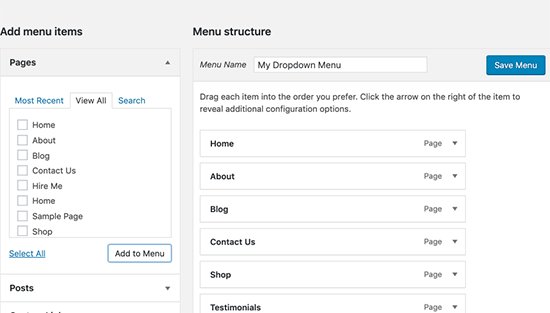
ومع ذلك ، ستظهر هذه الروابط كعناصر عادية. نحن بحاجة إلى جعلها عنصرًا فرعيًا في قائمة رئيسية.
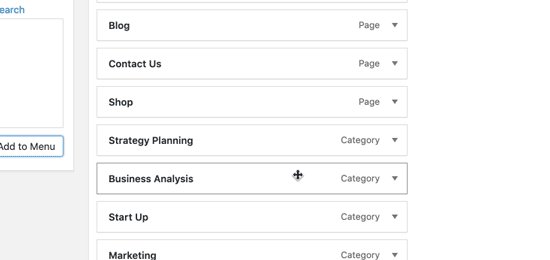
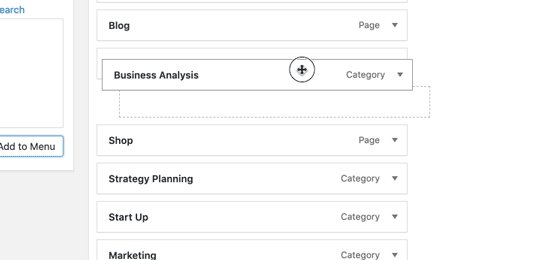
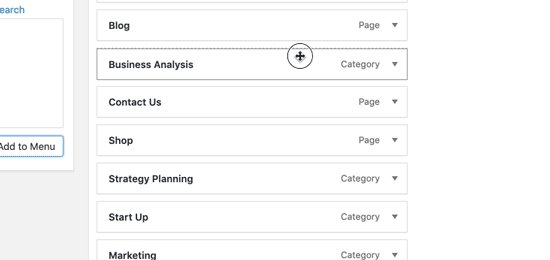
يمكنك ببساطة سحب عنصر قائمة وإفلاته ووضعه تحت العنصر الرئيسي. انقله قليلاً إلى اليمين ، وسيصبح عنصرًا فرعيًا.

كرر العملية لجميع الروابط التي تريد عرضها ضمن القائمة المنسدلة.
بمجرد الانتهاء ، لا تنس النقر فوق الزر “حفظ القائمة” لتخزين تغييراتك.
الخطوة 3. انشر القائمة المنسدلة
إذا كنت تقوم بتحرير قائمة موجودة بالفعل على موقع الويب الخاص بك ، فستبدأ في الظهور على موقع الويب الخاص بك على الفور.
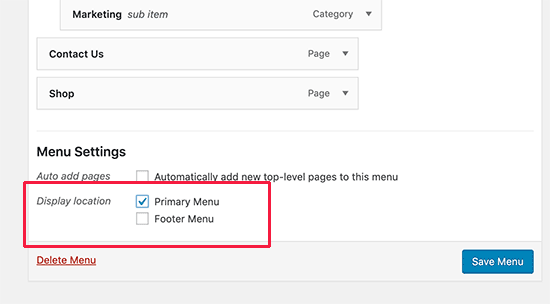
ومع ذلك ، إذا كان عنصر قائمة جديدًا ، فأنت بحاجة الآن إلى اختيار موقع قالب لعرض هذه القائمة.
يمكن أن تعرض قوالب ووردبريس القوائم في مواقع مختلفة. تحدد كل قالب مواقع القائمة الخاصة بها ، ويمكنك تحديد القائمة التي تريد عرضها هناك.
ستجد هذا الخيار في العمود الأيمن ضمن “إعدادات القائمة”. حدد خيارًا بجوار إعداد “عرض الموقع” وانقر على زر “حفظ القائمة”.

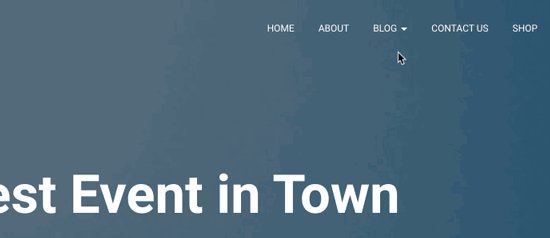
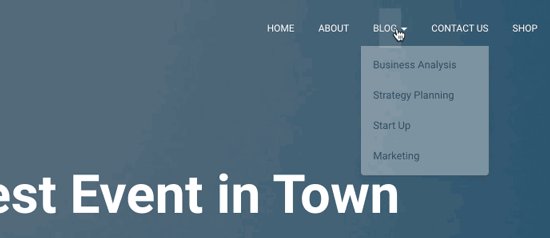
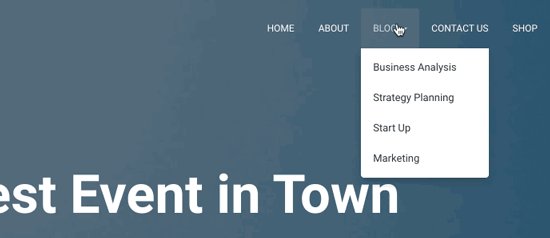
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة القائمة المنسدلة الخاصة بك قيد التشغيل.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء قائمة منسدلة بسهولة في ووردبريس .