هل تريد إنشاء صور تفاعلية لمدونة ووردبريس الخاصة بك؟ تتيح لك الصور التفاعلية تمييز مناطق معينة من صورتك وربطها وتحريكها.
كما يمكنك تعلم كيفية عرض الصور بالحجم الكامل في ووردبريس
في هذه المقالة سوف نوضح لك كيفية إنشاء صور تفاعلية في ووردبريس .

إنشاء صور تفاعلية في ووردبريس
ما هي الصور التفاعلية؟
تحتوي الصورة التفاعلية على مناطق نقطة فعالة وإبرازات وروابط وألوان والمزيد. إنها تختلف عن الصورة البسيطة التي تحملها في ووردبريس . الصور التفاعلية ملفتة للنظر وتجذب المستخدمين لمشاهدة تفاصيل الصورة. يمكنك إضافة وصف لأجزاء مختلفة من الصورة ، وإضافة روابط إلى الصفحات ، وتمييز الأقسام ، والمزيد.
في هذه الصورة ، يمكنك أن ترى وصف الفاكهة على الفأرة إلى أشرطة مختلفة. يمكنك استخدام هذه الصور التفاعلية لتعزيز مشاركة المستخدم والوقت الذي يقضيه في الموقع.
دعنا نلقي نظرة على كيفية جذب انتباه زوار موقعك بالصور التفاعلية.
إنشاء صور تفاعلية في ووردبريس
أول شيء عليك القيام به هو تثبيت وتفعيل الإضافة Draw Attention.
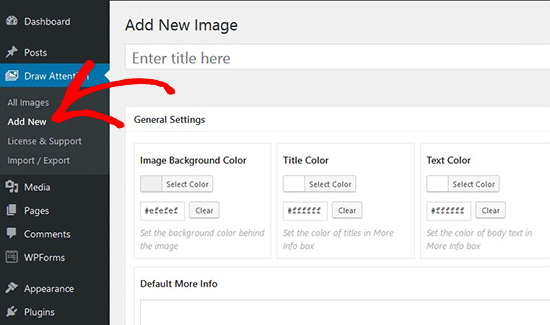
عند التنشيط ، سترى نوع مقال مخصص جديدًا في منطقة إدارة ووردبريس الخاصة بك. تحتاج إلى الانتقال إلى صفحة Draw Attention » Add New لإنشاء صورة تفاعلية.

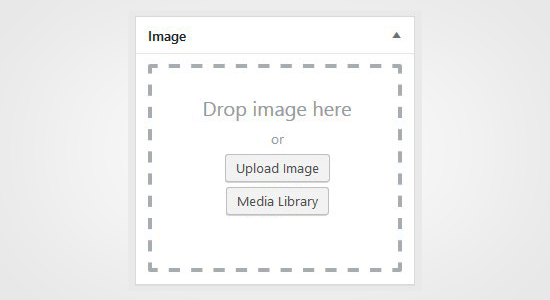
ابدأ بإضافة عنوان لهذه الصورة التفاعلية الجديدة ، حتى يمكنك تذكرها بسهولة. في هذه الصفحة ، يمكنك إنشاء تصميم تفاعلي على الصور الجديدة أو التي تم تحميلها مسبقًا. يمكنك إضافة صورة جديدة بالنقر فوق أيقونة تحميل الصورة ، أو يمكنك تحديد صورة من مكتبة وسائط ووردبريس الخاصة بك.

بعد ذلك ، تحتاج إلى النقر فوق الزر “نشر”.
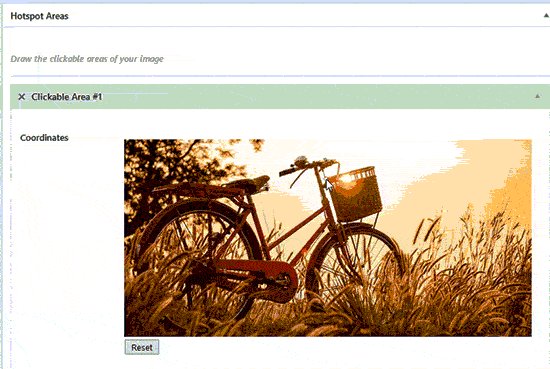
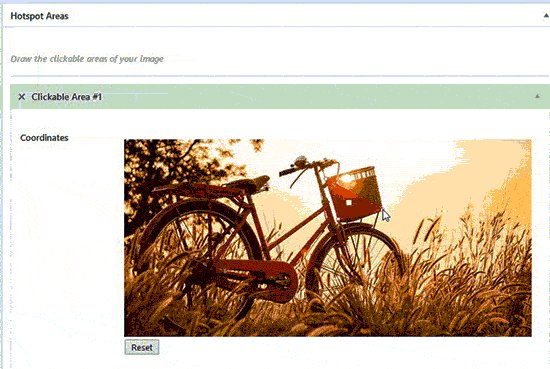
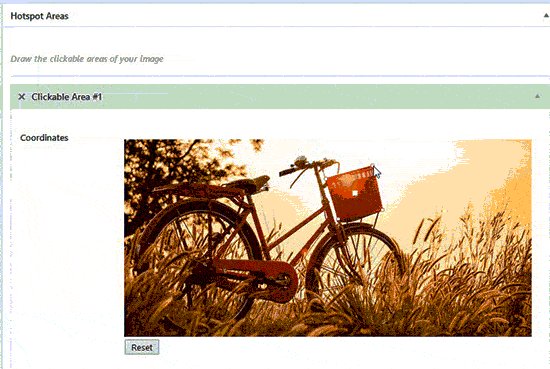
بعد النشر ، تسمح لك الإضافة بتحرير الصورة وإبراز مناطق معينة وإضافة الألوان والروابط ورسم مناطق النقاط الفعالة والمزيد. يمكنك التمرير لأسفل إلى قسم مناطق النقاط الفعالة وتوسيع المنطقة القابلة للنقر لمعاينة الصورة.
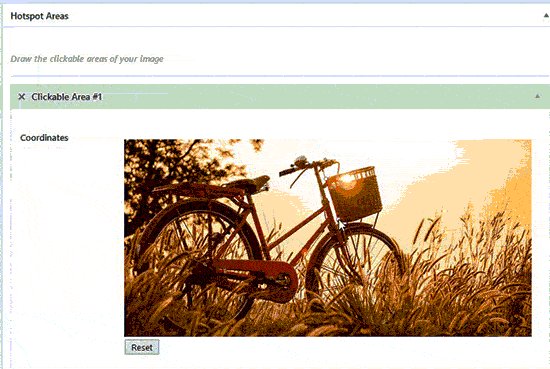
ما عليك سوى تحريك الماوس ورسم مناطق قابلة للنقر على الصورة. يمكنك بسهولة تحديد مناطق النقاط الفعالة وتوسيعها لإنشاء تحديد.

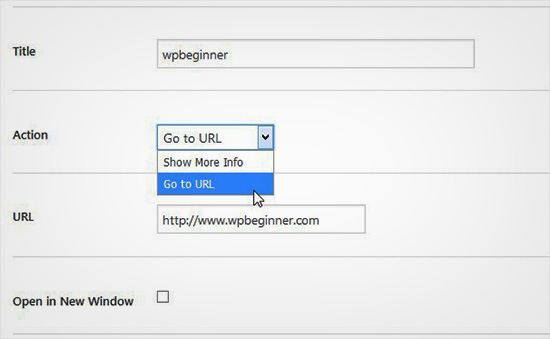
بعد رسم منطقة النقطة الفعالة ، تحتاج إلى التمرير لأسفل إلى القائمة المنسدلة الإجراء وتحديد إجراء للمنطقة المحددة في الصورة. إذا اخترت إظهار مزيد من المعلومات ، فيمكنك ببساطة إضافة وصف لشرح منطقة نقطة الاتصال على الصورة. يمكنك أيضًا إضافة رابط في المنطقة المحددة باستخدام خيار “الانتقال إلى عنوان URL”.

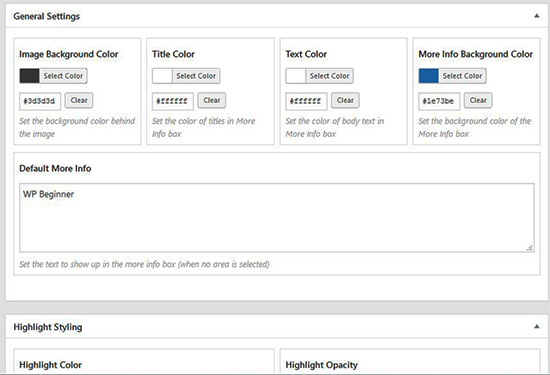
يمكنك أيضًا إدارة الإعدادات العامة وإبراز التصميم لرابط الإجراء ونص الإجراء وخلفية المعلومات والمزيد. يمكن أن تساعد هذه الإعدادات في جعل صورتك أكثر تفاعلية.

بعد ذلك ، تحتاج إلى النقر فوق الزر تحديث ونسخ الرمز المختصر لإضافته في مقال أو صفحة ووردبريس الخاصة بك.

تسمح لك الإضافة بإنشاء العديد من الصور التفاعلية التي تحتاجها باستخدام الصور التي تم تحميلها مسبقًا أو الصور الجديدة.

استيراد وتصدير الصور التفاعلية
إذا كنت تعمل على مواقع متعددة وتريد استيراد / تصدير صور تفاعلية ، فهذا يتطلب نفس الإضافة Draw Attention على كلا الموقعين.
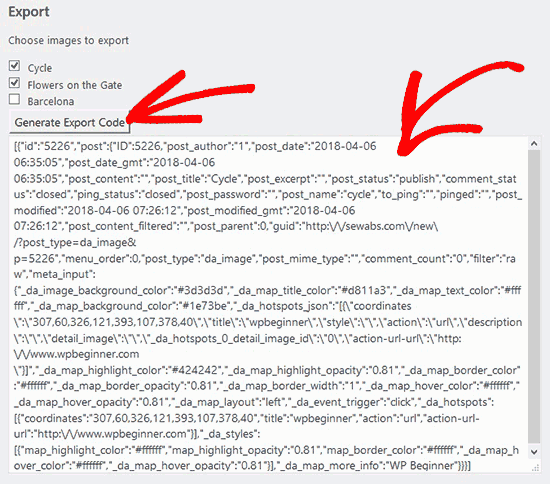
في الموقع الأول ، تحتاج إلى زيارة Draw Attention »صفحة الاستيراد / التصدير وتحديد علامة الصور التي تريد تصديرها. بعد ذلك ، انقر فوق الزر “إنشاء كود التصدير” وانسخ الرمز.

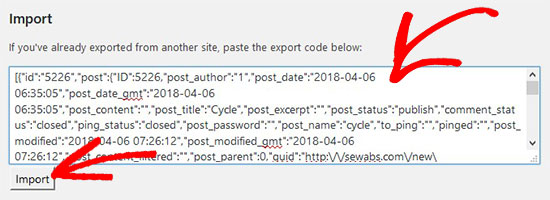
بعد ذلك ، يتعين عليك الانتقال إلى موقع الويب التالي والتأكد من تنشيط الإضافة Draw Attention. بعد ذلك ، تحتاج إلى الانتقال إلى Draw Attention » Import / Export من مسؤول ووردبريس ولصق الرمز في حقل الاستيراد.

انطلق وانقر على زر استيراد وسيتم استيراد صورك وستظهر جميع التفاصيل التفاعلية التي أضفتها مسبقًا.
هذه الصور التفاعلية مفيدة لـ WordPress SEO وتجذب المزيد من الزوار إلى موقعك. ومع ذلك ، يوصى بضغط الصور قبل تحميلها لتحسين أداء الموقع.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء صور تفاعلية في ووردبريس .



















