هل تريد إنشاء شريط تمرير سريع الاستجابة لمواقع ووردبريس الخاصة بك؟
تُستخدم المتزلجون بشكل شائع في الصفحة الأولى لمواقع الأعمال أو المحفظة. إنها تساعد في عرض منتجاتك الأكثر مبيعًا والمحتوى ذي الصلة لجمهورك.
يمكنك الاطلاع على كيفية كيفية إضافة مربعات الميزات بالأيقونات في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إنشاء سلايدر متجاوب بسهولة باستخدام Soliloquy، بحيث يمكنك إضافة منزلقات سريعة وسريعة الاستجابة وجميلة لموقع الويب الخاص بك.

سلايدر متجاوب باستخدام Soliloquy
Soliloquy عبارة عن اضافة ووردبريس فيها الكثير من الميزات ، ومن السهل إدارتها . فيما يلي بعض فوائد استخدام Soliloquy على الإضافات الأخرى:
يستخدم نوع منشور مخصص للتعامل مع أشرطة التمرير مما يسهل استيراد / تصدير أشرطة التمرير باستخدام أي حل نسخ احتياطي لـ ووردبريس.
إنه ملائم لـ WordPress SEO ، حيث يمكنك إضافة نص بديل وتعليقات توضيحية إلى كل شريحة.
يجعل فرز الشرائح الذي يتم تشغيله بواسطة السحب والإفلات من Ajax سهل الاستخدام للغاية.
شريط تمرير ووردبريس سريع الاستجابة مع دعم التمرير باللمس للأجهزة التي تعمل باللمس مثل الهواتف الذكية والأجهزة اللوحية.
إنشاء سلايدر ووردبريس باستخدام Soliloquy
أولاً ، ستحتاج إلى التسجيل في الموقع للحصول على حساب Soliloquy ، لأنها إضافة لبرنامج ووردبريس.
بعد ذلك ، ستحتاج إلى تثبيت وتفعيل Soliloquy على موقع الويب الخاص بك.

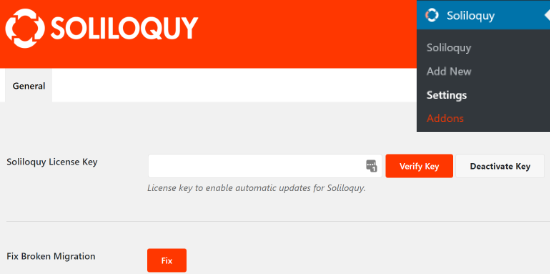
بعد التنشيط ، ستحتاج إلى التوجه إلى Soliloquy » الإعدادات من لوحة التحكم ووردبريس الخاصة بك ثم إدخال مفتاح الترخيص الخاص بك. يمكنك بسهولة العثور على مفتاح الترخيص في منطقة حسابك على موقع Soliloquy الإلكتروني.
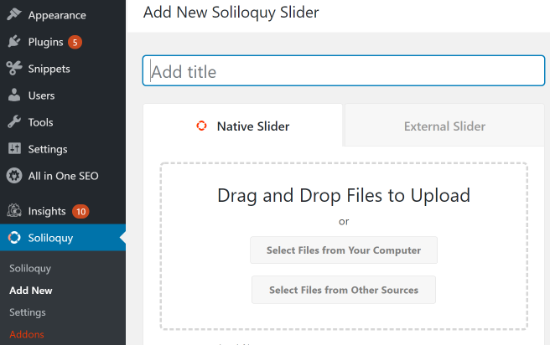
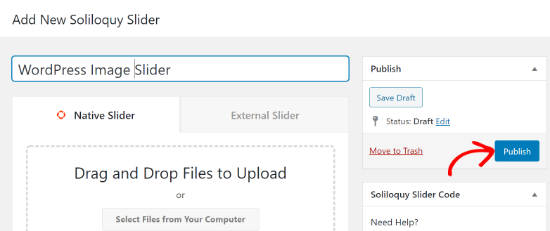
بعد التحقق من مفتاحك ، يمكنك إضافة شريط تمرير جديد لموقع ووردبريس الخاص بك. لإضافة شريط تمرير جديد ، ما عليك سوى الانتقال إلى Soliloquy » إضافة جديد.

بعد ذلك ، ستحتاج إلى إضافة ملفات إلى شريط تمرير ووردبريس الخاص بك.
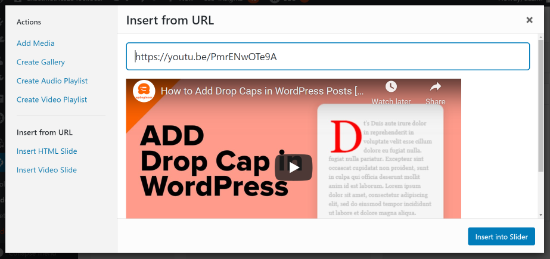
لإضافة مقطع فيديو او صورة او نص كشريحة ، وعندما تريد تحميل فيديو ستحتاج إلى تحميل الفيديو الخاص بك إما على YouTube أو Vimeo.
ولا يعد تحميل مقاطع الفيديو مباشرة إلى موقع الويب الخاص بك فكرة جيدة ، حيث يمكن أن يبطئ موقع الويب الخاص بك ويستهلك الكثير من السعة التخزينية.
بمجرد الحصول على عنوان URL للفيديو ، ما عليك سوى النقر على “تحديد ملفات من مصادر أخرى” في Soliloquy ثم الصق رابط الفيديو في قسم “إدراج من عنوان URL”. عند الانتهاء ، امض قدمًا وانقر على الزر “إدراج في شريط التمرير” أسفل اليسار.

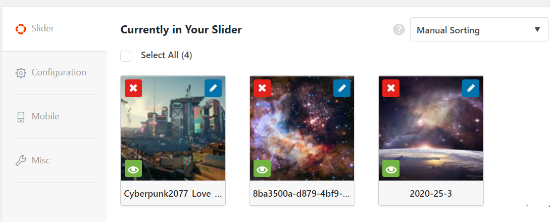
بعد إدراج الشرائح ، يمكنك عرضها ضمن علامة التبويب “شريط التمرير”.

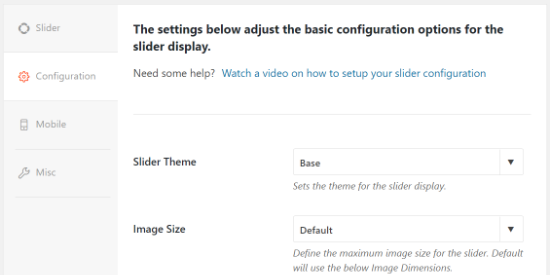
بعد ذلك ، يمكنك النقر فوق علامة التبويب “التكوين” وتغيير إعدادات عرض شريط التمرير. على سبيل المثال ، هناك خيارات لتغيير سمة شريط التمرير ، وتحرير حجم الصورة ، وبُعد شريط التمرير ، وموضع شريط التمرير ، وموضع التسمية التوضيحية.
يمكنك أيضًا تمكين الخيارات لعرض أسهم شريط التمرير وزر الإيقاف المؤقت / التشغيل وحلقة التمرير . هناك إعدادات لتحرير انتقال شريط التمرير ، وضبط سرعة الانتقال ، وتغيير وقت التأخير.

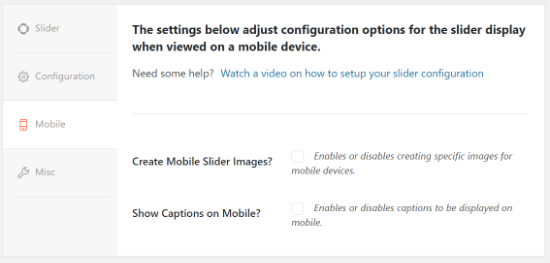
بعد ذلك ، يمكنك التوجه إلى علامة التبويب “الجوال” وتمكين الخيارات لإنشاء صور خاصة بالجوال وعرض تسميات توضيحية للصور على الأجهزة المحمولة.

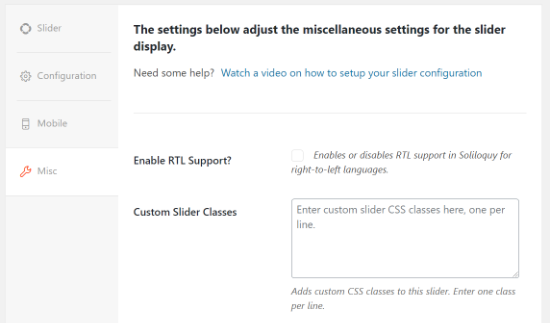
بالإضافة إلى ذلك ، يمكنك أيضًا الوصول إلى المزيد من الإعدادات ضمن علامة التبويب “متفرقات”. يتيح لك Soliloquy إضافة CSS مخصص لشريط التمرير واستيراد وتصدير شريط التمرير وتحرير عنوان شريط التمرير والارتباطات.

يمكنك الآن نشر شريط التمرير بالنقر فوق الزر “نشر”.

إضافة شريط تمرير ووردبريس في المقالات والصفحات
الخطوة التالية هي إدخال شريط التمرير هذا في مدونة ووردبريس أو متجر التجارة الإلكترونية الخاص بك.
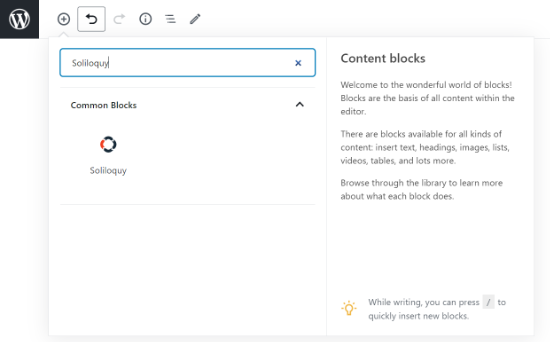
للبدء ، قم بتحرير أي مقال أو صفحة مدونة. ثم في محرر محتوى ووردبريس ، ما عليك سوى النقر فوق علامة الجمع (+) لإضافة كتلة Soliloquy.

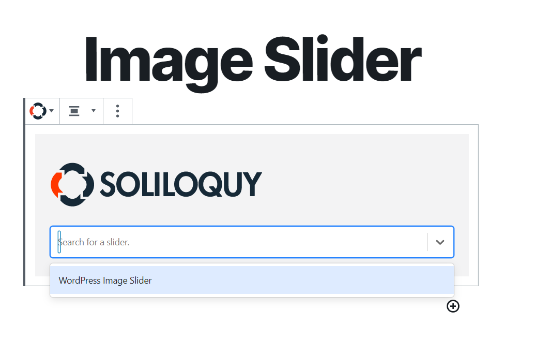
بعد ذلك ، يمكنك تحديد شريط تمرير ووردبريس الخاص بك من القائمة المنسدلة في كتلة Soliloquy.

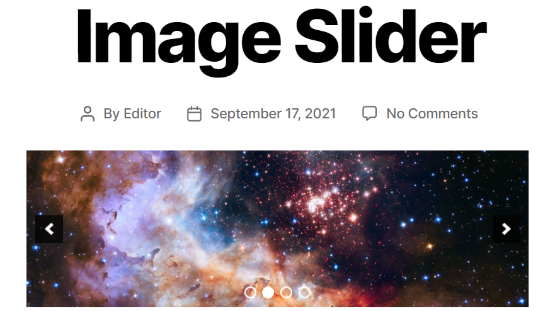
قم بنشر مقال المدونة الخاص بك أو الصفحة المقصودة لرؤية شريط التمرير أثناء العمل.

تحرير وتحديث سلايدر ووردبريس مع Soliloquy
إن الشيء المميز في إنشاء سلايدر في ووردبريس باستخدام Soliloquy هو أنه يمكنك تحرير شريط التمرير في أي وقت تريده دون تحرير المقال أو الصفحة التي أدخلت فيها شريط التمرير.
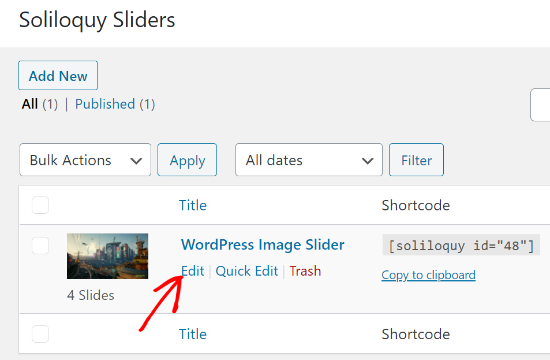
ما عليك سوى النقر فوق رمز Soliloquy في الشريط الجانبي للمسؤول ثم النقر فوق الرابط “تحرير” أسفل شريط التمرير الذي تريد تحديثه.

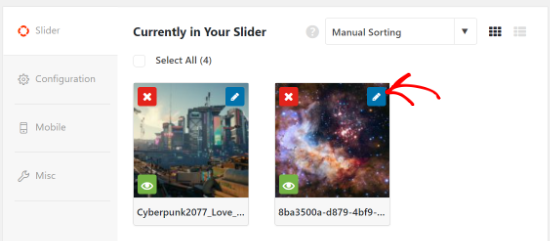
الآن ، دعنا نعدل شريط التمرير الذي أنشأته أعلاه. يمكنك إضافة عنوان وعنوان URL وتعليقات توضيحية إلى الشرائح الفردية الخاصة بك بمجرد النقر فوق الزر “تحرير” بجوار شريحة فردية في شريط التمرير.

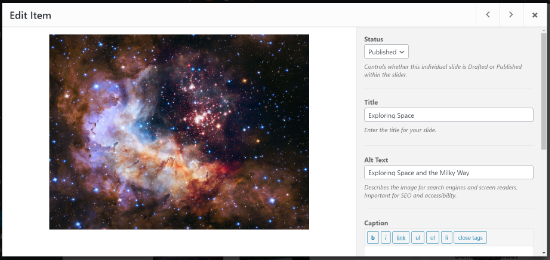
سترى نافذة منبثقة حيث يمكنك إدخال عنوان الصورة والنص البديل وربط الشريحة الخاصة بك بعنوان URL وإدخال التسمية التوضيحية. يمكنك استخدام HTML في التسمية التوضيحية الخاصة بك في حالة رغبتك في إضافة نموذج الاشتراك في رسالة إخبارية.

عند إضافة المعلومات ، احفظ صورك المنزلق. ستنعكس تغييراتك تلقائيًا في شريط التمرير أينما تم تضمينها في موقعك.
إضافة Soliloquy WordPress Slider في Widgets
يأتي Soliloquy مع Widgets ويمكنك استخدامه لإضافة شريط تمرير على موقع الويب الخاص بك ، كما هو الحال في الشريط الجانبي.
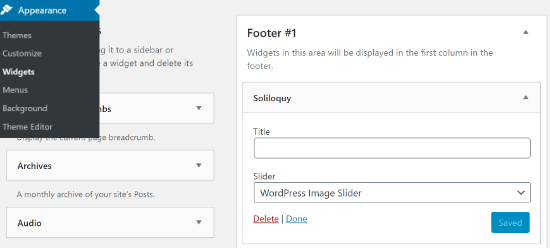
يمكنك إضافة شريط تمرير في عنصر واجهة مستخدم من خلال الانتقال إلى Appearance » Widgets وسحب وإسقاط عنصر واجهة Soliloquy إلى أي منطقة على موقع الويب الخاص بك.

بعد ذلك ، اختر شريط تمرير ووردبريس الخاص بك من القائمة المنسدلة وأضف عنواناً. ولأن أشرطة التمرير التي تم إنشاؤها باستخدام Soliloquy سريعة الاستجابة ، فسيتم ضبطها تلقائياً لتناسب عرض الشريط الجانبي.
الآن انقر فوق الزر “حفظ” وقم بزيارة موقع الويب الخاص بك لرؤية شريط التمرير Soliloquy في منطقة عنصر واجهة المستخدم الخاصة بك.
نأمل أن تساعدك هذه المقال في تعلم كيفية كيفية إنشاء سلايدر متجاوب باستخدام Soliloquy



















