قد ترغب أحياناً في السماح للمستخدمين برؤية المحتوى المخفي عند النقر فوق ارتباط معين. هذا مفيد بشكل خاص عندما تريد تمييز قسم الأسئلة المتداولة.
في هذه المقالة ، ستتعلم كيفية إظهار وإخفاء النص في المقالات الخاصة بـ ووردبريس الخاص بك باستخدام تأثير التبديل.

إظهار وإخفاء النص
إن أول ماعليك القيام به قبل إظهار وإخفاء النص في المقالات هو تثبيت وتفعيل الإضافة Show-Hide / Collapse-Expand .
يتيح لك استخدام طريقتين لإخفاء أي نص على موقع الويب الخاص بك مع ارتباط لتوسيع النص وإظهاره.
فيما يلي نموذج لكود قصير يمكنك استخدامه.
[bg_collapse view = "link" expand_text = "إظهار المزيد" collapse_text = "إظهار أقل"]النص الذي تريد إخفاءه …
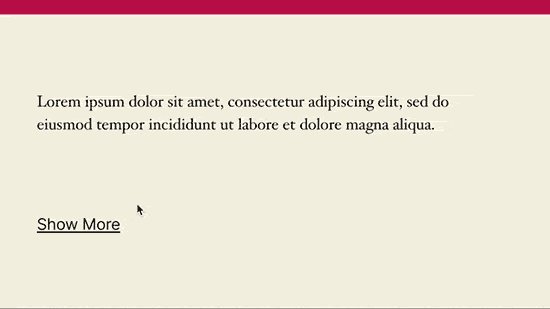
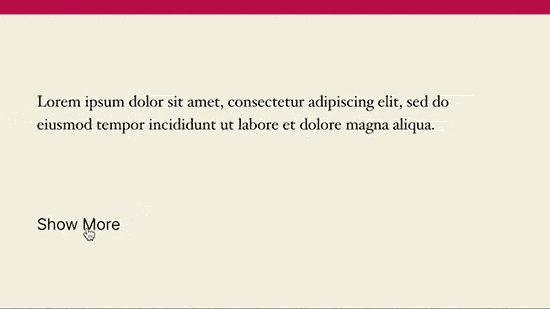
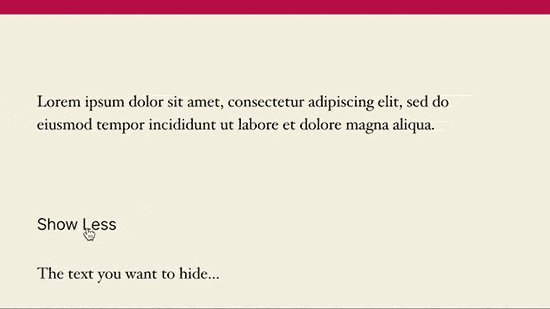
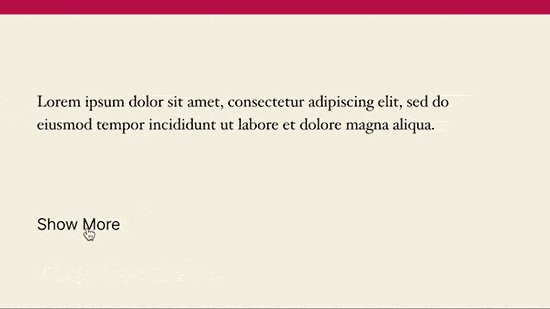
[/ bg_collapse]بعد إضافة الكود المختصر إلى مقالك أو صفحتك ، يمكنك حفظ التغييرات ومعاينتها. سترى رابط “إظهار المزيد” وسيؤدي النقر عليه إلى إظهار النص المخفي.

هناك الكثير من المعلمات لهذا الكود القصير والتي ستغير مظهر إظهار / إخفاء النص.
على سبيل المثال ، يمكنك إضافة زر بدلاً من رابط عادي وإضافة رموز وحتى استخدام CSS مخصص داخل هذا الرمز القصير.
ومع ذلك ، سيكون إنشاء هذا الرمز القصير يدوياً أمر معقد نوعاً ما. في هذه الحالة ، يمكنك استخدام الطريقة الثانية التي تتيح لك إنشاء الكود القصير باستخدام المحرر مرئي.
إظهار وإخفاء النص في ووردبريس باستخدام المحرر المرئي
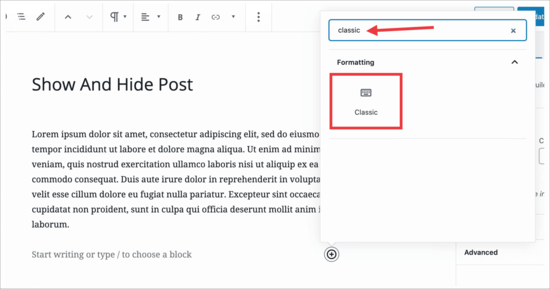
بهذه الطريقة ، ستحتاج إلى إضافة قالب “كلاسيكي” في محرر محتوى ووردبريس. ما عليك سوى النقر على زر إضافة كتلة جديدة والبحث عن الكتلة “الكلاسيكية”.

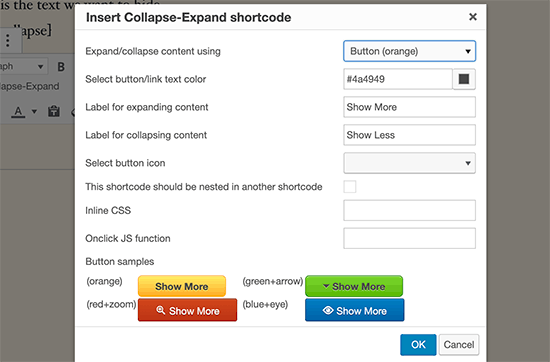
في شريط الأدوات ، تحتاج إلى النقر فوق الزر “طي / توسيع”. سيظهر هذا نافذة منبثقة حيث تقوم بتكوين معلمات الكود القصير .

من هنا يمكنك اختيار الارتباط أو الزر واللون والرموز والنص الذي تريد عرضه لأزرار العرض والإخفاء.
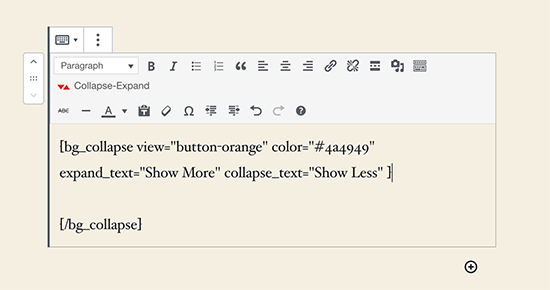
بعد اختيار المعلمات ، انقر فوق الزر “موافق” لإدراجها في مشاركتك. سترى الكود القصير مضاف داخل محرر النشر الخاص بك.

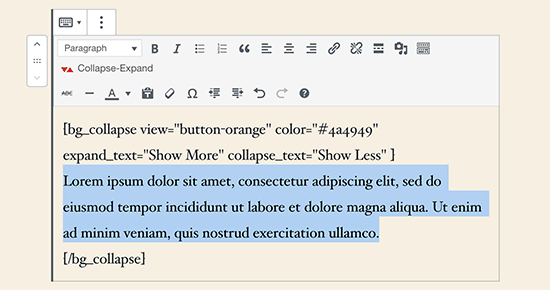
يمكنك الآن المضي قدمًا وإضافة النص الذي تريد إخفاءه بين علامتي البداية والنهاية للكود القصير.

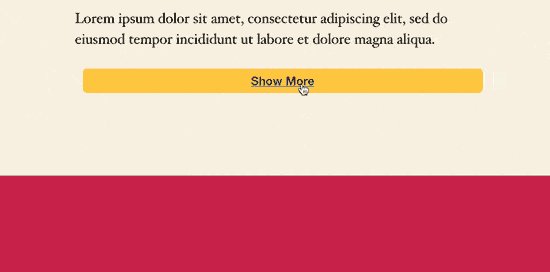
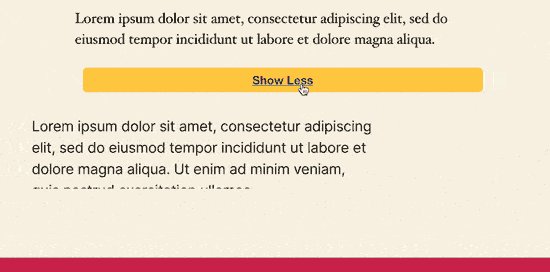
بعد ذلك ، يمكنك حفظ مقالك أو صفحتك وزيارة موقع الويب الخاص بك لمشاهدة التغييرات قيد التنفيذ. هنا كيف بدت على موقع الاختبار لدينا.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إظهار وإخفاء النص في المقالات