هل تريد إضافة نموذج الاتصال في جميع مقالات ووردبريس ؟ إذا كنت تدير نشاطًا تجاريًا ، فأنت تدرك أن منح العملاء الجدد والحاليين القدرة على الاتصال بك أمر مهم. ومع ذلك ، فإن الأمل في أن يجدوا صفحة الاتصال الخاصة بك قد لا يكون كافياً.
يمكن أن يظهر نموذج الاتصال العائم في منطقة الشريط الجانبي ويكون مرئيًا في أي مكان على موقع الويب الخاص بك. هذا يجعلها مفيدة للغاية عندما يكون الاتصال ضروريًا.
يمكنك الاطلاع ايضا على كيفية عرض نموذج الاتصال في سطر واحد في ووردبريس
سنطلع في هذه المقالة على كيفية إظهار النموذج في جميع مقالات ووردبريس

لمن يعد نموذج الاتصال العائم مفيدًا؟
لن يحتاج كل موقع من مواقع ووردبريس إلى نموذج اتصال عائم. قد تحصل فقط عن طريقة اضافة نموذج الاتصال إلى القائمة الرئيسية الخاصة بك. لكن ، ليس لديها هذا المظهر الجميل الذي يمكن أن يقدمه الشخص العائم.
هذا لمواقع الويب التي تعتمد بشكل كبير على الاتصالات لتلقي العمل. على سبيل المثال ، يمتلك العديد من مصممي الجرافيك موقعًا إلكترونيًا خاصًا بهم يعمل كمحفظة. هذا لمساعدة العملاء المحتملين على رؤية عملهم وتحديد ما إذا كانوا يريدون توظيفهم.
يعتمدون على تلقي أوامر العمل للقيام بالأعمال ، مما يجعل نموذج الاتصال العائم مفيدًا.
ومع ذلك ، إذا كان لديك مدونة شخصية أساسية ، فربما لا تكون هذه ميزة تحتاجها. يكفي وجود صفحة اتصال عادية.
ليس بديلاً لصفحة اتصل بنا
إذا كنت تعتقد أنك لن تضطر إلى إنشاء صفحة اتصل بنا لأن لديك نموذج اتصال عائم ، فأنت مخطئ. هذا ليس بديلا.
لا تتيح لك صفحة اتصل بنا تقديم المزيد من المعلومات فحسب ، بل تمنحك صفحة لبيع نفسك للعملاء المحتملين. سيسمح نموذج الاتصال العائم للزائرين فقط بترك معلوماتهم وعدم عرض معلوماتك.
علاوة على ذلك ، فإن وجود صورة لنفسك مرئية بالفعل يساعد كثيرًا في تذكير الزائرين بأنك شخص حقيقي وليس مجرد شخص على الإنترنت. وبالتالي ، تعد صفحة اتصل بنا واحدة من أهم الصفحات التي يجب عليك إنشاؤها.
ناهيك عن حقيقة أن معلومات الاتصال يمكن أن تلعب دورًا في تحسين محركات البحث لأنها جزء من الخبرة والمصداقية والجدارة بالثقة.
إظهار نموذج الاتصال
لإظهار النموذج في جميع مقالات ووردبريس ، سأوضح كيفية استخدام الإضافة All-in-One Floating Contact Form لإنجاز ذلك.
نموذج الاتصال العائم الكل في واحد عبارة عن نموذج اتصال مثبت في ووردبريس . هذا يعني أنه يسلم النماذج التي تبقى على الصفحات والمشاركات. يعد هذا أمرًا رائعًا لدفع المنتجات أو الخدمات أو حتى حسابات الوسائط الاجتماعية. لحسن الحظ ، من السهل إعداد الإضافة ولديه الكثير من خيارات التخصيص.
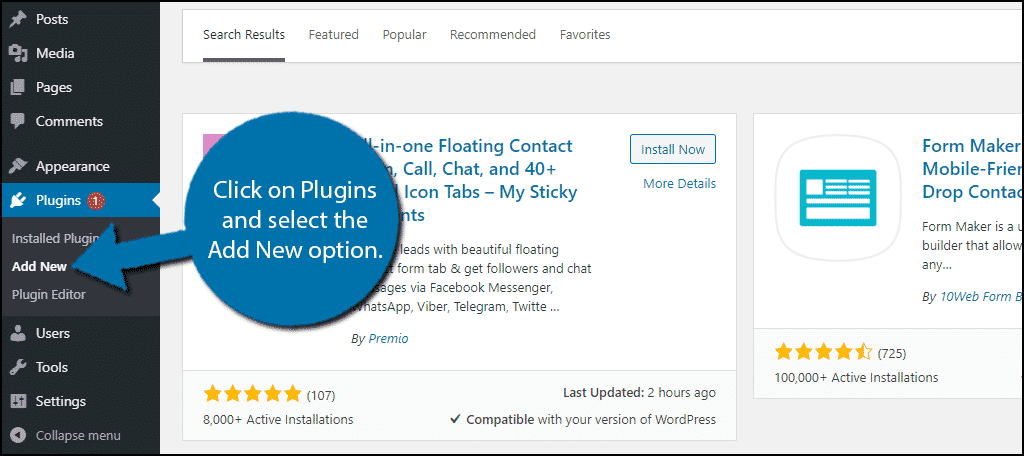
لنبدأ بالنقر فوق الإضافات وتحديد خيار إضافة جديد في لوحة الإدارة اليسرى .

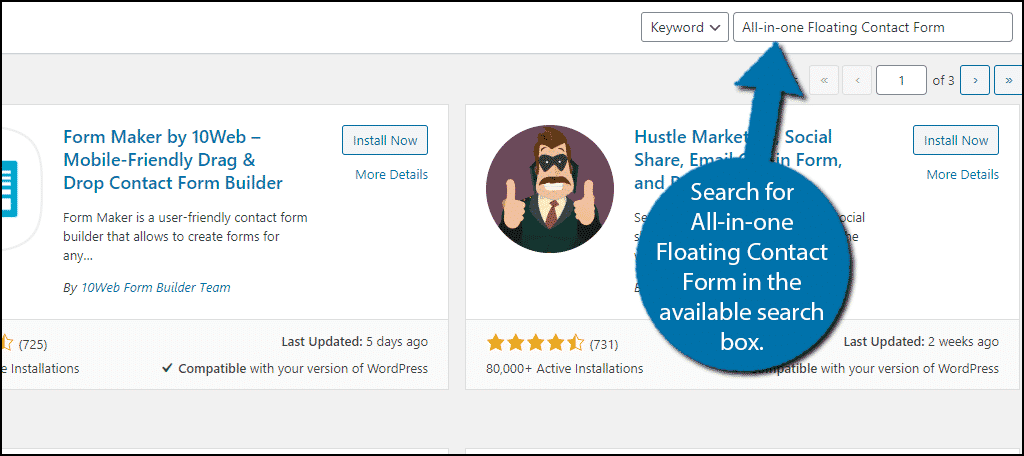
ابحث عن نموذج الاتصال العائم الكل في واحد في مربع البحث المتاح. سيؤدي هذا إلى سحب الإضافات الإضافية التي قد تجدها مفيدة.

قم بالتمرير لأسفل حتى تجد الإضافة All-in-One Floating Contact Form الإضافي وانقر فوق الزر “التثبيت الآن” وقم بتنشيط الإضافة للاستخدام.
عند التنشيط ، سيتم سؤالك عما إذا كنت ترغب في تلقي إشعارات حول الميزات القادمة. ستكون هذه في شكل رسائل بريد إلكتروني وليست مطلوبة. لذلك لا تتردد في القبول أو التخطي.
بعد ذلك ، ستعرض الإضافة نافذة منبثقة مع فيديو تعليمي حول كيفية استخدام الإضافة. أوصي بمشاهدته لأنه مفيد للغاية ولا يستغرق حتى دقيقتين.
إعداد نموذج اتصال عائم
لم أكن أكذب بشأن مدى بساطة استخدام هذا البرنامج المساعد. وبشكل افتراضي ، يعد هذا جيدًا بما يكفي لمعظم مواقع الويب. في صفحة إعدادات البرنامج المساعد ، ستجد ثلاثة أقسام ، علامة تبويب نموذج الاتصال ، علامة تبويب القنوات الاجتماعية ، والإعدادات العامة.
علامة تبويب نموذج الاتصال
علامة تبويب نموذج الاتصال هي المكان الذي سنبدأ فيه. هذا ما يحدد ما سيتم تضمينه في النموذج وكيف سيبدو.
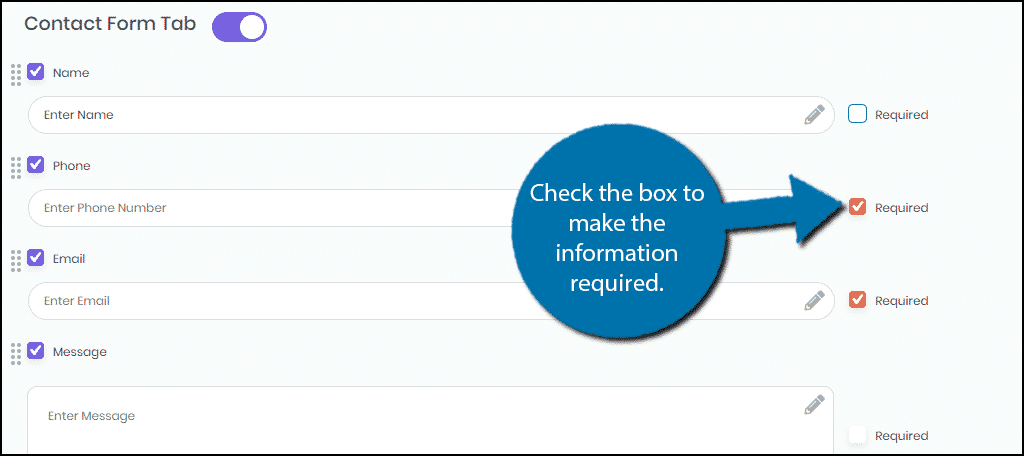
بشكل افتراضي ، سيطلب نموذج الاتصال الاسم والهاتف والبريد الإلكتروني والرسالة. يمكنك تخصيص أي من هذه العناصر من خلال النقر عليها. على يمين العنصر ، سترى مربع اختيار مطلوب. ما عليك سوى تحديد المربع إذا كانت هذه المعلومة مطلوبة.

يمكنك أيضًا إعادة ترتيب الترتيب عن طريق سحب أيقونة النقاط الثمانية.
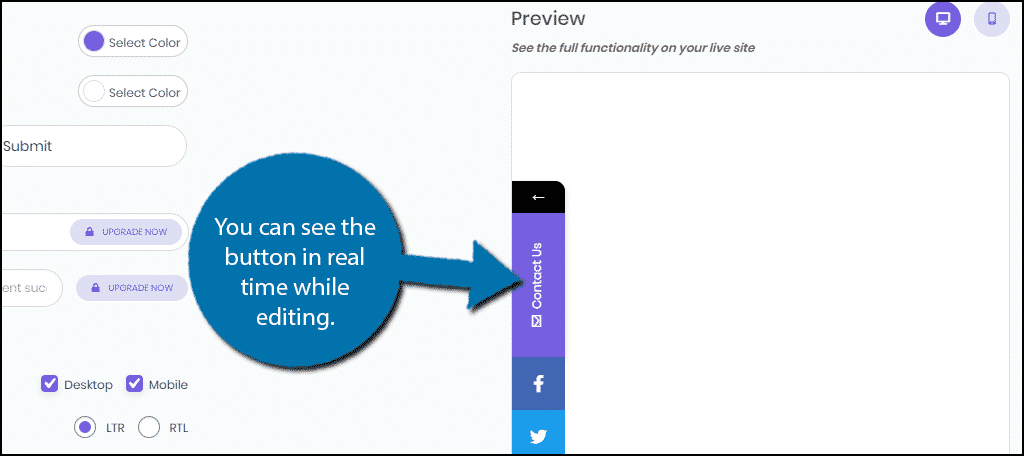
بعد ذلك ، يمكنك تغيير مظهر زر نموذج الاتصال. بشكل افتراضي ، يكون لونه أرجوانيًا ، ولكن يمكنك تغييره إلى أي لون ، فقط تأكد من أنه مرئي. يمكنك أيضًا تحديد لون النص والنص أيضًا.
باقي الإعدادات تجميلية أيضًا. اذهب من خلالهم حتى تشعر بالرضا. يمكنك رؤية شكل الزر في كل من طرق عرض سطح المكتب والجوال على الجانب الأيمن.

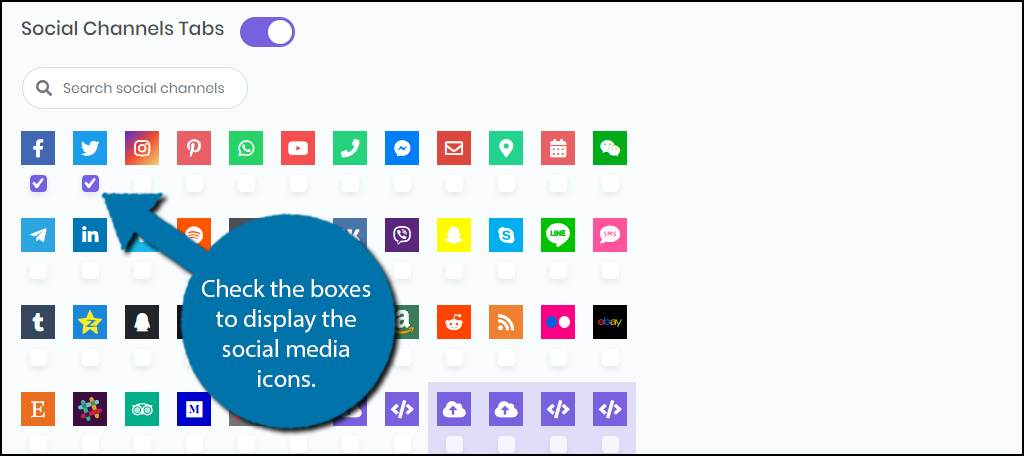
علامة التبويب “القنوات الاجتماعية”
تتعامل علامة تبويب القناة الاجتماعية مع كل ما يتعلق بوسائل التواصل الاجتماعي.
في الإصدار المجاني من البرنامج المساعد ، يُسمح لك بعرض رمزين للوسائط الاجتماعية. إذا كنت تريد المزيد ، فستحتاج إلى الترقية إلى الإصدار المحترف.
هناك 48 رمزًا لوسائل التواصل الاجتماعي للاختيار من بينها ، وهي تبدو جيدة حقًا. ما عليك سوى تحديد الخيارين اللذين تريد عرضهما أو أكثر إذا كان لديك الإصدار المحترف

أسفل الرموز ، يمكنك إدراج ارتباط إلى حسابك أو الحساب الذي تريد الارتباط به. تأكد من صحة المعلومات.
مرة أخرى ، يمكنك معاينة هذه التغييرات من خلال النظر إلى الجانب الأيمن.
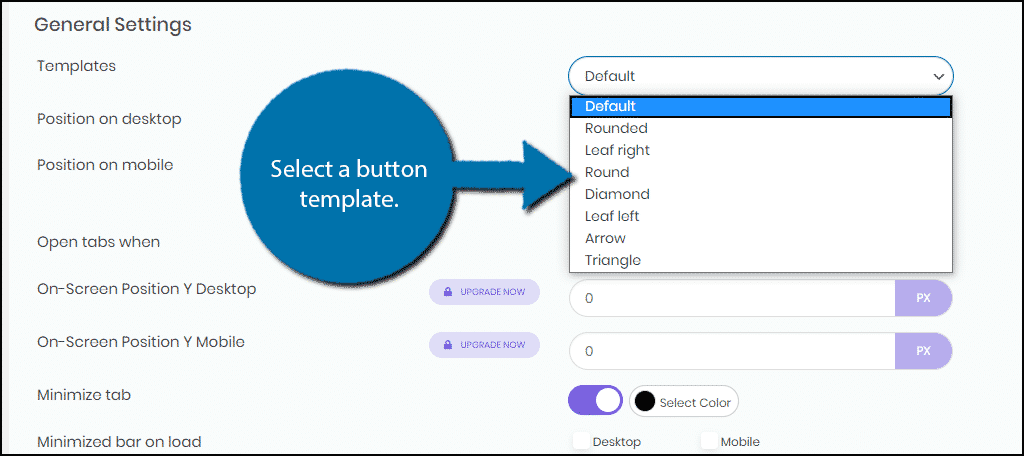
الاعدادات العامة
تسمح لك الإعدادات العامة بتغيير شكل الأزرار ومكان ظهورها.
يمكنك تحديد واحد من ثمانية قوالب مختلفة تغير تصميم الأزرار.

أسفل تحديد القالب ، يمكنك تغيير حجم وموقع الأزرار. مرة أخرى ، تأكد من التحقق من ذلك في معاينة الجانب الأيمن.
بمجرد أن تشعر بالرضا ، انقر فوق الزر “حفظ التغييرات”.
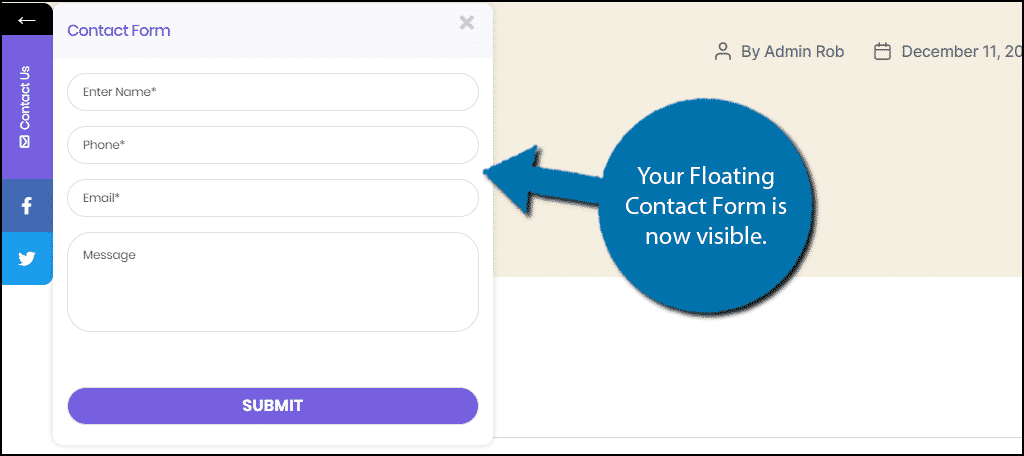
مشاهدته في العمل
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة نموذج الاتصال العائم قيد التشغيل.

تهانينا على إعداد الإضافة لنموذج الاتصال العائم الكل في واحد. يمكنك تغيير الإعدادات في أي وقت.
تأكد من أنه مرئي
غالبًا ما يرتكب المبتدئون خطأً كبيرًا يتمثل في إضافة ميزات يصعب رؤيتها أو قراءتها.
على سبيل المثال ، إذا كان لديك لون خلفية أرجواني ، فسيكون من الصعب حقًا رؤية زر نموذج الاتصال الأرجواني. من المهم التأكد من أن كل ما تضيفه يبدو وكأنه ينتمي إلى الصفحة وأنه من السهل قراءته.
ضع في اعتبارك خيارات الاتصال الأخرى
اعتمادًا على موقع الويب الخاص بك أو نوع عملك ، قد ترغب في التفكير في خيارات الدردشة الحية.
لحسن الحظ ، يحتوي ووردبريس على الكثير من الإضافات الخاصة بالدردشة يمكن أن تساعد هذه العملاء على التواصل معك ومع موظفيك. كلما كان الاتصال أسهل ، كلما كانت تجربة المستخدم أفضل.
طريقة أخرى رائعة للتواصل مع الناس هي من خلال وسائل التواصل الاجتماعي. تسمح لك الشبكات الاجتماعية مثل Facebook بإنشاء صفحات أعمال. يمكنك استخدام هذه للإجابة على الأسئلة وتقديم معلومات الاتصال. وينطبق الشيء نفسه على الأنظمة الأساسية الأخرى أيضًا ، مثل Twitter.
المنتديات هي خيار ممتاز آخر للنظر فيه. هذه تسمح للزوار بطرح الأسئلة ويمكنك أنت أو الموظفين الإجابة عليها. علاوة على ذلك ، تعد المنتديات طريقة رائعة لبناء مجتمع وتشجيع التواصل ليس فقط بين الأعمال والعملاء ولكن بين العملاء والعملاء.
لماذا أضفت نموذج اتصال عائم إلى ووردبريس ؟ هل هناك أي إضافات أخرى لنموذج الاتصال بالزر الجانبي اللاصق تنصحني بها؟
نأمل أن تساعدك هذه المقالة في التعرف على كيفية إظهار نموذج الاتصال في جميع مقالات ووردبريس



















