هل تريد إظهار أو إخفاء الفئات حسب ما إذا كانت تحتوي على مقالات في ووردبريس ؟
افتراضيًا ، لا يعرض ووردبريس الفئات الفارغة. ومع ذلك ، قد ترغب أحيانًا في إظهارها حتى في حالة عدم وجود محتوى لديهم.
كما يمكنك تعلم كيفية تغيير ترتيب الفئات في ووردبريس
في هذه المقالة ، سنعرض طرقًا سهلة لإخفاء فئة أو عرضها فقط إذا كانت تحتوي على مقالات في ووردبريس .

لماذا إخفاء أو عرض الفئات الفارغة في ووردبريس
يأتي ووردبريس مع تصنيفين وفئات وعلامات افتراضية. بينما يتم استخدام العلامات لموضوعات محددة في مقالة ، يتم استخدام الفئات بمعنى أوسع بكثير.
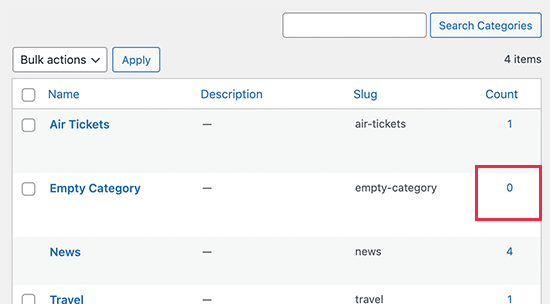
افتراضيًا ، لا يُظهر ووردبريس فئات فارغة في أدوات الفئات وقوائم الفئات. ومع ذلك ، قد لا يزال بعض مالكي مواقع الويب بحاجة إلى إظهار فئات فارغة على مدونة ووردبريس الخاصة بهم.

على سبيل المثال ، إذا كانوا يعملون على تصميم قالب مخصص أو إذا كانوا يريدون ببساطة أن يرى مستخدموهم الفئات الفارغة وتعبئتها بمحتوى من إنشاء المستخدم.
وبالمثل ، قد ترغب بعض مواقع الويب في إخفاء فئات معينة لا تحتوي على أية مشاركات مع استمرار عرض فئات فارغة أخرى.
في هذا المقال، سنوضح لك كيفية إخفاء أو عرض الفئات الفارغة بسهولة في ووردبريس .
إظهار الفئات الفارغة في ووردبريس
بدأ ووردبريس في استخدام كتل عناصر واجهة المستخدم الجديدة لتحل محل الأدوات الكلاسيكية القديمة. هذا يجعل من الصعب بعض الشيء تغيير المعلمات المستخدمة بواسطة كتلة الفئات إلى فئات القائمة.
لتحقيق النتيجة المرجوة ، سنحتاج إلى كتابة الكود الخاص بنا لإدراج الفئات ثم عرضها باستخدام الرمز القصير.
أولاً ، تحتاج إلى إضافة الكود التالي إلى ملف jobs.php الخاص بالقالب أو إلى إضافة خاصة بالموقع.
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
// create shortcode
add_shortcode('custom_categories_list','wpb_list_categories'); يستخدم هذا الرمز ببساطة معلماتنا الخاصة لسرد الفئات وإحدى هذه المعلمات هي تغيير معلمة فئة hide_empty.
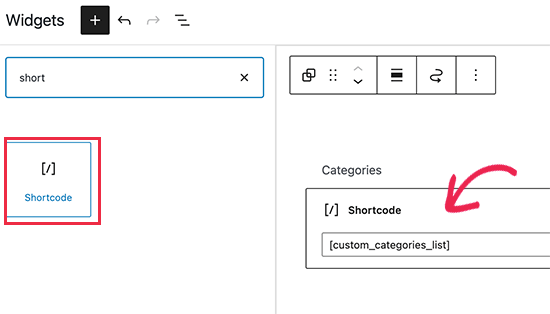
بعد ذلك ، يمكنك عرض الفئات المخصصة الخاصة بك عن طريق إضافة كتلة الرمز القصير إلى منطقة عنصر واجهة المستخدم الخاصة بك ثم إضافة الرمز المختصر [custom_categories_list] بداخلها.

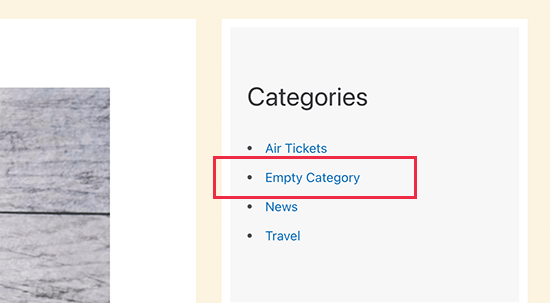
بمجرد الانتهاء ، لا تنس تحديث إعدادات الأدوات وزيارة موقع الويب الخاص بك لرؤيتها أثناء العمل.

إخفاء الفئات المحددة في قائمة الفئات الخاصة بك
وبالمثل ، يمكنك استخدام نفس الأسلوب لاستبعاد الفئات التي لا تريد تضمينها في قائمة الفئات.
ببساطة قم بتعديل الكود أعلاه مثل هذا:
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'exclude' => '12,16,21',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
// create shortcode
add_shortcode('custom_categories_list','wpb_list_categories'); في هذا الكود ، قمنا بإخفاء الفئات عن طريق إضافة معلمة الاستبعاد. بجانبه ، تحتاج إلى تقديم معرّفات الفئات التي تريد إخفاءها.
يمكنك الآن المضي قدمًا وعرض الفئات المخصصة الخاصة بك عن طريق إضافة كتلة الرمز القصير إلى منطقة عنصر واجهة المستخدم الخاصة بك ثم إضافة الرمز المختصر [custom_categories_list] داخلها.
استبعاد صفحات الفئات من محركات البحث
إذا كنت تعرض فئات فارغة على موقع الويب الخاص بك ، فقد ترغب في استبعادها من محركات البحث حتى يكون لديك بعض المحتوى هناك.
قد يرغب بعض المستخدمين أيضًا في استبعاد بعض الفئات من محرك البحث لتجنب المحتوى المكرر ومشكلات تحسين محركات البحث الأخرى.

All in One SEO for ووردبريس هي أفضل إضافة لـ ووردبريس SEO في السوق ويسمح لك بالتحكم بسهولة في ظهور موقعك في نتائج البحث.
بمجرد تثبيت الإضافة ، سترى معالج الإعداد. All in One SEO.
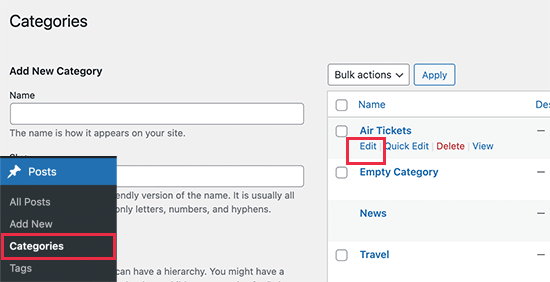
بعد ذلك ، تحتاج إلى زيارة صفحة Posts » Categoriesوالنقر على الرابط” تعديل “أسفل الفئة التي تريد استبعادها.

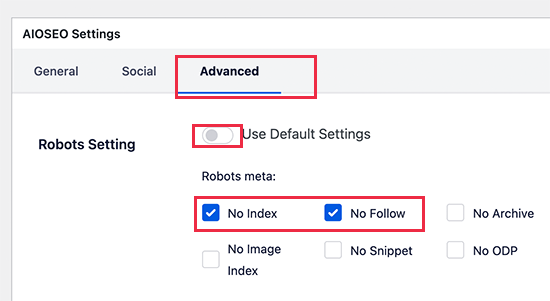
في صفحة تحرير الفئة ، تحتاج إلى التمرير لأسفل إلى قسم تحسين محركات البحث All in One SEO والانتقال إلى علامة التبويب خيارات متقدمة.

من هنا ، تحتاج إلى إيقاف تشغيل خيار “الإعدادات الافتراضية” بجوار إعداد الروبوتات. سترى الآن خيارات لإخبار محركات البحث بعدم متابعة وفهرسة هذه الفئة.
بمجرد الانتهاء ، لا تنس النقر فوق الزر “تحديث” لحفظ إعداداتك.
سيبدأ All in One SEO الآن في إخبار محركات البحث بعدم فهرسة أو متابعة تلك الصفحة المعينة.
ملاحظة: قد تستمر فهرسة المقالات المودعة تحت هذه الفئة بواسطة محركات البحث وستظهر في نتائج البحث.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إخفاء أو عرض الفئات الفارغة في ووردبريس .



















