هل تريد إضافة مربعات الميزات بالأيقونات الجميلة إلى موقع ووردبريس الخاص بك؟
تبرز مربعات الميزات نقاط البيع الهامة لمنتجاتك وخدماتك. إنها طريقة فعالة للغاية لتقديم الميزات للعملاء الجدد.
كما يمكنك تعلم كيفية إضافة أيقونات الوسائط الاجتماعية إلى قوائم ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة مربعات الميزات بها رموز إلى موقع ووردبريس الخاص بك بسهولة.

إضافة مربعات الميزات بالأيقونات
ما هي مربعات الميزات ذات الأيقونات؟
لا يقرأ معظم الأشخاص مواقع الويب كلمة بكلمة عند زيارتهم ، خاصةً إذا كانت مليئة بالنصوص. بدلاً من ذلك ، سيجري الزائرون مسحًا ضوئيًا للصفحة للعثور على المعلومات التي يبحثون عنها.
هذا يعني أنك بصفتك صاحب عمل ، تحتاج إلى تقديم معلومات مهمة بتنسيق سهل الفحص وجذاب للغاية.
هذا هو السبب في أن العديد من مواقع الويب التجارية الشهيرة عادة ما تحتوي على صورة كبيرة أو شريط تمرير أعلى صفحة الويب مع زر الحث على اتخاذ إجراء.
أسفل ذلك مباشرةً ، يمكنك استخدام مربعات الميزات لعرض الميزات المهمة لمنتجك أو خدمتك.
يمكنك أيضًا تضمين زر الحث على اتخاذ إجراء أسفل مربعات الميزات لتوجيه المستخدمين إلى صفحة المنتج أو الميزات.
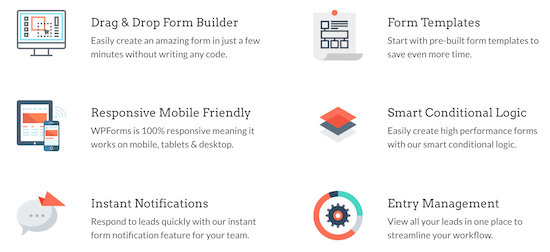
فيما يلي مثال على كيفية استخدام WPForms لمربعات الميزات مع الرموز لإبراز ميزات المنتج.

مع ذلك ، دعنا نوضح لك كيفية إضافة مربعات الميزات مع الرموز في ووردبريس باستخدام طريقتين مختلفتين. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: أضف مربعات ميزات مع أيقونات باستخدام محرر قوالب ووردبريس
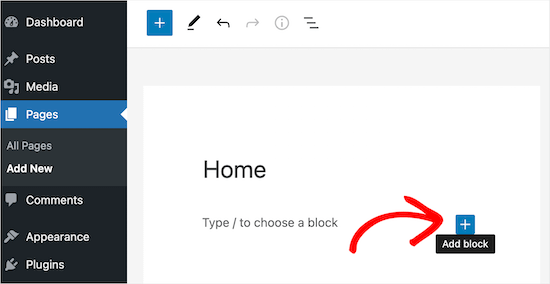
أولاً ، تحتاج إلى فتح الصفحة حيث تريد إضافة مربعات الميزات.
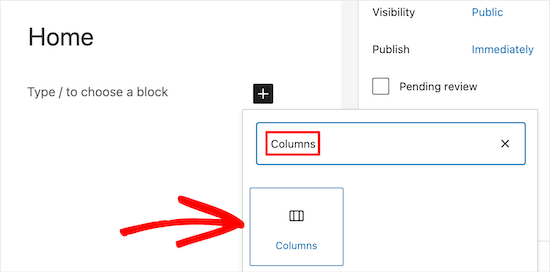
ثم ، انقر فوق رمز إضافة كتلة “Plus” لإظهار محرر الكتلة.

بعد ذلك ، ابحث عن “الأعمدة” في مربع البحث.
ثم حدد كتلة “الأعمدة”.

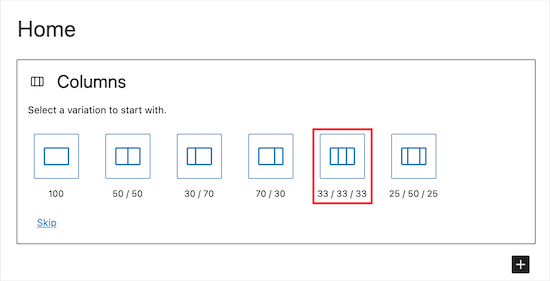
يؤدي هذا إلى إحضار قائمة كتل الأعمدة المتاحة.
سنحدد كتلة عمود 33/33/33 لأن هذا يعطينا ثلاثة أعمدة متساوية العرض لإضافة مربعات ميزات.

بعد ذلك ، تحتاج إلى إضافة رموز إلى أعمدتك.
أسهل طريقة للقيام بذلك هي باستخدام خطوط الرموز. خطوط الرموز هي رموز يمكن تغيير حجمها يمكنك استخدامها دون إبطاء موقع الويب الخاص بك. نوصي باستخدام Font Awesome ، نظرًا لأنها تقدم واحدة من أفضل مجموعات خطوط الرموز مجانًا.
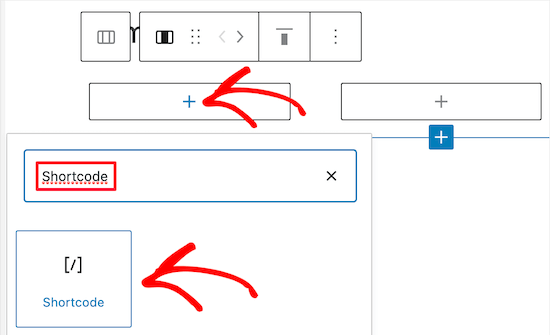
بمجرد القيام بذلك ، يمكنك بسهولة إضافة خطوط الرموز إلى أعمدتك من خلال النقر على رمز إضافة كتلة “Plus” في العمود الأول.
ثم ابحث عن كتلة “الرمز المختصر” وحددها.

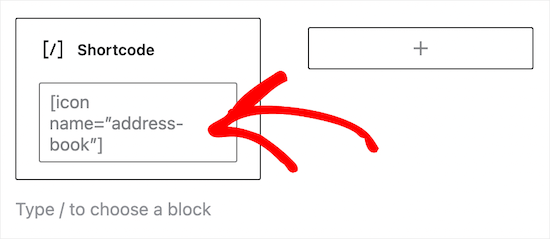
بعد ذلك ، يمكنك إدخال الرمز المختصر التالي لأيقونة Font Awesome.
[icon name="bus"]
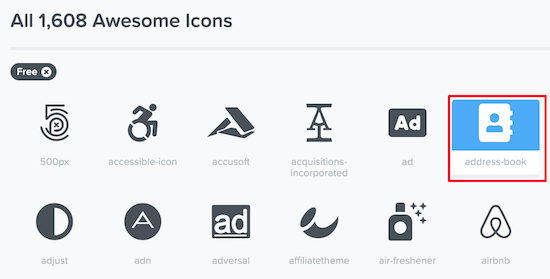
ما عليك سوى استبدال “الحافلة” باسم الرمز الذي تريده. للاطلاع على القائمة الكاملة للرموز المتاحة ، يمكنك الانتقال إلى مكتبة أيقونات Font Awesome.

عندما تجد رمزًا يعجبك ، انقر فوقه ولاحظ اسم الرمز.
بعد ذلك ، يمكنك إضافة الاسم إلى كتلة الرمز القصير الخاص بك وسيتم عرضه تلقائيًا.

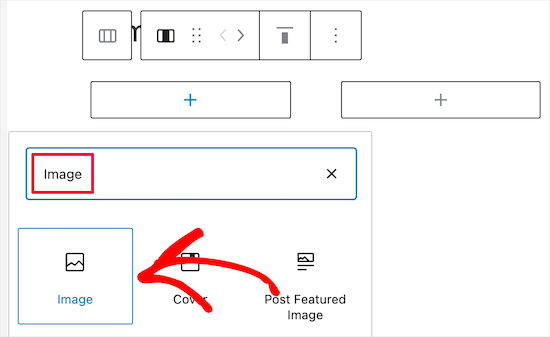
ملاحظة: إذا كان لديك بالفعل رموز محفوظة كصور ، فيمكنك إضافة كتلة صورة بدلاً من استخدام خطوط الرموز.
للقيام بذلك ، ما عليك سوى تحديد كتلة “صورة” بدلاً من كتلة الرمز القصير.
بعد ذلك ، يمكنك تحميل الرمز الخاص بك أو تحديد الرمز الخاص بك من مكتبة الوسائط الخاصة بك.

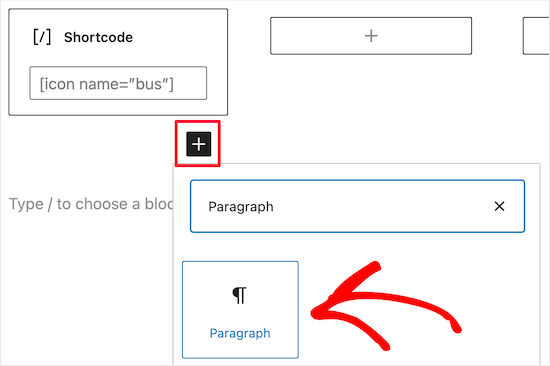
بعد ذلك ، يمكنك إضافة نص إلى مربع الميزات الخاص بك عن طريق النقر فوق رمز إضافة كتلة “Plus”.
ثم حدد كتلة “فقرة”.

بعد ذلك ، يمكنك النقر فوق النص لتغييره.
بعد ذلك ، ما عليك سوى اتباع نفس الخطوات المذكورة أعلاه لتخصيص الأعمدة المتبقية.

يمكنك أيضًا إنشاء صف ثلاثة أعمدة آخر أسفل الصف الذي أنشأته للتو.
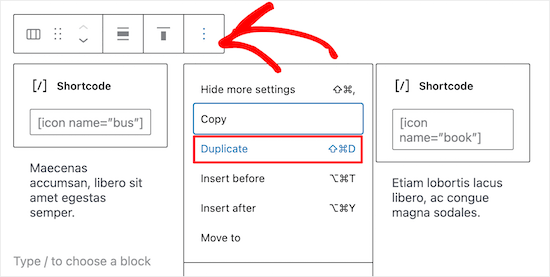
للقيام بذلك ، انقر فوق كتلة العمود وحدد قائمة “الخيار” ذات النقاط الثلاث.

ثم حدد خيار “تكرار” من القائمة المنسدلة.
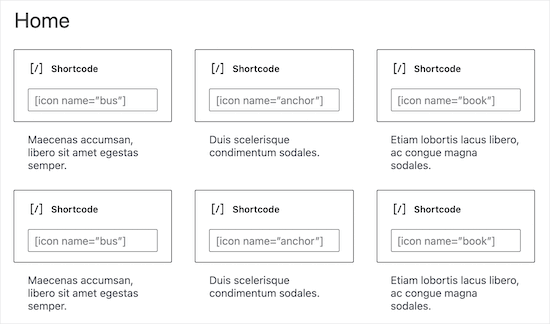
سيؤدي هذا تلقائيًا إلى إنشاء نسخة من العمود.

كل ما عليك فعله هو اتباع نفس الخطوات المذكورة أعلاه لتغيير الرمز والنص.
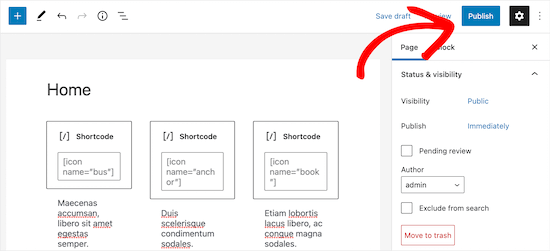
بمجرد الانتهاء من إجراء التغييرات على مربعات الميزات ، تحتاج إلى النقر فوق الزر “تحديث” أو “نشر” أعلى الصفحة.

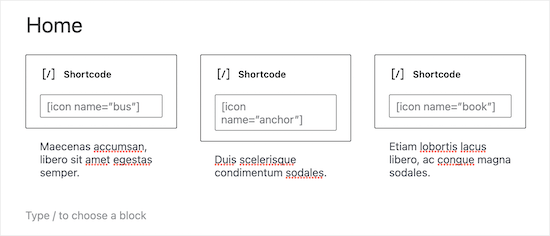
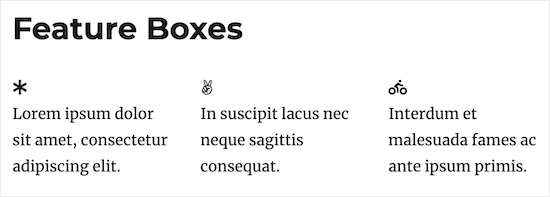
الآن ستظهر مربعات الميزات الخاصة بك مع الرموز مباشرة على موقع الويب الخاص بك.
فيما يلي مثال لما سيراه زوار موقعك.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة مربعات الميزات مع الرموز في ووردبريس .