هل تريد إضافة فاصل خط أفقي عبر مقال أو صفحتك في ووردبريس ؟
تعد فواصل الخطوط الأفقية طريقة رائعة لتقسيم المقالات الطويلة إلى أقسام أصغر ، وتسليط الضوء على الإعلانات الخاصة أو الترويج ، وفصل أجزاء مختلفة من الصفحة بوضوح.
كما يمكنك الاطلاع أيضاً على كيفية إضافة أو إزالة مسافة فارغة بين أقسام ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة فاصل خط أفقي بسهولة في ووردبريس .

إضافة فاصل خط أفقي
إضافة خط أفقي في محرر قوالب ووردبريس
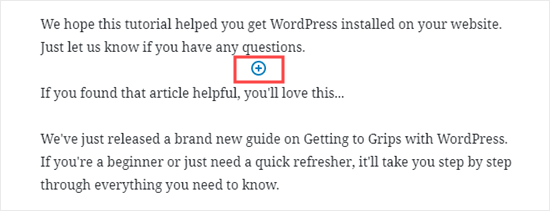
لإضافة خط أفقي باستخدام محرر قوالب ووردبريس ، انقر فوق أيقونة (+) لإضافة كتلة جديدة أينما تريد أن يكون الخط.

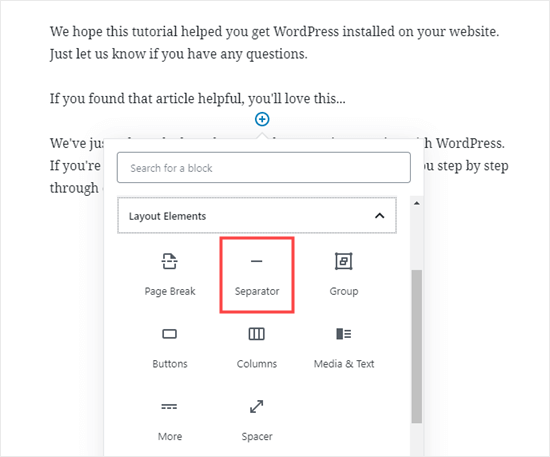
بعد ذلك ، حدد كتلة الفاصل من قسم عناصر التخطيط أو ابحث عنها باستخدام شريط البحث.

بمجرد الإضافة ، سترى خط الفاصل الأفقي في منطقة المحتوى الخاصة بك.
تصميم الخط الأفقي في محرر قوالب ووردبريس
بشكل افتراضي ، يكون الفاصل الأفقي عبارة عن خط رمادي باهت في منتصف المقال أو الصفحة.
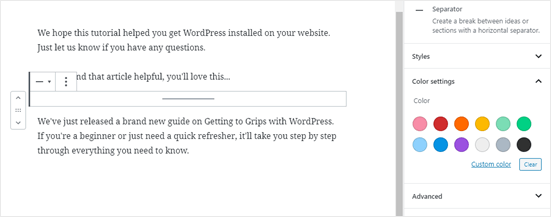
يمكنك تغيير شكله من خلال النقر على الخط لتحديد كتلته. بعد ذلك ، ستفتح لوحة التعديل “Block” على الجانب الأيمن من شاشتك.

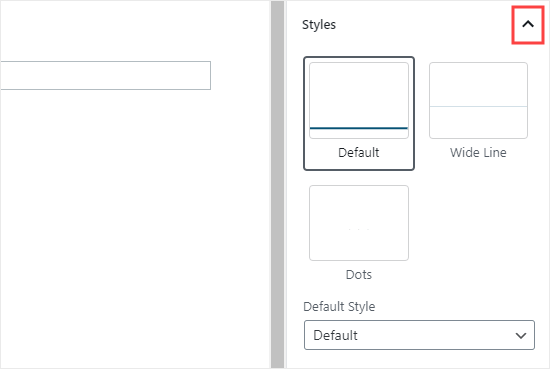
لتغيير نمط الخط الخاص بك ، ما عليك سوى النقر فوق السهم الصغير بجوار الأنماط. بعد ذلك ، سترى الخيارات المختلفة.
يمكنك تغيير الخط الأفقي إلى واحد من هؤلاء ، إذا كنت تريد:
خط عريض يغطي العرض الكامل لمحتوى مشاركتك.
ثلاث نقاط تظهر في منتصف المقال .

ملاحظة: في بعض سمات ووردبريس ، سيغطي كل من الخط العريض والخط الافتراضي العرض الكامل لمشاركتك.
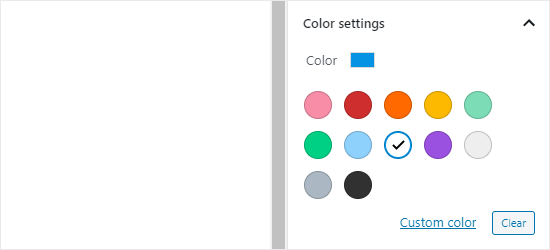
يمكنك أيضًا تغيير لون الخط الأفقي ضمن إعدادات اللون. ما عليك سوى النقر فوق أحد الخيارات المعروضة ، أو استخدام رابط “لون مخصص” لاختيار أي لون على الإطلاق.

إذا كنت تريد العودة إلى اللون الرمادي الافتراضي ، فما عليك سوى النقر فوق الزر “مسح” أسفل خيارات الألوان.
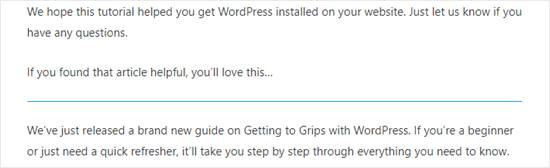
هنا ، خطنا الأفقي باللون الأزرق ويستخدم النمط “العريض”.

نأمل أن يساعدك هذا المقال في تعلم كيفية إضافة فواصل أسطر أفقية في ووردبريس