هل تريد إضافة زر في القائمة الرئيسية في ووردبريس الخاصة بك؟
تتيح لك إضافة زر في القائمة الرئيسية إنشاء عبارة تحث المستخدم على اتخاذ إجراء بشكل ملحوظ. يمكنه الحصول على المزيد من النقرات على أهم صفحاتك وإنشاء تجربة مستخدم أفضل من خلال مساعدة الزائرين في اتخاذ الإجراءات.
كما يمكنك تعلم كيفية تصميم القائمة الرئيسية في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة زر بسهولة إلى القائمة الرئيسية في ووردبريس

إضافة زر في القائمة الرئيسية
لماذا تضيف زرًا في القائمة الرئيسية ؟
عادةً ما تكون القائمة الرئيسية في ووردبريس عبارة عن روابط نصية عادية تبدو جميعها متشابهة. من حيث التصميم ، يتم إعطاء جميع الروابط نفس الأهمية والوزن.
ماذا لو أردت إضافة رابط إلى نموذج طلب عبر الإنترنت ، أو رابط صفحة تسجيل الدخول أو تسجيل الدخول ، أو رابط الشراء الآن؟ ستبدو هذه العبارات المهمة التي تحث المستخدم على اتخاذ إجراء مثل بقية الروابط في القائمة الرئيسية.
سيؤدي تغيير الروابط المهمة في القائمة الرئيسية في ووردبريس إلى أزرار إلى جعلها أكثر وضوحًا. يساعد ذلك المستخدمين في العثور عليهم بسهولة ، وتحسين مشاركتهم وتجربتهم على موقع الويب الخاص بك.

بشكل افتراضي ، يحتوي ووردبريس على خيارات لإضافة أزرار في مقالات وصفحات ووردبريس باستخدام كتلة الأزرار. ومع ذلك ، لا يحتوي على خيار مضمن لإضافة أزرار في القائمة الرئيسية.
لحسن الحظ ، هناك اختراق سهل لتحويل أي رابط في القائمة الرئيسية في ووردبريس إلى زر.
ومع ذلك ، دعنا نلقي نظرة على كيفية إضافة زر في القائمة الرئيسية الخاصة بك دون تثبيت إضافة.
إضافة زر في القائمة الرئيسية الخاصة بك
أولاً ، تحتاج إلى إضافة الرابط الذي تريد تحويله إلى زر في القائمة الرئيسية في ووردبريس .
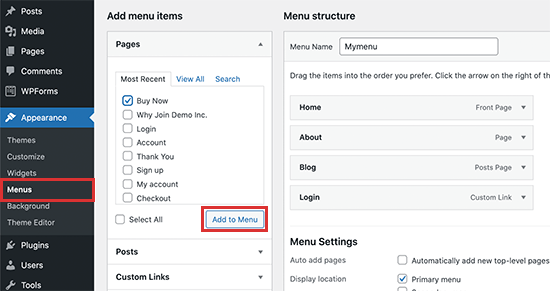
ما عليك سوى الانتقال إلى صفحة Appearance » Menus في لوحة معلومات ووردبريس الخاصة بك وإضافة الارتباط إلى القائمة الرئيسية الخاصة بك.

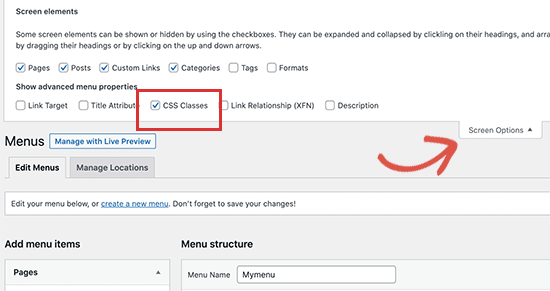
بعد ذلك ، تحتاج إلى النقر فوق الزر “خيارات الشاشة” في الأعلى. سيكشف هذا عن قائمة مع مجموعة من الخيارات. تحتاج إلى تحديد المربع بجوار خيار “فئات CSS”.

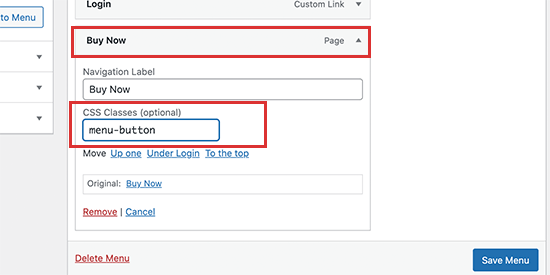
الآن ، قم بالتمرير لأسفل إلى القائمة الخاصة بك وانقر لتوسيع عنصر القائمة الذي تريد تحويله إلى زر.

ستلاحظ خيار فئة CSS جديدًا في إعدادات عنصر القائمة. هنا ، تحتاج إلى إدخال اسم فئة. يمكنك تسمية فئة CSS هذه بأي اسم فريد تريده ، ولكن من أجل هذا البرنامج التعليمي ، سنسميها زر القائمة.
بعد إدخال الاسم ، انقر فوق الزر “حفظ القائمة” لتخزين تغييراتك.
الآن بعد أن أضفنا فئة CSS المخصصة الخاصة بنا إلى عنصر القائمة ، يمكننا تصميمها عن طريق إضافة كود CSS المخصص الخاص بنا.
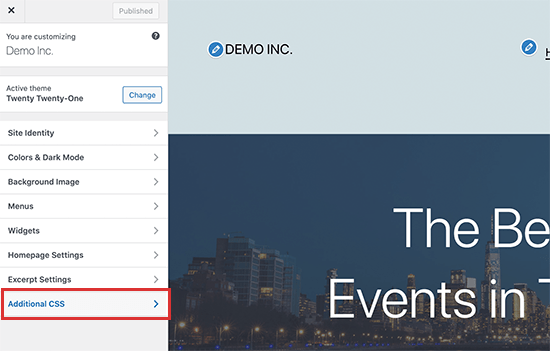
ما عليك سوى الانتقال إلى Appearance » Customize لبدء تشغيل مُخصص قالب ووردبريس .
سترى الآن معاينة مباشرة لموقع الويب الخاص بك على اليمين ومجموعة من إعدادات القالب في العمود الأيمن.

أنت الآن بحاجة إلى النقر فوق علامة التبويب CSS الإضافية لتوسيعها. سيُظهر لك هذا مربعًا حيث يمكنك إضافة رمز CSS المخصص الخاص بك.
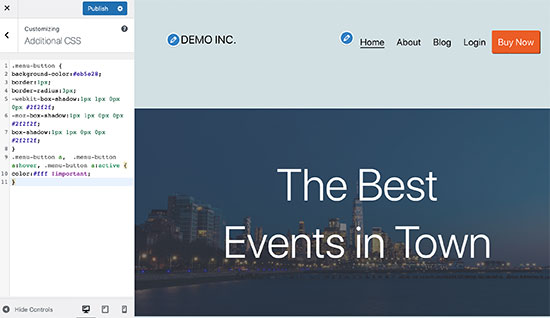
هنا ، يمكنك نسخ ولصق كود CSS التالي كنقطة بداية.
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}
بمجرد إضافة رمز CSS ، سيقوم مُخصص القوالب بتطبيقه تلقائيًا على معاينة موقع الويب الخاص بك ، وستكون قادرًا على رؤية التغييرات سارية المفعول.
لا تقلق ، فلن يتم نشر التغييرات على موقع الويب الخاص بك حتى تنقر على الزر “نشر”.

لا تتردد في اللعب مع CSS بقدر ما تريد. يمكنك تغيير لون الخلفية ولون نص الرابط وإضافة حدود والمزيد.
لا تنس النقر على الزر “نشر” لحفظ التغييرات.
ألم يكن هذا سهلا؟
يمكنك استخدام هذه الخدعة ليس فقط لإضافة أزرار إلى قائمة العناوين الخاصة بك ، ولكن يمكنك أيضًا استخدامها لتمييز أي رابط في القائمة الرئيسية في ووردبريس .
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة زر في القائمة الرئيسية



















