هل تساءلت يوما كيف تضيف المواقع الشهيرة رموز العلامات التجارية أو حقوق النشر © أو ® المسجلة أو رموز العملات إلى مقالاتها؟
هناك طريقة سهلة لإضافة رموز ووردبريس وأحرف خاصة إلى مقالات وصفحات ووردبريس . علماً أنه لم يتم العثور على هذه الأحرف في لوحة مفاتيح متوسطة مما يجعل من الصعب على المبتدئين استخدامها.
يمكنك الاطلاع أيضا على كيفية إزالة الرموز القصيرة غير المستخدمة في ووردبريس
في هذه المقالة ، سنعرض لك طرقاً متعددة لإضافة أحرف خاصة وإضافة رموز ووردبريس بسهولة في مقالات ووردبريس . يمكنك اختيار النهج الذي يناسب سير عملك على أفضل وجه.

رموز ووردبريس
أضف أحرفاً أو رموزاً خاصة في محرر قوالب ووردبريس
لا يأتي محرر ووردبريس مع كتلة خاصة أو زر قائمة في خيارات تنسيق الفقرة.
ومع ذلك ، هناك طريقتان يمكنك استخدامهما لإضافة رموز ووردبريس الخاصة وأحرف خاصة في محرر قوالب ووردبريس . دعنا نلقي نظرة على كلاهما ، حتى تتمكن من تحديد أيهما أسهل بالنسبة لك.
1- قم بإضافة رموز ووردبريس الخاصةو أحرف خاصة باستخدام HTML Entity Code
عندما تكتب مقال مدونة ، يقوم ووردبريس تلقائيًا بتنسيقه بتنسيق HTML. إنها لغة الترميز المستخدمة في جميع مواقع الويب تقريبًا.
يأتي HTML مع قائمة بكيانات HTML. هذه رموز خاصة يمكنك استخدامها داخل HTML لعرض الأحرف والرموز والأسهم والمزيد.
يتيح لك ذلك إضافة أحرف خاصة في HTML لا توجد عادةً في تخطيطات لوحة المفاتيح.
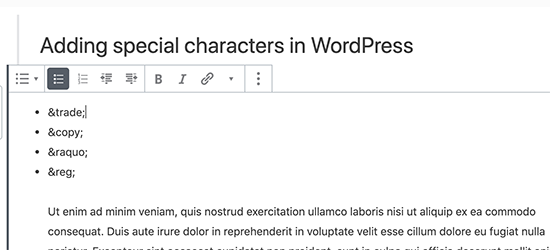
على سبيل المثال ، إذا أردت إضافة رمز علامة تجارية ™ ، فيمكنك استخدام HTML Entity Code & trade؛ لعرضه.
وبالمثل ، إذا أردت إضافة رمز حقوق النشر © ، فيمكنك استخدام & نسخ ؛ كود في مقالتك.

لاحظ كيف يبدأ كل HTML Entity Code بعلامة العطف وينتهي بفاصلة منقوطة.
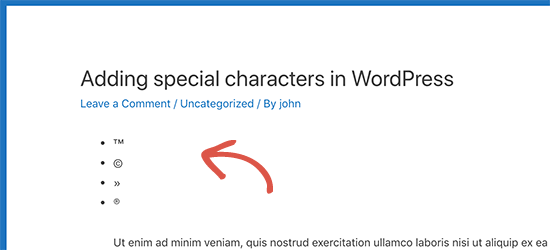
بعد إضافة HTML Entity Code في محرر المقال ، لن يتم تحويله على الفور إلى الحرف المقابل. ومع ذلك ، عند نشر منشورك أو معاينته ، فسترى أنه يعرض تلقائيًا الحرف الخاص بدلاً من HTML Entity Code.

هناك مجموعة كاملة من الأحرف المتاحة ككيانات HTML ، بما في ذلك الأحرف الخاصة والأحرف اللاتينية والرموز الرياضية والعملات ورموز القياس العلمية والمزيد.
للحصول على المرجع الكامل ، تحقق من المخطط المرجعي لكيان حرف HTML الخاص بـ W3.org.
2- إضافة أحرف خاصة في ووردبريس باستخدام الإضافات
إذا كنت بحاجة إلى إضافة أحرف خاصة على أساس منتظم ، فمن الأفضل لك استخدام إضافة بدلاً من التحقق من مخطط مرجع HTML entity في كل مرة.
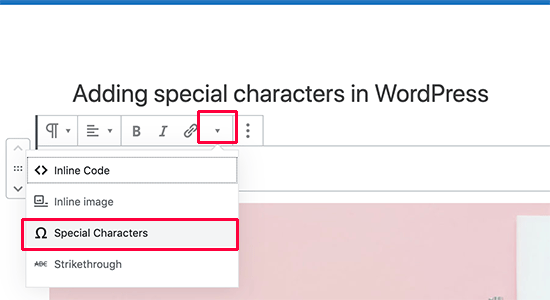
عند التنشيط ، قم ببساطة بتحرير المقال أو الصفحة حيث تريد إضافة رموز خاصة. داخل كتلة الفقرة ، انقر على سهم القائمة المنسدلة في شريط أدوات الحظر وحدد خيار “Special characters”.

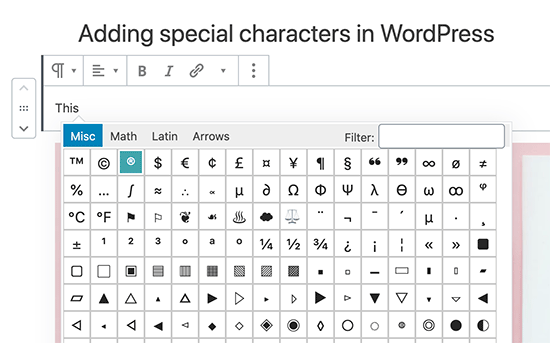
سيظهر هذا نافذة منبثقة تعرض أحرفًا خاصة. ما عليك سوى تحديد موقع الحرف الخاص الذي تريد إضافته ثم النقر لإدراجه في المحرر.

إضافة رموز و أحرف خاصة في محرر ووردبريس القديم
إذا كنت لا تزال تستخدم المحرر الكلاسيكي القديم في ووردبريس ، فإليك كيفية إضافة أحرف خاصة بسهولة أثناء كتابة مقالات المدونة.
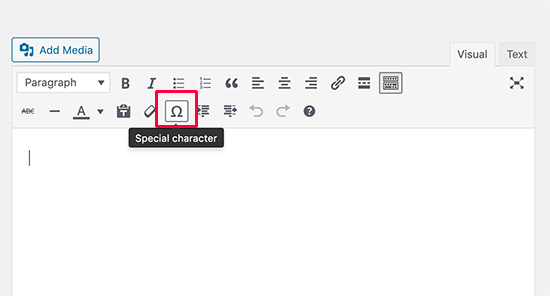
أولاً ، تحتاج إلى النقر فوق زر حوض المطبخ kitchen sink. سيؤدي هذا إلى توسيع الصف الثاني من خيارات التنسيق حيث يجب أن ترى زر الأحرف الخاصة.

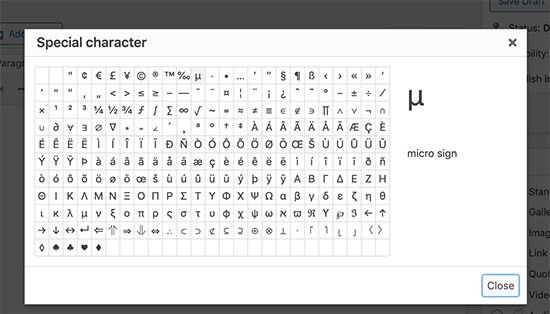
سيؤدي النقر فوق زر الأحرف الخاصة إلى إظهار نافذة منبثقة تعرض بعض الأحرف الخاصة الشائعة الاستخدام. يحتوي على رموز العملات والعلامات التجارية وحقوق النشر والعلامات المسجلة والرموز والعلامات الرياضية.

تذكر أن هذه الطريقة لن تعمل إلا إذا كنت تستخدم المحرر القديم في وضع WYSIWYG.
إذا كنت تستخدمه في وضع النص ، فسيتعين عليك إما التبديل إلى المحرر المرئي أو استخدام طريقة كيانات HTML الموضحة أعلاه.
ما عليك سوى النقر فوق الرمز أو الحرف الذي تريد استخدامه ، وستتم إضافته في مقالك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة أحرف خاصة في مقالات وصفحات ووردبريس .



















