هل تريد إضافة رموز الصور في القائمة الرئيسية الخاصة بك في ووردبريس ؟ طلب أحد مستخدمينا مؤخرًا طريقة سهلة لإضافة رموز القائمة.
في هذه المقالة سوف نوضح لك كيفية إضافة رموز الصور مع القائمة الرئيسية في ووردبريس .

رموز الصور / الأيقونات
لماذا يجب إضافة رموز الصور مع القائمة الرئيسية؟
عادةً ما تكون القائمة الرئيسية في ووردبريس عبارة عن روابط نصية عادية. تعمل هذه الروابط مع معظم مواقع الويب ، ومع ذلك ، يمكنك جعل القائمة الرئيسية الخاصة بك تبدو أكثر تفاعلية عن طريق إضافة رموز الصور.
يمكن أيضًا استخدام رموز الصور لجعل قائمتك أكثر وضوحًا. على سبيل المثال ، يمكن لأيقونة صورة جميلة بجوار صفحة الاتصال الخاصة بك أن تجعلها بارزة بين الروابط الأخرى في قائمتك.
مع ذلك ، دعنا نلقي نظرة على كيفية إضافة رموز الصور بسهولة باستخدام القائمة الرئيسية في ووردبريس .
الطريقة الأولى: إضافة رموز القائمة باستخدام الإضافة
هذه الطريقة أسهل ويوصى بها للمستخدمين المبتدئين لأنها لا تتضمن رمزًا.
أول شيء عليك القيام به هو تثبيت وتفعيل الإضافة Menu Image.
عند التنشيط ، تحتاج إلى زيارة Appearance » Menus.
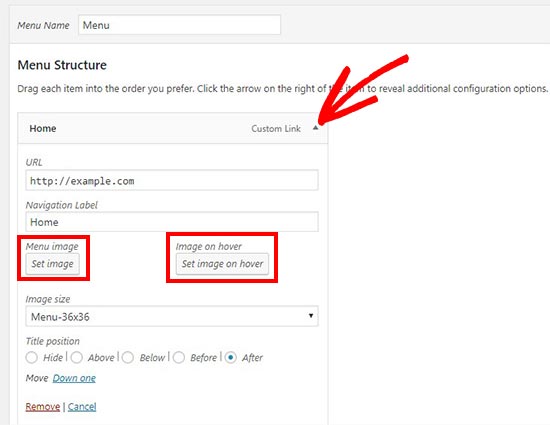
من هنا ، يمكنك النقر فوق أي عنصر قائمة في العمود الأيمن لتوسيعه. سترى أزرار “صورة القائمة” و “صورة عند التمرير” في إعدادات كل عنصر.

باستخدام هذه الأزرار ، يمكنك تحديد أو تحميل أيقونة صورة القائمة التي تريد استخدامها. إذا كنت تريد ، فيمكنك فقط تحميل صورة قائمة وتجاهل صورة التمرير.
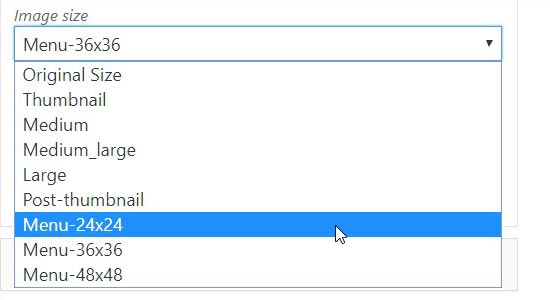
في القائمة المنسدلة “حجم الصورة” ، يمكنك تحديد حجم رمز الصورة. سيتم تطبيق هذا الحجم على كل من صورة رمز القائمة والصورة عند التمرير.
تأتي الإضافة مع خيارات متعددة للاختيار من بينها. ومع ذلك نوصي بالحفاظ على أيقونات القائمة صغيرة باستخدام أحجام 24 × 24 أو 36 × 36.

إذا كنت ترغب في إضافة الحجم المخصص الخاص بك لصور القائمة ، فيمكنك القيام بذلك عن طريق إضافة هذا الرمز في ملف jobs.php الخاص بالقالب أو الإضافة الخاص بالموقع.
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
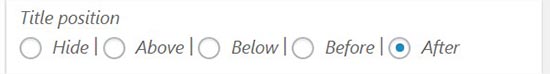
});يمكنك أيضًا تعيين موضع العنوان فوق رمز الصورة أو أسفله أو قبله أو بعده. كما يسمح لك بإخفاء العنوان وعرض رمز الصورة فقط لكل قائمة رئيسية.

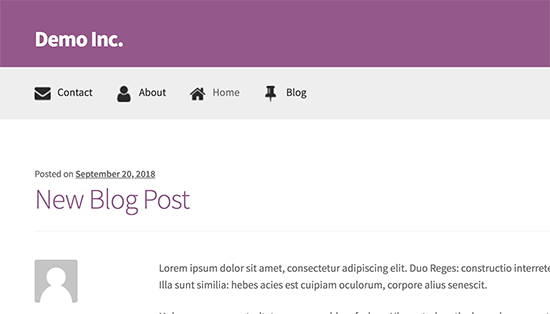
بمجرد تكوين الإعدادات ، ما عليك سوى إضافة رموز الصور إلى جميع عناصر القائمة الرئيسية بشكل منفصل. بعد ذلك ، تحتاج إلى النقر فوق الزر “حفظ القائمة” لرؤية رموز القائمة قيد التنفيذ.

الطريقة 2: إضافة رموز القائمة باستخدام مقتطف التعليمات البرمجية
هذه الطريقة مخصصة للمستخدمين الأكثر خبرة الذين يعرفون طريقهم للتغلب على CSS.
أولاً ، تحتاج إلى زيارة Media »Add New لتحميل جميع أيقونات الصور الخاصة بك في ووردبريس . بمجرد التحميل ، تحتاج إلى نسخ عناوين URL الخاصة بهم ولصقها في محرر نصي مثل Notepad.
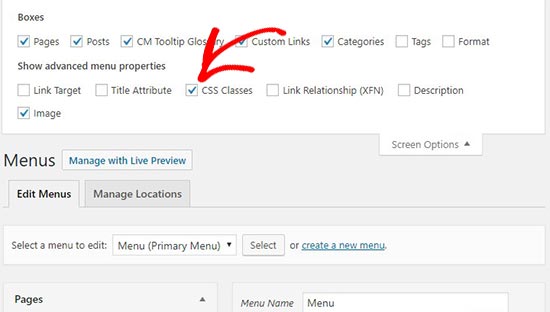
بعد ذلك ، تحتاج إلى الانتقال إلىAppearance » Menus والنقر على الزر” خيارات الشاشة “في الزاوية اليمنى العليا من شاشتك. في خيارات الشاشة ، تحتاج إلى تحديد الخيار “فئات CSS”.

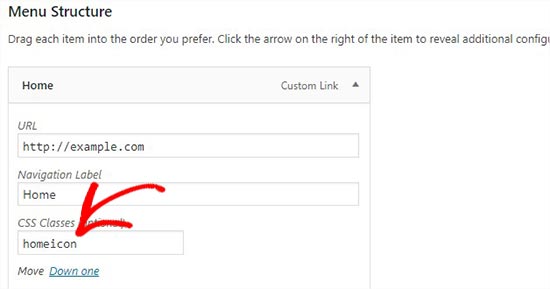
بعد ذلك ، قم بالتمرير لأسفل وانقر فوق أي عنصر قائمة لتوسيع إعداداته. ستلاحظ حقل “فئات CSS (اختياري)” حيث تحتاج إلى إضافة اسم فئة CSS لعنصر القائمة.

أنت الآن بحاجة إلى إضافة CSS المخصص هذا إلى قالبك.
.homeicon {
background-image: url('http://www.example.com/wp-content/uploads/2018/09/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}في مقتطف CSS هذا ، .homeicon هو اسم الفئة الذي أضفته في حقل CSS Classes أعلاه.
اعتمادًا على القالب الخاص بك ، قد تحتاج إلى تعديل CSS قليلاً للحصول على الموضع المثالي لأيقونات القائمة. بمجرد أن تكون راضيًا عن النتيجة ، كرر العملية لجميع عناصر القائمة.
هذا كل شئ. نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة رموز الصور مع القائمة الرئيسية في ووردبريس .



















