قبل أن نتعلم كيفية إضافة رمز مفضل إلى مدونة ووردبريس لا بد أن نعرف أن الأيقونة المفضلة أو أيقونة الموقع هي الصورة الصغيرة التي تظهر بجوار عنوان موقع الويب الخاص بك في المتصفح.
إنه يساعد المستخدمين على تحديد موقع الويب الخاص بك وسيقوم الزائرون المتكررون لموقعك ببناء التعرف الفوري على تلك الصورة الصغيرة. يؤدي ذلك إلى زيادة التعرف على علامتك التجارية ويساعدك على بناء الثقة بين جمهورك.
كما يمكنك تعلم كيفية إضافة رمز قصير في ووردبريس ؟
في مقالتنا حول أخطاء ووردبريس الأكثر شيوعًا ، كان عدم إضافة رمز مفضل من بين أفضل 25 رمزًا. في هذه المقالة ، سنوضح لك كيفية إضافة رمز مفضل إلى مدونة ووردبريس الخاصة بك.
لماذا يجب عليك إضافة رمز مفضل إلى موقع ووردبريس الخاص بك؟
كما ذكرنا سابقًا ، فإنه يؤسس هوية موقع الويب الخاص بك. ومع ذلك ، فإنه يحسن أيضًا سهولة استخدام موقعك وتجربة المستخدم. ستساعدك هذه الصورة على فهمها بشكل أفضل:
عادةً ما يكون لدى معظم المستخدمين العديد من علامات التبويب المفتوحة في نافذة المتصفح الخاصة بهم. هذا يخفي عنوان موقع الويب الخاص بك مع زيادة عدد علامات التبويب. يساعد الرمز المفضل المستخدم في تحديد موقع الويب الخاص بك والتبديل بسرعة إلى علامة التبويب التي يريدها.
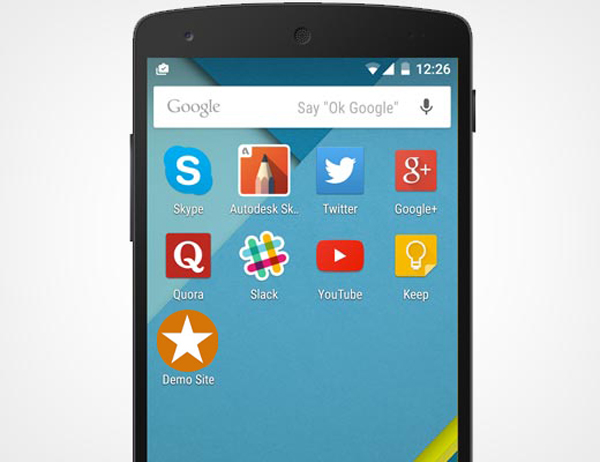
يمكنك أن تطلب من المستخدمين إضافة موقعك إلى الشاشة الرئيسية الخاصة بهم على الأجهزة المحمولة. يتم استخدام رمز الموقع أو الرمز المفضل أيضًا عندما يضيف المستخدم موقعك إلى الشاشة الرئيسية الخاصة به على جهاز محمول.

كيفية إنشاء الأيقونة المفضلة
يمكنك استخدام شعار علامتك التجارية كرمز لموقعك أو رمز مفضل. الحجم الموصى به لصورة رمز الموقع هو 512 بكسل على الأقل من حيث العرض والارتفاع. يجب أن تكون صورة رمز الموقع مربعة ، ويمكنك استخدام صورة مستطيلة أكبر وسيسمح لك ووردبريس بقص الصورة عند إضافتها.

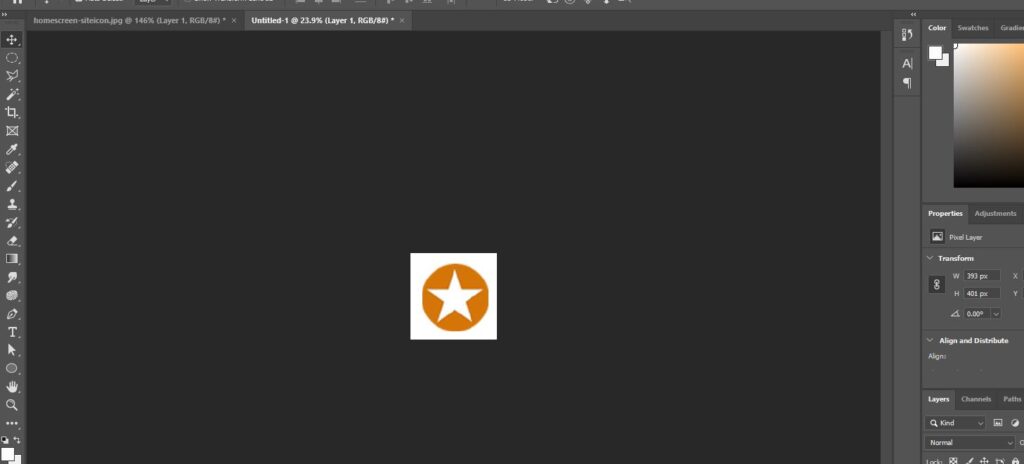
نوصي باستخدام برنامج لتحرير الصور مثل Adobe Photoshop أو Gimp لإنشاء رمز موقع بحجم 512 × 512 بكسل بالضبط. بهذه الطريقة يمكنك الحفاظ على النسب الدقيقة لصورتك. يمكنك استخدام صورة شفافة أو ملء الصورة بلون الخلفية من اختيارك. يمكن أن تكون هذه الصورة بتنسيق png أو jpeg أو gif.
إضافة أيقونة موقعك في ووردبريس
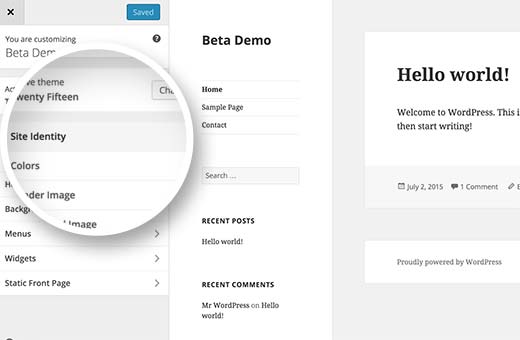
منذ إصدار WordPress 4.3 ، يمكنك إضافة رمز مفضل أو رمز موقع من منطقة إدارة ووردبريس . ما عليك سوى الانتقال إلى Appearance » Customize والنقر على علامة التبويب” هوية الموقع “.

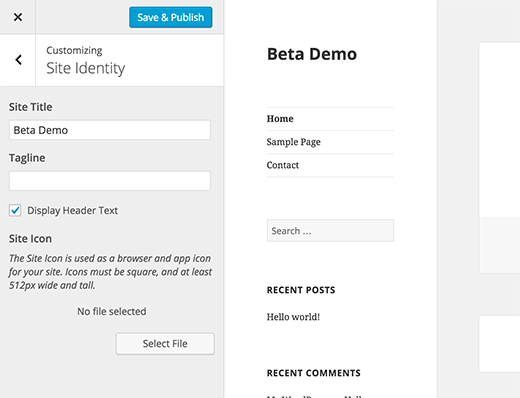
يسمح لك قسم هوية الموقع في أداة التخصيص بتغيير عنوان الموقع ووصفه والتحكم في ما إذا كنت تريد عرضها في العنوان أم لا. كما يسمح لك بتحميل أيقونة موقعك. ما عليك سوى النقر فوق زر تحديد الملف ثم تحميل الصورة التي تريد استخدامها كرمز للموقع.

إذا تجاوزت الصورة التي تحملها الحجم الموصى به ، فسيسمح لك ووردبريس باقتصاصها. إذا كان يطابق الحجم الموصى به تمامًا ، فيمكنك فقط حفظ التغييرات.
هذا كل ما يمكنك الآن معاينة موقعك ومشاهدة رمزك المفضل أثناء العمل. يمكنك أيضًا زيارة موقعك على جهاز محمول ثم من قائمة المتصفح حدد “إضافة إلى الشاشة الرئيسية”. ستلاحظ أن أيقونة موقعك ستظهر على الشاشة الرئيسية.
إضافة أيقونة مفضلة إلى أقدم ووردبريس (4.2 أو أقل)
قم بتحميل الرمز المفضل لديك إلى الدليل الجذر لموقعك على الويب باستخدام FTP. بعد ذلك يمكنك ببساطة لصق هذه الشفرة في ملف header.php الخاص بقالبك.
<link rel="icon" href="https://www.parmja.com/favicon.png" type="image/x-icon" />
<link rel="shortcut icon" href="https://www.parmja.com/favicon.png" type="image/x-icon" />
. إذا كان القالب الخاص بك لا يحتوي على ملف header.php ، أو لا يمكنك العثور عليه ، فلا داعي للقلق ، فلدينا إضافة لك. قم بتثبيت وتفعيل الإضافة “إدراج رؤوس وتذييلات”. بعد تنشيط الإضافة ، انتقل إلى Settings » Insert Headers and Footers والصق الرمز المقدم أعلاه في قسم الرأس واحفظ إعداداتك.
إذا كنت لا تريد التعامل مع FTP على الإطلاق ، فيمكنك أيضًا استخدام الإضافة المسمى All in One Favicon.
نأمل أن تساعدك هذه المقالة في إضافة الأيقونة المفضلة إلى موقع ووردبريس الخاص بك. ،



















