هل تريد إضافة جداول في مقالات وصفحات ووردبريس ؟ تعد الجداول طريقة رائعة لعرض البيانات بتنسيق مفهوم.
في الماضي ، كنت بحاجة إلى استخدام إضافة أو كود HTML لإنشاء جدول في مقال أو صفحة ووردبريس .
كما يمكنك الاطلاع على أفضل 7 إضافات لجداول ووردبريس لعرض بياناتك
في هذه المقالة ، سنوضح لك كيفية إنشاء جداول في مقالات وصفحات ووردبريس دون استخدام إضافة أو أي كود HTML. سنغطي أيضًا كيفية إنشاء جداول متقدمة في ووردبريس بميزات الفرز والبحث.

إضافة جداول في مقالات وصفحات ووردبريس
إنشاء الجداول في محرر قوالب ووردبريس
يجعل ووردبريس من السهل جدًا إضافة الجداول باستخدام محرر قوالب ووردبريس الافتراضي.
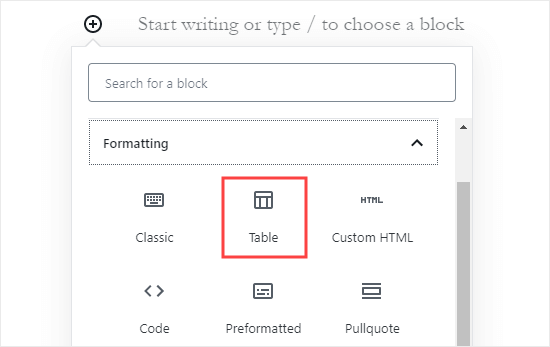
ما عليك سوى إنشاء مقال أو صفحة جديدة ، أو تحرير مقال موجود. بمجرد الدخول إلى محرر المحتوى ، انقر فوق الرمز (+) لإضافة كتلة جديدة ، ثم حدد “جدول”.
يمكنك العثور عليه ضمن قسم “التنسيق” ، أو يمكنك كتابة “جدول” في شريط “البحث عن كتلة”.

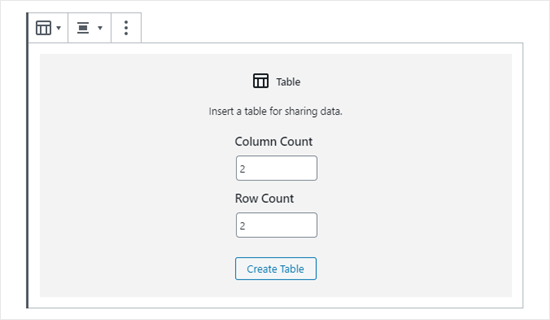
بعد ذلك ، سيُطلب منك اختيار عدد الأعمدة والصفوف التي تريدها لجدولك. كلا الرقمين الافتراضي هو 2.
لا تقلق إذا لم تكن مهتمًا بالعدد الدقيق بنسبة 100٪ لأنه يمكنك دائمًا إضافة / إزالة أعمدة الجدول والصفوف لاحقًا.

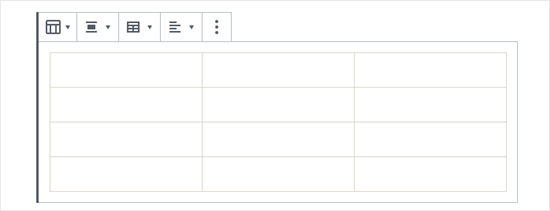
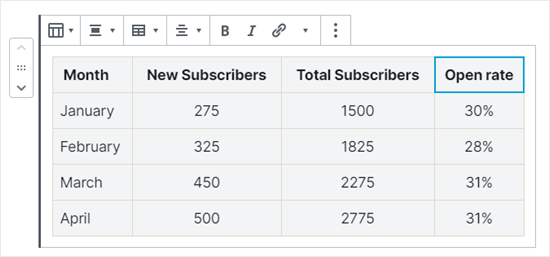
لقد أنشأنا جدولًا مكونًا من 3 أعمدة و 4 صفوف:

يمكنك الكتابة في خلايا الجدول ، وسيتم تغيير حجمها تلقائيًا بناءً على مقدار المحتوى في كل منها. إذا كنت تفضل أن تكون الخلايا ذات عرض ثابت ، فيمكنك ضبط هذا الخيار على الجانب الأيمن.
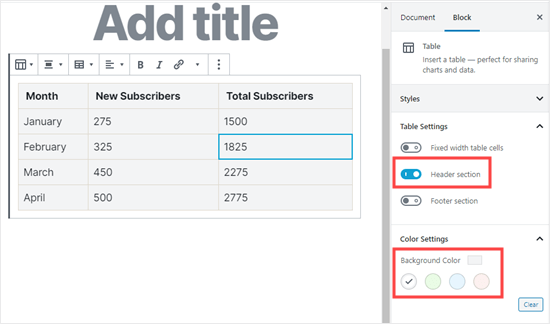
يمكنك أيضًا إضافة قسم رأس أو تذييل للجدول هنا. في مثالنا ، أضفنا رأسًا لجدولنا ، وقمنا أيضًا بتعيين لون الخلفية إلى الرمادي ضمن علامة التبويب “إعدادات اللون”.

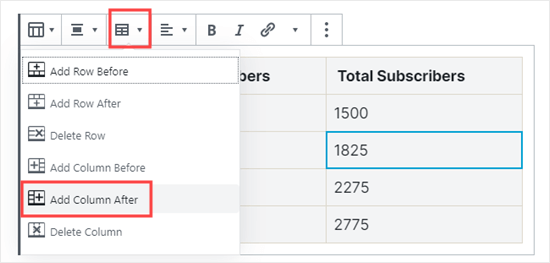
إذا كنت ترغب في إضافة صف أو عمود جديد ، فما عليك سوى النقر فوق خلية في النقطة التي تريد إضافتها في الجدول إليها. بعد ذلك ، انقر فوق الزر “تعديل الجدول”.
هنا ، نضيف عمودًا جديدًا على الجانب الأيمن من الجدول:

يمكنك أيضًا حذف الصفوف والأعمدة بنفس الطريقة. ما عليك سوى النقر على خلية في الصف أو العمود الذي تريد إزالته ، وتحديد “حذف الصف” أو “حذف العمود” من قائمة “تعديل الجدول”.
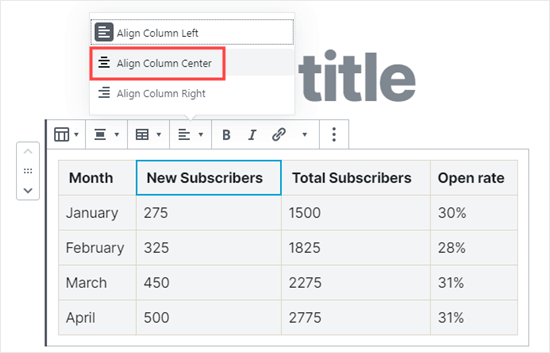
بشكل افتراضي ، تتم محاذاة النص في أعمدة الجدول إلى اليسار. يمكنك تغيير هذا عن طريق النقر فوق عمود ثم النقر فوق الزر “تغيير محاذاة العمود”:

هنا ، قمنا بتطبيق محاذاة الوسط على الأعمدة الثلاثة التي تحتوي على أرقام:

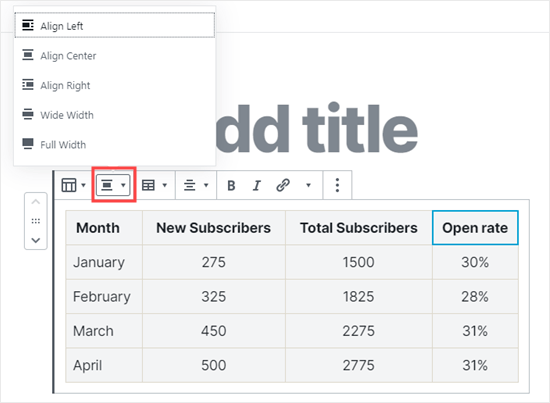
يمكنك أيضًا تغيير محاذاة الجدول بأكمله داخل المقال أو الصفحة عن طريق النقر فوق الزر “تغيير المحاذاة” وتحديد خيار من القائمة.

لاحظ أن هذه الخيارات يمكن أن تجعل جدولك يظهر خارج الحدود العادية لمنطقة النشر الخاصة بك. قد يبدو بعضها غريبًا على موقعك ، لذا يرجى التأكد من معاينة مقالك أو صفحتك للتحقق من كيفية ظهورها.
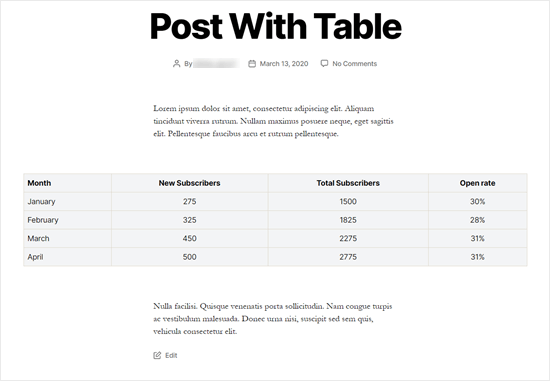
إليك جدولنا مضبوطًا على “عرض عريض” كما يظهر على الموقع:

كما ترى ، فإنه يمتد إلى ما وراء الهامش الأيمن والأيسر لمنطقة النشر.
تمنحك أدوات الجدول المضمنة في محرر Gutenberg قدرًا كبيرًا من المرونة حول كيفية عرض الجداول الخاصة بك.
يمكنك استخدامه لإظهار بياناتك للقراء بتنسيق يسهل فهمه. ومع ذلك ، لا تحتوي كتلة الجدول على ميزات متقدمة معينة مثل تصفية البحث والفرز المخصص وما إلى ذلك.
كما أنه لا يتيح لك استخدام نفس الجدول بسهولة عبر مناطق متعددة من موقع الويب الخاص بك مثل أدوات الشريط الجانبي أو صفحات أخرى.
لإنشاء جداول متقدمة ، تحتاج إلى استخدام إضافة جدول ووردبريس .
إنشاء الجداول باستخدام الإضافة TablePress
TablePress هي أفضل إضافة لجداول ووردبريس في السوق. إنه مجاني 100٪ ، ويسمح لك بإنشاء الجداول وإدارتها بسهولة.
أفضل شيء هو أنه يمكنك تعديل الجدول الخاص بك بشكل منفصل وحتى إضافة عدد كبير من الصفوف.
يصبح TablePress ضروريًا أيضًا ، إذا كنت تستخدم محرر ووردبريس الكلاسيكي القديم الذي لا يأتي مع وظائف الجداول.
أولاً ، تحتاج إلى تثبيت وتفعيل الإضافة TablePress.
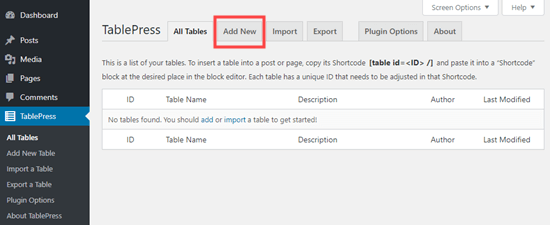
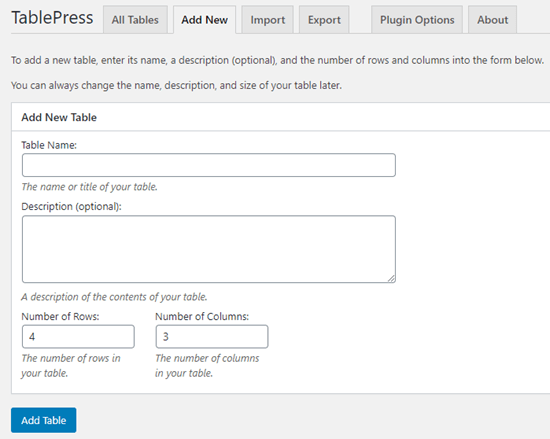
سترى بعد ذلك عنصر قائمة TablePress في لوحة تحكم ووردبريس الخاصة بك. اذهب إلى TablePress » Add New لإنشاء جدول جديد.

ستحتاج إلى كتابة اسم لجدولك وتحديد عدد الصفوف والأعمدة التي تريدها. يمكنك دائمًا إضافة / إزالة صفوف وأعمدة الجدول لاحقًا أيضًا.
سنقوم بإنشاء جدول مكون من 4 صفوف و 3 أعمدة:

بمجرد إضافة اسم الجدول والصفوف والأعمدة ، انطلق وانقر على الزر “إضافة جدول” لإنشاء جدولك.
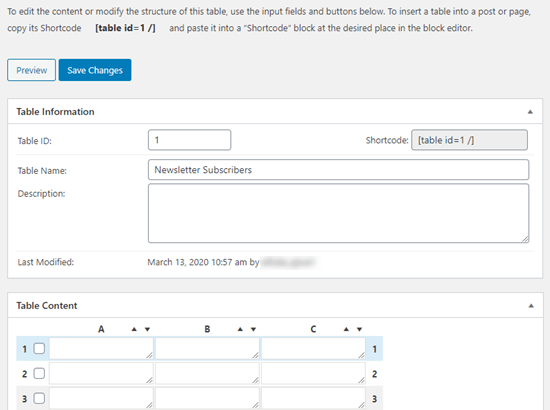
بعد ذلك ، سترى شاشة تحتوي على معلومات جدولك ومنطقة يمكنك من خلالها إضافة محتوى.

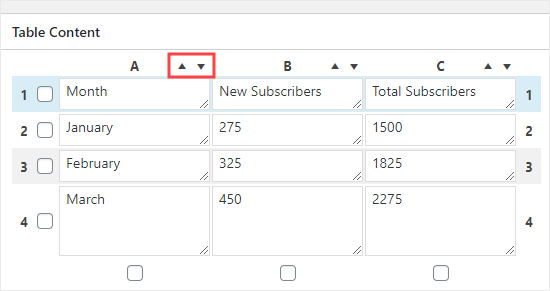
ما عليك سوى كتابة البيانات التي تريدها في خلايا الجدول. يمكنك فرز أعمدة البيانات باستخدام الأسهم فوقها. سيتم فرزها حسب الترتيب الأبجدي أو العددي.

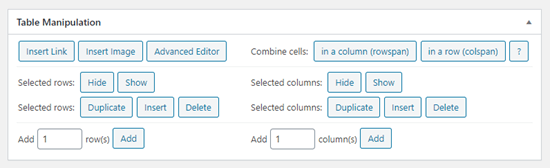
توجد خيارات متقدمة أسفل منطقة “محتوى الجدول”. في “معالجة الجدول” ، يمكنك القيام بأشياء مثل إضافة الصفوف وإزالتها وتكرارها:

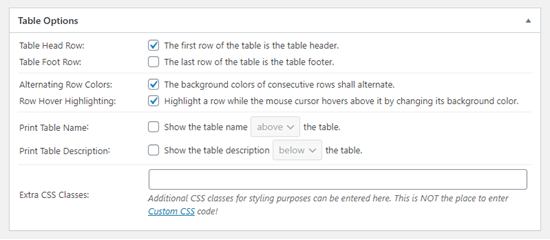
في “خيارات الجدول” ، يمكنك إضافة صف رأس و / أو تذييل ، والذي لن يتم فرزه مع البيانات. يمكنك أيضًا تحديد مكان إظهار اسم الجدول ووصفه:

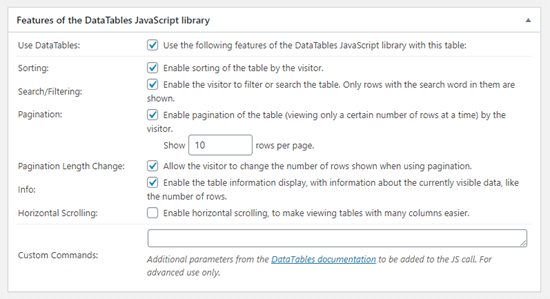
أخيرًا ، يمكنك تعيين خيارات متنوعة في قسم “ميزات مكتبة DataTables JavaScript”. يتيح لك ذلك إنشاء جداول سريعة الاستجابة يمكن تصفيتها والبحث فيها وفرزها بواسطة القراء.

بمجرد أن تصبح راضيًا عن جدولك ، انقر فوق “حفظ التغييرات”.
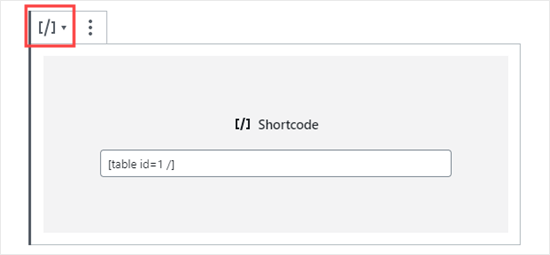
يمكنك إضافة الجدول الخاص بك إلى أي مقال أو صفحة. ما عليك سوى إضافة الرمز القصير إلى كتلة فقرة أو استخدام كتلة الرمز القصير.

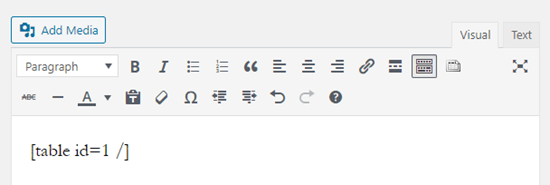
إذا كنت تستخدم المحرر الكلاسيكي ، فكل ما عليك هو إضافة الرمز المختصر مباشرةً إلى مشاركتك:

إذا كنت ترغب في تغيير الجدول الخاص بك في المستقبل ، يمكنك العودة إلى TablePress في لوحة القيادة الخاصة بك وإجراء التغييرات. سيتم تحديث جدولك تلقائيًا في أي مشاركات وصفحات استخدمته فيها.
يتيح لك TablePress أيضًا استيراد البيانات من جداول البيانات وملفات CSV. وبالمثل ، يمكنك أيضًا تصدير بيانات جدول TablePress إلى ملف CSV والذي يمكنك فتحه بعد ذلك باستخدام أي برنامج جداول بيانات مثل Microsoft Excel أو Google Sheets.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة جداول في مقالات وصفحات ووردبريس دون استخدام HTML.