هل تريد معرفة كيفية إضافة تأثيرات تمرير الصور في ووردبريس ؟
يمكن أن تجعل تأثيرات تمرير الصور موقعك أكثر تفاعلية وجاذبية. هذا يخلق انطباعًا أوليًا أفضل ويحسن الوقت الذي تقضيه على موقعك.
كما يمكنك تعلم كيفية إضافة مكبر الصور في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة تأثيرات تمرير الصور في ووردبريس ، خطوة بخطوة.

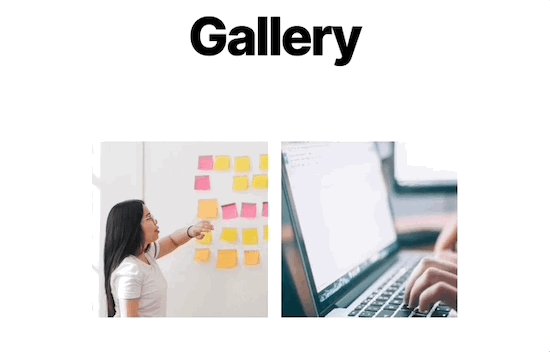
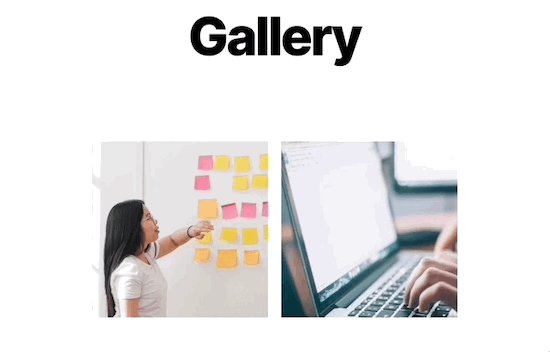
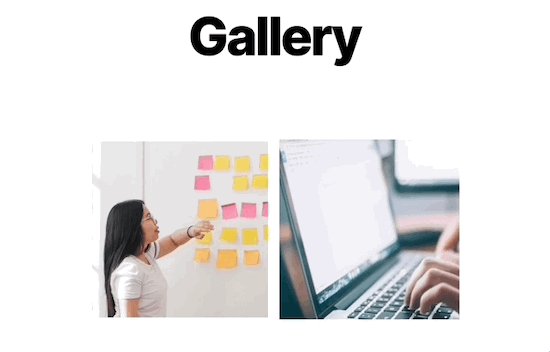
تأثيرات تمرير الصور
ما هي تأثيرات تمرير الصور؟
تتيح لك تأثيرات التمرير فوق الصور إضافة عناصر تفاعلية إلى صورك الثابتة مثل الرسوم المتحركة وتأثير التكبير / التصغير والنوافذ المنبثقة والمزيد.
على سبيل المثال ، يمكن أن يكون لديك صور تنقلب لتكشف عن أسعارك أو روابط إلى محفظتك.
تمنحك تحركات الصور أيضًا طريقة إبداعية لعرض الصور والمعارض والصور المصغرة.
يمكن أن تساعد الصور التفاعلية وعناصر التمرير في إخراج موقعك بعدة طرق:
تحسين الوقت الذي يقضيه زوار موقعك على موقعك
يمنحك طرقًا إبداعية لتقديم المحتوى للزائرين
دع المستخدمين يعرفون أن عنصر الموقع قابل للنقر
كيفية إنشاء تأثيرات تمرير الصور في ووردبريس
أفضل طريقة لإضافة تأثيرات تمرير الصور إلى موقع ووردبريس الخاص بك هي باستخدام إضافة ووردبريس .
باستخدام الإضافة ، لن تضطر إلى قضاء الوقت في التحرير والتنسيق وإضافة CSS لإنشاء تأثيرات الصور. إنه يعمل فقط.
هناك جميع أنواع الإضافات التي يمكنك استخدامها لإنشاء تأثيرات تمرير الصور والرسوم المتحركة الفريدة.
في هذا المقال ، سنعرض لك ثلاث طرق مختلفة لإضافة تأثيرات التمرير التي تحتاجها.
1- إضافة تأثيرات انعكاس الصور في ووردبريس
الصندوق القلاب هو صندوق ينقلب عندما يحوم الماوس فوقه.
يمكنك إضافة هذه الرسوم المتحركة إلى صورك لكشف النص أو حتى تغيير الصورة عند التمرير.

يمكنك التحكم في كيفية قلب الصورة ، جنبًا إلى جنب مع تصميم الصورة على كلا الجانبين.
إذا كنت مصورًا ، فيمكنك استخدام هذا لعرض عملك وفصل حافظتك.
أسهل طريقة لإضافة تأثيرات flipbox للصور هي باستخدام إضافة ووردبريس . تتيح لك الإضافة إنشاء هذه التأثيرات وتخصيصها بسرعة.
نوصي باستخدام البرنامج الإضافي Flipbox – Awesomes Flip Boxes Image Overlay. إنها أفضل إضافة للقلب وتحريك الصور لـ ووردبريس .
تتيح لك هذه الإضافة ببساطة إضافة تأثيرات flipbox المخصصة إلى صور ووردبريس الخاصة بك.

يأتي مع العشرات من تأثيرات الرسوم المتحركة المختلفة والقوالب المعدة مسبقًا. يمكنك حتى التحكم في الألوان وإضافة CSS المخصص الخاص بك.
2- إضافة تكبير الصورة والتأثيرات المكبرة في ووردبريس
تتيح تأثيرات تكبير الصورة للمستخدمين رؤية التفاصيل التي لن يتمكنوا من رؤيتها في صورة الحجم العادي.
يعد هذا تأثيرًا رائعًا للدروس التعليمية للمنتج والصور ذات المستويات العالية من التفاصيل.
يمكنك أيضًا استخدامه في متجرك عبر الإنترنت لإضافة تأثير تكبير مثل Amazon.

أسهل طريقة لإضافة تأثيرات تكبير / تصغير الصورة إلى صورك هي باستخدام إضافة ووردبريس .
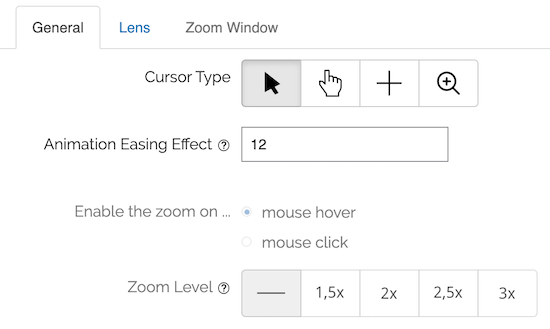
نوصي باستخدام إضافة WP Image Zoom. يتيح لك هذا الإضافة ببساطة إضافة تأثيرات التكبير والتصغير إلى صورك.

كما أنها مزودة بميزات تتيح لك اختيار شكل عدسة الزوم ومستوى التكبير وغير ذلك الكثير.
3- إضافة تأثيرات منبثقة تمرير الصور في ووردبريس
ستساعدك الإضافات المذكورة أعلاه على إضافة ميزات مثل المربعات المتقلبة وتأثيرات التمرير والرسوم المتحركة والمزيد.
ماذا لو كنت تريد إضافة تأثير تمرير صورة مختلف لا تغطيه الإضافات أعلاه؟
أفضل طريقة للقيام بذلك هي باستخدام مكون CSS مخصص لـ ووردبريس . يتيح لك هذا إجراء تغييرات مرئية على صورك دون الحاجة إلى تعديل أي رمز.
يمكنك تحرير ملفات CSS يدويًا أو إضافة CSS عبر أداة تخصيص ووردبريس ، ومع ذلك ، فإن استخدام إضافة هو الخيار الأسهل.
نوصي باستخدام الإضافة CSS Hero. يتيح لك هذه الإضافة تحرير كل نمط CSS تقريبًا على موقع ووردبريس الخاص بك دون كتابة سطر من التعليمات البرمجية.

هناك جميع أنواع تأثيرات CSS المضمنة خصيصًا للصور.
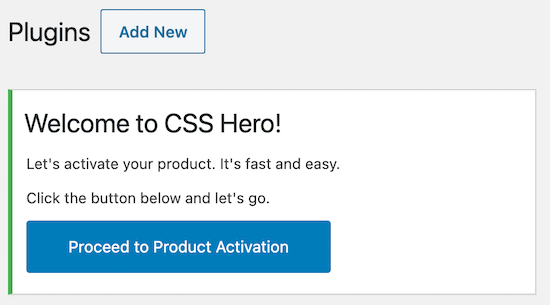
بمجرد تثبيت الإضافة ، ستحتاج إلى النقر فوق الزر “متابعة إلى تنشيط المنتج”.

سيرشدك هذا خلال عملية تنشيط الإضافة .
بعد تنشيط الإضافة ، يمكنك البدء في تخصيص صورك.
افتح صفحة أو مقالاً به الصورة أو الصور التي تريد تحريكها وانقر على “CSS Hero” أعلى الصفحة.
سيؤدي هذا إلى فتح قائمة المحرر حيث يمكنك إضافة جميع أنواع تأثيرات CSS المختلفة.
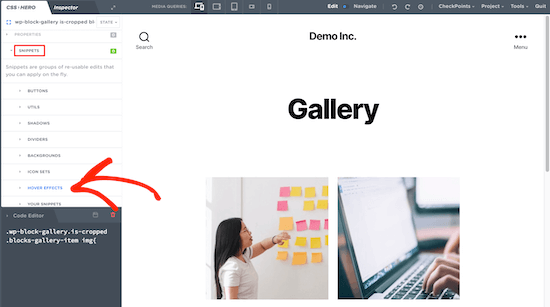
سنقوم بإضافة صورة منبثقة على تأثير التمرير. أولاً ، ستحتاج إلى النقر فوق الصورة التي تريد تعديلها ، ثم النقر فوق “مقتطفات”.
بعد ذلك ، انقر فوق “تأثيرات التحويم”.

سيؤدي ذلك إلى إظهار قائمة بتأثيرات CSS المختلفة. بعد ذلك ، حدد تأثير “.hvr-pop” وانقر على “تطبيق”.
انقر فوق “حفظ ونشر” وسيتم تطبيق تأثير CSS تلقائيًا على صورك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة تأثيرات تمرير الصور في ووردبريس .