الصور المميزة Featured images المعروفة أيضًا باسم الصور المصغرة للنشر هي ميزة معروفة في ووردبريس تدعمها معظم القوالب.
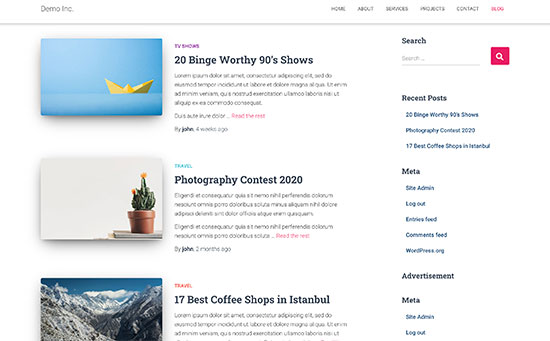
إنها الصورة الأساسية لمقالات مدونتك ، وغالبا ما تظهر بجوار العنوان في صفحتك الرئيسية ووسائل التواصل الاجتماعي. تأتي جميع قوالب ووردبريس الشائعة مع دعم مدمج للصور المميزة.
كما يمكنك الاطلاع ايضا على كيفية إضافة تسميات توضيحية إلى الصور المميزة في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة صور مميزة بسهولة أو نشر صور مصغرة في ووردبريس .

إضافة الصور المميزة أو نشر الصور المصغرة
الصور المميزة Featured images وكيفية إضافتها وعرضها:
الصور المميزة هي ميزة قوالب ووردبريس . تأتي جميع قوالب ووردبريس تقريبًا مع دعم مدمج للصور المميزة وعرضها بشكل جميل عبر مناطق مختلفة من موقع ووردبريس الخاص بك.

العناصر المرئية أكثر جاذبية من النص العادي. فالصور المميزة تساعدك في جعل صفحات مدونتك تبدو أكثر جاذبية.
كما أنها تساعدك على بناء تفاعل المستخدم وزيادة مشاهدات الصفحة. قد تستخدم محركات البحث ومواقع التواصل الاجتماعي هذه الصور أيضًا وتعرضها في نتائج البحث وموجز أخبار الوسائط الاجتماعية.
تُستخدم الصور المميزة في الغالب لنشر المدونات ، ولكن يمكنك أيضًا تعيين الصور المميزة للصفحات وأنواع المقالات المخصصة.
ملاحظة: الصور المميزة Featured images ليست مثل صورة الغلاف. شاهد الفرق بين صورة الغلاف والصورة المميزة في ووردبريس .
ومع ذلك ، دعنا نلقي نظرة على كيفية إضافة الصور المميزة بسهولة في ووردبريس .
إضافة صورة مصغرة أو صورة مميزة في ووردبريس
لإضافة صورة مميزة Featured images في منشور ووردبريس ، ما عليك سوى تحرير أو إنشاء منشور مدونة جديد.
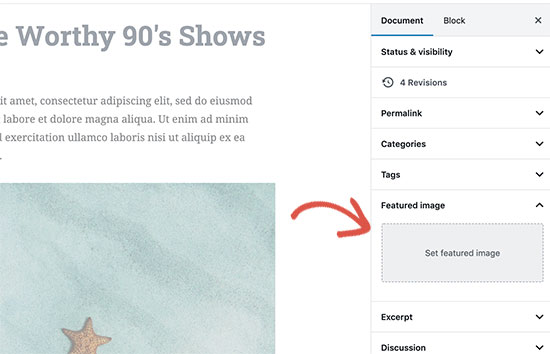
في محرر المحتوى ، ستجد علامة تبويب الصورة المميزة في العمود الأيمن.

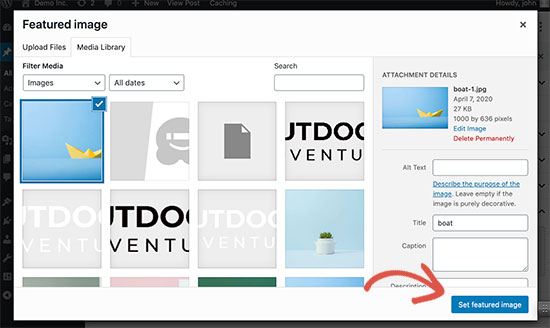
تحتاج إلى النقر فوق منطقة “Set Featured images” ، وسيظهر هذا نافذة تحميل وسائط ووردبريس المنبثقة.
من هنا ، يمكنك تحميل صورة من جهاز الكمبيوتر الخاص بك أو استخدام صورة موجودة من مكتبة الوسائط الخاصة بك. بمجرد تحديد الصورة ، ما عليك سوى النقر فوق الزر “Set Featured images”.

سيعرض ووردبريس الآن معاينة للصورة المميزة في القسم الجانبي . ومع ذلك ، فإن الصورة المميزة الفعلية ستبدو مختلفة اعتمادًا على قالب ووردبريس الخاصة بك.
يمكنك الآن حفظ مقالك أو نشره ومعاينته لترى كيف ستظهر الصورة المميزة على موقع الويب المباشر الخاص بك.
بناءً على الإعدادات التي حددها مطور القالب ، ستظهر صورتك المميزة تلقائيًا مع مشاركاتك.
كيفية البحث عن الصور المميزة واستخدامها بفعالية؟
الآن ، السؤال الكبير التالي الذي يواجهه معظم المبتدئين هو مكان العثور على الصور لاستخدامها كصور مميزة؟
لا يمكنك فقط استخدام البحث عن الصور من Google واستخدام أي صورة من الإنترنت. هذه الصور محمية بقوانين حقوق النشر ويمكن أن يسبب استخدامها بدون إذن مناسب مشكلة قانونية.
لحسن الحظ ، هناك العديد من الموارد المتاحة التي يمكنك استخدامها للعثور على صور مجانية لمشاركات مدونتك.
بعض المواقع التي تمنحك صوراً مميزة مجانية :
لديهم عدد قليل من الصور المجانية ، لكن القيمة الحقيقية تأتي من خططهم المدفوعة التي تتيح لك الوصول إلى الكثير من الصور عالية الجودة والرسوم التوضيحية والرسومات ومقاطع الفيديو والمزيد.
مورد شائع عبر الإنترنت ينشر صورًا عالية الدقة يمكنك استخدامها على موقع الويب الخاص بك ومشاريع أخرى.
مجموعة جيدة التنظيم من الصور الخالية من حقوق النشر.
مخزون قديم جديد – مجموعة من الصور الفوتوغرافية القديمة من الأرشيفات العامة.

ملاحظة: كل هذه المصادر توفر صورًا عالية الدقة ، مما يعني أنها كبيرة في الحجم والأبعاد. ستحتاج إلى تحسين الصور للويب قبل استخدامها كصور مميزة.
يتم التعامل مع الصور المميزة بواسطة قالب ووردبريس الخاص بك. لتغيير كيفية عرض المظهر للصور المميزة ، ستحتاج إلى بعض مهارات تشفير CSS أو ووردبريس الأساسية.
نشر الصور المصغرة في ووردبريس
الصورة المميزة Featured images هي ميزة شائعة تدعمها جميع قوالب ووردبريس تقريبًا. في حالات نادرة ، قد تصادف قوالب لا تدعم الصور المميزة ، أو قد لا تعجبك كيفية التعامل مع الصور المميزة.
في هذه الحالة ، يمكنك إضافة دعم الصور المميز إلى القالب الخاص بك أو تغيير كيفية ظهوره.
إذا كنت مرتاح لتحرير ملفات قوالب ووردبريس وتعرف طريقك حول القليل من CSS المخصص ، فيمكنك القيام بذلك بنفسك.
إذا كان القالب الخاص بك لا يدعم الصور المميزة ، فلن ترى خيار إضافة صورة مميزة في محرر المحتوى.
لإضافة دعم للصور المميزة في قالب ووردبريس ، تحتاج إلى إضافة هذا السطر من التعليمات البرمجية في ملف jobs.php الخاص بالقالب:
| 1 | add_theme_support( 'post-thumbnails' ); |
سيمكن هذا الرمز دعم الصور المميزة للمشاركات والصفحات. يمكنك الآن الانتقال إلى محرر المقالات ، وسترى خيار الصورة المميزة ممكّنا.
ومع ذلك ، عند تعيين صورة مميزة ، فلن يتم عرضها تلقائياً في قالب ووردبريس الخاص بك. لعرض الصور المميزة في المظهر الخاص بك ، تحتاج إلى تحرير القوالب الخاصة بك وإضافة هذا السطر من التعليمات البرمجية حيث تريد عرض الصورة المميزة:
| 1 | <?php the_post_thumbnail(); ?> |
ستختلف الملفات التي تضيف الكود أعلاه إليها بناءً على نسختك. سترغب في إضافة الرمز داخل حلقة النشر الخاصة بك.
الكود أعلاه هو الوظيفة الأساسية التي تحتاجها لإضافة دعم الصور المميز وعرض الصور المميزة في القالب الخاص بك. لتعيين حجم الصورة للصور المميزة التي تقوم بتحميلها ، تحتاج إلى إضافة هذا السطر من التعليمات البرمجية إلى ملف jobs.php الخاص بك.
| 1 | set_post_thumbnail_size( 50, 50); |
معلمات set_post_thumbnail_size بالترتيب التالي: العرض ، الارتفاع.
يمكنك أيضًا تعيين أحجام صور إضافية لاستخدامها مع وظيفة_post_thumbnail (). علي سبيل المثال:
| 12 | // Image size for single postsadd_image_size( 'single-post-thumbnail', 590, 180 ); |
في هذا المثال ، أضفنا حجما جديدا للصورة يسمى الصورة المصغرة المفردة مع 590 بكسل وارتفاع 180 بكسل.
لاستخدام حجم الصورة هذا في موضوعنا ، سنظل بحاجة إلى إضافته إلى ملف السمة المناسب.
إذا قمت مسبقا بتحميل الصور المميزة ، لكنها لا تزال تظهر في بعض الأحجام الأخرى ، فأنت بحاجة إلى إعادة إنشاء الصور المصغرة وأحجام الصور للمشاركات الأقدم.
يوجد أدناه مثال على وظيفة الصورة المميزة بحجم صورة محدد.
| 1 | <?php the_post_thumbnail( 'single-post-thumbnail' ); ?> |
هذه هي النسخة المعطلة من الوظائف الكاملة. هناك العديد من الأشياء الأخرى التي يمكنك القيام بها باستخدام الصور المميزة.
أسئلة وأجوبة حول الصور المميزة في ووردبريس
كمبتدئ ، قد تواجهك أسئلة أو مشاكل عند استخدام الصور المميزة في مدونتك. فيما يلي بعض الأسئلة الأكثر شيوعًا حول الصور المميزة.
- لماذا تظهر الصورة المميزة مرتين في مشاركاتي؟
أحياناً يضيف المبتدئين صورة مميزة ثم يضيفون نفس الصورة داخل جزء المحتوى في محرر المقال.
كل ما عليك فعله هو إزالة الصورة من منطقة المحتوى واستخدام مربع تعريف الصور المميز فقط لإضافة صورة مميزة.
- ما الفرق بين صورة الغلافcover image والصورة المميزةFeatured images ؟
تُستخدم صور الغلاف في منطقة المحتوى لمقالاتك أو صفحاتك. يتم استخدامها عادةً لفصل أقسام مختلفة من صفحة أو مقال مطول.
الصورة المميزة هي صورة تمثيلية للمقال. لا يظهر قبل المحتوى أو بجانبه ولكن ليس داخل المقالة الفعلية.
- كيف يتم عرض الصور المميزة بجانب مشاركات المدونة الأخيرة؟
يأتي محرر قوالب ووردبريس مع “Latest Posts” والتي تتيح لك عرض المشاركات الأخيرة مع الصور المصغرة للنشر.
يمكنك أيضًا عرض المقالات الأخيرة مع الصور المصغرة في أدوات الشريط الجانبي باستخدام الإضافة Recent Posts Widget Extended.
- كيفية تذكير المؤلفين بإضافة صورة مميزة في ووردبريس ؟
يتم عرض الصور المميزة بشكل بارز على صفحتك الرئيسية وصفحة المدونة وصفحات الأرشيف الأخرى.
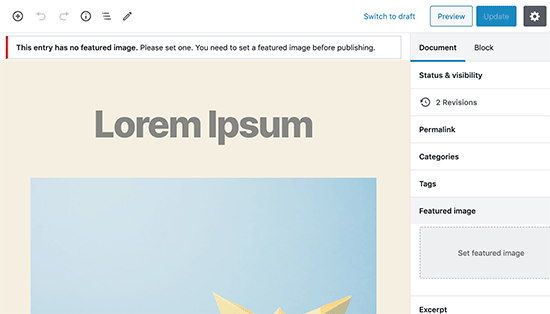
إذا نسيت أنت أو مؤلف آخر في مدونتك تعيين واحد ونشر المقال، فسيظهر بدون صورة مميزة. سيبدو هذا سيئاً وغير منسق ، وهو أمر غير جيد لتجربة المستخدم.
يمكنك تثبيت وتنشيط الإضافة Require Featured Image ، والذي سيعرض إشعارا عندما يحاول أي شخص نشر مقال بدون صورة مميزة.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة الصور المميزةFeatured images أو نشر الصور المصغرة في ووردبريس .