هل تريد معرفة كيفية إضافة الصور التفاعلية بزاوية 360 درجة بسهولة في ووردبريس
يمكن استخدام الصور التفاعلية بزاوية 360 درجة لإنشاء جولات افتراضية أو السماح للمستخدمين بالتفاعل مع صور المنتج بزوايا متعددة.
لابد لكل مدون أن يطلع على كيفية إضافة الصور التفاعلية بزاوية 360 درجة بسهولة في ووردبريس
كما يمكنك الاطلاع على كيفية إضافة صور GIF متحركة في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة الصور التفاعلية بزاوية 360 درجة بسهولة في ووردبريس
لماذا تستخدم الصور التفاعلية بزاوية 360 درجة في ووردبريس ؟
هناك الكثير من الأسباب لاستخدام صور 360 درجة على موقع ووردبريس الخاص بك.
يمكنك استخدام صورة 360 درجة لإظهار المنتجات من جميع الزوايا في متجرك عبر الإنترنت.
أو ربما لديك موقع عقارات وتريد تقديم جولات افتراضية باستخدام صور تفاعلية بزاوية 360 درجة.
نصيحة: هل تحتاج إلى إنشاء صورة بزاوية 360 درجة؟ هناك الكثير من تطبيقات الهواتف الذكية التي تتيح لك القيام بذلك.
تكمن المشكلة في أن ووردبريس افتراضيًا لا يعرض صورًا بزاوية 360 درجة. ومع ذلك ، لا يزال بإمكانك إضافتها باستخدام الإضافات.
ومع ذلك ، دعنا نلقي نظرة على كيفية إضافة صور تفاعلية بزاوية 360 درجة بسهولة إلى موقعك على الويب.
استخدام البرنامج المساعد Algori 360 Image Plugin لـ ووردبريس
أسهل طريقة لإضافة صور دوارة بزاوية 360 درجة إلى ووردبريس هي استخدام الإضافة Algori 360 Image. هذه إضافة مجانية يدعم VR (الواقع الافتراضي).
يضيف Algori 360 كتلة جديدة لمحرر الكتلة. يمكنك ببساطة تحميل صورتك ثلاثية الأبعاد إلى هذه الكتلة.
ملاحظة: لا يمكنك استخدام هذه الإضافة مع المحرر الكلاسيكي. أيضًا ، يمكنك فقط إضافة صورة واحدة بزاوية 360 درجة لكل صفحة.
أولاً ، تحتاج إلى تثبيت وتفعيل الإضافة Algori 360.
عند التنشيط ، ما عليك سوى تعديل أي مقال أو صفحة موجودة أو إنشاء مقال جديد.
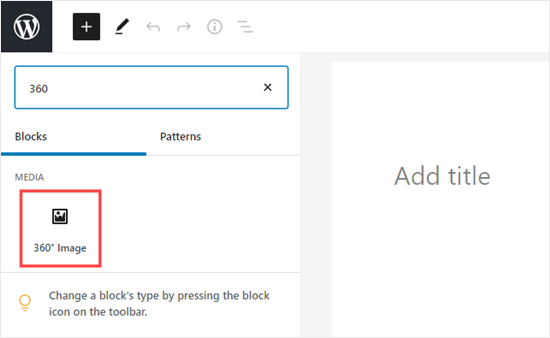
في شاشة تحرير المقال، انقر فوق الزر (+) إضافة كتلة جديدة ثم قم بإضافة كتلة صورة بزاوية 360 درجة.

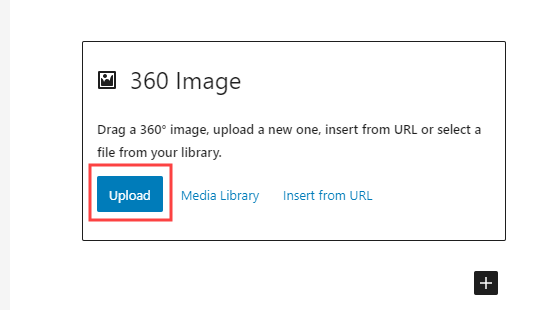
حان الوقت الآن لتحميل صورتك بزاوية 360 في إعدادات الحظر.
ما عليك سوى سحب صورتك إلى الكتلة أو النقر فوق الزر “تحميل” للعثور عليها على جهاز الكمبيوتر الخاص بك. يمكنك أيضًا اختيار صورة موجودة بالفعل في مكتبة الوسائط الخاصة بك.

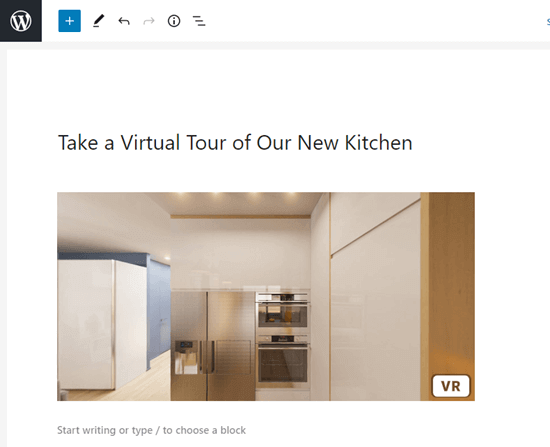
قد يستغرق تحميل صورتك ومعالجتها بضع دقائق. سترى دائرة تحميل دوارة أثناء قيامها بذلك. فقط انتظر حتى تظهر الصورة في محرر قوالب ووردبريس .

بعد ذلك ، يمكنك المضي قدمًا ونشر رسالتك لمشاهدة صورة 360 درجة مباشرة على موقعك. إذا لم تكن مستعدًا لنشر المشاركة ، فيمكنك معاينتها بدلاً من ذلك.

يمكنك سحب الصورة لتدويرها. وإليك كيف يبدو على موقعنا التجريبي.

إذا كان لديك سماعة رأس VR ، فيمكنك حتى النقر فوق الزر VR لعرض الصورة في الواقع الافتراضي.
ملحقات صور تفاعلية بديلة بزاوية 360 درجة يجب تجربتها
إذا كنت تريد المزيد من الميزات أو شيئًا مختلفًا قليلاً عن Algori 360 Image ، فيمكنك أيضًا تجربة أحد إضافات ووردبريس التالية:
WP VR – 360 Panorama and Virtual Tour Creator لـ ووردبريس – تم تصميم هذه الإضافة للجولات الافتراضية. إنه يعمل مع العديد من منشئي صفحات السحب والإفلات المشهورين وكذلك مع محرر Gutenberg. يمكنك أيضًا استخدامه مع المحرر الكلاسيكي.
عرض SR Product 360 ° – باستخدام هذه الإضافة ، يمكنك إضافة دوران 360 درجة إلى منتجات متجر WooCommerce. لاحظ أنك تحتاج إلى تثبيت WooCommerce وتنشيطه قبل أن تتمكن من استخدام هذا الإضافة.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة صور تفاعلية بزاوية 360 درجة في ووردبريس .



















