هل تريد إضافة الرسوم المتحركة إلى موقع ووردبريس الخاص بك؟
أداة preloader عبارة عن رسم متحرك يوضح تقدم تحميل الصفحة في الخلفية. هذا يضمن للمستخدمين أن موقع الويب يتم تحميله ويمكن أن يساعد في تحسين تجربة المستخدم وتقليل معدل الارتداد الإجمالي.
يمكنك الاطلاع على كيفية إضافة صور GIF متحركة في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة أداة تحميل مسبق preloader إلى ووردبريس ، خطوة بخطوة.

إضافة الرسوم المتحركة
ما هي الرسوم المتحركة Preloader ولماذا تضيفها إلى ووردبريس ؟
أداة التحميل المسبق preloader عبارة عن رسوم متحركة أو رسالة حالة تعرض تقدم تحميل الصفحة في الخلفية.
عادة ، عندما تزور أحد المواقع ، يبدأ متصفحك في تنزيل أجزاء مختلفة من موقع الويب. يتم تحميل بعض الأجزاء بشكل أسرع ، مثل النص والرمز ، بينما قد تستغرق الصور ومقاطع الفيديو والرسومات وقتًا أطول.
إذا كان معظم المحتوى الخاص بك عبارة عن نص يحتوي على عدد قليل جدًا من الصور ومقاطع الفيديو ، فلن تحتاج حقًا إلى إضافة أداة تحميل مسبق إلى موقع الويب الخاص بك. بدلاً من ذلك ، يجب أن تركز على تحسين سرعة موقع الويب وأدائه.
من ناحية أخرى ، إذا كان معظم المحتوى الخاص بك عبارة عن صور ومقاطع فيديو مضمنة ، فسيحتاج المستخدمون إلى الانتظار بعض الوقت قبل أن يتمكنوا من رؤية المحتوى الخاص بك.
أثناء هذه التنزيلات الجزئية ، قد يشعر موقع الويب الخاص بك بالبطء. في بعض الأحيان قد يعتقد المستخدمون أن موقعك معطل. سوف يملأ أداة التحميل المسبق الفجوة ويظهر للمستخدم مؤشر تقدم أثناء تحميل الصفحة.
يمكنك مشاهدة مثال حي لأداة التحميل المسبق بالنقر فوق الزر “معاينة” أثناء كتابة مقال مدونة في ووردبريس .
سيفتح ووردبريس معاينة مباشرة لمقال مدونتك في نافذة جديدة. سيعرض أداة التحميل المسبق قبل إظهار المعاينة المباشرة.

مع ذلك ، دعنا نلقي نظرة على كيف يمكنك بسهولة إضافة أداة تحميل مسبق إلى موقع الويب الخاص بك على ووردبريس . ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
إضافة أداة التحميل المسبق في ووردبريس باستخدام WP Smart Preloader
يوصى بهذه الطريقة لأنها أسهل للمبتدئين ولا تتطلب منك إضافة رمز إلى ووردبريس أو إجراء تغييرات على قالب ووردبريس الخاصة بك.
أول شيء عليك القيام به هو تثبيت وتفعيل الإضافة WP Smart Preloader.
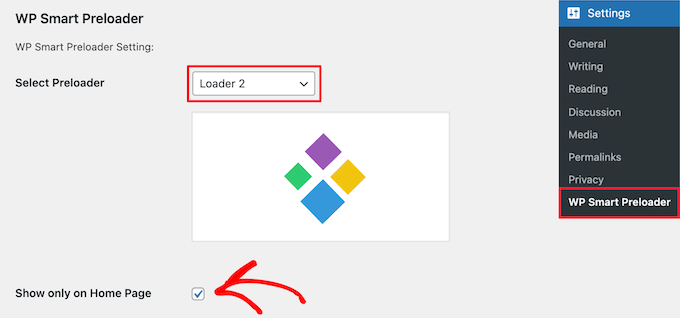
عند التنشيط ، تحتاج إلى زيارة Settings » WP Smart Preloader واختيار نمط التحميل المسبق أو الرسوم المتحركة لتحميل الصفحة.
تأتي الإضافة مع ستة رسوم متحركة مدمجة للاختيار من بينها. ما عليك سوى تحديد الرسم المتحرك من القائمة المنسدلة “Select Preloader”. يمكنك أيضًا تحميل HTML و CSS المخصصين لإنشاء أداة تحميل مسبقة مخصصة.
بعد ذلك ، يمكنك جعل أداة التحميل المسبق تظهر على الصفحة الرئيسية فقط عن طريق تحديد الخيار “عرض فقط على الصفحة الرئيسية”.

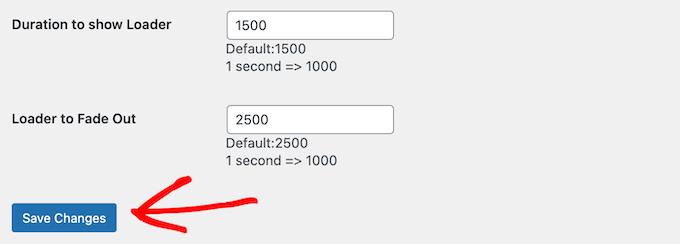
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى قسم “Duration to show Loader “. هنا يمكنك تغيير مدة أداة التحميل المسبق.
الخيار الافتراضي هو 1500 مللي ثانية أو 1.5 ثانية ، وهو ما يجب أن يعمل مع معظم المواقع ، ولكن يمكنك تغيير هذا إذا أردت.

يمكنك أيضًا تعيين المدة التي يستغرقها اللودر حتى يتلاشى تمامًا. الخيار الافتراضي 2500 ثانية أو 2.5 ثانية.
بمجرد الانتهاء من تخصيص إعدادات أداة التحميل المسبق ، انقر فوق الزر “حفظ التغييرات” لحفظ إعداداتك.
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة أداة التحميل المسبق قيد التشغيل.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة الرسوم المتحركة للتحميل المسبق إلى ووردبريس .



















