يمكن أن يساعدك إدراج محتوى الصفحة في توفير الوقت عند إجراء تحديثات المحتوى، كما أنه من السهل إنشاء تخطيطات مخصصة في صفحاتك ومقالاتك .
كما وانه يمكنك الاطلاع على كيفية كيفية إضافة صورة المؤلف في ووردبريس
سنشرح لك في هذه المقالة كيفية إدراج محتوى الصفحة في مقالاتك وصفحاتك في ووردبريس.

إدراج محتوى صفحة ووردبريس
لماذا يتم تضمين محتوى الصفحة في صفحات ومقالات ووردبريس الأخرى؟
يمكن أن يوفر لك تضمين محتوى الصفحة في صفحات ومقالات أخرى في ووردبريس الوقت عند تحديث المحتوى.
فبدلاً من تحديث كل صفحة ، يمكنك ببساطة تعديل صفحة واحدة ، وسوف تقوم بتحديث المحتوى أينما كان مضمناً في موقع ووردبريس الخاص بك.
بالإضافة إلى توفير الوقت أثناء تحديثات المحتوى ، فإنه يتيح لك أيضاً إنشاء صفحات وتخطيطات مخصصة.
يمكن أن يكون تضمين محتوى الصفحة طريقة بسيطة لإنشاء معارض، وتسليط الضوء على الشهادات ، وإضافة محفظة ، ومقاطع فيديو مميزة.
إضافة محتوى صفحة ووردبريس إلى الصفحات والمنشورات
إن أبسط طريقة لإدراج محتوى صفحة ووردبريس في موقعك هي باستخدام الإضافة “Insert Pages“. يتيح لك إضافة محتوى صفحة مخصص بسهولة إلى مقالات وصفحات مدونة ووردبريس الخاصة بك.
أول شيء عليك القيام به هو تثبيت هذه الاضافة .
عند التنشيط ، تحتاج إلى فتح المقال أو الصفحة التي تريد تضمين محتوى الصفحة فيها.

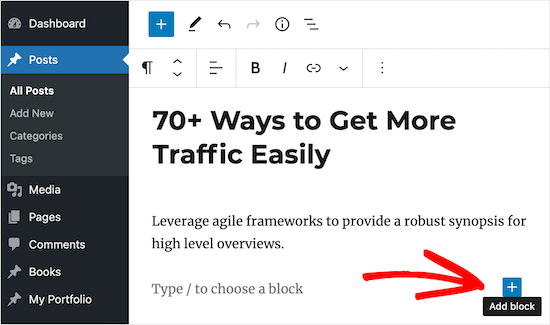
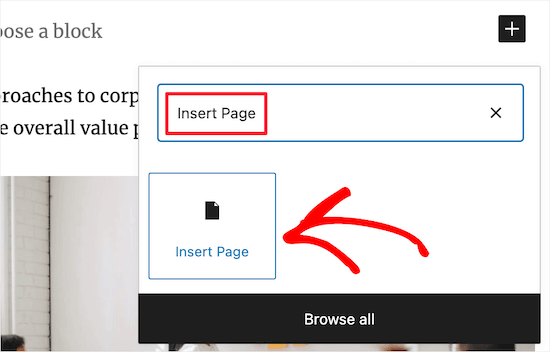
بعد ذلك ، انقر فوق رمز إضافة “+” وابحث عن “إدراج صفحات”.
ثم ، انقر فوق كتلة “إدراج صفحة”.

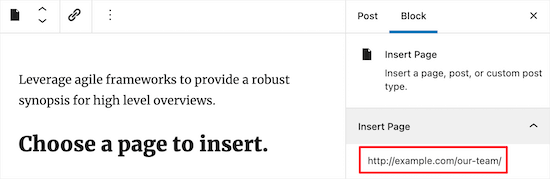
بعد ذلك ، يمكنك اختيار الصفحة التي تريد تضمينها في القائمة الموجودة على الجانب الأيمن من الصفحة.
ما عليك سوى إدخال عنوان URL للصفحة ، أو البحث عن الصفحة في قسم “إدراج صفحة”.

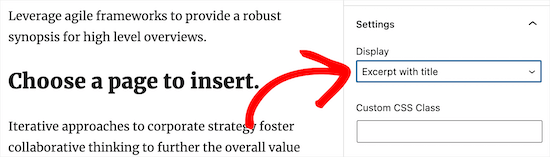
بعد ذلك ، يمكنك تخصيص طريقة عرض الصفحة بالكامل في قسم “الإعدادات”.
ما عليك سوى تحديد الطريقة التي تريد أن يظهر بها محتوى الصفحة من القائمة المنسدلة “العرض”. يمكنك عرض عنوان المقال أو الارتباط أو الصورة المصغرة أو المقتطف أو حتى محتوى الصفحة بالكامل.

يمكنك أيضاً إضافة CSS مخصص ، واختيار جعل محتوى صفحتك مضمّناً ، وحتى إخفاء الصفحات بناءً على أذونات المستخدم.
بمجرد الانتهاء من تخصيص صفحتك أو منشورك، تأكد من النقر فوق الزر “تحديث” أو “نشر” لحفظ التغييرات.
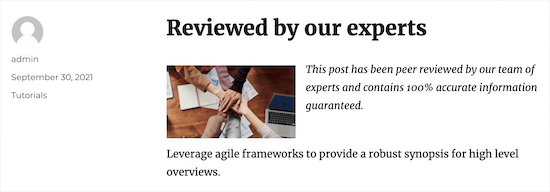
إذا حددت خيار العرض “الكل (بما في ذلك الحقول المخصصة)” ، فهكذا سيبدو أمام زوارك.

استخدام الاكواد القصيرة لإضافة محتوى الصفحة في ووردبريس
[insert page='page-slug|ID' display='title|link|content|all|custom-template.php']في الكود السابق، تحتاج إلى استبدال “page-slug | ID” بصفحتك أو رابط المشاركة أو معرّف المشاركة.
تحتاج أيضاً إلى تغيير “العنوان | الرابط | المحتوى | الكل | custom-template.php” إلى نوع محتوى الصفحة الذي تريد عرضه.
على سبيل المثال ، سيعرض الكود المختصر أدناه صفحة بمعرف “128” و “محتوى” الصفحة فقط.
[insert page='128' display='content']
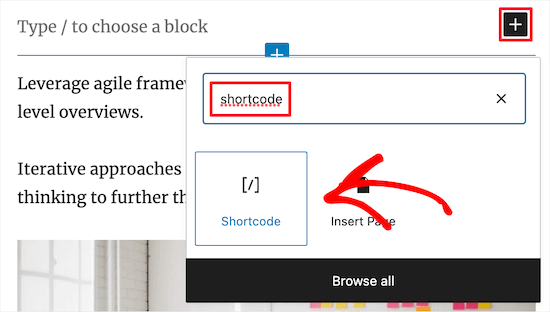
لإضافة الرمز المختصر ، افتح المقال أو الصفحة التي تريد تعديلها ، وانقر على رمز إضافة كتلة “Plus” ، وابحث عن كتلة “Shortcode”.
ثم انقر فوق “الكود المختصر” لإضافته إلى موقعك.

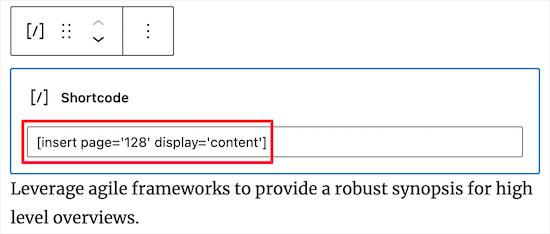
بعد ذلك ، أضف الكود القصير إلى كتلة الرمز القصير في صفحتك.

تأكد من النقر فوق الزر “تحديث” أو “نشر” لحفظ التغييرات.
- سيبدو الأمر للزائرين:

إضافة أنواع مقالات مخصصة إلى مقالات وصفحات ووردبريس
إذا كنت تستخدم أنواع منشورات مخصصة لتنظيم محتوى موقعك على الويب ، فيمكنك إضافتها إلى مشاركاتك وصفحاتك.
على سبيل المثال ، يمكنك إنشاء نوع مقال مخصص لمعارض الصور ومقاطع الفيديو والشهادات وعناصر المحفظة.
بعد إضافة نوع المقال المخصص إلى ووردبريس، ما عليك سوى الانتقال إلى الصفحة أو المشاركة التي تريد تعديلها. بعد ذلك ، يمكنك إضافة صفحاتك بنوع المقال المخصص باتباع نفس الخطوات المذكورة أعلاه.
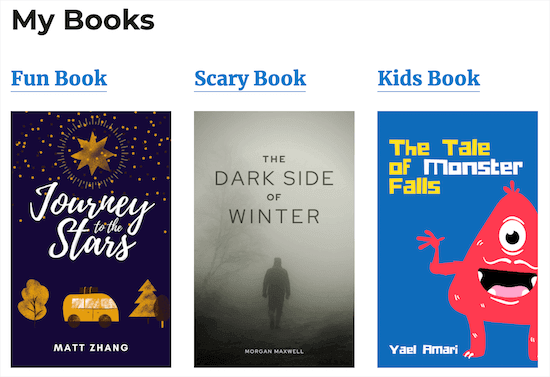
فيما يلي مثال لصفحة بها صفحات متعددة مضمنة باستخدام نوع المقال المخصص “كتب”. سيأخذ كل عنوان وصورة مصغرة الزائر إلى صفحة لهذا الكتاب.

استخدام القوالب المخصصة لعرض الصفحات المدرجة
ملاحظة: هذه الطريقة أكثر تقدمًا لأنها تتطلب منك تحرير ملفات القوالب ونسخ الشفرة ولصقها.
أولاً ، افتح محرر نص عادي مثل Notepad وقم بتسمية ملفك. يمكن أن يكون أي شيء تريده ، مثل custom-page-template.php.
ثم قم بلصق الكود التالي في الملف الفارغ:
<?php
/**
* Template Name: Custom page template
*/
?>
<div id="your-wrapper-div">
<?php while ( have_posts() ) : the_post(); ?>
<div id="your-container-div-for-each-post">
<?php the_content(); ?>
<?php the_post_thumbnail(); ?>
</div>
<?php endwhile; ?>
</div>بمجرد الانتهاء من تخصيص القالب الخاص بك ، ستحتاج إلى الاتصال بموقعك على الويب عبر FTP أو مدير ملفات استضافة ووردبريس الخاص بك ، ثم تحميل الملف إلى مجلد سمة ووردبريس الخاص بك.
بعد ذلك ، تحتاج إلى فتح الصفحة أو النشر حيث تريد استخدام القالب المخصص الخاص بك.
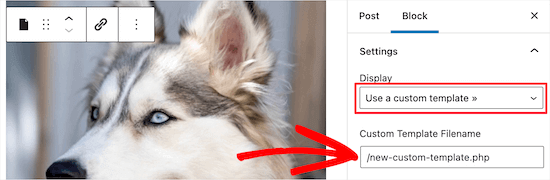
بعد ذلك ، حدد “استخدام نموذج مخصص” من القائمة المنسدلة “عرض” وأدخل اسم نموذجك المخصص في مربع “اسم ملف النموذج المخصص”.

بعد الانتهاء ، تأكد من النقر على “تحديث” أو “نشر” لتفعيله.
نأمل أن تساعدك هذه المقالة على تعلم كيفية إدراج محتوى صفحة ووردبريس في صفحة أو مقال آخر



















